- •7. Создание рисунка в векторном редакторе (Inkscape);
- •8. Создание рисунка в растровом редакторе (Jimp2);
- •I теоретическая часть
- •1. Виды социальных сетей
- •2. Обзор социальных сетей
- •3. Восприятие социальных сетей в россии
- •II. Практическая часть.
- •2.1 Создание визитной карточки
- •2.2 Создание презентации.
- •2.3 Создание сайта
- •2.4 Техническое задание
- •2.5 Расчет эффективности сайта
- •2.6 Создание рисунка в растровом редакторе Inkscape .
- •Inkscape можно использовать для создания:
- •2.7 Создание рисунка в растровом редакторе Jimp 2.
- •2.8 Создание плана дома
- •2.9 Создание логотипа.
- •2.10 Поиск информации в сети Интернет.
- •Увеличение точности поиска в Yandex.
- •1. Слова идут подряд.
- •2. Слова в одном предложении.
- •3. Слова в одном документе.
- •4. Расстояние между словами.
- •5. Порядок слов.
- •6. Найти любое из слов.
- •7. Исключить слова.
- •8. Сложные запросы: выручат скобки.
- •9. Морфология
- •2.11 Обзор сайтов заданной тематики.
- •Лучшие детские сайты
- •Http://mama.Ru/ - Мама
2.3 Создание сайта
Интернет - это всемирная система объединённых компьютерных сетей, которая позволяет пользователям обмениваться информацией и пользоваться компьютерными ресурсами. В наше время интернетом пользуется огромное число людей с разных концов мира.
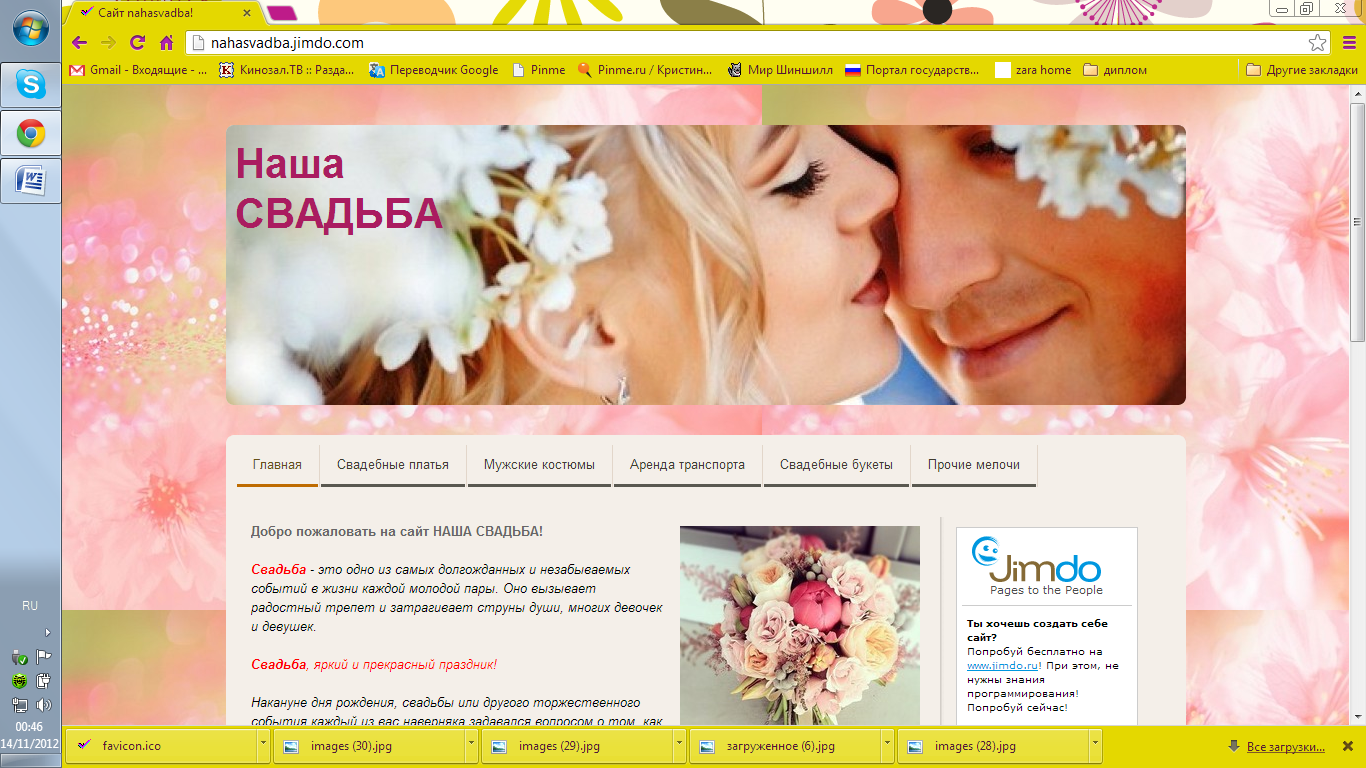
Интернет портал http://nahasvadba.jimdo.com/ – это своеобразный свадебный каталог, благодаря которому Вы получите великолепную возможность организовать действительно идеальную свадьбу, которая навсегда останется в памяти молодоженов и каждого участника такого торжества в качестве одного из самых знаменательных событий в их жизни!
На моём сайте Вы сможете найти множество самой разнообразной полезной информации, благодаря которой подготовка к свадьбе станет для Вас исключительно приятным времяпровождением.
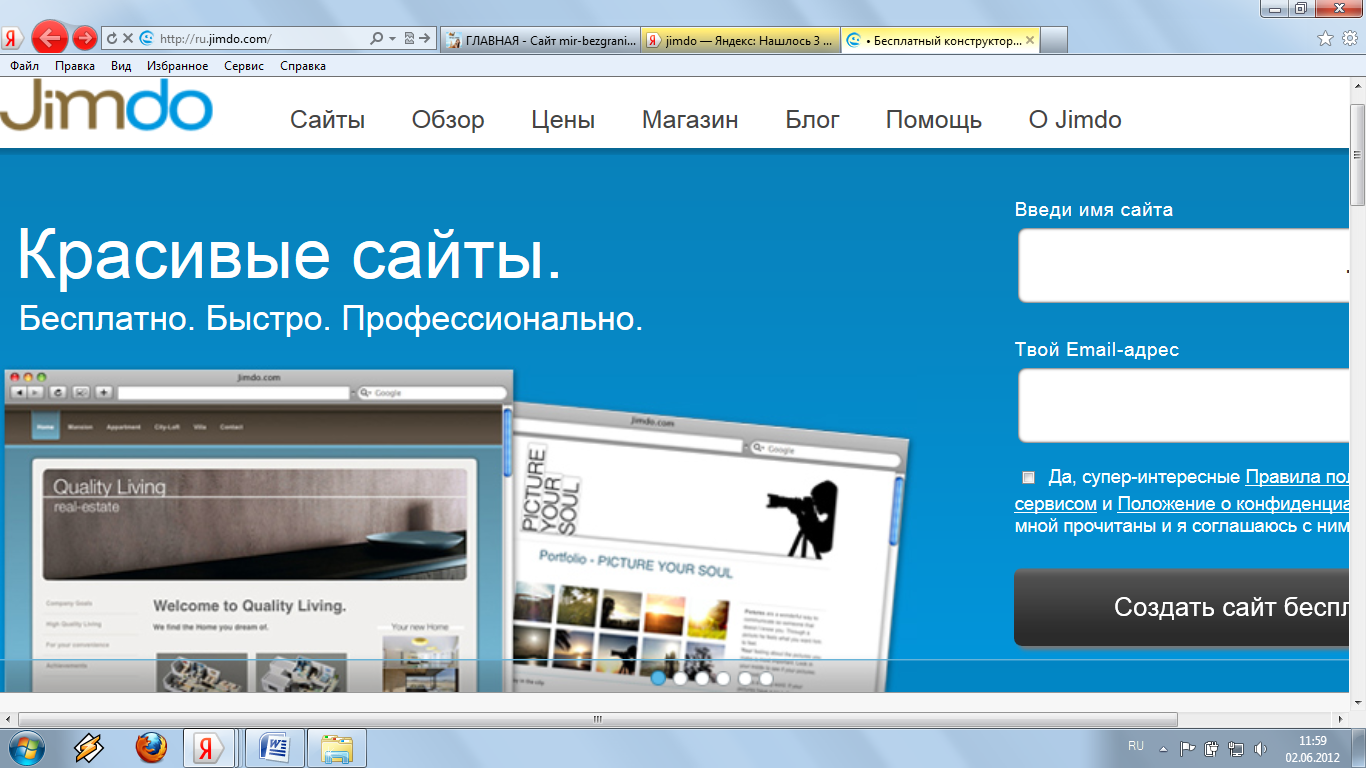
Данный сайт был создан с помощью бесплатного конструктора сайтов Jimdo.com.

Для регистрации на сайте необходимо заполнить поля: имя сайта, свой Email-адрес, и прочитав правила пользования сервисом, согласится с ним. Далее нажать на кнопку «Создать сайт бесплатно».
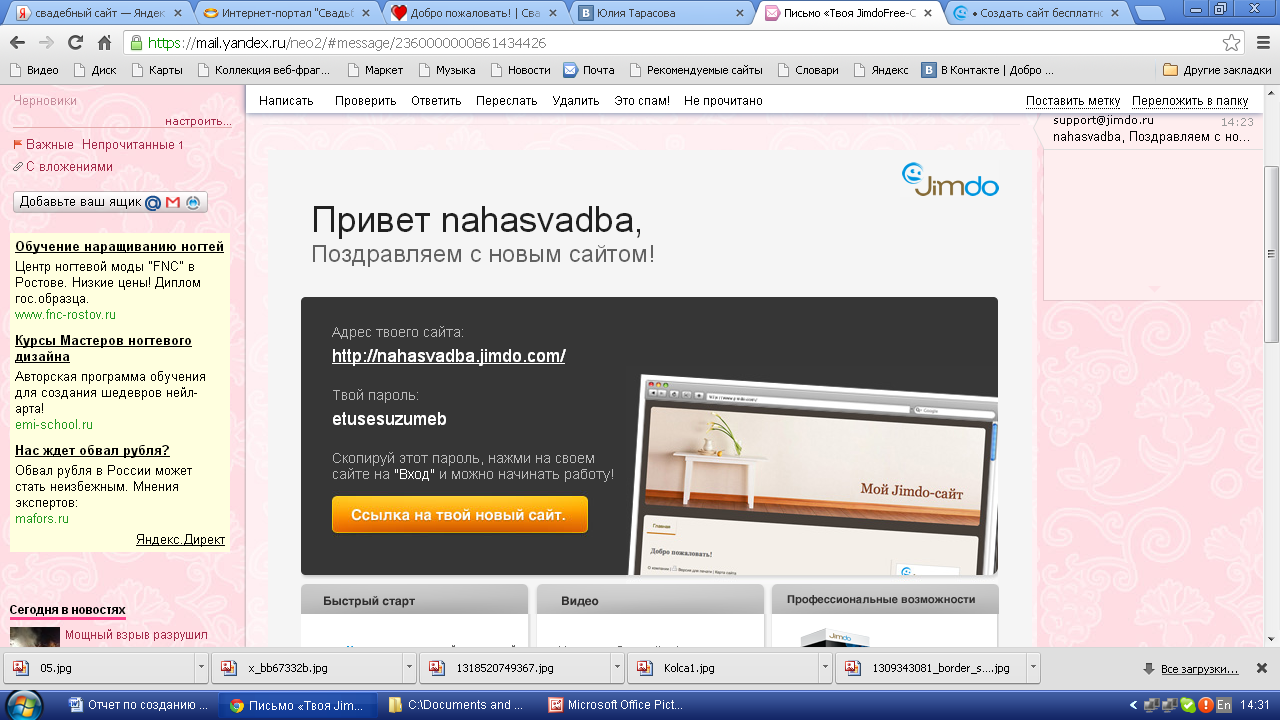
После
регистрации на указанный Email-адрес
пришло письмо с адресом, паролем и
ссылкой на мой новый сайт.
Приступим к созданию сайта.
Для начала, выберем подходящий шаблон для сайта. Для моего сайта выбран шаблон F4193 с возможностью редактировать шрифт, изменять фон, изменять цвет и при необходимости выровнять шаблон.

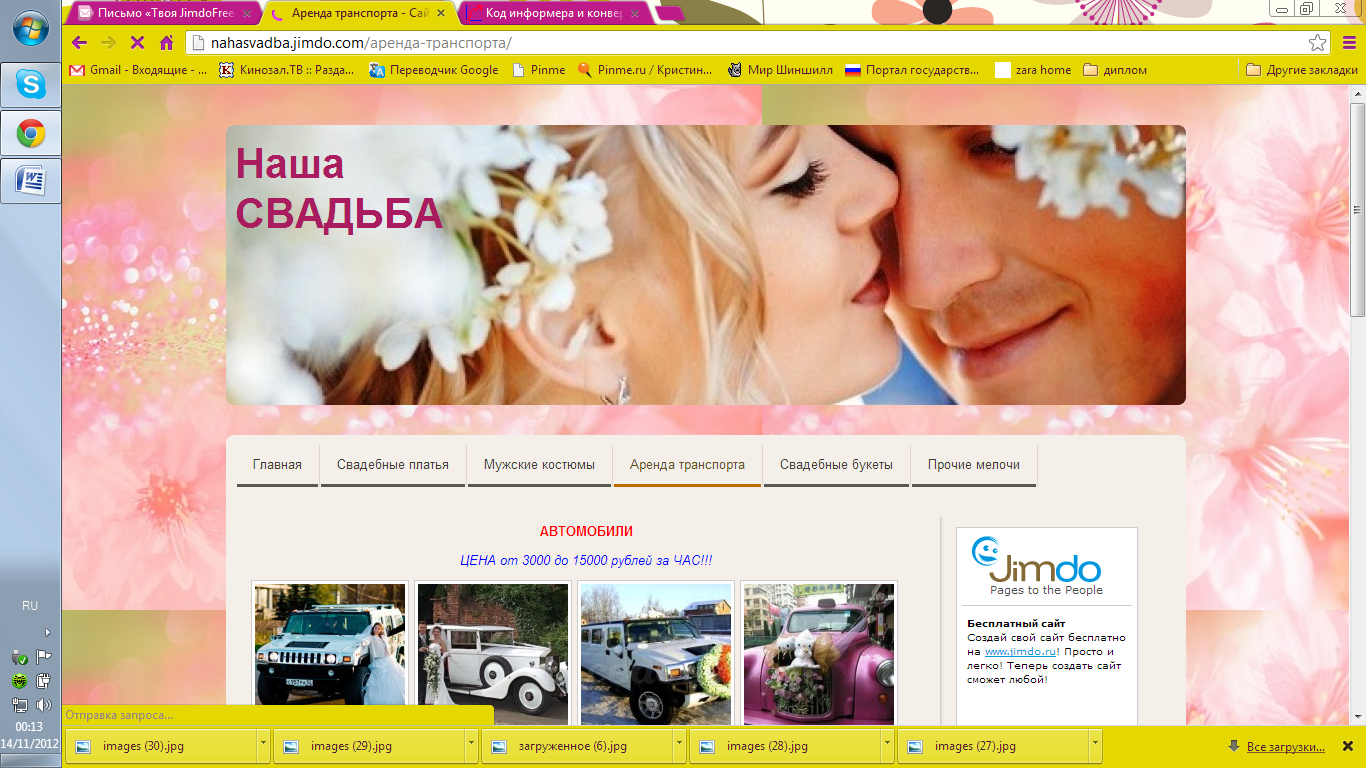
После того как выбран шаблон, надо подумать над выбором шапки сайта, и расположением заголовка над ней. Я выбрала свою картинку для шапки и загрузила её на сайт выбрав Изменить шапку сайта –>Собственное изображение –>Выбрать картинку на своём компьютере.


После изменим фон сайта, выбрав Стиль –>Собственный фон. В настройка фона выбрать изображение «полностью заполненный».
Здесь же, во вкладке настроек Стиль меняем формат шрифта 3-х заголовков, текста на сайте, ссылок и разделителя.

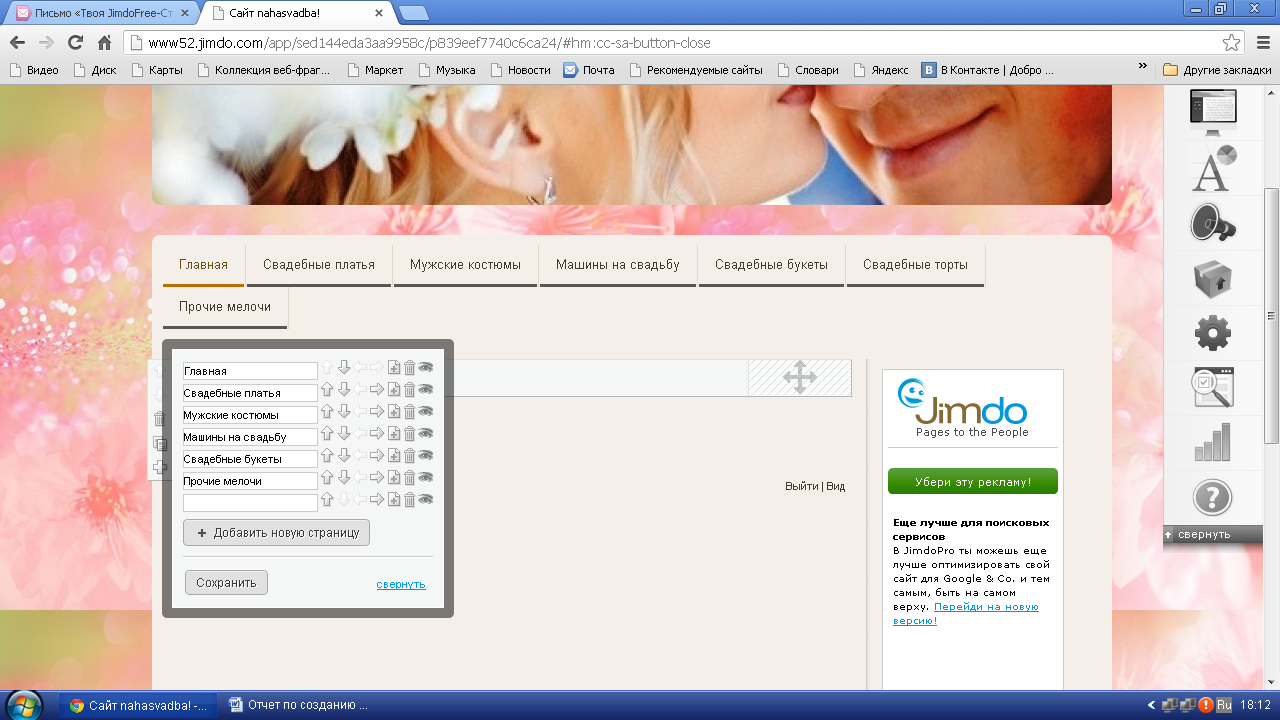
Навигационное меню на нашей странице расположено вверху. Приступим к его составлению. Здесь можно как добавить, так и удалить новые страницы, при необходимости их можно скрыть либо передвинуть вниз или вверх или же создать подуровни зависимости страниц.

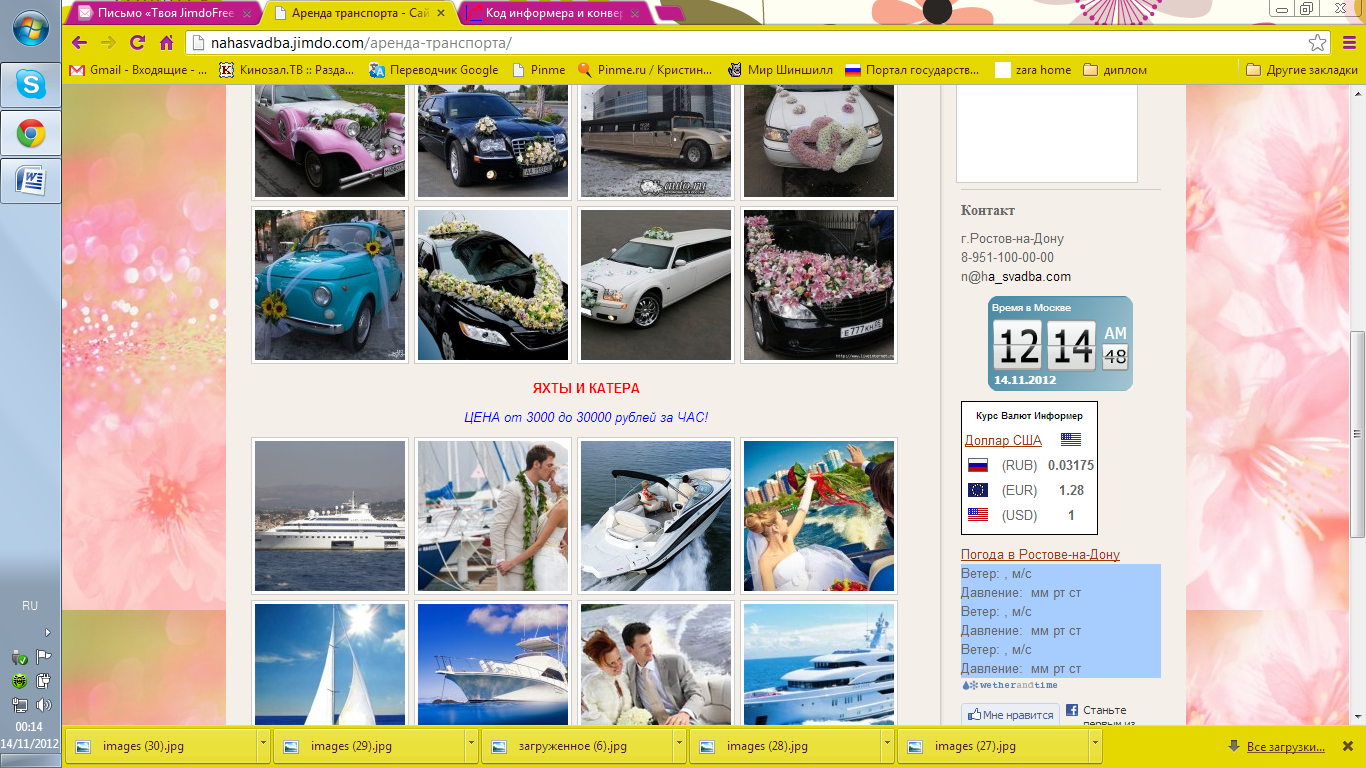
На главной странице меню сайта справа будет содержать рекламу, контактные данные (адрес и телефон), и такие виджеты как погода, часы, курс валют.
Для того, что бы установить виджет необходимо, правой кнопкой мыши, кликнуть по правому меню, появится блок для добавления новых элементов, выбираем Widget/HTML.

Виджет погода и часы добавлен с помощью сайта Weatherandtime.net, информер курса валют взят с сайта Time-clock.biz.

Переходим к созданию разделов в навигационном меню.
Раздел «Свадебные платья».


«Мужские костюмы»
Элементы необходимые при создании данных страниц: заголовок, текст, изображение.


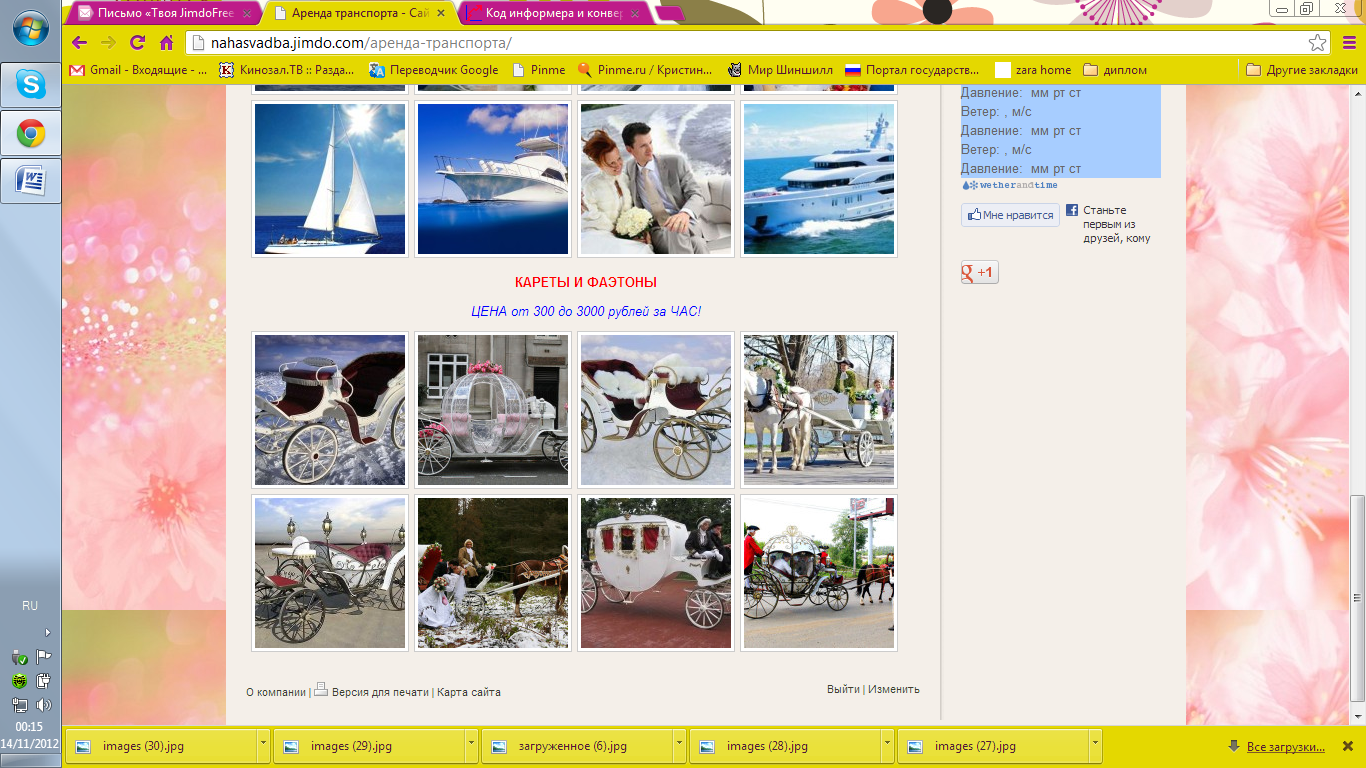
Следующий раздел «Аренда транспорта» включает в себя текс, изображение и 3-и заголовка(выбор): автомобили, яхты и кареты.



«Свадебные букеты». Букет – является очень важным аксессуаром в наряде невесты, это ещё и отражение всего настроения свадьбы!


И
последний раздел навигационного меню,
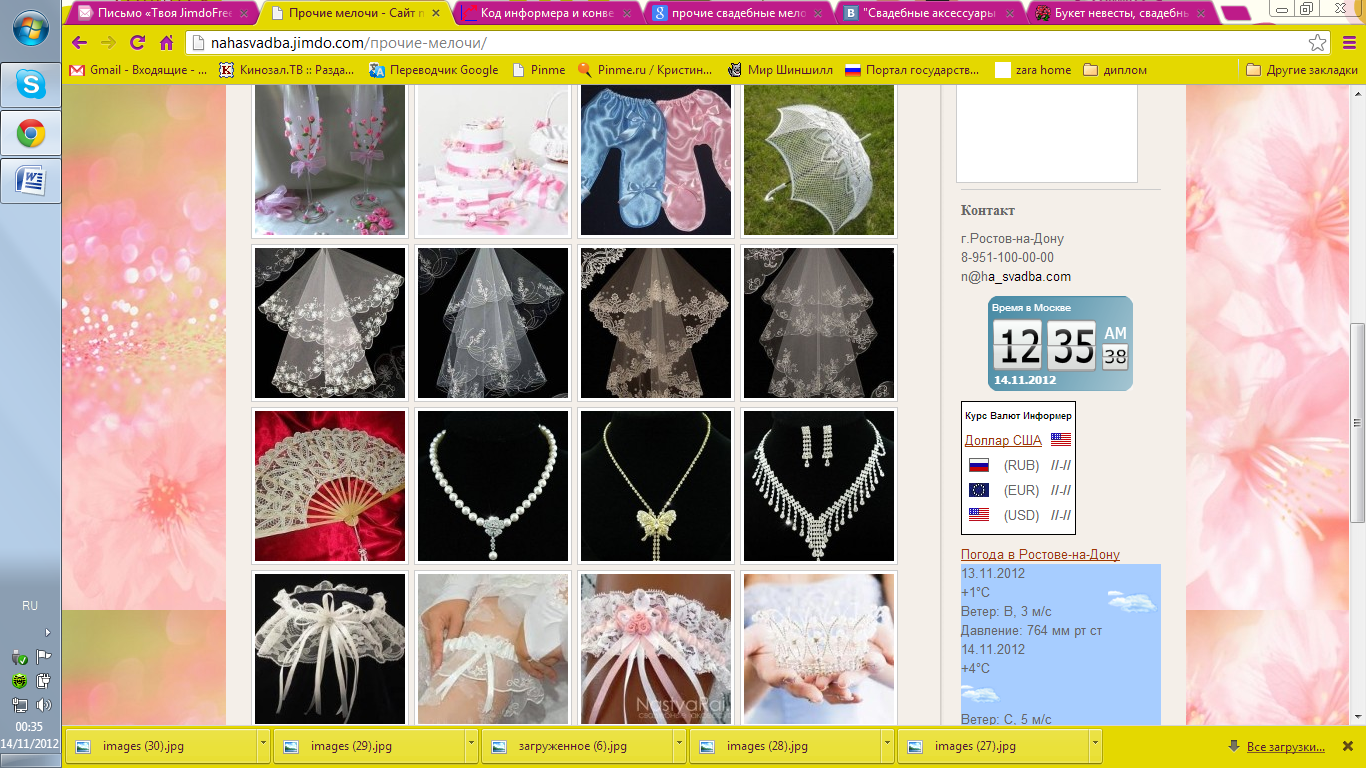
это «Прочие
мелочи».



В заключении, чтобы подчеркнуть индивидуальность сайта, необходимо создать иконку. В создании иконки, был использован сайт www.favicon.ru, после того как картинка была обработана, её необходимо поместить на сайт, выбрав в меню –>Настройки –>Веб-страница –>Иконка странички.

И конка сделана. Сайт готов.