
- •Лабораторная работа №1. Мастер создания Web-узла для представления компании.
- •Лабораторная работа №2. Шаблон Коллекция фотографий
- •Лабораторная работа №3. Модификация персонального Web-узла
- •Лабораторная работа №4. Мастер импорта Web-узлов
- •Лабораторная работа №5. Мастер интерфейса базы данных
- •Лабораторная работа №6. Добавление в Web-узел новой страницы
- •Гиперссылки
FrontPage 2
Лабораторная работа №1. Мастер создания Web-узла для представления компании. 2
Лабораторная работа №2. Шаблон Коллекция фотографий 20
Лабораторная работа №3. Модификация персонального Web-узла 25
Лабораторная работа №4. Мастер импорта Web-узлов 31
Лабораторная работа №5. Мастер интерфейса базы данных 33
Лабораторная работа №6. Добавление в Web-узел новой страницы 37
Гиперссылки 42
FrontPage
Лабораторная работа №1. Мастер создания Web-узла для представления компании.
Шаблоны и мастера
Создание Web-узла — это достаточно трудоемкий процесс, требующий не только больших затрат времени, но и обширных знаний в области разработки. Программа FrontPage идет навстречу разработчикам, предоставляя в их распоряжение средства, призванные сократить до минимума время, затрачиваемое на создание проекта. Среди них большое количество шаблонов и мастеров по созданию Web-страниц, фреймов, Web-узлов и стилей.
Что такое шаблоны и мастера и чем они отличаются друг от друга? С шаблонами вы, вероятно, сталкивались при работе с другими офисными продуктами, например, при работе с Microsoft Word.
Шаблон — это совокупность параметров документа для его многократного использования, иными словами, каркас вашего документа. Выбрав тот или иной шаблон, вы в дальнейшем используете те средства, которые в нем уже заложены. Например, выбрав шаблон Текст одним столбцом (One-column Body), вы получаете страницу, на которой информацию необходимо размещать в одну колонку по центру. В других шаблонах заранее выделены области для размещения текста и графической информации и т. д.
При использовании мастеров возможности вашей разработки расширяются, так как мастер в процессе работы задает вам вопросы и создает Web-узел или Web-страницу на основании ваших ответов, разместив заголовки и часть информации. Таким образом, при использовании мастеров получается проект, приближенный к вашим основным задачам.
Мастера создания Web-узлов
Для запуска мастера по созданию Web-узла выполните следующие действия:
1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Page or Web). В результате в главном окне программы FrontPage появляется панель Создание веб-страницы или узла (New Page or Web) (рис. 11.1).

Рис. 11.1. Панель Создание веб-страницы или узла для работы с новыми страницами и Web-узлами
2. Выберите на панели значение Шаблоны веб-узлов (Web Site Templates). Открывается диалоговое окно Шаблоны веб-узлов, в котором можно выбрать шаблон или мастер для создания Web-узла (рис. 11.2).

Рис. 11.2. Диалоговое окно Шаблоны веб-узлов
Диалоговое окно содержит одну вкладку Веб-узлы (Web Sites), на которой расположены значки предлагаемых системой шаблонов и мастеров для создания Web-узлов. В табл. 11.1описано назначение мастеров, предлагаемых программой FrontPage.
Таблица 11.1. Мастера, используемые для создания Web-узлов
Мастер |
Назначение |
Мастер корпоративного веб-узла (Corporate Presence Wizard) |
Создает Web-узел по представлению предприятия в World Wide Web |
Мастер интерфейса базы данных (Database Interface Wizard) |
Создает Web-узел, использующий для хранения информации базу данных, в которой можно просматривать записи, добавлять новые, удалять имеющиеся |
Мастер веб-обсуждения (Discussion Web Wizard) |
Создает Web-узел по проведению дискуссий |
Мастер веб-импорта (Import Web Wizard) |
Импортирует данные с Web-узлов, созданных с использованием других программ, в создаваемый в программе FrontPage Web-узел |
Замечание
В диалоговом окне Шаблоны веб-узлов программа FrontPage предлагает четыре мастера для создания Web-узла. Они перечислены в табл. 11.1. Остальными в списке являются шаблоны.
3. Выделите значок мастера, услугами которого хотите воспользоваться. При этом в области Описание (Description) появляется краткое описание выбранного мастера.
4. В поле Укажите расположение нового веб-узла (Specify the location of the new web) задайте URL-адрес Web-узла, то есть имя Web-сервера, на котором хотите разместить Web-узел, и имя Web-узла. Имена должны быть разделены символом "/". Например, http://localhost/Corporate. При этом возможны следующие варианты:
Web-сервер установлен на вашем компьютере. В этом случае имя сервера автоматически подставляется в URL-адрес. Серверу также можно присвоить сетевое имя вашего компьютера по умолчанию localhost.
Вы используете Web-сервер своего провайдера, доступный в Интернете. В этом случае в качестве имени сервера вводится его реальный URL-адрес.
Сохраняете Web-узел на своем компьютере. В этом случае в качестве адреса указывается физический путь к нему.
Чтобы установить с Web-сервером безопасное соединение по протоколу SSL, установите в окне Шаблоны веб-узлов флажок Требуется подключение SSL (Secure connection required (SSL)).
5. Нажмите кнопку ОК. Запускается мастер.
Совет
Для запуска мастера или шаблона можно также дважды щелкнуть мышью на значке выбранного мастера.
Создание Web-узла с помощью мастера осуществляется следующим образом. После запуска мастера на экране поочередно появляются диалоговые окна для ввода параметров создаваемого Web-узла. Вы должны ответить на все предлагаемые вопросы. Для перемещения между экранами в процессе работы мастера используются кнопки, расположенные в нижней части и имеющие следующее назначение:
Кнопка |
Назначение |
Отмена (Cancel) |
Прекращает работу мастера |
Назад (Back) |
Позволяет вернуться к предыдущим шагам в работе мастера для изменения введенной ранее информации |
Далее (Next) |
Позволяет перейти к следующему шагу работы мастера |
Готово (Finish) |
Позволяет перейти к завершающему этапу в создании Web-узла на основе введенной информации |
Ответив на все вопросы мастера, вы нажимаете кнопку Готово. Мастер создает Web-узел и выводит его в главном окне программы для просмотра и редактирования.
Замечание
Вы можете перейти к завершающему этапу из любого окна мастера, воспользовавшись кнопкой Готово. В этом случае программа FrontPage создаст Web-узел, используя параметры, предлагаемые по умолчанию.
Рассмотрим кратко возможности мастеров по созданию Web-узла:
Мастер корпоративного веб-узла (Corporate Presence Wizard). Создает Web-узел, представляющий компанию в Интернете. В состав созданного Web-узла могут входить:
Страницы, используемые посетителями Web-узла для просмотра новостей о компании, а также информации о товарах и предоставляемых услугах
Таблица с оглавлением, облегчающая посетителям перемещение по Web-узлу
Форма отзывов клиентов по тому или иному вопросу
Поисковая форма, позволяющая посетителям сайта находить на Web-узле интересующую их информацию
Мастер интерфейса базы данных (Database Interface Wizard). Web-узел, созданный с помощью этого мастера, может содержать следующие страницы:
Страница просмотра информации из базы данных
Страница, предназначенная для ввода информации
Страница, позволяющая редактировать базу данных Web-узла из обозревателя
Мастер веб-обсуждения (Discussion Web Wizard). Создает Web-узел, на страницах которого пользователь высказывает свое мнение по поводу . проводимой дискуссии. В состав созданного Web-узла могут входить:
Страницы для проведения дискуссии и страница, с помощью которой посетитель определяет, дошло ли его сообщение до Web-узла
Оглавление Web-узла
Форма потоковых ответов
Поисковая форма, позволяющая посетителям сайта находить на Web-узле интересующую их информацию
Мастер веб-импорта (Import Web Wizard). Импортирует на создаваемый во FrontPage Web-узел данные с других Web-узлов. Импортировать можно весь Web-узел или его отдельные страницы. Импорт можно осуществлять с вашего компьютера, с компьютера, находящегося в вашей локальной сети или из Интернета, указав его URL-адрес
Задание на лабораторную работу.
Рассмотрим работу мастера Мастер корпоративного веб-узла (Corporate Presence Wizard), создающего Web-узел для представления предприятия в Интернете. Для создания Web-узла с помощью этого мастера выполните следующие действия:
1. В меню Файл (File) выберите команду Создать (New), а затем в открывшемся подменю — опцию Страница или веб-узел (Page or Web).
2. На появившейся в окне программы FrontPage панели Создание веб-страницы или узла выберите команду Шаблоны веб-узлов (Шаблоны Web-узлов).
3. В поле Укажите расположение нового веб-узла диалогового окна Шаблоны веб-узлов введите местоположение и имя создаваемого Web-узла.
4. Дважды щелкните на значке Мастер корпоративного веб-узла.
5. Мастер начинает свою работу. На экране появляется его первое окно, в котором содержится краткое описание мастера (рис. 11.3). Ознакомьтесь с предложенной информацией и нажмите кнопку Далее.

Рис. 11.3. Первое информационное окно мастера Мастер корпоративного веб-узла
6. На следующем шаге работы мастера вам предлагается определиться со страницами, которые будут включены в Web-узел (рис. 11.4). В диалоговом окне размещены следующие флажки:
• домашняя (Ноте) — домашняя страница Web-узла • что нового (What's New) — страница новостей Web-узла • продукты и услуги (Products/Services) — страница, представляющая продукцию или услуги, предлагаемые компанией

Рис. 11.4. Диалоговое окно для выбора страниц Web-узла
• оглавление (Table of Contents) — страница, содержащая оглавление создаваемого Web-узла. С данной страницы возможен переход на все страницы узла • обратная связь (Feedback Form) — страница в виде формы, на которой посетители Web-узла смогут разместить свое мнение о предлагаемых товарах и услугах • форма поиска (Search Form) — страница в виде формы для поиска слов на Web-узле. Данная форма позволит посетителю быстрее найти нужную информацию
По умолчанию все флажки установлены. Снимите флажки напротив тех страниц, которые вы не хотите включать в создаваемый Web-узел. Флажок домашняя (Ноте) недоступен для коррекции. Это и понятно. Ведь без домашней страницы вам не обойтись. Определившись с выбором страниц, нажмите кнопку Далее для перехода к следующему шагу.
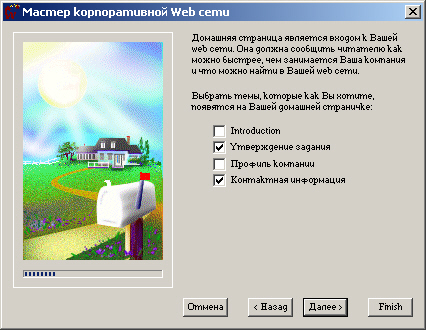
7. Следующее диалоговое окно мастера позволяет определить формат домашней страницы создаваемого Web-узла (рис. 11.5). В нем расположены флажки, установка которых приводит к резервированию на странице места для следующей информации:
• вступление (Introduction) — для вступительной информации • предназначение (Mission Statement) — о целях и задачах фирмы • профиль организации (Company Profile) — о профиле компании • контактные сведения (Contact Information) — для контактной информации
Снимите флажки напротив тех разделов, информацию которых вы не будете размещать на домашней странице, и нажмите кнопку

Далее. Рис. 11.5. Диалоговое окно для определения формата домашней страницы
Замечание
При создании Web-узла с помощью мастера те или иные диалоговые окна могут отсутствовать. Их наличие определяется теми страницами, которые будут присутствовать в вашей разработке и которые вы указали во втором диалоговом окне мастера.
8. Следующее окно мастера позволяет задать параметры страницы, которая будет содержать самые свежие новости вашего Web-узла или сообщать, на какой странице Web-узла появилась новая информация (рис. 11.6). В этом окне находятся три флажка, установка которых приводит к размещению в Web-узле следующих разделов:
Флажок |
Назначение раздела |
изменения на веб-узле (Web Changes) |
Новости о Web-узле |
информационные сообщения (Press Release) |
Размещение информационных сообщений |
статьи и обзоры (Articles and Reviews) |
Размещение статей и обозрений |

Рис. 11.6. Диалоговое окно для задания параметров страницы новостей
9. На следующем шаге работы мастера в полях продукты (Products) и услуги (Services) (рис. 11.7) можно задать параметры страницы, содержащей информацию о товарах и услугах, предоставляемых фирмой. В соответствии с введенными числами будет создаваться по одной странице на каждый рекламируемый товар или услугу. Введите в эти поля необходимые числа и нажмите кнопку Далее.

Рис. 11.7. Диалоговое окно, позволяющее задать количество рекламируемых товаров и услуг
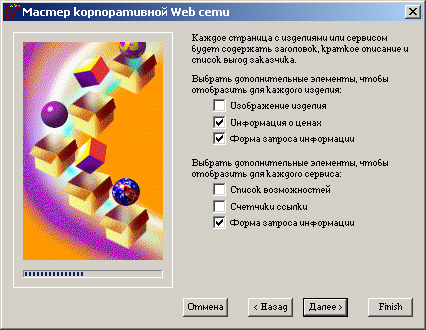
10. В диалоговом окне, появляющемся на следующем шаге, можно указать разделы, под которые будут зарезервированы места на страницах, рекламирующих товары и услуги (рис. 11.8). Оно содержит две группы флажков. Первая группа флажков определяет параметры страницы, представляющей товары:
• изображение продукта (Product image) — резервирует на странице место для размещения изображения товара • сведения о цене (Pricing information) — резервирует на странице место для размещения цен на указанный товар • форма запроса данных (Information request form) — приводит к созданию формы запроса информации
Вторая группа флажков определяет параметры страницы, рекламирующей услуги:
• список возможностей (Capabilities list) — резервирует на странице место для более подробного описания услуги • ссылочные счета (Reference accounts) — резервирует на странице место для размещения учетных записей • форма запроса данных (Information request form) — указывает на необходимость формирования формы запроса к посетителям Web-узла на услуги
Установите необходимые флажки и нажмите кнопку Далее для перехода к следующему шагу.

Рис. 11.8. Диалоговое окно для задания параметров страниц, содержащих информацию о товарах и услугах
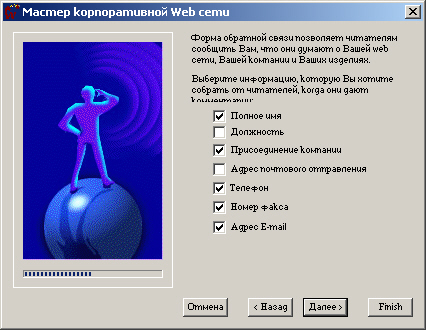
11. Следующее диалоговое окно позволяет задать поля формы-анкеты обратной связи с посетителями вашего Web-узла (рис. 11.9). Данная форма используется для сбора информации и последующей ее передачи на Web-узел. Не размещайте слишком много полей в этой форме, чтобы не испугать посетителей, желающих зарегистрироваться на вашем Web-узле. Установите флажки рядом с той информацией, которую вы хотите получить о гостях, и нажмите кнопку Далее.

Рис. 11.9. Диалоговое окно позволяет задать поля формы-анкеты обратной связи с посетителями Web-узла
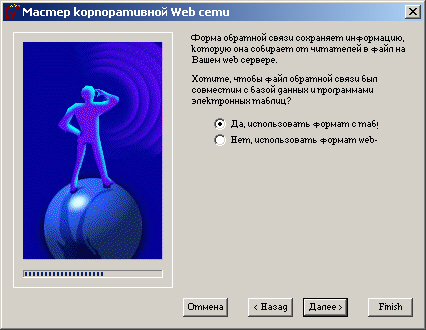
12. В следующем диалоговом окне необходимо задать формат данных, поступающих из формы-анкеты обратной связи с посетителями вашего Web-узла (рис. 11.10). Выбор того или иного формата будет определяться способом их обработки. Вам предлагается на выбор два варианта:
• Да — формат с разделителями табуляцией (Yes, use tab-delimited format) — данные сохраняются в виде таблицы. Эта опция используется в том случае, если результаты опроса будут обрабатываться с помощью базы данных или электронной таблицы Microsoft Excel • Нет — формат веб-страниц (No, use web-page format) — данные сохраняются в формате Web-страницы
Установив необходимую опцию, нажмите кнопку Далее для перехода к следующему шагу мастера.

Рис. 11.10. Диалоговое окно позволяет задать формат данных, поступающих из формы-анкеты
13. На очередном шаге мастер предлагает задать параметры страницы оглавления Web-узла (рис. 11.11). Диалоговое окно содержит три флажка:
• автоматически обновлять список страниц (Keep page list up-to-date automatically) — установка флажка позволяет автоматически обновлять информацию в оглавлении при изменении входящих в Web-узел страниц • показывать страницы, не входящие в веб-узел (Show pages not linked into web) — флажок определяет, необходимо ли в оглавлении показывать страницы, не имеющие прямых ссылок с других страниц • маркеры для страниц верхнего уровня (Use bullets for top-level pages) — при установке флажка список страниц верхнего уровня отображается в виде маркированного списка
Установите необходимые флажки и нажмите кнопку Далее .

Рис. 11.11. Диалоговое окно позволяет задать параметры страницы, содержащей оглавление Web-узла
Предупреждение
Установка флажка автоматически обновлять список страниц (Keep page list up-to-date automatically) при большом количестве страниц в Web-узле и частом обновлении может увеличить загрузку страницы оглавления.
14. Устанавливая флажки в окне мастера, представленном на рис. 11.12, вы резервируете место для информации, которая будет размещаться в верхней и нижней частях всех страниц Web-узла. Параметры разделены на две группы. Первая группа флажков определяет информацию, размещаемую в верхней части страниц. Это — логотип компании, название страницы, ссылки на основные страницы Web-узла.

Рис. 11.12. Диалоговое окно для размещения информации в верхней и нижней частях страниц Web-узла
Вторая группа флажков определяет параметры страницы, размещаемые в нижней части страниц, такие как ссылки на основные страницы Web-узла, адрес электронной почты Web-мастера, информация об авторских правах, дата последнего изменения страницы.
Замечание
Установка флажков в этом окне мастера используется только для резервирования места на Web-страницах. После завершения работы мастера в редакторе FrontPage вы можете в этих местах разместить необходимую информацию.
Установите необходимые флажки и нажмите кнопку Далее.
15. Далее в работе мастера предлагается разместить на страницах значок В стадии разработки (Under Construction), указывающий, что создание данной страницы еще не завершено (рис. 11.13). Установите одну из двух предлагаемых опций и нажмите кнопку Далее для перехода к следующему диалоговому окну.

Рис. 11.13. Вам предлагается разместить на страницах значок В стадии разработки
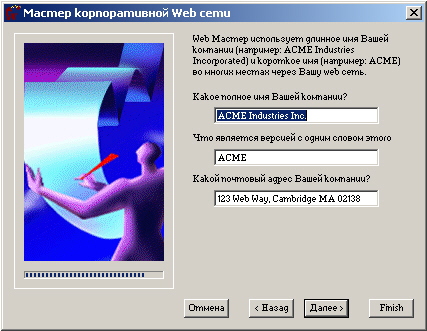
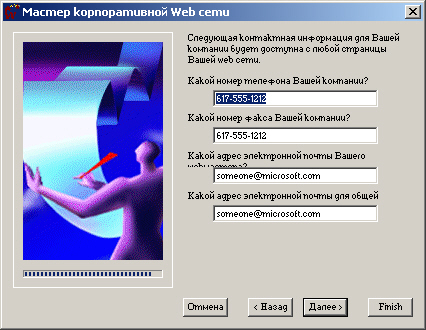
16. В следующих двух диалоговых окнах необходимо задать информацию о компании, для которой Web-узел создается. В диалоговом окне, представленном на рис. 11.14, необходимо ввести полное и сокращенное название компании, а также ее адрес. Остальную информацию о компании — номер телефона, номер факса, адрес электронной почты Web-мастера и адрес электронной почты компании, введите в окне, показанном на рис. 11.15.

Рис. 11.14. Диалоговое окно для ввода полного и сокращенного названия компании, а также адреса

Рис. 11.15. Диалоговое окно для ввода номера телефона, факса и адреса электронной почты
17. На следующем шаге мастер предлагает выбрать стиль оформления вашего Web-узла (рис. 11.16). Вы можете согласиться с оформлением, которое будет принято по умолчанию, и нажать кнопку Далее. Позднее вы сможете изменить оформление как всего Web-узла, так и любых его страниц, воспользовавшись командой Тема (Theme) меню Формат (Format). Если же вы хотите заняться оформлением создаваемого Web-узла в данный момент, то нажмите кнопку Выбрать веб-тему (Choose Web Theme), расположенную в центре диалогового окна. На экране откроется окно Выбор темы (Choose Theme) (рис. 11.17).

Рис. 11.16. Диалоговое окно для задания стиля оформления Web-узла

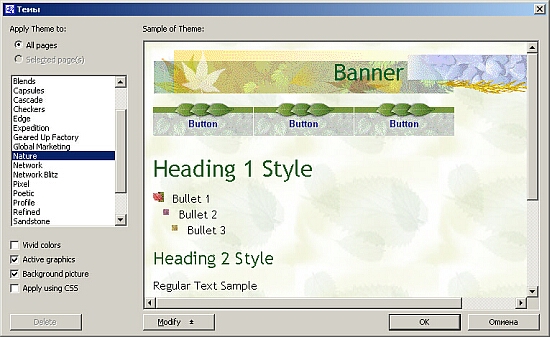
Рис. 11.17. Диалоговое окно для выбора темы оформления страниц Web-узла
В верхней части диалогового окна Выбор темы по умолчанию установлена опция ко всем страницам (All pages), указывающая, что выбранная вами тема оформления Web-узла будет распространяться на все страницы. Ниже этой опции расположен список тем оформления, предоставляемый в ваше распоряжение программой FrontPage. При выборе значения из этого списка, в области Образец темы (Sample of Theme) вы можете просмотреть предлагаемое оформление текста, заголовков, списков, панелей навигации, гиперссылок. Если установить флажки, расположенные под списком тем, то:
• Яркие цвета (Vivid colors) — цвета, используемые в оформлении, будут более насыщенными • Активные рисунки (Active graphics) — можно добавить в оформление активную графику • Фоновый рисунок (Background picture) — можно добавить в оформление страниц фоновое изображение • Применить с помощью CSS (Apply using CSS) — в оформление страниц добавляется внешняя таблица стилей
Выбрав по своему вкусу тему оформления и установив необходимые флажки, нажмите кнопку ОК для закрытия диалогового окна Выбор темы. При этом вы возвращаетесь в окно мастера. Нажмите кнопку Далее.
18. В следующем диалоговом окне (рис. 11.18) мастер сообщает, что он закончил сбор необходимых ему сведений, и готов перейти к построению Web-узла. По умолчанию в диалоговом окне мастера установлен флажок Показывать "Задачи" после загрузки веб-узла (Show Tasks View after web is uploaded), указывающий, что после завершения работы мастера и загрузки созданного Web-узла на экране будет отображаться перечень сформированных задач по доработке узла. Оставьте данный флажок установленным, так как сразу после завершения работы мастера сможете просмотреть список работ, которые вам предстоит выполнить, и убедиться, что мастер всю основную работу за вас выполнил.

Рис. 11.18. Завершающее информационное окно мастера
Замечание
До нажатия кнопки Готово вы можете вернуться к предыдущим диалоговым окнам, просмотреть введенную вами информацию, что-то изменить. Для этого вы можете воспользоваться кнопкой Назад (Back). После просмотра установок вам не обязательно возвращаться к последнему диалоговому окну. Для запуска процесса создания Web-узла нажмите кнопку Готово в любом окне.
Нажмите кнопку Готово для завершения создания Web-узла.
Мастер приступает к созданию Web-узла. Если в последнем диалоговом окне был установлен флажок Показывать "Задачи" после загрузки веб-узла
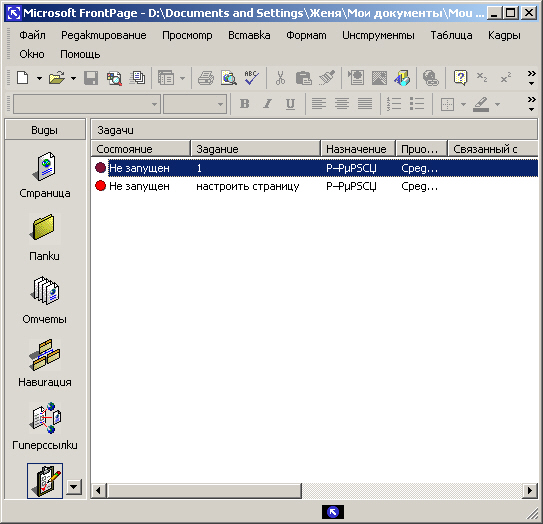
(Show Tasks View after web is uploaded), то после завершения работы мастера на экране откроется в табличном виде список задач по доработке Web-узла (рис. 11.19). Задания отсортированы по приоритету их выполнения. В столбце Сопоставлено с (Associated With) указано название страницы, требующей доработки, а в столбце Описание (Description) — описание работы, которую вам предстоит выполнить.

Рис. 11.19. Перечень заданий для завершения создания Web-узла
Установите курсор на задачу, к выполнению которой хотите приступить, нажмите 'правую кнопку мыши и в появившемся контекстном меню выберите команду Запустить задачу (Start Task). Откроется выбранная вами страница в режиме редактирования. Курсор установлен в том месте, где требуется доработка. Можете приступать к редактированию созданного мастером Web-узла.
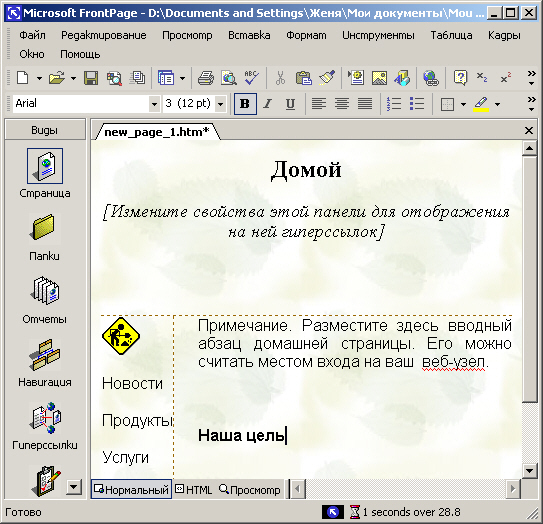
Первым в списке заданий стоит редактирование домашней страницы Web-узла. Поэтому при запуске первого в списке задания открывается домашняя страница в режиме редактирования (рис. 11.20). Рассмотрим расположенные на ней элементы. Они будут, как правило, присутствовать и на остальных страницах Web-узла.
Заголовок страницы (домашняя страница имеет заголовок Домой). Является графическим объектом
Фон Web-страницы. Как и заголовок, является графическим объектом

Рис. 11.20. Домашняя страница Web-узла
Горизонтальная и вертикальная панели ссылок, располагаемые в верхней части страницы над заголовком и в левой общей области, соответственно. Горизонтальная панель навигации содержит ссылки Ноте (Домашняя страница), Обратная связь, Оглавление и Форма поиска. Вертикальная панель домашней страницы содержит ссылки Новости, Продукты, Услуги , предназначенные для перехода на страницы с новостями компании, а также на страницы, рекламирующие товары и услуги
Горизонтальные разделительные линии
Номера контактных телефонов, почтовый адрес, адрес электронной почты, название компании. Данная информация располагается в нижней части страницы
Замечание
Графические изображения, размещаемые на Web-страницах, можно создавать с помощью таких программных продуктов, как Microsoft Photo Draw, Microsoft Image Composer, CorelDraw, Adobe Photoshop и т. д.
Располагаемые на странице элементы, а также сама страница характеризуются свойствами, которые можно просмотреть и изменить с помощью диалогового окна свойств элемента. Чтобы открыть данное окно, необходимо выделить элемент, нажать правую кнопку мыши и выбрать из появившегося контекстного меню команду Свойства (Properties) с названием модифицируемого элемента. Например, для открытия окна свойств заголовка страницы необходимо использовать команду Свойства объявления на странице (Page Banner Properties), панели ссылок — Свойства панели ссылок (Link Bar Properties), горизонтальной линии — Свойства горизонтальной линии (Horizontal Line Properties) и т. д.
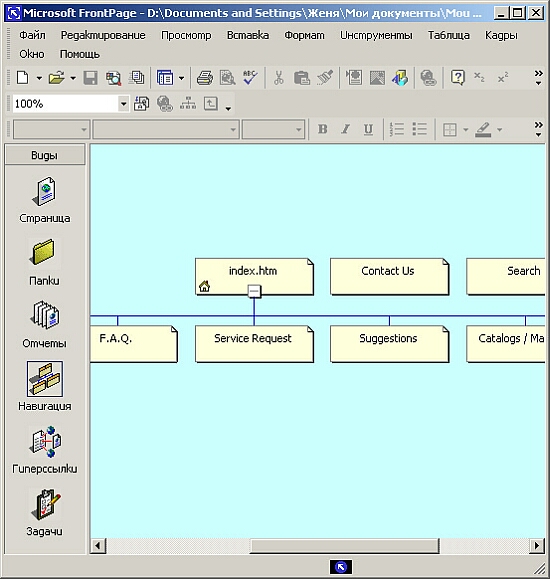
Рассмотрим структуру навигации Web-узла для представления компании в Интернете (рис. 11.21), а также как связаны входящие в его состав страницы. Для этого перейдите в режим Переходы, нажав на панели Представления (Views) одноименную кнопку.

Рис. 11.21. Структура навигации Web-узла Мастер корпоративного веб-узла
Как видно из структуры Web-узла, страницы, на которые осуществляется переход с помощью гиперссылок горизонтальной панели ссылок, расположены на одном уровне иерархии с домашней страницей. На следующем уровне иерархической структуры находятся страницы, на которые осуществляется переход с использованием вертикальной панели ссылок домашней страницы. В свою очередь, страницы второго уровня (Продукты, Услуги) содержат панели ссылок для перехода на страницы третьего уровня иерархии.
