
- •brief contents
- •about this book
- •The Windows Forms namespace
- •Part 1: Hello Windows Forms
- •Part 2: Basic Windows Forms
- •Part 3: Advanced Windows Forms
- •Who should read this book?
- •Conventions
- •Action
- •Result
- •Source code downloads
- •Author online
- •acknowledgments
- •about .NET
- •Casting the .NET
- •Windows Forms overview
- •about the cover illustration
- •Hello Windows Forms
- •1.1 Programming in C#
- •1.1.1 Namespaces and classes
- •1.1.2 Constructors and methods
- •1.1.3 C# types
- •1.1.4 The entry point
- •1.1.5 The Application class
- •1.1.6 Program execution
- •1.2 Adding controls
- •1.2.1 Shortcuts and fully qualified names
- •1.2.2 Fields and properties
- •1.2.3 The Controls property
- •1.3 Loading files
- •1.3.1 Events
- •1.3.2 The OpenFileDialog class
- •1.3.3 Bitmap images
- •1.4 Resizing forms
- •1.4.1 Desktop layout properties
- •1.4.2 The Anchor property
- •1.4.3 The Dock property
- •1.5 Recap
- •2.1 Programming with Visual Studio .NET
- •2.1.1 Creating a project
- •Action
- •Result
- •2.1.2 Executing a program
- •Action
- •Result
- •2.1.3 Viewing the source code
- •View the code generated by Visual Studio .NET
- •Action
- •Result
- •2.2 Adding controls
- •2.2.1 The AssemblyInfo file
- •Action
- •Results
- •2.2.2 Renaming a form
- •Action
- •Result
- •2.2.3 The Toolbox window
- •Action
- •Result
- •2.3 Loading files
- •2.3.1 Event handlers in Visual Studio .NET
- •Action
- •Result
- •2.3.2 Exception handling
- •Action
- •Result
- •Action
- •Results and Comments
- •2.4 Resizing forms
- •2.4.1 Assign the Anchor property
- •Action
- •Result
- •2.4.2 Assign the MinimumSize property
- •Action
- •Result
- •2.5 Recap
- •Basic Windows Forms
- •Menus
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •3.3 Click events
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •3.5 Context menus
- •Action
- •Result
- •Action
- •Result
- •3.6 Recap
- •Status bars
- •4.1 The Control class
- •4.2 The StatusBar class
- •Action
- •Result
- •Action
- •Result
- •4.3.1 Adding panels to a status bar
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •4.5 Recap
- •Reusable libraries
- •5.1 C# classes and interfaces
- •5.2 Class libraries
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •5.3 Interfaces revisited
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •5.4 Robustness issues
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Common file dialogs
- •Action
- •Results
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.3 Paint events
- •Action
- •Result
- •Action
- •Result
- •6.4 Context menus revisited
- •Action
- •Result
- •Action
- •Result
- •6.5 Files and paths
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.6 Save file dialogs
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.7 Open file dialogs
- •Action
- •Result
- •Action
- •Result
- •6.8 Recap
- •Drawing and scrolling
- •7.1 Form class hierarchy
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •7.4 Panels
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Dialog boxes
- •8.1 Message boxes
- •Action
- •Result
- •Action
- •Result
- •8.1.4 Creating A YesNoCancel dialog
- •Action
- •Result
- •Action
- •Result
- •8.2 The Form.Close method
- •8.2.1 The relationship between Close and Dispose
- •Action
- •Result
- •8.3 Modal dialog boxes
- •Action
- •Result
- •Action
- •Result
- •8.3.2 Preserving caption values
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Basic controls
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •9.1.2 Creating a derived form
- •Action
- •Result
- •9.2 Labels and text boxes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •9.3.6 Adding AlbumEditDlg to our main form
- •Action
- •Result
- •Action
- •Result
- •9.4 Recap
- •List controls
- •10.1 List boxes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.2 Multiselection list boxes
- •10.2.1 Enabling multiple selection
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.3 Combo boxes
- •Action
- •Result
- •Action
- •Result
- •10.4 Combo box edits
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.5 Owner-drawn lists
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •More controls
- •Action
- •Result
- •Action
- •Result
- •11.2 Tab pages
- •Action
- •Result
- •Action
- •Result
- •11.3.1 Dates and times
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •11.5 Recap
- •A .NET assortment
- •12.1 Keyboard events
- •Action
- •Result
- •Action
- •Result
- •12.2 Mouse events
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.3 Image buttons
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.4 Icons
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.5 Recap
- •Toolbars and tips
- •13.1 Toolbars
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •13.4.2 Creating tool tips
- •Action
- •Result
- •Action
- •Result
- •Advanced Windows Forms
- •List views
- •14.2 The ListView class
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •14.2.3 Populating a ListView
- •Action
- •Result
- •Action
- •14.3 ListView columns
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •14.6 Recap
- •Tree views
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.3 Dynamic tree nodes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.4 Node selection
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.5 Fun with tree views
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Multiple document interfaces
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.3 Merged menus
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.4 MDI children
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.5 MDI child window management
- •Action
- •Result
- •Action
- •Result
- •16.6 Recap
- •Data binding
- •17.1 Data grids
- •Action
- •Result
- •Action
- •Result
- •17.2 Data grid customization
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Odds and ends .NET
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •18.2 Timers
- •Action
- •Result
- •Action
- •Result
- •18.3 Drag and drop
- •Action
- •Result
- •Action
- •Result
- •18.4 ActiveX controls
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •18.5 Recap
- •C# primer
- •A.1 C# programs
- •A.1.1 Assemblies
- •A.1.2 Namespaces
- •A.2 Types
- •A.2.1 Classes
- •A.2.2 Structures
- •A.2.3 Interfaces
- •A.2.4 Enumerations
- •A.2.5 Delegates
- •A.3 Language elements
- •A.3.1 Built-in types
- •A.3.2 Operators
- •A.3.3 Keywords
- •A.4 Special features
- •A.4.1 Exceptions
- •A.4.2 Arrays
- •A.4.3 Main
- •A.4.4 Boxing
- •A.4.5 Documentation
- •.NET namespaces
- •B.1 System.Collections
- •B.2 System.ComponentModel
- •B.3 System.Data
- •B.4 System.Drawing
- •B.5 System.Globalization
- •B.6 System.IO
- •B.7 System.Net
- •B.8 System.Reflection
- •B.9 System.Resources
- •B.10 System.Security
- •B.11 System.Threading
- •B.12 System.Web
- •B.13 System.Windows.Forms
- •B.14 System.XML
- •Visual index
- •C.1 Objects
- •C.2 Marshal by reference objects
- •C.3 Components
- •C.4 Common dialogs
- •C.7 Event data
- •C.8 Enumerations
- •For more information
- •bibliography
- •Symbols
- •Index

StatusBarPanel objects for our application
Panel Name |
Contents |
Notes |
sbpnlFileName |
The file name of the image |
|
currently displayed. |
Later in the book, we will change this panel to display a user-supplied caption. For now, the file name of the image will suffice.
sbpnlImageSize |
The dimensions of the |
We will write the text for this panel as “width x |
|
image in pixels. |
height,” as shown in figure 4.4. |
sbpnlImagePercent |
The percentage of the |
The percent of image that is shown only |
|
image currently shown. |
changes in the Actual Size display mode. We |
|
|
will show a graphical bar taking up the |
|
|
equivalent percent of the panel. |
|
|
|
In this section we will add the new panels to our status bar, and define some text for the first two panels. The final panel is an owner-drawn panel, and is the subject of section 4.4.
4.3.1Adding panels to a status bar
Let’s begin by adding our three panels to the status bar. In Visual Studio, panels are not added via the Toolbox, but rather through the Panels item in the Property window. If you are not using Visual Studio, you can create StatusBarPanel objects like you would any other object for your form.
Set the version number of the application to 4.3.
ADD STATUS BAR PANELS
Action |
Result |
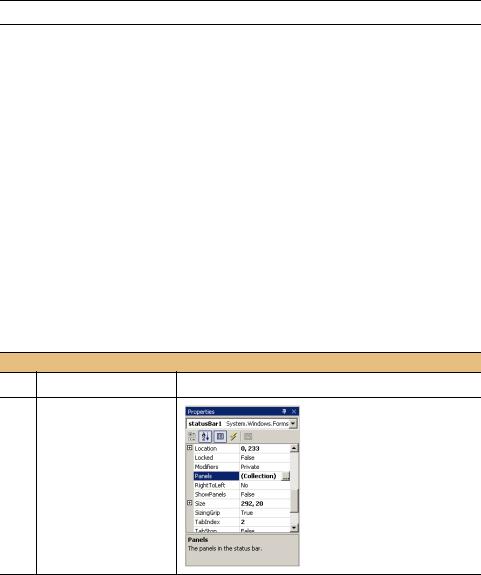
1In the designer window, display the Properties window for the statusBar1 control.
STATUS BAR PANELS |
111 |

ADD STATUS BAR PANELS (continued)
|
|
|
Action |
Result |
||||
|
|
|
|
|
|
|
|
|
2 |
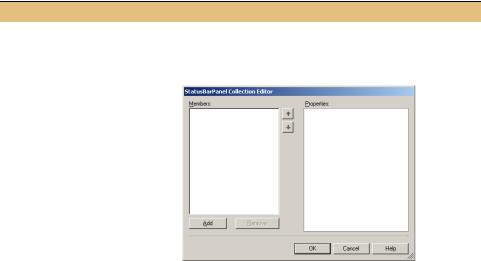
Display the StatusBarPanel |
The StatusBarPanel Collection Editor dialog appears, where |
||||||
|
Collection Editor dialog for |
panels for the status bar can be added and removed. |
||||||
|
the status bar. |
|
||||||
|
|
How-to |
|
|
|
|
|
|
|
|
a. Click the Panels entry in |
|
|||||
|
|
|
the Properties window. |
|
||||
|
|
b. Click the small … button |
|
|||||
|
|
|
that appears. |
|
||||
|
|
Note: The Panels prop- |
|
|||||
|
|
erty holds the collection of |
|
|||||
|
|
panels for the status bar. |
|
|||||
|
|
|
|
|
|
|
|
|
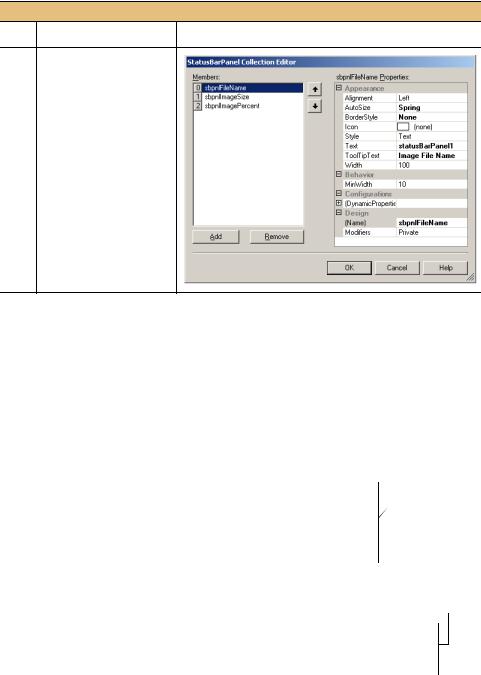
3 |
Add a new panel for the |
The first panel (number 0) is added to the dialog. Panels are |
||||||
|
control. |
|
|
|
|
shown in the Members column on the left, and properties are |
||
|
|
How-to |
|
|
|
|
shown on the right. |
|
|
|
|
|
|
|
The dialog after all three panels have been added is shown |
||
|
|
a. In the Editor window, |
||||||
|
|
|
click the Add button. |
below in Step 5. |
||||
|
|
b. Set the panel’s properties |
|
|||||
|
|
|
as shown below. |
|
||||
|
|
|
Settings |
|
||||
|
|
|
|
|
|
|
|
|
|
|
|
Property |
|
Value |
|
||
|
|
|
(Name) |
|
sbpnlFileName |
|
||
|
|
|
AutoSize |
|
Spring |
|
||
|
|
|
BorderStyle |
|
None |
|
||
|
|
|
ToolTipText |
|
Image File |
|
||
|
|
|
|
|
Name |
|
||
|
|
|
|
|
|
|
|
|
4 |
Add the second panel. |
The second panel is added as panel number 1 in the dialog. |
||||||
|
|
|
Settings |
|
Note: The arrow buttons in the center of the Editor dialog |
|||
|
|
|
Property |
|
Value |
are used to alter the order in which panels will appear. |
||
|
|
|
(Name) |
sbpnlImageSize |
We will use this feature in chapter 6 when we add an |
|||
|
|
|
additional panel to our status bar. |
|||||
|
|
|
AutoSize |
|
Contents |
|||
|
|
|
|
|
||||
|
|
|
ToolTipText |
|
Image Size |
|
||
|
|
|
|
|
|
|
|
|
112 |
CHAPTER 4 STATUS BARS |

ADD STATUS BAR PANELS (continued)
Action |
Result |
5 Add the third panel (panel 2).
Settings
Property |
Value |
(Name) |
sbpnlImage- |
|
Percent |
Style |
OwnerDraw |
ToolTipText |
Percent of |
|
Image Shown |
Width |
75 |
|
|
As is our custom, let’s look at an excerpt of the code generated by these actions.
private System.Windows.Forms.StatusBarPanel sbpnlImagePercent; private System.Windows.Forms.StatusBarPanel sbpnlImageSize; private System.Windows.Forms.StatusBarPanel sbpnlFileName;
. . .
private void InitializeComponent()
{
. . .
this.sbpnlFileName = new System.Windows.Forms.StatusBarPanel(); this.sbpnlImageSize = new System.Windows.Forms.StatusBarPanel(); this.sbpnlImagePercent = new System.Windows.Forms.StatusBarPanel(); ((System.ComponentModel.ISupportInitialize)
(this.sbpnlFileName)).BeginInit(); ((System.ComponentModel.ISupportInitialize) =
(this.sbpnlImageSize)).BeginInit(); ((System.ComponentModel.ISupportInitialize)
(this.sbpnlImagePercent)).BeginInit();
. . . |
|
// |
Set panel |
// sbpnlFileName |
|
// |
properties c |
|
|
this.sbpnlFileName.AutoSize = |
|
System.Windows.Forms.StatusBarPanelAutoSize.Spring;
this.sbpnlFileName.BorderStyle =
System.Windows.Forms.StatusBarPanelBorderStyle.None;
this.sbpnlFileName.Text = "statusBarPanel1"; this.sbpnlFileName.ToolTipText = "Image File Name"; d Set tool tip text
STATUS BAR PANELS |
113 |
// |
|
|
|
|
|
|
|
|
|
|
// sbpnlImageSize |
Set panel |
|
c |
|||||||
// |
properties |
|
||||||||
this.sbpnlImageSize.AutoSize = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
System.Windows.Forms.StatusBarPanelAutoSize.Contents; |
|
|
|
|
|
|||||
|
|
|
|
|
||||||
this.sbpnlImageSize.Text = "statusBarPanel2"; |
|
|
|
|
|
|
|
|
|
|
this.sbpnlImageSize.ToolTipText = "Image Size"; |
|
|
|
|
|
|
|
|
|
|
this.sbpnlImageSize.Width = 97; |
|
|
|
|
|
|
|
|
|
|
// |
Set panel |
|
|
|
|
|
||||
// sbpnlImagePercent |
|
|
|
|
|
|||||
properties c |
|
|
|
|
|
|||||
// |
|
|
|
|
|
|||||
|
|
|
|
|
|
|
|
|
|
|
this.sbpnlImagePercent.Style = |
|
|
|
|
|
|
|
|
|
|
System.Windows.Forms.StatusBarPanelStyle.OwnerDraw |
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
|||||
this.sbpnlImagePercent.Text = "statusBarPanel3"; |
|
|
|
|
|
|
|
|
|
|
this.sbpnlImagePercent.ToolTipText = "Percent of Image Shown"; |
|
|
|
|
|
|||||
this.sbpnlImagePercent.Width = 75; |
Update StatusBar |
|
|
|
|
|
||||
. . . |
|
|
|
|
|
|||||
this.statusBar1.Panels.AddRange(new |
object |
e |
|
|||||||
|
|
|
||||||||
System.Windows.Forms.StatusBarPanel[] { |
|
|
|
|
|
|
|
|
|
|
this.sbpnlFileName, |
|
|
|
|
|
|||||
this.sbpnlImageSize, |
|
|
|
|
|
|||||
this.sbpnlImagePercent}); |
|
|||||||||
. . . |
|
|
|
|
|
|
|
|
|
|
((System.ComponentModel.ISupportInitialize) |
|
|
|
|
|
|
|
|
|
|
(this.sbpnlFileName)).EndInit(); |
|
|
|
|
|
|
|
|
|
|
((System.ComponentModel.ISupportInitialize) |
|
|
|
|
|
|
|
|
|
|
(this.sbpnlImageSize)).EndInit(); |
|
|
|
|
|
|
|
|
|
|
((System.ComponentModel.ISupportInitialize) |
|
|
|
|
|
|
|
|
|
|
(this.sbpnlImagePercent)).EndInit(); |
|
|
|
|
|
|
|
|
|
|
. . . |
|
|
|
|
|
|
|
|
|
|
}
Some of the properties here are a little different than we have seen before. The StatusBarPanel is not a control, but rather a Component object similar to our menu object.
bThe StatusBarPanel object must be fully initialized before it can be used within the StatusBar control. The ISupportInitialize interface specifies that this object uses a simple transacted notification for batch initialization. When creating such an object, use of the BeginInit and EndInit methods supported by this interface should be used to ensure proper initialization.
cSince panels exist within a status bar control, properties exist to indicate how to draw the panel within the containing control. See .NET Table 4.3 for a summary of all properties in the StatusBarPanel class. Some properties used here are briefly explained in the following list.
•AutoSize indicates whether the panel is automatically sized within the status
bar, and if so how. This property uses the StatusBarPanelAutoSize enumeration, with the following values:
114 |
CHAPTER 4 STATUS BARS |

StatusBarPanelAutoSize Value |
Description |
|
|
Contents |
The width of the panel expands or contracts to fit |
|
the actual contents of the panel. |
None |
The width of the panel is fixed based on the Width |
|
property setting. This is the default. |
Spring |
The width of the panel expands or contracts to share |
|
the available space with other panels that have the |
|
Spring size setting. |
|
|
•BorderStyle indicates the type of border to use for the panel, taken from the
StatusBarPanelBorderStyle enumeration:
StatusBarPanelBorderStyle Value |
Description |
|
|
None |
The panel is displayed with no border. |
Raised |
The panel is displayed with a raised border. |
Sunken |
The panel is displayed with a sunken border. This is |
|
the default. |
|
|
•Style indicates how the panel should be drawn, taken from the StatusBarPanelStyle enumeration:
StatusBarPanelStyle Value |
Description |
|
|
OwnerDraw |
The panel is drawn by the owner, using the DrawItem |
|
event in the StatusBar class. |
Text |
The panel is drawn by the system using the Text |
|
property of the panel. |
|
|
As you can see from the code, two of our panels display text in the status bar, and one of them is an owner-drawn panel. Each of the AutoSize values are used.
dPanels provide a built-in tool tip mechanism in the ToolTipText property. These appear when the cursor hovers over the corresponding panel. We will look at the ToolTips class in chapter 13 as a way to support tool tips for classes derived from the
Control object.
eFinally, note the changes to our statusBar1 variable. The set of panels is added to the Panels property using the AddRange method.
this.statusBar1.Panels.AddRange(new
System.Windows.Forms.StatusBarPanel[] {
this.sbpnlFileName,
this.sbpnlImageSize,
this.sbpnlImagePercent});
STATUS BAR PANELS |
115 |
