
- •brief contents
- •about this book
- •The Windows Forms namespace
- •Part 1: Hello Windows Forms
- •Part 2: Basic Windows Forms
- •Part 3: Advanced Windows Forms
- •Who should read this book?
- •Conventions
- •Action
- •Result
- •Source code downloads
- •Author online
- •acknowledgments
- •about .NET
- •Casting the .NET
- •Windows Forms overview
- •about the cover illustration
- •Hello Windows Forms
- •1.1 Programming in C#
- •1.1.1 Namespaces and classes
- •1.1.2 Constructors and methods
- •1.1.3 C# types
- •1.1.4 The entry point
- •1.1.5 The Application class
- •1.1.6 Program execution
- •1.2 Adding controls
- •1.2.1 Shortcuts and fully qualified names
- •1.2.2 Fields and properties
- •1.2.3 The Controls property
- •1.3 Loading files
- •1.3.1 Events
- •1.3.2 The OpenFileDialog class
- •1.3.3 Bitmap images
- •1.4 Resizing forms
- •1.4.1 Desktop layout properties
- •1.4.2 The Anchor property
- •1.4.3 The Dock property
- •1.5 Recap
- •2.1 Programming with Visual Studio .NET
- •2.1.1 Creating a project
- •Action
- •Result
- •2.1.2 Executing a program
- •Action
- •Result
- •2.1.3 Viewing the source code
- •View the code generated by Visual Studio .NET
- •Action
- •Result
- •2.2 Adding controls
- •2.2.1 The AssemblyInfo file
- •Action
- •Results
- •2.2.2 Renaming a form
- •Action
- •Result
- •2.2.3 The Toolbox window
- •Action
- •Result
- •2.3 Loading files
- •2.3.1 Event handlers in Visual Studio .NET
- •Action
- •Result
- •2.3.2 Exception handling
- •Action
- •Result
- •Action
- •Results and Comments
- •2.4 Resizing forms
- •2.4.1 Assign the Anchor property
- •Action
- •Result
- •2.4.2 Assign the MinimumSize property
- •Action
- •Result
- •2.5 Recap
- •Basic Windows Forms
- •Menus
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •3.3 Click events
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •3.5 Context menus
- •Action
- •Result
- •Action
- •Result
- •3.6 Recap
- •Status bars
- •4.1 The Control class
- •4.2 The StatusBar class
- •Action
- •Result
- •Action
- •Result
- •4.3.1 Adding panels to a status bar
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •4.5 Recap
- •Reusable libraries
- •5.1 C# classes and interfaces
- •5.2 Class libraries
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •5.3 Interfaces revisited
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •5.4 Robustness issues
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Common file dialogs
- •Action
- •Results
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.3 Paint events
- •Action
- •Result
- •Action
- •Result
- •6.4 Context menus revisited
- •Action
- •Result
- •Action
- •Result
- •6.5 Files and paths
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.6 Save file dialogs
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •6.7 Open file dialogs
- •Action
- •Result
- •Action
- •Result
- •6.8 Recap
- •Drawing and scrolling
- •7.1 Form class hierarchy
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •7.4 Panels
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Dialog boxes
- •8.1 Message boxes
- •Action
- •Result
- •Action
- •Result
- •8.1.4 Creating A YesNoCancel dialog
- •Action
- •Result
- •Action
- •Result
- •8.2 The Form.Close method
- •8.2.1 The relationship between Close and Dispose
- •Action
- •Result
- •8.3 Modal dialog boxes
- •Action
- •Result
- •Action
- •Result
- •8.3.2 Preserving caption values
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Basic controls
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •9.1.2 Creating a derived form
- •Action
- •Result
- •9.2 Labels and text boxes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •9.3.6 Adding AlbumEditDlg to our main form
- •Action
- •Result
- •Action
- •Result
- •9.4 Recap
- •List controls
- •10.1 List boxes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.2 Multiselection list boxes
- •10.2.1 Enabling multiple selection
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.3 Combo boxes
- •Action
- •Result
- •Action
- •Result
- •10.4 Combo box edits
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •10.5 Owner-drawn lists
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •More controls
- •Action
- •Result
- •Action
- •Result
- •11.2 Tab pages
- •Action
- •Result
- •Action
- •Result
- •11.3.1 Dates and times
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •11.5 Recap
- •A .NET assortment
- •12.1 Keyboard events
- •Action
- •Result
- •Action
- •Result
- •12.2 Mouse events
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.3 Image buttons
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.4 Icons
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •12.5 Recap
- •Toolbars and tips
- •13.1 Toolbars
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •13.4.2 Creating tool tips
- •Action
- •Result
- •Action
- •Result
- •Advanced Windows Forms
- •List views
- •14.2 The ListView class
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •14.2.3 Populating a ListView
- •Action
- •Result
- •Action
- •14.3 ListView columns
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •14.6 Recap
- •Tree views
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.3 Dynamic tree nodes
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.4 Node selection
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •15.5 Fun with tree views
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Multiple document interfaces
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.3 Merged menus
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.4 MDI children
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •16.5 MDI child window management
- •Action
- •Result
- •Action
- •Result
- •16.6 Recap
- •Data binding
- •17.1 Data grids
- •Action
- •Result
- •Action
- •Result
- •17.2 Data grid customization
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Odds and ends .NET
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •18.2 Timers
- •Action
- •Result
- •Action
- •Result
- •18.3 Drag and drop
- •Action
- •Result
- •Action
- •Result
- •18.4 ActiveX controls
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •Action
- •Result
- •18.5 Recap
- •C# primer
- •A.1 C# programs
- •A.1.1 Assemblies
- •A.1.2 Namespaces
- •A.2 Types
- •A.2.1 Classes
- •A.2.2 Structures
- •A.2.3 Interfaces
- •A.2.4 Enumerations
- •A.2.5 Delegates
- •A.3 Language elements
- •A.3.1 Built-in types
- •A.3.2 Operators
- •A.3.3 Keywords
- •A.4 Special features
- •A.4.1 Exceptions
- •A.4.2 Arrays
- •A.4.3 Main
- •A.4.4 Boxing
- •A.4.5 Documentation
- •.NET namespaces
- •B.1 System.Collections
- •B.2 System.ComponentModel
- •B.3 System.Data
- •B.4 System.Drawing
- •B.5 System.Globalization
- •B.6 System.IO
- •B.7 System.Net
- •B.8 System.Reflection
- •B.9 System.Resources
- •B.10 System.Security
- •B.11 System.Threading
- •B.12 System.Web
- •B.13 System.Windows.Forms
- •B.14 System.XML
- •Visual index
- •C.1 Objects
- •C.2 Marshal by reference objects
- •C.3 Components
- •C.4 Common dialogs
- •C.7 Event data
- •C.8 Enumerations
- •For more information
- •bibliography
- •Symbols
- •Index

•Interacting with toolbar buttons.
•Creating and managing image lists.
•Providing tool tips for controls in a form.
We begin our discussion with toolbars.
13.1TOOLBARS
Toolbars were added to windowing environments as an alternate shortcut method for common tasks, especially menu bar items. While keyboard shortcuts are fine for more experienced users, they do not have a graphical presence in the window. Toolbars provide a graphic for each shortcut button, so users should be able to quickly perform common tasks without the need to hunt through the menus or documentation all the time.
At least that was the theory. Personally, I prefer keyboard shortcuts, and find the plethora of toolbars a distraction in many interfaces. While common tasks such as opening and closing a file or selection of a bold or italic font style have developed somewhat standard graphical buttons, I have trouble deciphering many of the tiny graphics shown on many toolbars and pre-
fer to search for keyboard shortcuts instead. When creating toolbars in your programs, make sure their meaning is clear, and do not use a toolbar as an excuse to avoid keyboard shortcuts and access keys. Some users prefer the keyboard over the mouse, so it is a good idea to provide keyboard as well as mouse access to program functions.
But I digress. Let’s get back to toolbars in .NET. Whether you employ them yourself or not, your users will likely expect them. In this section we will look at the ToolBar class in detail, create a blank toolbar in our MyPhotos project, and also introduce the ToolBarButton class.
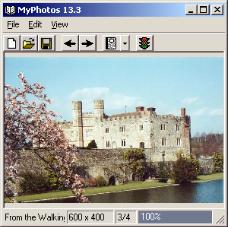
Later sections will look at image lists and the creation of the various kinds of toolbar buttons. By the end of section 13.3, our efforts will produce the interface shown in figure 13.1.
13.1.1THE TOOLBAR CLASS
As you might expect, there is a ToolBar class in the Windows Forms namespace, and a corresponding .NET Table with some details about this class, namely .NET Table 13.1. A ToolBar control is a bit like the StatusBar or TabControl objects, in that they all serve primarily as containers for other graphical objects.
TOOLBARS |
411 |

.NET Table 13.1 ToolBar class
The ToolBar class represents a control that displays ToolBarButton objects on a form. Such objects typically provide shortcuts to menu commands and other commonly used tasks. This class is part of the System.Windows.Forms namespace, and inherits from the Control class. See .NET Table 4.1 on page 104 for a list of members inherited from Control.
|
Appearance |
Gets or sets the display style of the toolbar. |
|
AutoSize |
Gets or sets whether the toolbar adjusts its size |
|
|
automatically based on the contained buttons |
|
|
and the docking style. |
|
Buttons |
Gets or sets the collection of ToolBarButton |
|
|
objects contained by the control. |
|
ButtonSize |
Gets or sets the size of the toolbar’s buttons. If |
|
|
not set, the button size will default to 24 pixels |
|
|
wide by 22 pixels high, or a size appropriate for |
|
|
the largest button in the collection. |
|
Divider |
Gets or sets whether to display a divider in the |
|
|
toolbar. The default is true. |
Public Properties |
DropDownArrows |
Gets or sets whether dropdown menus in the |
|
|
control display a down arrow next to the button. |
|
|
The default is false. |
|
ImageList |
Gets or sets the collection of Image objects |
|
|
available to buttons in the control. |
|
ImageSize |
Gets the size of the images in the ImageList |
|
|
assigned to the control. |
|
ShowToolTips |
Gets or sets whether tool tips for the buttons in |
|
|
the control are displayed. The default is false. |
|
TextAlign |
Gets or sets the alignment of toolbar button text |
|
|
in relation to any image assigned to the button. |
|
Wrappable |
Gets or sets whether multiple rows of buttons |
|
|
should be displayed when necessary. |
|
|
|
|
ButtonClick |
Occurs when a button on the toolbar is clicked. |
Public Events |
ButtonDropDown |
Occurs when a dropdown button on the toolbar |
|
||
|
|
is clicked. |
|
|
|
13.1.2ADDING A TOOLBAR
A toolbar is typically docked to the top of a window, although it can also be docked to the left, right, or bottom of a form. The following steps add a toolbar to the top of our MainForm window.
412 |
CHAPTER 13 TOOLBARS AND TIPS |

Set the version number of the MyPhotos application to 13.1.
|
|
|
ADD A TOOLBAR TO THE MAINFORM WINDOW |
||
|
|
|
|
|
|
|
|
Action |
Result |
||
|
|
|
|
|
|
1 |
In the MainForm.cs |
A toolbar is displayed on the form. |
|||
|
[Design] window, drag a |
Note: You need to be careful here. If you drop the toolbar |
|||
|
ToolBar object onto the |
||||
|
on the Panel object, the ToolBar will happily place itself |
||||
|
form. |
|
|
||
|
|
|
inside the panel. By dropping it onto the title bar of the |
||
|
|
How-to |
|
|
|
|
|
|
|
form, you ensure that it is part of the Form itself. |
|
|
|
a. Click the ToolBar item |
|
||
|
|
in the Toolbox window. |
|
||
|
|
b. Click the title bar of the |
|
||
|
|
form to add the control. |
|
||
|
|
|
|
|
|
2 |
Bring the Panel control to |
The toolbar and a portion of our panel appear in the graphic for |
|||
|
the front of the z-order. |
step 3. |
|||
|
How-to |
|
|
|
|
|
Select Bring to Front from |
|
|||
|
the panel’s popup menu. |
|
|||
|
|
|
|
|
|
3 |
Set the properties for the |
|
|||
|
toolbar as follows. |
|
|||
|
|
Settings |
|
||
|
|
|
|
|
|
|
|
Property |
Value |
|
|
|
|
(Name) |
toolBarMain |
|
|
|
|
TextAlign |
Right |
Note: The TextAlign property takes its values from the |
|
|
|
|
|
|
|
|
|
|
|
|
ToolBarTextAlign enumeration, with possible values |
|
|
|
|
|
Underneath and Right. The default is Underneath. |
|
|
|
|
|
|
As you can see, the Dock property of a ToolBar is set to Top by default. Visual Studio also sets the DropDownArrows and ShowToolTips properties to true, even though the default for both settings is false.
The code generated here is nothing unusual, so we will move on to the
BarButton class.
13.1.3THE TOOLBARBUTTON CLASS
By themselves, toolbars do not present much information to the user. These objects take on meaning and purpose once they have one or more toolbar buttons placed on them. In this section we look at the ToolBarButton class in some detail. We will hold off discussing exactly how to place our buttons on the toolbar until section 13.3, after we have introduced the idea of an image list in section 13.2.
An overview of the ToolBarButton class appears in .NET Table 13.2. This object is a component, so it does not inherit any properties from the Control class. As a result, a number of control-like properties such as Enabled, Tag, and Visible are defined explicitly by this class.
TOOLBARS |
413 |

.NET Table 13.2 ToolBarButton class
The ToolBarButton class represents a button that appears within a toolbar control. These buttons typically provide shortcuts to menu commands and other commonly used tasks for the associated form. This class is part of the System.Windows.Forms namespace, and inherits from the System.ComponentModel.Component class.
|
DropDownMenu |
Gets or sets the Menu object to display as the |
|
|
menu for a button with a dropdown style. While |
|
|
this property is of type Menu, a ContextMenu |
|
|
instance should normally be provided. |
|
Enabled |
Gets or sets whether this button is active. |
|
ImageIndex |
Gets or sets the index into the parent toolbar’s |
|
|
ImageList property to display on this button. |
|
Parent |
Gets the ToolBar object containing this toolbar |
|
|
button. |
|
PartialPush |
Gets or sets whether a button with a toggle style |
|
|
is displayed as partially pushed. |
Public Properties |
Pushed |
Gets or sets whether a button with a toggle style |
|
is displayed as pushed. |
|
|
Rectangle |
Gets the bounding rectangle for the toolbar |
|
|
button. |
|
Style |
Gets or sets the display style for this button. |
|
Tag |
Gets or sets an object instance to associate |
|
|
with this toolbar button. |
|
Text |
Gets or sets the text string to display on the |
|
|
button. |
|
ToolTipText |
Gets or sets the tool tip string to associate with |
|
|
the button. |
|
Visible |
Gets or sets whether the button is shown on the |
|
|
toolbar. |
|
|
|
Toolbar buttons can display a text string, an image, or both an image and text. They appear in one of four styles, based on the Style property setting. The possible styles are defined by the ToolBarButtonStyle enumeration. The values in this enumeration appear in .NET Table 13.3. In our application, we will create at least one button in each style in order to see how these appear in our toolbar.
414 |
CHAPTER 13 TOOLBARS AND TIPS |

.NET Table 13.3 ToolBarButtonStyle enumeration
The ToolBarButtonStyle enumeration specifies the various styles available to toolbar buttons placed within a toolbar. The style for a specific ToolBarButton is defined by the Style property for that button.
Enumeration
Values
DropDownButton |
A dropdown menu that displays a Menu object when |
|
clicked. This menu may be owner-drawn, permitting |
|
arbitrary windows to be displayed. |
PushButton |
A standard push button. This is the default value for |
|
the Style property in the ToolBarButton class. |
Separator |
A space or line separating sets of buttons, depending |
|
on the value of the Appearance property for the |
|
associated toolbar. |
ToggleButton |
A standard toggle button. |
|
|
As for images on our buttons, we will use the common images provided by Microsoft with Visual Studio .NET. These are installed by default into the directory “C:\Program Files\Microsoft Visual Studio .NET\Common7\Graphics,” and we will continue to use the term common image directory introduced in chapter 12 to refer to this directory. If you are not using Visual Studio, have not installed these files, or are feeling especially creative, you can construct or find your own image files here instead of the common ones employed in the examples.
We will create ten toolbar buttons altogether in order to demonstrate various styles and behaviors. The following table summarizes the name, style, and purpose of each button. It also shows the menu item associated with each button. In most cases, clicking a toolbar button will be identical to selecting the associated menu item.
Toolbar buttons for our application
Name |
Button Style |
Purpose |
Menu Item |
|
|
|
|
tbbNew |
PushButton |
Open a new album. |
menuNew |
tbbOpen |
PushButton |
Open an existing album. |
menuOpen |
tbbSave |
PushButton |
Save the current album. |
menuSave |
default |
Separator |
|
|
tbbNext |
PushButton |
Display the next photo. |
menuNext |
tbbPrevious |
PushButton |
Display the previous photo. |
menuPrev |
default |
Separator |
|
|
tbbImage |
DropDownButton |
Select the image display mode. |
menuImages |
default |
Separator |
|
|
tbbPixelData |
ToggleButton |
Show/Hide the Pixel Data dialog. |
menuPixelData |
|
|
|
|
Each of these buttons, except the separators, of course, will require a different image. The images placed on toolbar buttons are stored in an ImageList object associated
TOOLBARS |
415 |

with the parent toolbar. Image lists are used by a number of Windows Forms controls to manage the images displayed or available within the control. As a result, we will hold off on creating our toolbar buttons until section 13.3 in order to take a look at this rather important construct.
13.2IMAGE LISTS
There are a number of controls that require one or more images in order to display their contents. Often, the requirement is for a set of images, rather than a single image. For example, the set of toolbar buttons in a ToolBar object, or the images required for a set of Button controls on a form. The Windows Forms namespace provides the ImageList class for managing such collections of images. As we shall see in chapters 14 and 15, this class is also utilized by the ListView and TreeView controls.
This section examines the ImageList class in some detail, and creates a set of images for use in the toolbar we created in the previous section.
.NET Table 13.4 ImageList class
The ImageList class represents a collection of Image objects. Typically, this class is used to support one or more Windows Forms controls in the management and display of images within the control. Classes that use image lists include the Button, ToolBar, ListView, and TreeView classes. This class is part of the System.Windows.Forms namespace, and inherits from the System.ComponentModel.Component class.
|
ColorDepth |
Gets or sets the color depth for images in the list. |
|
Handle |
Gets the Win32 handle for the image list. |
|
HandleCreated |
Gets whether the underlying Win32 handle has been |
|
|
created. |
|
Images |
Gets the collection of images for this image list. Use |
|
|
this collection to add, remove, and otherwise |
Public Properties |
|
manage the list’s images programmatically. |
|
ImageSize |
Gets or sets the size for images in the list. |
|
ImageStream |
Gets or sets the ImageListStreamer object to |
|
|
associate with this list. This object manages the data |
|
|
associated with the list. |
|
TransparentColor |
Gets or sets the color to treat as transparent in the |
|
|
list’s images. |
|
|
|
Public Methods |
Draw |
Draws an indicated image in a specified Graphics |
|
object. |
|
|
|
|
|
|
|
Public Events |
RecreateHandle |
Occurs when the underlying Win32 handle is |
|
recreated for the list. |
|
|
|
|
|
|
|
13.2.1THE IMAGELIST CLASS
The ImageList class, summarized in .NET Table 13.4, provides a convenient way to store and access images required by various objects. An ImageList component
416 |
CHAPTER 13 TOOLBARS AND TIPS |
