
Пример 4.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изменение стиля абзаца</title>
<style type="text/css">
H2.sic {
font-size: 140%; /* Размер шрифта */
color: maroon; /* Цвет текста */
font-weight: normal; /* Нормальное начертание текста */
margin-left: 30px; /* Отступ слева */
margin-bottom: 0px; /* Отступ снизу */
}
H2.sic + P {
background: #ddd; /* Цвет фона */
margin-left: 30px; /* Отступ слева */
margin-top: 0.5em; /* Отступ сверху */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h1>Версаль</h1>
<h2>Немного истории</h2>
<p>Чтобы сделать свое царствование более эффективным, Луи XIV
решил сделать себе дом рядом со столицей, но не в ней самой.
Поэтому он выбрал Версаль, где его отец Луи XIII построил
охотничий домик. Это маленькое сооружение было превращено
в самый большой замок в мире. Работа над ним началась в1661г
и была завершена более чем через тридцать лет. Огромные ресурсы
были доступны архитекторам, художникам и садовникам, в результате
чего они смогли сделать это место достойным "Короля Солнце."</p>
<h2 class="sic">Примечание</h2>
<p>Король и его двор переехали во дворец в 1672г, когда там еще шли
строительные работы.</p>
<p>Шедевр Французского Классицизма, Версаль
послужил моделью для огромного количества королевских резиденций
построенных в Европе во все последующие века. Сегодня первое, что
вы видите, когда подходите к дворцу - это три прекрасных внутренних
двора, которые символически притягивают ваш взгляд к Королевским
Покоям, в то время как восточные фасады обращены к парку и великолепным
садам, простирающимся на 580 метров (635 ярдов).</p>
</body>
</html>

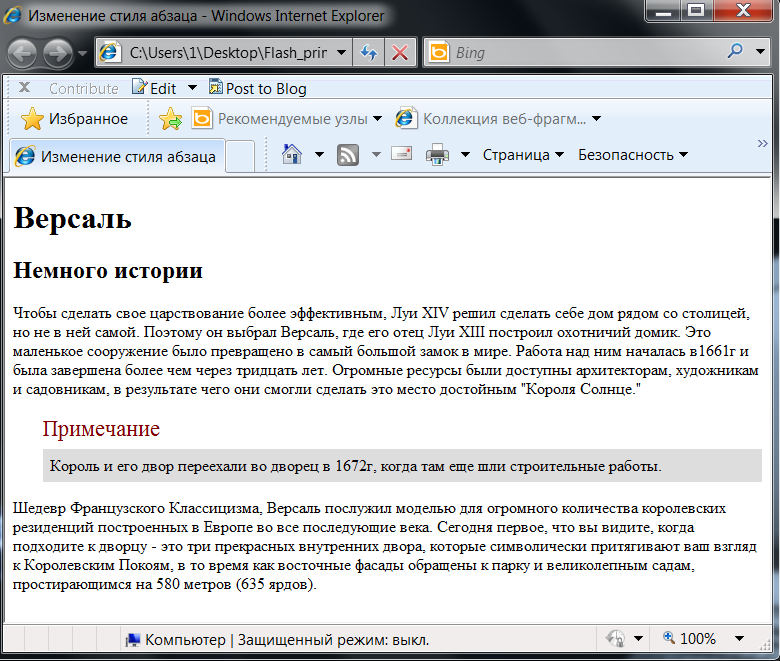
рис. 4.
В данном примере текст отформатирован с применением абзацев (тег <p>), но запись H2.sic + P устанавливает стиль только для первого абзаца идущего после тега <h2>, у которого добавлен класс с именем sic.
Соседние селекторы удобно использовать для тех тегов, к которым автоматически добавляются отступы, чтобы самостоятельно регулировать величину отбивки. Например, если подряд идут теги <h1> и <h2>, то расстояние между ними легко регулировать как раз с помощью соседних селекторов. Аналогично дело обстоит и для идущих подряд тегов <h2> и <p>, а также в других подобных случаях. В примере 5. таким манером изменяется величина отступов между указанными тегами.
Пример 5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Соседние селекторы</title>
<style type="text/css">
H1 + H2 {
margin-top: -10px; /* Смещаем заголовок 2 вверх */
}
H2 + P {
margin-top: -1em; /* Смещаем первый абзац вверх к заголовку */
}
</style>
</head>
<body>
<h1>Версаль</h1>
<h2>Немного истории</h2>
<p>Чтобы сделать свое царствование более эффективным, Луи XIV
решил сделать себе дом рядом со столицей, но не в ней самой.
Поэтому он выбрал Версаль, где его отец Луи XIII построил
охотничий домик. Это маленькое сооружение было превращено
в самый большой замок в мире. Работа над ним началась в1661г
и была завершена более чем через тридцать лет. Огромные ресурсы
были доступны архитекторам, художникам и садовникам, в результате
чего они смогли сделать это место достойным "Короля Солнце."</p>
<h2 class="sic">Примечание</h2>
<p>Король и его двор переехали во дворец в 1672г, когда там еще шли
строительные работы.</p>
<p>Шедевр Французского Классицизма, Версаль
послужил моделью для огромного количества королевских резиденций
построенных в Европе во все последующие века. Сегодня первое, что
вы видите, когда подходите к дворцу - это три прекрасных внутренних
двора, которые символически притягивают ваш взгляд к Королевским
Покоям, в то время как восточные фасады обращены к парку и великолепным
садам, простирающимся на 580 метров (635 ярдов).</p>
</body>
</html>

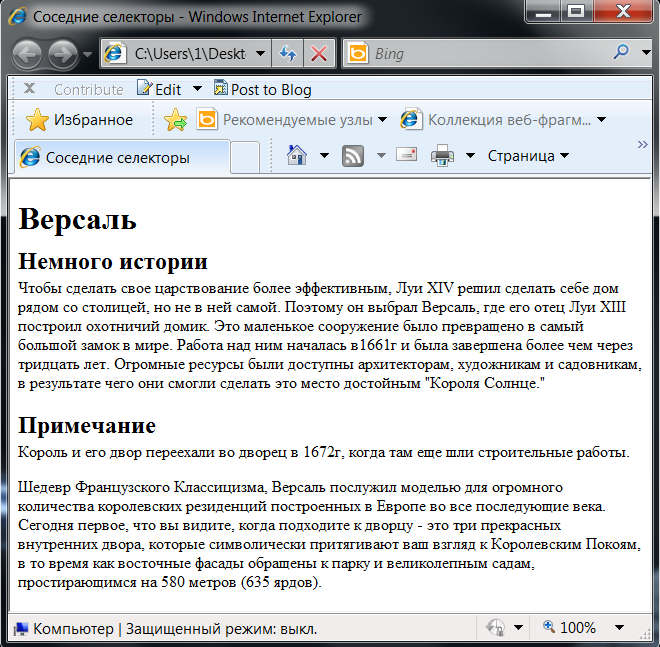
рис. 5.
Так как при использовании соседних селекторов стиль применяется только ко второму элементу, то размер отступов уменьшается за счет включения отрицательного значения у свойства margin-top. При этом текст поднимается вверх, ближе к предыдущему элементу.
Дочерние селекторы
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Чтобы лучше понять отношения между элементами документа, разберем небольшой код (пример 6.).
Пример 6.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>NOTRDAM</title>
</head>
<body>
<div class="main">
<p><em>Построенный из красного песчаника, собор Нотр-Дам прошел через
несколько фаз при строительстве. </em> Апсида и трансепт - конца
двенадцатого века, неф - из следующего века, вместе с витражами
на окнах, в то время как фасад - из пятнадцатого века, а шпиль,
возвышающийся над зданием построен в 1439г.</p>
<p><strong><em>Известные астрономические
часы внутри - 1571г.</em></strong> Тем не менее, все это вместе дает чувство
единства из-за вертикального ритма, который оживляет фасад,
феерического цвета камня и стиля статуй, показывающих и пороки, и
добродетели.</p>
</div>
</body>
</html>
В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений тегов документа между собой (рис. 6.).

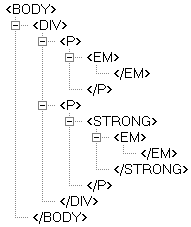
Рис. 6. Дерево элементов для примера
На рис. 6 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу<div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере<p>.
Вернемся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Если снова обратиться к примеру 6, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <em> во втором абзаце расположен в контейнере <strong>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберем следующий код (пример 7).
