
- •Практическая работа создание html-документа с использованием текстового редактора
- •Практическая работа использование таблиц и графических изображений при формировании html-документа
- •Практическая работа создание гиперссылок и html-документа с фреймовой структурой
- •Практическая работа создание сайта с фреймовой структурой в среде microsoft frontpage
- •Практическая работа применение панели гиперссылок для организации навигации по страницам сайта
- •Практическая работа оформление сайта в среде frontpage
Практическая работа создание html-документа с использованием текстового редактора
Цель работы: создать НТМL-документ, используя текстовый редактор «Блокнот»
ВОПРОСЫ ДЛЯ САМОПОДГОТОВКИ
Понятие HTML-документа.
Структура HTML-документа.
Инструменты для разработки и просмотра HTML-документов.
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
Введем следующие определения:
Веб-узел (веб-сайт) – совокупность веб-страниц и иных ресурсов, соединенных по смыслу, связанных гиперссылками и физически находящихся н одном сервере. Является единым информационным блоком.
Веб-страница – составная часть веб-узла (веб-сайта), физически представляет собой HTML-файл, содержит текст, изображения, гиперссылки и другие элемент.
Главная страница – первая страница, появляющаяся при загрузке сайта в окно обозревателя.
HTML (HyperText Markup Language) – язык разметки гипертекста, использует специальные команды (теги) для вставки изображений, изменения вида текста, создания ссылок и др. Для обозначения тегов используются символы « < … > ». Большинство тегов являются парными. Они обрамляют часть текста, образуя контейнер. При этом каждому открывающему тегу соответствует закрывающий, перед записью которого ставится символ « / ».
HTML-редактор – программа, позволяющая формировать HTML-код. В качестве HTML-редактора может выступать текстовый редактор (например, Блокнот – стандартное приложение Windows).
Web-браузер – программа для просмотра HTML-документа, например Internet Explorer.
Структура HTML-документа:
<html>
<head>
<title> заголовок Web-документа </title>
…
</head>
<body>
Содержимое Web-документа
</body>
</html>
Для разметки текста в этой работе будут использоваться следующие элементы языка HTML:
1.
2.
3.
4.
5.
6.
|
<h1> …</h1> ( до <h6> … </h6>) – контейнер заголовков шести уровней, уровень h1 использует для заголовка самый крупный шрифт, h6 –самый мелкий. С помощью атрибута align заголовок может быть выравнен по левому (left), правому (right) краю или по центру (center). Например: <h1 align=center> название раздела </h1>
<hr> - горизонтальная линия, может содержать атрибуты выравнивания align, длины линии в пикселах width, толщины в пикселах size и цвета color. Например: <hr align=right size=5 width=500 color=red> Меняя значения width и size можно получить прямоугольник, квадрат, вертикальную линию. Приведем названия некоторых цветов: aqua –бирюзовый, black – черный, blue –синий, gray – серый. green – зеленый, purple – фиолетовый, red – красный, white – белый, yellow –желтый.
Для указания фонового цвета страницы используется атрибут bgcolor элемента body, для добавления фонового рисунка на Web-страницу используют атрибут background. Например: <body bgcolor=aqua> …..</body> <body background=”portret.gif ”> ….. </body>
<p> …</p> - обособленный абзац. С помощью атрибута align можно производить выравнивание текста в абзаце
<br> - одиночный тег, используется для перехода на новую строку, тем самым создавая новый абзац без отрыва от предыдущего
<font> … </font> - шрифт. Использует атрибуты размера size, цвета color и названия шрифта face. Приведем названия нескольких шрифтов: Arial, Courier, Impact, Times New Roman, Tahoma. Например: <font face=”Arial” size=20 color=yellow> … </font>
|
ЗАДАНИЯ ДЛЯ ПРАКТИЧЕСКОЙ РАБОТЫ
Задание 1
С помощью текстового редактора Блокнот создайте HTML-документ следующего вида и сохраните его в файле index.html.
<html>
<head>
<title> Создание Web-страниц </title>
</head>
<body bgcolor=aqua>
<h1> Раздел 3. Дизайн, ведущий к успеху </h1>
<hr width=500 size=5>
<h2> глава 3.1. Форматироване текста </h2>
<p> <font face="Arial" size=4 color=red>
В этой главе Вы познакомитесь с возможностями форматирования текста, создания собственного стиля <br> Вы узнаете как добавлять заголовки и горизонтальные линии, как форматировать абзацы и многое другое
</font> </p>
<h2> глава 3.2. Таблицы и рисунки </h2>
<p> <font face="Arial" size=4 color=red>
В этой главе Вы узнаете, как в Ваш документ добавить таблицу или рисунок.
</font> </p>
</body>
</html>
Откройте файл index.html двойным щелчком мыши по его имени. Обратите внимание, с помощью какого Windows-приложения открыт этот файл. Ознакомьтесь с его структурой.
Перепишите текст HTML-документа, приведенный в п. 1 в тетрадь. В письменном виде дайте комментарии о назначении каждого тега, имеющегося в этом документе.
Задание 2
 1.
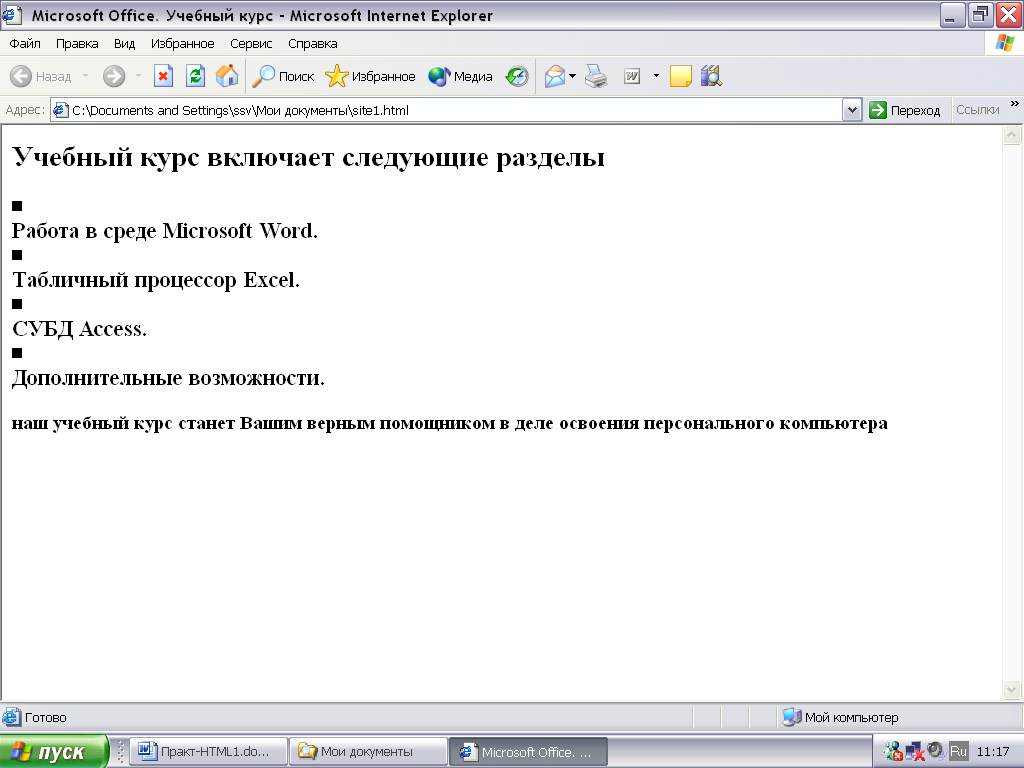
Сформируйте HTML-документ
следующего содержания
1.
Сформируйте HTML-документ
следующего содержания
2. Полученный документ сохраните на диске под именем index1.html.
3. Получите распечатку HTML-кода этого документа
Задание 3.
Сформируйте самостоятельно HTML-документ с названием «Моя личная страничка», содержащий следующую информацию:
фамилия, имя, отчество;
некоторые анкетные данные (например, дата рождения, домашний адрес);
место учебы/работы;
мир Ваших увлечений и т.д.
