
- •Характеристика этапов технологического (жизненного) цикла создания и развития информационной системы: сбор требований к информационной системе; проектирование информационной системы
- •5. Роль, функции и результат работы проектировщика взаимодействия пользователя с информационной системой на всех этапах работы над проектом создания инфомационной системы
- •Пользовательскии интерфейс: определение, назначение, техническая суть, классификация, характеристики, примеры и перспективы развития. Подробная характеристика пользовательских интерфейсов
- •Uml диаграммы: определение, назначение, техническая суть, классификация, характеристики, примеры и перспективы развития
- •Структурные диаграммы:
- •Диаграммы поведения:
- •Диаграммы взаимодействия:
- •Порядок построения диаграммы классов. Порядок построения диаграммы компонентов
- •Порядок построения диаграммы композитной/составной структуры. Порядок построения диаграммы объектов
- •Порядок построения диаграммы деятельности. Порядок построения диаграммы состояний
- •Порядок построения диаграммы вариантов использования. Порядок построения диаграммы коммуникации
- •Порядок построения диаграммы обзора взаимодействия. Порядок построения диаграммы последовательности
- •Задачи прототипирования пользовательского интерфейса информационной системы. Виды прототипов. Критерии выбора инструмента для прототипирования пользовательского интерфейса информационной системы
- •Статический и динамический прототипы системы: основные отличия и особенности создания прототипов. Примеры статичеких прототипов. Примеры динамических прототипов
- •Характеристика и назначение различных видов прототипов пользовательского интерфейса информационной системы
- •Понятие навигации в информационных системах. Классификация элементов навигации. Назначение навигационных карт и принципы их функционирования. Варианты реализации информационных карт
- •Структура меню в информационных системах. Характеристики и особенности различных видов и типов структуры меню в информационных системах
- •Роль цвета в пользовательских интерфейсах. Обзор основных цветов. Принципы создания цветовых схем пользовательских интерфейсов. Критерии выбора инструмента подбора цветовых схем
- •Задачи юзабилити-тестирования на различных стадиях разработки информационной системы. Особенности юзабилити-тестирования
- •Классификация методов юзабилити-тестирования информационных и технических систем. Сферы применения и назначение различных методов юзабилити-тестирования
- •Характеристика методов юзабилити-тестирования: карточная сортировка, контекстное исследование. Сферы применения перечисленных методов юзабилити тестирования
- •Характеристика методов юзабилити-тестирования: контрольные листы, обзоры. Сферы применения перечисленных методов юзабилити тестирования
- •Характеристика методов юзабилити-тестирования: опросники, протоколы самоотчета, фокусные группы. Сферы применения перечисленных методов юзабилити тестирования
- •Эвристическая оценка юзабилити информационной системы: определение, назначение, техническая суть, классификация, характеристики, примеры и перспективы развития
- •Базовые принципы экранной типографики. Особенности восприятия человеком экранного текста. Специфика отображения шрифтов на экране
Статический и динамический прототипы системы: основные отличия и особенности создания прототипов. Примеры статичеких прототипов. Примеры динамических прототипов
Прототип - это эскизный набросок нашего будущего интерфейса продукта разной степени детализации. Прототипы, как средство тестирования и разработки интерфейса используются повсеместно, благодаря ряду положительных характеристик, которыми они обладают.
Различают два типа прототипов: статические и динамические.
Статические прототипы – это некие рисунки, схемы, т.е. те прототипы, внесение изменений в которые потребуют полной или значительной перерисовки предыдущего варианта. К статическим прототипам можно отнести наброски на бумаге, маркерной доске, рисунки в графических программах.
Динамические прототипы – они позволяют использовать часть функциональности, которую в дальнейшем будет реализовывать данный интерфейс: это может быть переход по ссылкам, ввод данных в поля и более сложные вещи. Динамические прототипы могут создаваться как вручную (например, html файлы), так и с помощью специальных программ.
Основная разница между ними состоит в уровне детализации и интерактивности. Чаще всего прототипы статические имеют менее глубокую проработку и полное отсутствие интерактива, что в свою очередь приводит к интерактивности динамических прототипов и отчасти вынужденной более детальной проработке.
Статические и динамические прототипы также различаются по среде реализации, так например статические прототипы чаще всего выполняются в бумажном виде, виде быстрых скетчей в графическом формате. Динамические прототипы чаще всего реализуются в виде html+css (для web), линкованных страницах pdf (что достаточно удобно), различных специальных средствах прототипирования, обладающих своими возможностями, а также часто применяют flash.
Некоторые устоявшиеся способы статического и динамического прототипирования:
Бумажное прототипирование
Скорость создания: высокая
Детализация: высокая
Повторная отрисовка: да
Возможность изменений: нет
Интерактивность: нет
Дополнительные характеристики: возможность для респондентов при тестировании прототипа производить пометки на прототипе с целью улучшения
HTML+CSS
Скорость создания: средняя
Детализация: высокая
Повторная отрисовка: нет
Возможность изменений: да
Интерактивность: да
Дополнительные характеристики: возможность предоставления доступа к прототипу большого числа разработчиков и респондентов
Доска для прототипирования
Скорость создания: средняя
Детализация: средняя
Повторная отрисовка: да
Возможность изменений: зависит от способа работы, в общем случае изменения ограничены технически
Интерактивность: нет
Дополнительные характеристики: возможность командной разработки и обсуждения
Характеристика и назначение различных видов прототипов пользовательского интерфейса информационной системы
Прототипи́рование (англ.prototyping) – это быстрая «черновая» реализация базовой функциональности для анализа работы системы в целом. После этапа прототипирования обязательно следуют этапы пересмотра архитектуры системы, разработки, реализации и тестирования конечного продукта.
Интерфейс пользователя, он же пользовательский интерфейс (UI — англ.userinterface) — разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — машиной/устройством. Представляет собой совокупность средств и методов, при помощи которых пользователь взаимодействует с множеством различных, чаще всего сложных, элементов, машин и устройств.
Виды прототипов: структурные схемы страниц, интерактивный или кликабельный прототип, функциональный прототип.
Структурные схемы страниц (wireframes) — основной результат работ по проектированию. Они в деталях показывают, какая информация и элементы управления должны выводиться на каждой странице системы. А также расставляют акценты — какие из элементов страницы более, а какие — менее важны. Wireframes также описывают поведение динамических и AJAX-элементов страниц — как они должны реагировать на действия пользователя. Стоит помнить, что схемы страниц — это не конечный дизайн системы и все размеры в нем относительные.
Назначение
Постановка задания дизайнеру. При отрисовке макетов страниц дизайнер должен не забыть все указанные в wireframes элементы и учитывать расставленные акценты.
Постановка задания разработчикам. Команда разработки должна руководствоваться wireframes при создании функционального прототипа системы (уже работающая система, к которой еще не «прикручен» дизайн).
Демонстрация инвесторам и потенциальным пользователям. Система может быть показана заинтересованным лицам уже через несколько недель после начала работ.
Интерактивный прототип — это действующая модель пользовательского интерфейса. Он имитирует работу системы, так что ее можно оценить в действии еще до того, как начата разработка. Хотя прототип не сохраняет данные и не работает с базой данных, в остальном он может быть максимально приближен к будущему продукту. Обычно это соединенные между собой HTML-страницы имитацией реакций системы через JavaScript. Хотя в некоторых случаях он может быть сделан на Flash или других технологиях.
Назначение
Демонстрация инвесторам. Действующую модель продукта можно показать инвесторам еще до того, как вложены время и деньги в разработку.
Доработка концепции. При работе над сложными и инновационными проектами постоянно идут эксперименты над концепцией и, соответственно, интерфейсом. В прототип легко вносить правки, а значит и сравнивать альтернативные решения.
Раннее юзабилити-тестирование. Прототип позволяет проверить удобство и эффективность системы, показав ее потенциальным пользователям.
Часть технического задания для разработчиков. Команде разработки проще понять как должна работать система, поработав с ее действующей моделью.
Функциональный прототип (рабочая модель) – разновидность прототипов, в которой с наибольшей степени имитируется окончательный дизайн, поведение, функциональность проекта.
Основные принципы организации экранного пространства при разработке информационных систем. Взаимосвязь и расположение элементов управления пользовательских интерфейсов с поведением пользователей информационной системы
Основное достоинство хорошего интерфейса пользователя заключается в том, что пользователь всегда чувствует, что он управляет программным обеспечением, а не программное обеспечение управляет им. Для создания у пользователя такого ощущения «внутренней свободы» интерфейс должен обладать целым рядом свойств, рассмотренных ниже.
ЕСТЕСТВЕННОСТЬ ИНТЕРФЕЙСА
Естественный интерфейс — такой, который не вынуждает пользователя существенно изменять привычные для него способы решения задачи. Это, в частности, означает, что сообщения и результаты, выдаваемые приложением, не должны требовать дополнительных пояснений. Целесообразно также сохранить систему обозначений и терминологию, используемые в данной предметной области. Использование знакомых пользователю понятий и образов (метафор) обеспечивает интуитивно понятный интерфейс при выполнении его заданий. Вместе с тем, используя метафоры, вы не должны ограничивать их машинную реализацию полной аналогией с одноименными объектами реального мира. Например, в отличие от своего бумажного аналога, папка на Рабочем столе Windows может использоваться для хранения целого ряда других объектов (таких, например, как принтеры, калькуляторы, другие папки). Метафоры являются своего рода «мостиком», связывающим образы реального мира с теми действиями и объектами, которыми приходится манипулировать пользователю при его работе на компьютере; они обеспечивают «узнавание», а не «вспоминание». Пользователи запоминают действие, связанное со знакомым объектом, более легко, чем они запомнили бы имя команды, связанной с этим действием.
СОГЛАСОВАННОСТЬ ИНТЕРФЕЙСА
Согласованность позволяет пользователям переносить имеющиеся знания на новые задания, осваивать новые аспекты быстрее, и благодаря этому фокусировать внимание на решаемой задаче, а не тратить время на уяснение различий в использовании тех или иных элементов управления, команд и т.д. Обеспечивая преемственность полученных ранее знаний и навыков, согласованность делает интерфейс узнаваемым и предсказуемым. Согласованность важна для всех аспектов интерфейса, включая имена команд, визуальное представление информации и поведение интерактивных элементов. Для реализации свойства согласованности в создаваемом программном обеспечении, необходимо учитывать его различные аспекты.
Согласованность в пределах продукта
Одна и та же команда должна выполнять одни и те же функции, где бы она ни встретилась, причем одним и тем же образом. Например, если в одном диалоговом окне команда Копировать означает немедленное выполнение соответствующих действий, то в другом окне она не должна требовать от пользователя дополнительно указать расположение копируемой информации. Другими словами, используйте одну и ту же команду, чтобы выполнить функции, которые кажутся подобными пользователю.
Согласованность в пределах рабочей среды
Поддерживая согласованность с интерфейсом, предоставляемым операционной системой (например, ОС Windows), ваше приложение может «опираться» на те знания и навыки пользователя, которые он получил ранее при работе с другими приложениями.
Согласованность в использовании метафор
Если поведение некоторого программного объекта выходит за рамки того, что обычно подразумевается под соответствующей ему метафорой, у пользователя могут возникнуть трудности при работе с таким объектом. Например, если для программного объекта Корзина определить операцию Запуск, то для уяснения ее смысла пользователю, скорее всего, потребуется посторонняя помощь.
ДРУЖЕСТВЕННОСТЬ ИНТЕРФЕЙСА (ПРИНЦИП «ПРОЩЕНИЯ» ПОЛЬЗОВАТЕЛЯ)
Пользователи обычно изучают особенности работы с новым программным продуктом методом проб и ошибок. Эффективный интерфейс должен принимать во внимание такой подход. На каждом этапе работы он должен разрешать только соответствующий набор действий и предупреждать пользователей о тех ситуациях, где они могут повредить системе или данным; еще лучше, если у пользователя существует возможность отменить или исправить выполненные действия. Даже при наличии хорошо спроектированного интерфейса пользователи могут делать те или иные ошибки. Эти ошибки могут быть как «физического» типа (случайный выбор неправильной команды или данных) так и «логического» (принятие неправильного решения на выбор команды или данных). Эффективный интерфейс должен позволять предотвращать ситуации, которые, вероятно закончатся ошибками. Он также должен уметь адаптироваться к потенциальным ошибкам пользователя и облегчать ему процесс устранения последствий таких ошибок.
ПРИНЦИП «ОБРАТНОЙ СВЯЗИ»
Всегда обеспечивайте обратную связь для действий пользователя. Каждое действие пользователя должно получать визуальное, а иногда и звуковое подтверждение того, что программное обеспечение восприняло введенную команду; при этом вид реакции, по возможности, должен учитывать природу выполненного действия. Обратная связь эффективна в том случае, если она реализуется своевременно, т.е. как можно ближе к точке последнего взаимодействия пользователя с системой. Когда компьютер обрабатывает поступившее задание, полезно предоставить пользователю информацию относительно состояния процесса, а также возможность прервать этот процесс в случае необходимости. Ничто так не смущает не очень опытного пользователя, как заблокированный экран, который никак не реагирует на его действия. Типичный пользователь способен вытерпеть только несколько секунд ожидания ответной реакции от своего электронного «собеседника».
ПРОСТОТА ИНТЕРФЕЙСА
Интерфейс должен быть простым. При этом имеется в виду не упрощенчество, а обеспечение легкости в его изучении и в использовании. Кроме того, он должен предоставлять доступ ко всему перечню функциональных возможностей, предусмотренных данным приложением. Реализация доступа к широким функциональным возможностям и обеспечение простоты работы противоречат друг другу. Разработка эффективного интерфейса призвана сбалансировать эти цели. Один из возможных путей поддержания простоты — представление на экране информации, минимально необходимой для выполнения пользователем очередного шага задания. В частности, избегайте многословных командных имен или сообщений. Непродуманные или избыточные фразы затрудняют пользователю извлечение существенной информации. Другой путь к созданию простого, но эффективного интерфейса — размещение и представление элементов на экране с учетом их смыслового значения и логической взаимосвязи. Это позволяет использовать в процессе работы ассоциативное мышление пользователя. Вы можете также помочь пользователям управлять сложностью отображаемой информации, используя последовательное раскрытие (диалоговых окон, разделов меню и т.д.). Последовательное раскрытие предполагает такую организацию информации, при которой в каждый момент времени на экране находится только та ее часть, которая необходима для выполнения очередного шага. Сокращая объем информации, представленной пользователю, вы тем самым уменьшаете объем информации, подлежащей обработке. Примером такой организации является иерархическое (каскадное) меню, каждый уровень которого отображает только те пункты, которые соответствуют одному, выбранному пользователем, пункту более высокого уровня.
ГИБКОСТЬ ИНТЕРФЕЙСА
Гибкость интерфейса — это его способность учитывать уровень подготовки и производительность труда пользователя. Свойство гибкости предполагает возможность изменения структуры диалога и/или входных данных. Концепция гибкого (адаптивного) интерфейса в настоящее время является одной из основных областей исследования взаимодействия человека и ЭВМ. Основная проблема состоит не в том. как организовать изменения в диалоге, а в том, какие признаки нужно использовать для определения необходимости внесения изменений и их сути.
ЭСТЕТИЧЕСКАЯ ПРИВЛЕКАТЕЛЬНОСТЬ
Проектирование визуальных компонентов является важнейшей составной частью разработки программного интерфейса. Корректное визуальное представление используемых объектов обеспечивает передачу весьма важной дополнительной информации о поведении и взаимодействии различных объектов. В то же время следует помнить, что каждый визуальный элемент, который появляется на экране, потенциально требует внимания пользователя, которое, как известно, не безгранично. Обеспечьте формирование на экране такой среды, которая не только содействовала бы пониманию пользователем представленной информации, но и позволяла бы сосредоточиться на наиболее важных ее аспектах.
Следует признать, что наибольших успехов в проектировании пользовательского интерфейса, обладающего перечисленными свойствами, к настоящему времени добились разработчики компьютерных игр.
Качество интерфейса сложно оценить количественными характеристиками, однако более или менее объективную его оценку можно получить на основе приведенных ниже частных показателей.
Время, необходимое определенному пользователю для достижения заданного уровня знаний и навыков по работе с приложением (например, непрофессиональный пользователь должен освоить команды работы с файлами не более чем за 4 часа).
Сохранение полученных рабочих навыков по истечении некоторого времени (например, после недельного перерыва пользователь должен выполнить определенную последовательность операций за заданное время).
Скорость решения задачи с помощью данного приложения; при этом должно оцениваться не быстродействие системы и не скорость ввода данных с клавиатуры, а время, необходимое для достижения цели решаемой задачи. Исходя из этого, критерий оценки по данному показателю может быть сформулирован, например, так: пользователь должен обработать за час не менее 20 документов с ошибкой не более 1 %.
Субъективная удовлетворенность пользователя при работе с системой (которая количественно может быть выражена в процентах или оценкой по n-бальной шкале).
Обобщая изложенное выше, можно кратко сформулировать те основные правила, соблюдение которых позволяет рассчитывать на создание эффективного пользовательского интерфейса.
Интерфейс пользователя необходимо проектировать и разрабатывать как отдельный компонент создаваемого приложения.
Необходимо учитывать возможности и особенности аппаратно-программных средств, на базе которых реализуется интерфейс.
Целесообразно учитывать особенности и традиции той предметной области, к которой относится создаваемое приложение.
Процесс разработки интерфейса должен носить итерационный характер, его обязательным элементом должно быть согласование полученных результатов с потенциальным пользователем.
Средства и методы реализации интерфейса должны обеспечивать возможность его адаптации к потребностям и характеристикам пользователя.
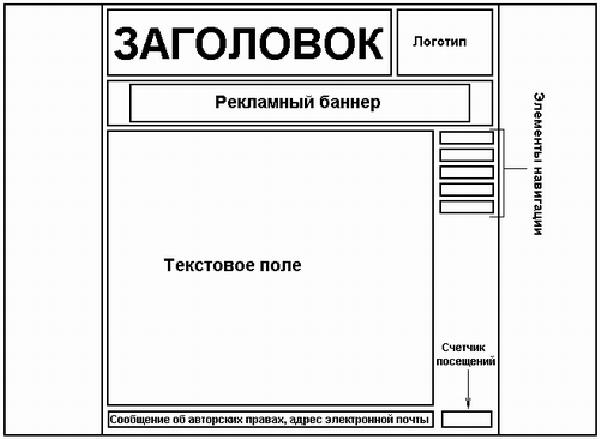
Любая web-страница содержит определенный набор стандартных элементов. К основным элементам относятся: заголовок, текстовое поле, элементы навигации. Так же на странице размещаются такие второстепенные элементы, как рекламные баннеры, логотип, счетчик посещений, сообщение об авторских правах, адрес электронной почты и другие.
Данные элементы web-страницы могут иметь различное расположение относительно друг друга.
Пример компоновки web-страницы с левым позиционированием элементов навигации.

Пример компоновки web-страницы с правым позиционированием элементов навигации.

Пример компоновки web-страницы с верхним позиционированием элементов навигации

Пример «смешанной» компоновки web-страницы

