
2 Руководство по эксплуатации программного средства
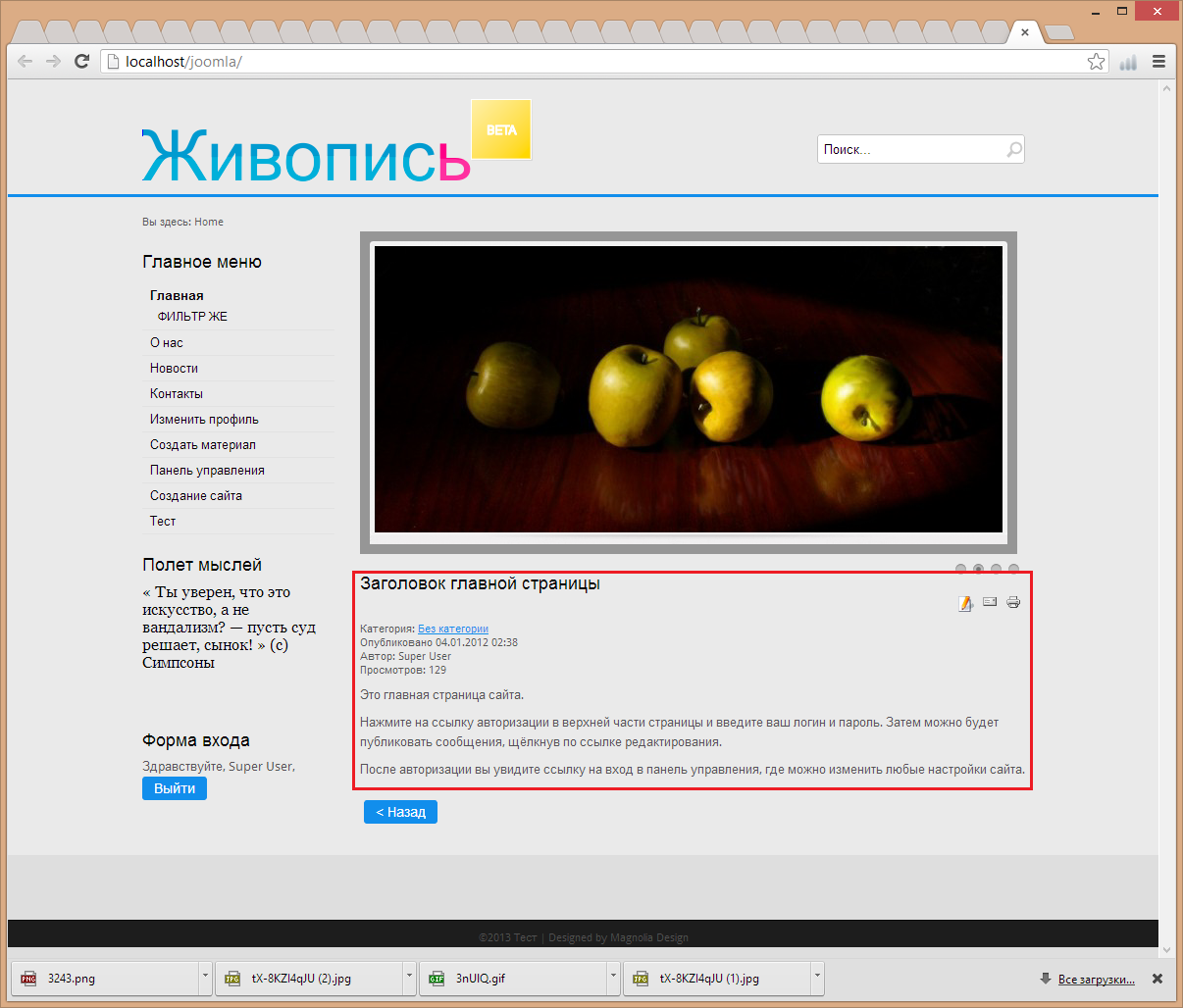
Разработанный Web-сайт “Искуство” основан на блочной структуре данных. На главной странице Web-сайта размещены блоки, каждый из которых имеет свой собственный стиль оформления. В основном блоке содержится титульная информация, в блоке “left” – меню сайта. В “rigth” блоке форма авторизации , там же контактная информация.В блоке “sideshow” распологает лента новостей. Главная страница сайта с выделенными блоками приведена на рисунке рисунке 3.

Рисунок 3- Главная страница сайта с выделенными блоками
Для того чтобы загрузить Web-сайт, сначала необходимо запустить пакет Denwer ,эмулятор сервера Apache, PHP,MySQL . Строка подключения представлена на рисунке рисунке 4.

Рисунок 4- Строка подключения пакета Denwer.
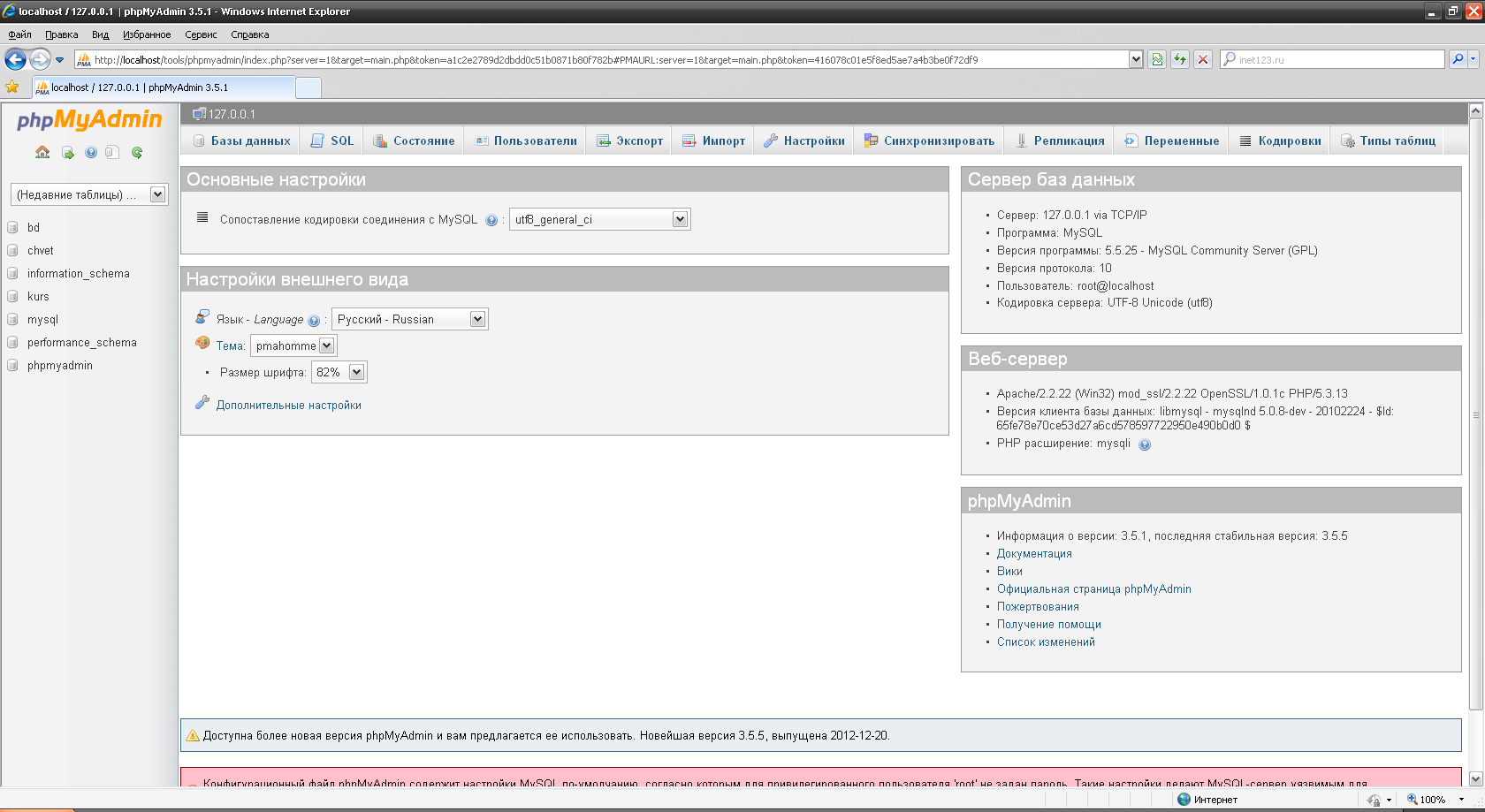
Прописав в строке адреса любого браузера строку «//localhost/tools» можно зайти в раздел администрирования БД.

Рисунок 5- Страница администрирования БД Apache
Теперь строка «localhost/joomla» откроет главную страницу сайта. Главная страница представлена на рисунке 6.

Рисунок 6- Главная страница сайта
При создании сайта использовались каскадные таблицы стилей – CSS (внедренные, внутренние и внешние таблицы стилей) для оформления Web-страниц сайта в едином стиле, а также для реализации динамических эффектов. Пример динамического эффекта, созданного средствами CSS, является изменение цвета ссылки при наведении на нее курсором (рисунок 7)

Рисунок 7- Изменение цвета ссылки при наведении курсора мыши
Также использовались динамические эффекты, реализованные при помощи языка JavaScript. Примеры использования скриптов приведены на рисунке 8.

Рисунок 8- Галерея новостей
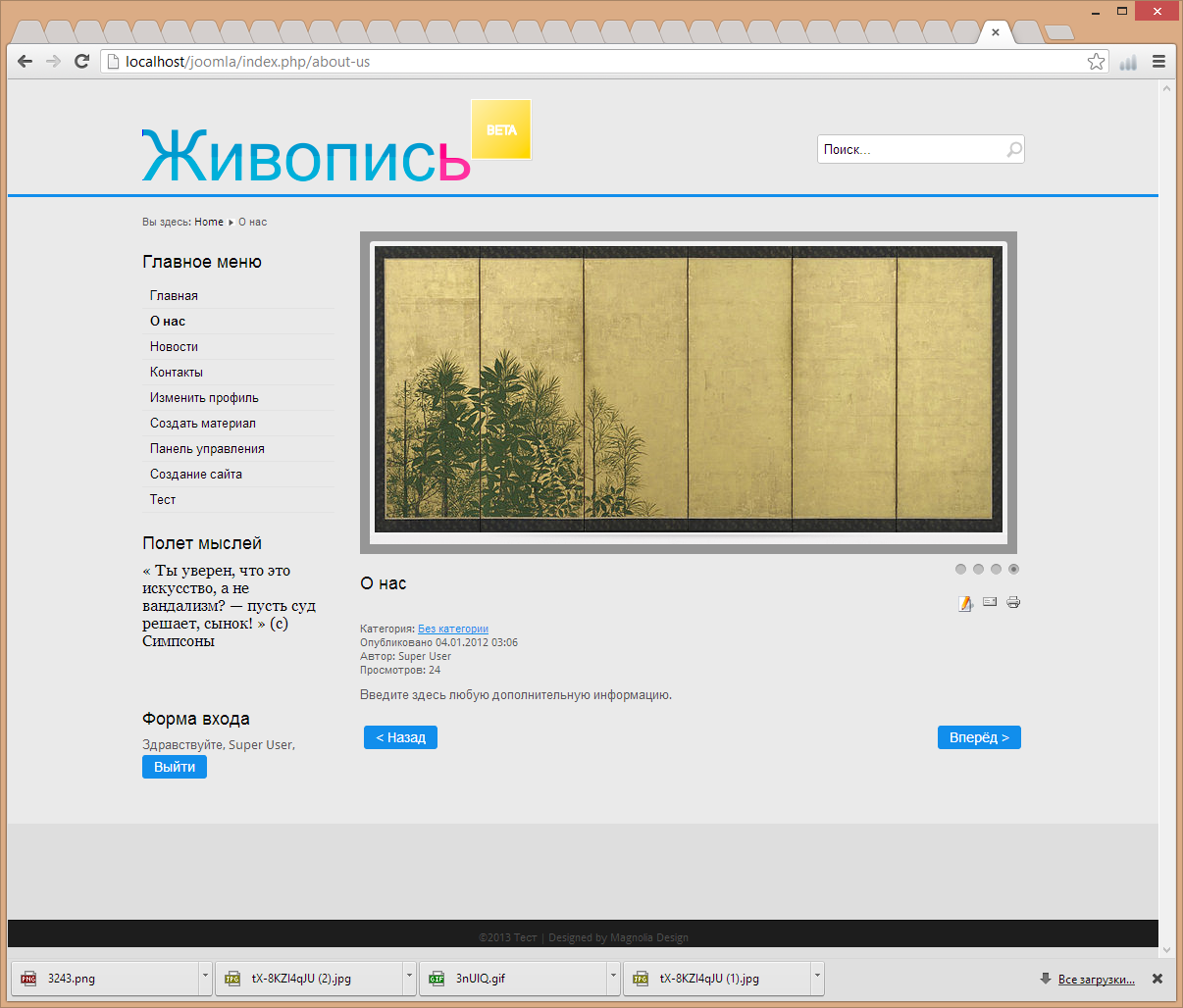
При переходе по разделам открывается блок оформленный в виде журнала с перечнем статей.

Рисунок 9- Раздел О нас
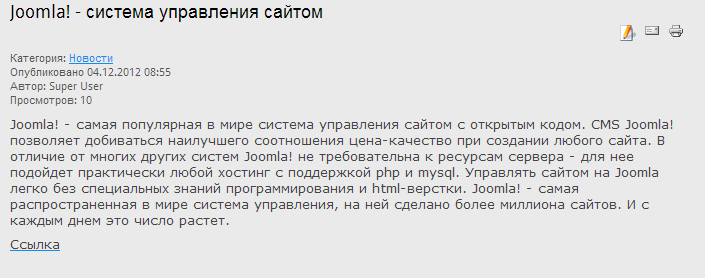
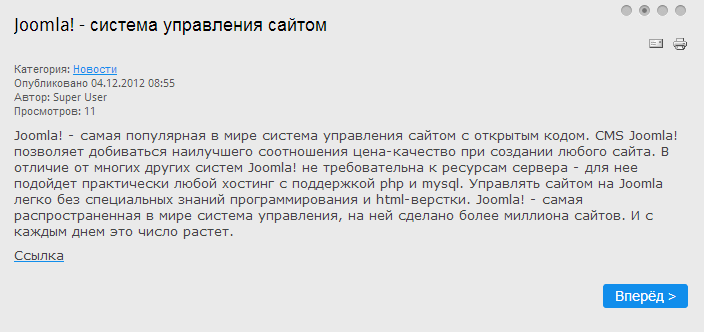
При выборе стать открывается полная ее версия.

Рисунок 10- Полноразмерная статья
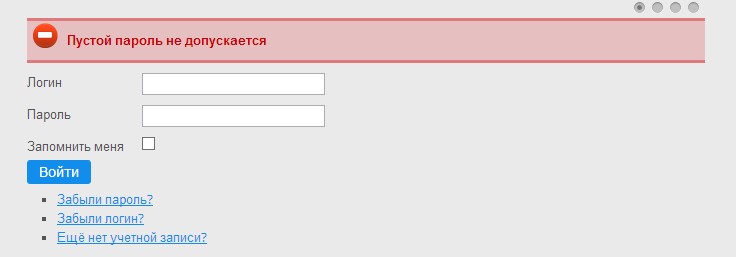
Реализованы окно логина, регистрации, восстановление пароля, а также проверки корректности ввода.

Рисунок 11- Окно авторизации

Рисунок 12- Проверка корректности введенных данных

Рисунок 13- Форма регистрации

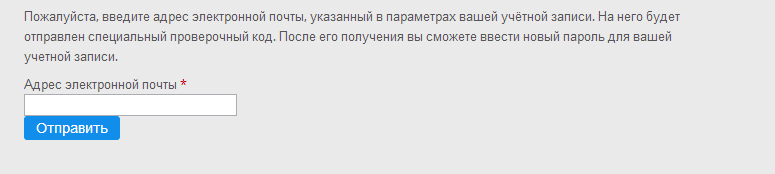
Рисунок 14- Форма восстановления данных

Рисунок 15- Форма авторизированного пользователя
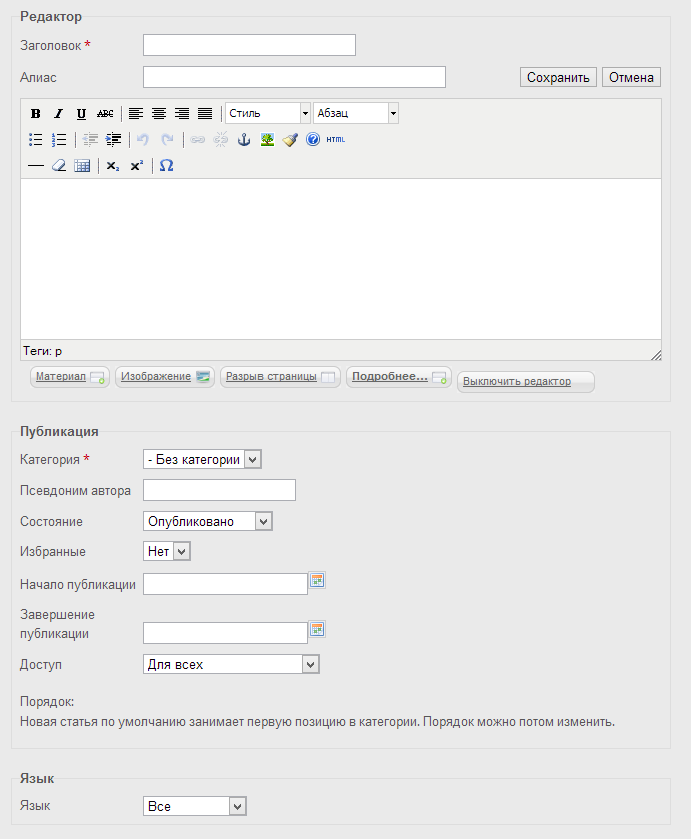
При авторизации администратора доступен пункт меню добавить материал. При выборе которого открывается форма добавления статей.

Рисунок 16- Форма добавления материала
Также реализованы CSS фильтры.

Рисунок 17- Окно CSS фильтров

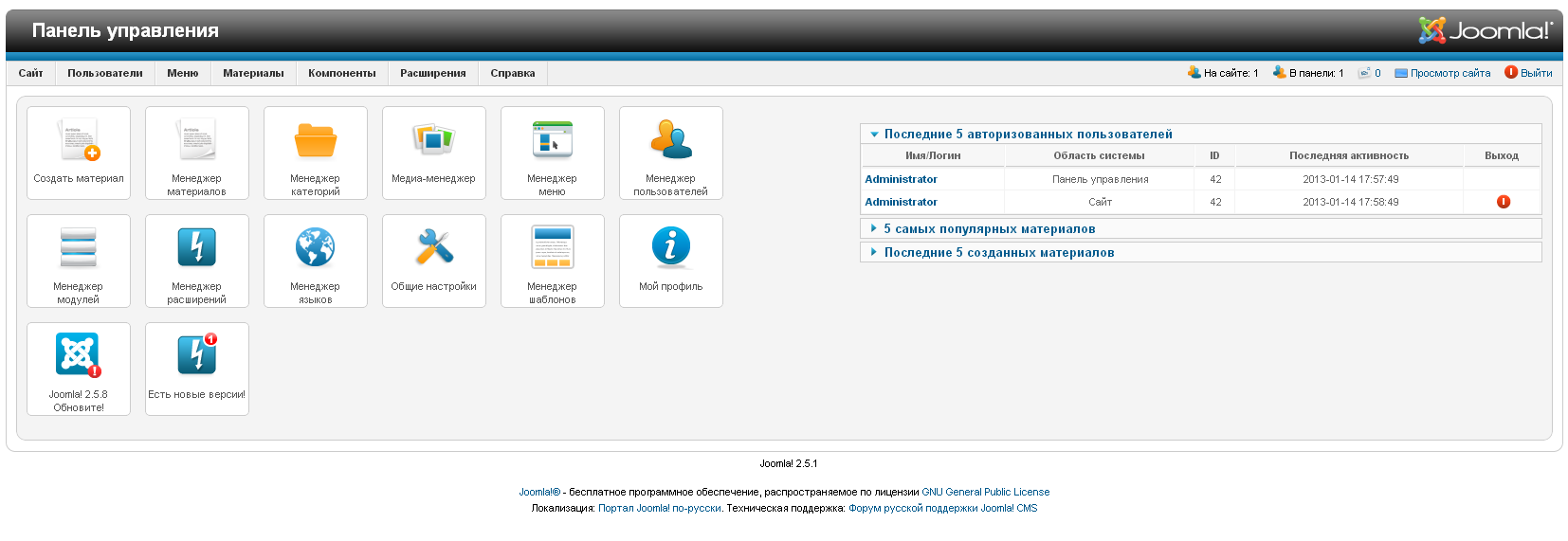
Рисунок 18- Окно CMS администрирования
Заключение
В результате выполнения курсовой работы был разработан информационный динамический Web-сайт по тематике “Искуство”, позволяющий получить полную и достоверную информацию.
Данный Web-сайт содержит элементы дизайна, реализованные с помощью CMS Joomla!, такие как, формы, фреймы, Java модули.
Помимо этого, осуществлялось использование каскадных таблиц стилей – CSS (внедренные, внутренние и внешние таблицы стилей) для оформления Web-страниц сайта в едином стиле. При помощи таблиц стилей также были реализованы динамические эффекты, фильтры и блоковые элементы.
Для организации динамических эффектов были использованы различные элементы языка управления сценариями JavaScript. Такие как, проверка вводимых данных в поля формы, динамические эффекты с курсором мыши.
Web-сайт также содержит гостевую книгу для связи с посетителями. Была организована обработка данных пользователя из форм на стороне клиента средствами языка JavaScript (проверка заполненности обязательных полей, проверка на корректный ввод полей “фамилия” и “электронный адрес”).
Таким образом, цель курсовой работы по закреплению теоретических знаний и приобретению практических навыков разработки динамических Web-сайтов достигнута.
