
- •Оглавление
- •Глава 1. Основные понятия………………………………………………….……………….6
- •Глава 2. Координаты и преобразования…………………………………………………...13
- •Глава 3. Растровая графика. Базовые растровые алгоритмы……………………… 37
- •Глава 4. Векторная графика…………………………………………………………….…..78
- •Глава 5. Фрактальная графика……………………………………………………………..91
- •Глава 6. Цветовые модели компьютерной графики………………………………….…97
- •Глава 7. Методы и алгоритмы построения сложных трехмерных объектов……. 137
- •Глава 9. Архитектуры графических систем …………………………………………. 181
- •Глава 10. Стандартизация в компьютерной графике……………………………….….189
- •Глава 11. Форматы графических файлов……………………………………………..…205
- •Глава 1. Основные понятия
- •1.1 Разновидности компьютерной графики
- •Полиграфия
- •Мультимедиа
- •Сапр и деловая графика
- •Геоинформационные системы (гис)
- •1.2. Принципы организации графических программ
- •Растровые программы
- •Векторные программы
- •Фрактальные программы
- •Глава 2. Координаты и преобразования
- •2.1 Координатный метод
- •2.1.1. Преобразование координат
- •Однородные координаты и матричное представление двумерных преобразований
- •Композиция двумерных преобразований
- •Композиция трехмерных преобразований
- •Преобразование объектов
- •Преобразование как изменение систем координат
- •2.1.2 Аффинные преобразования на плоскости
- •Проекции
- •Мировые и экранные координаты
- •Основные типы проекций
- •Глава 3. Растровая графика. Базовые растровые алгоритмы
- •3.1 Растровые изображения и их основные характеристики
- •Вывод изображений на растровые устройства
- •Методы улучшения растровых изображений
- •Диагональное расположение ячеек 5x5
- •Диагональные структуры: а - сдвиг строк ячеек, б - ячейки другого типа
- •Набор чм-ячеек 5x5
- •3.4. Базовые растровые алгоритмы Алгоритмы вывода прямой линии
- •Инструменты растровых графических пакетов
- •Преимущества и недостатки растровой графики
- •Глава 4. Векторная графика
- •Средства создания векторных изображений
- •Сравнение механизмов формирования изображений в растровой и векторной графике
- •Структура векторной иллюстрации
- •Математические основы векторной графики
- •Элементы (объекты) векторной графики
- •Достоинства и недостатки векторной графики
- •Глава 5. Фрактальная графика
- •Математика фракталов. Алгоритмы фрактального сжатия изображений
- •Обзор основных фрактальных программ
- •Глава 6. Цветовые модели компьютерной графики
- •6.1 Элементы цвета
- •Свет и цвет
- •Физическая природа света и цвета
- •Излученный и отраженный свет
- •Яркостная и цветовая информация
- •Цвет и окраска
- •Характеристики источника света
- •Стандартные источники
- •Особенности восприятия цвета человеком
- •Цветовой и динамический диапазоны
- •Типы цветовых моделей
- •Аддитивные цветовые модели
- •Субтрактивные цветовые модели
- •Перцепционные цветовые модели
- •Системы соответствия цветов и палитры
- •Триадные и плашечные цвета
- •Цветовые режимы
- •Глава 7. Методы и алгоритмы построения сложных трехмерных объектов
- •Модели описания поверхностей
- •Аналитическая модель
- •Векторная полигональная модель
- •Воксельная модель
- •Равномерная сетка
- •Неравномерная сетка. Изолинии
- •7.2. Визуализация трехмерных объектов
- •Каркасная визуализация
- •Показ с удалением невидимых точек
- •Глава 8. Реалистическое представление сцен
- •Закрашивание поверхностей
- •Модели отражения света
- •Вычисление нормалей и углов отражения
- •Метод Гуро
- •Метод Фонга
- •8.4. Имитация микрорельефа
- •Трассировка лучей
- •Анимация
- •Глава 9. Архитектуры графических систем
- •Суперстанции
- •Компоненты растровых дисплейных систем
- •Подходы к проектированию графических систем
- •Графические системы на базе сопроцессора i82786
- •Графические системы из набора сверх больших интегральных схем (сбис)
- •Растровый графический процессор dp-8500
- •Графические системы на универсальном процессоре
- •Высокоскоростные графические системы
- •Рабочие (супер)станции с использованием универсального вычислителя
- •Глава 10. Стандартизация в компьютерной графике
- •Международная деятельность по стандартизации в машинной графике
- •Классификация стандартов
- •Графические протоколы
- •Аппаратно-зависимые графические протоколы
- •Языки описания страниц
- •Аппаратно-независимые графические протоколы
- •Проблемно-ориентированные протоколы
- •Глава 11. Форматы графических файлов
- •11.1 Векторные форматы
- •11.2 Растровые форматы
- •11.3 Методы сжатия графических данных
- •11.4 Преобразование файлов из одного формата в другой
- •Глава 12. Технические средства кг (оборудование кг)
- •12.1 Видеоадаптеры
- •Манипуляторы
- •Оборудование мультимедиа
- •Мониторы
- •Видеобластеры
- •Периферия
- •Принтеры
- •Имиджсеттеры
- •Плоттеры
- •Звуковые карты
- •Сканеры
- •Секреты графических планшетов (дигитайзеров)
- •Цифровые фотоаппараты и фотокамеры
- •Литература
Сравнение механизмов формирования изображений в растровой и векторной графике
Проиллюстрируем разницу в механизмах работы растровых и векторных редакто-
ров на примере описания одного и того же отрезка прямой:
в векторном формате — задаются координаты начала и конца прямой, цвет и толщина линии. Для сохранения такой информации на диске потребуется все го несколько байтов памяти;
в растровом формате — задаются координаты и цвет каждой точки (пиксела), входящей в этот отрезок прямой. А поскольку количество входящих в нее пикселов зависит от разрешения, то объем информации, необходимой для описания отрезка прямой (а значит, требуемый для ее запоминания объем памяти), будет определяться установленным разрешением.
Из приведенного примера видно, что векторный формат, как правило, более компактен
(хотя сложные рисунки, содержащие сотни и тысячи объектов, могут иметь размеры, превышающие размеры растровых изображений). Вместе с тем он совершенно не пригоден для хранения сканированных изображений, например фотографий. А вот рисунки и чертежи гораздо удобнее и практичнее делать именно в векторном виде.
Структура векторной иллюстрации
Структуру любой векторной иллюстрации можно представить в виде иерархиче- ского дерева. В такой схеме сама иллюстрация занимает верхний уровень, а ее составные части занимают более низкие уровни иерархии. Для знакомства с основными элементами векторного изображения давайте откроем в одном из векторных редакторов (например, CorelDRAW) любую векторную иллюстрацию и выделим ее составные части, последовательно спускаясь с вершины дерева на его более нижние ветви. Самый верхний иерархический уровень занимает сама иллюстрация, объединяющая в своем составе объекты + узлы + линии + заливки (рис. 4.5).
Следующий уровень иерархии — объекты, представляющие собой разнообразные векторные формы. В большинстве редакторов для их отображения необходимо выбрать режим просмотра в виде каркаса.
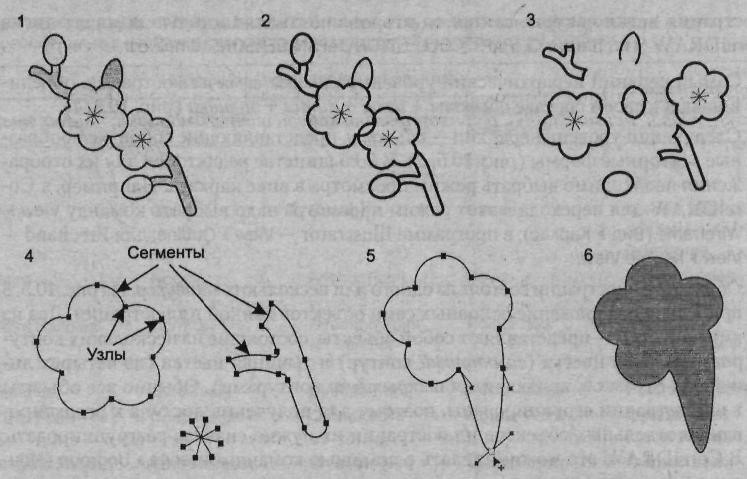
Объекты иллюстрации состоят из одного или нескольких контуров. На рис. 4.5 приведено отображение основных семи объектов данной иллюстрации. Два из них —цветки — представляют собой объекты, состоящие из нескольких контуров: оболочка цветка (замкнутый контур) и тычинка цветка (из четырех линейных отрезков, являющихся открытыми контурами). Обычно все объекты в иллюстрации сгруппированы, поэтому для получения доступа к редактированию
отдельных объектов иллюстрации их нужно сначала разгруппировать.
Контуром называется любая геометрическая фигура, созданная с помощью ри- сующих инструментов векторной программы и представляющая собой очертания того или иного графического объекта.
Типичными примерами контуров могут служить окружность, прямоугольник или другие графические элементы сложного изображения (в том числе и сегмент кривой линии), как, например, фрагменты ветви цветущей сакуры на рис. 4.5.
Замкнутый контур — это замкнутая кривая, у которой начальная и конечная точки совпадают. Примером замкнутого контура является окружность. В некоторых редакторах замкнутый контур называют фигурой.
Открытый контур имеет четко обозначенные концевые точки. Синусоидальная линия, например, является открытым контуром.
Следующий уровень иерархии составляют сегменты, которые выполняют функции кирпичиков, используемых для построения контуров (каждый контур может состоять из одного или нескольких сегментов). Начало и конец каждого сегмента называют узлами, или опорными точками, поскольку они фиксируют положение сегмента, «привязывая» его к определенной позиции в контуре. Перемещение узловых точек приводит к модификации сегментов контура и к изменению его формы. Наряду с узлами В состав сегмента входят также соединяющие узлы линии (прямые или кривые).
Закрытые контуры (формы) имеют свойство заполнения цветом, текстурой или растровым изображением (картой). На рис. 4.5 приведен пример одноцветной заливки измененного контура.

Рис. 4.5. Анатомия векторного рисунка; 1) исходное векторное изображение (объекты + узлы + линии + заливки); 2) рисунок как совокупность контуров (набор кривых Безье); разгруппированный рисунок в виде набора отдельных контуров (объектов); представление некоторых контуров рисунка а виде сегментов, состоящих из узлов и отрезков кривых; 5) модификация формы контура путем редактирования положения узловых точек и управляющих точек с помощью инструмента Shape (Форма); 6) одноцветная заливка измененной оболочки (контура) цветка
Заливка — это цвет или узор, выводимый в замкнутой области, ограниченной кривой.
На самом нижнем уровне иерархии расположены узлы и отрезки линий, соединя- ющих между собой соседние узлы. Линии наряду с узлами выполняют функции основных
элементов векторного изображения. Существует несколько типов линий и разновидностей узлов. Их названия и функциональное назначение будут рассмотрены ниже.
Простейшая незамкнутая линия имеет две вершины, называемые узлами (или кон- цевыми точками). В двухмерной графике узел (точка) задается двумя числами (х, у),
В широком смысле любой из перечисленных здесь элементов иллюстрации, начи- ная от самой иллюстрации и кончая узлами и линиями, можно трактовать как объект. Поэтому в дальнейшем изложении мы иногда будем использовать термин «объект» в смысле элемента векторного рисунка.
