
- •Оглавление
- •Глава 1. Основные понятия………………………………………………….……………….6
- •Глава 2. Координаты и преобразования…………………………………………………...13
- •Глава 3. Растровая графика. Базовые растровые алгоритмы……………………… 37
- •Глава 4. Векторная графика…………………………………………………………….…..78
- •Глава 5. Фрактальная графика……………………………………………………………..91
- •Глава 6. Цветовые модели компьютерной графики………………………………….…97
- •Глава 7. Методы и алгоритмы построения сложных трехмерных объектов……. 137
- •Глава 9. Архитектуры графических систем …………………………………………. 181
- •Глава 10. Стандартизация в компьютерной графике……………………………….….189
- •Глава 11. Форматы графических файлов……………………………………………..…205
- •Глава 1. Основные понятия
- •1.1 Разновидности компьютерной графики
- •Полиграфия
- •Мультимедиа
- •Сапр и деловая графика
- •Геоинформационные системы (гис)
- •1.2. Принципы организации графических программ
- •Растровые программы
- •Векторные программы
- •Фрактальные программы
- •Глава 2. Координаты и преобразования
- •2.1 Координатный метод
- •2.1.1. Преобразование координат
- •Однородные координаты и матричное представление двумерных преобразований
- •Композиция двумерных преобразований
- •Композиция трехмерных преобразований
- •Преобразование объектов
- •Преобразование как изменение систем координат
- •2.1.2 Аффинные преобразования на плоскости
- •Проекции
- •Мировые и экранные координаты
- •Основные типы проекций
- •Глава 3. Растровая графика. Базовые растровые алгоритмы
- •3.1 Растровые изображения и их основные характеристики
- •Вывод изображений на растровые устройства
- •Методы улучшения растровых изображений
- •Диагональное расположение ячеек 5x5
- •Диагональные структуры: а - сдвиг строк ячеек, б - ячейки другого типа
- •Набор чм-ячеек 5x5
- •3.4. Базовые растровые алгоритмы Алгоритмы вывода прямой линии
- •Инструменты растровых графических пакетов
- •Преимущества и недостатки растровой графики
- •Глава 4. Векторная графика
- •Средства создания векторных изображений
- •Сравнение механизмов формирования изображений в растровой и векторной графике
- •Структура векторной иллюстрации
- •Математические основы векторной графики
- •Элементы (объекты) векторной графики
- •Достоинства и недостатки векторной графики
- •Глава 5. Фрактальная графика
- •Математика фракталов. Алгоритмы фрактального сжатия изображений
- •Обзор основных фрактальных программ
- •Глава 6. Цветовые модели компьютерной графики
- •6.1 Элементы цвета
- •Свет и цвет
- •Физическая природа света и цвета
- •Излученный и отраженный свет
- •Яркостная и цветовая информация
- •Цвет и окраска
- •Характеристики источника света
- •Стандартные источники
- •Особенности восприятия цвета человеком
- •Цветовой и динамический диапазоны
- •Типы цветовых моделей
- •Аддитивные цветовые модели
- •Субтрактивные цветовые модели
- •Перцепционные цветовые модели
- •Системы соответствия цветов и палитры
- •Триадные и плашечные цвета
- •Цветовые режимы
- •Глава 7. Методы и алгоритмы построения сложных трехмерных объектов
- •Модели описания поверхностей
- •Аналитическая модель
- •Векторная полигональная модель
- •Воксельная модель
- •Равномерная сетка
- •Неравномерная сетка. Изолинии
- •7.2. Визуализация трехмерных объектов
- •Каркасная визуализация
- •Показ с удалением невидимых точек
- •Глава 8. Реалистическое представление сцен
- •Закрашивание поверхностей
- •Модели отражения света
- •Вычисление нормалей и углов отражения
- •Метод Гуро
- •Метод Фонга
- •8.4. Имитация микрорельефа
- •Трассировка лучей
- •Анимация
- •Глава 9. Архитектуры графических систем
- •Суперстанции
- •Компоненты растровых дисплейных систем
- •Подходы к проектированию графических систем
- •Графические системы на базе сопроцессора i82786
- •Графические системы из набора сверх больших интегральных схем (сбис)
- •Растровый графический процессор dp-8500
- •Графические системы на универсальном процессоре
- •Высокоскоростные графические системы
- •Рабочие (супер)станции с использованием универсального вычислителя
- •Глава 10. Стандартизация в компьютерной графике
- •Международная деятельность по стандартизации в машинной графике
- •Классификация стандартов
- •Графические протоколы
- •Аппаратно-зависимые графические протоколы
- •Языки описания страниц
- •Аппаратно-независимые графические протоколы
- •Проблемно-ориентированные протоколы
- •Глава 11. Форматы графических файлов
- •11.1 Векторные форматы
- •11.2 Растровые форматы
- •11.3 Методы сжатия графических данных
- •11.4 Преобразование файлов из одного формата в другой
- •Глава 12. Технические средства кг (оборудование кг)
- •12.1 Видеоадаптеры
- •Манипуляторы
- •Оборудование мультимедиа
- •Мониторы
- •Видеобластеры
- •Периферия
- •Принтеры
- •Имиджсеттеры
- •Плоттеры
- •Звуковые карты
- •Сканеры
- •Секреты графических планшетов (дигитайзеров)
- •Цифровые фотоаппараты и фотокамеры
- •Литература
Глава 3. Растровая графика. Базовые растровые алгоритмы
3.1 Растровые изображения и их основные характеристики
Растр — это матрица ячеек (пикселов). Любой пиксел (pixel — Picture Element) имеет свой цвет. Совокупность пикселов различного цвета образует изображение. В зависимости от расположения пикселов в пространстве различают квадратный, прямоугольный, гексагональный или иные типы растра. Для описания расположения пикселов используют разнообразные системы координат. Общим для всех таких систем является то, что координаты пикселов образуют дискретный ряд значений (необязательно целые числа). Часто используется система целых координат — номеров пикселов с (0, 0) в левом верхнем углу. Такую систему мы будем использовать и в дальнейшем, ибо она удобна для рассмотрения алгоритмов графического вывода.
Какие основные характеристики растровых изображений?
Геометрическиехарактеристикирастра
Размер растра обычно измеряется количеством пикселов по горизонтали и
вертикали.
Разрешающая способность. Она характеризует расстояние между соседними
пикселами — шаг дискретной сетки растра. Разрешающую способность измеряют количеством пикселов на единицу длины. Наиболее популярная единица измерения — dpi (dots per inch) — количество пикселов в одном дюйме длины (2.54 см). Не следует отождествлять шаг с размерами пикселов — размер пикселов может равняться шагу, а может быть как меньше, так и больше шага.
Можно сказать, что для КГ наиболее удобен растр с одинаковым шагом для обеих
осей, то есть dpi X= dpi Y. Это удобно для многих алгоритмов вывода графических объектов. Иначе — проблемы, например, при рисовании окружности на экране дисплея EGA (устаревшая модель компьютерной видеосистемы, ее растр — прямоугольный, пикселы растянуты по высоте, поэтому для изображения окружности необходимо генерировать эллипс).
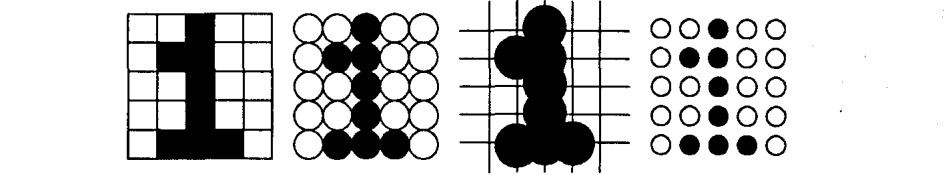
Форма пикселов растра определяется особенностями устройства графического
вывода (рис. 3.2). Например, пикселы могут иметь форму прямоугольника или квадрата, которые по размерам равны шагу растра (дисплей на жидких кристаллах); пикселы могут иметь круглую форму и по размерам могут не равняться шагу растра (принтеры).

Рис. 3.1. Одно изображение на разных растрах
Количество цветов (глубина цвета) — важная характеристика любого
изображения, не только растрового. В соответствии с психофизиологическими исследованиями, глаз человека способен различать 350 000 цветов.
Классифицируем изображения следующим образом.
Двухцветные (бинарные) — 1 бит на пиксел. Среди двухцветных наиболее часто
встречаются черно-белые изображения.
Полутоновые — градации серого или другого цвета. Например, 256 градаций (1
байт на пиксел).
Цветные изображения (2 бита на пиксел и больше). Глубина цвета 16 битов на
пиксел (65536 цветов) получила название High Color, 24 бита на пиксел (16. 7 млн. цветов) — True Color. В компьютерных графических системах используют и большую глубину цвета — 32, 48 и более битов на пиксел.
В качестве примера рассмотрим растровый рисунок (рис. 3.1).
Количество цветов — 256 градаций серого, разрешающая способность — примерно 100 dpi. Отметим, что в книге вы видите черно-белый типографский оттиск, поэтому о количестве цветов и разрешающей способности можно говорить лишь условно.

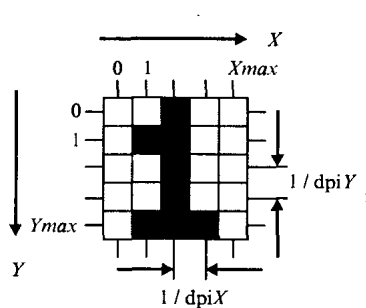
Рис. 3.2. Растр
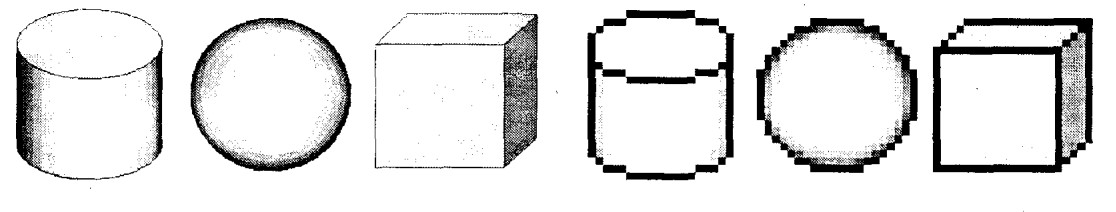
Недостаточное количество цветов приводит к появлению лишних контуров на гладких поверхностях цилиндра и шара.
Оценка разрешающей способности растра

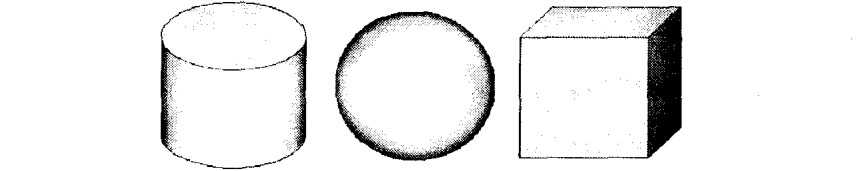
Рис. 3.3. 256 градаций серого, разрешающая способность 100 dpi
Изображение одних и тех же объектов, но дня других параметров растра (рис. 3.4).

Рис. 3.4. Количество градаций серого составляет 8 Количество цветов сохранено (256 градаций), а
разрешающая способность уменьшена в 8 раз

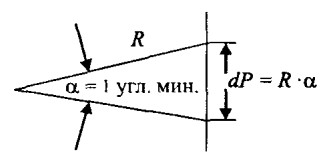
Рис. 3.5. Оценка разрешающей способности растра
Таблица 3.1. Разрешающая способность в зависимости от расстояния
-
Расстояние R, мм
Размер dP, мм
Разрешающая способность dpi
500
0. 14
181
300
0. 09
282
Глаз человека с нормальным зрением способен различать объекты с угловым размером около одной минуты. Если расстояние до объекта равно R, то можно
 приблизительно
оценить
этот
размер
(dP),
как
длину
дуги,
равную
R
∙
(рис.
3.5).
Можно
приблизительно
оценить
этот
размер
(dP),
как
длину
дуги,
равную
R
∙
(рис.
3.5).
Можно
предположить, что человек различает дискретность растра (шаг) также соответственно
этому минимально различимому размеру. Иначе говоря, если расстояние между отдельными тачками (пикселами) меньше чем dP, то эти точки уже не воспринимаются как отдельные точки. Тогда можно оценить минимальную разрешающую способность растрового изображения, которое человеком уже не воспринимается как растровое, следующей величиной; dpi = 25, 4 / dP [мм].
Приведем несколько значений dpi для разных R (табл. 3. 1).
Если считать расстояние, с которого человек обычно разглядывает печатные документы, равным 300 мм, то можно оценить минимальную разрешающую способность,
при которой уже не заметны отдельные пикселы, как примерно 300 dpi (приблизительно
0.085 мм). Лазерные черно-белые принтеры полностью удовлетворяют такому требованию.
Дисплеи обычно рекомендуется разглядывать с расстояния не ближе 0.5 м. В соответствии с приведенной выше оценкой минимальной разрешающей способности
расстоянию 0. 5 м соответствуют приблизительно 200 dpi, В современных дисплеях разрешающая способность составляет 100-120 dpi - это плохо; например, дисплей размером 15" по диагонали должен обеспечивать не 1024x768 пикселов, а вдвое больше. Но на современном уровне развития техники это пока что невозможно.
