
П_Лаба_7
.docxМИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
Федеральное государственное автономное образовательное учреждение высшего образования
«САНКТ-ПЕТЕРБУРГСКИЙ УНИВЕРСИТЕТ АЭРОКОСМИЧЕСКОГО ПРИБОРОСТРОЕНИЯ»
КАФЕДРА № 41
ОТЧЕТ ЗАЩИЩЕН С ОЦЕНКОЙ
ПРЕПОДАВАТЕЛЬ
|
Кнд тех наук |
|
|
|
Е.Л. Турнецкая |
|
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
|
ОТЧЕТ О ПРАКТИЧЕСКОЙ РАБОТЕ №5 |
|
Итоговый отчет |
|
по курсу: Основы профилизации |
|
|
|
|
РАБОТУ ВЫПОЛНИЛ
|
СТУДЕНТ ГР. № |
4616 |
|
|
|
А.В.Павлов |
|
|
|
|
подпись, дата |
|
инициалы, фамилия |
Санкт-Петербург 2018
Цель работы: Создание своего сайта-портфолио посвящённое мне.
Для разработки сайта я использовал html,css а также подключаемую библиотеку bootstarp 4, которая используется во всех современных сайтах и позволяет создавать адаптивные шаблоны, использовать встроенные js анимации.
Мой сайт будет иметь тип – лендинг. То есть он будет одностраничным и на нем будет вся необходимая информация, например обо мне, отзывы, контакты и мои работы
В сайте используются три основных цвета:черный, белый, желтый
Сначала я подключаю к сайту шрифт,css файл и bootstrap
Листинг 1
<head>
<meta charset="UTF-8">
<title>Сайт Портфолио</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
</head>
Потом создаю шапку сайта будут находиться меню и логотип
Листинг 2
<header id="header" class="header">
<div class="main-header ">
<div class="container">
<div class="row">
<div class="col-lg-2">
<img src="img/logo.png" alt="Logo" height="150" width="150">
</div>
<div class="col-lg-7">
<nav>
<ul class="menu d-flex
justify-content-between">
<li class="menu_item">
<a href="#">
Главная
</a>
</li>
<li class="menu_item">
<a href="#about">
Обо мне
</a>
</li>
<li class="menu_item">
<a href="#work">
Портфолио
</a>
</li>
<li class="menu_item">
<a href="#review">
Отзывы
</a>
</li>
<li class="menu_item">
<a href="#contact">
Контакты
</a>
</li>
</ul>
</nav>
</div>
<div class="col-md-3">
<button class="book">
Закать работу
</button>
</div>
</div>
</div>
</div>
И добавляю стили в css, делаю текст белым, а кнопку желтой. Так же делаю эффект при наведение(она становиться белой)
Листинг 3
body {
font-family: 'Source Sans Pro', sans-serif;
background:#242525 repeat-y;
}
.hidden{
opacity:0;
}
.visible{
opacity:1;
}
ul,li{
display: block;
padding: 0;
margin:0;
}
.menu_item {
text-decoration: none;
font-weight: 700;
font-size: 20px;
text-transform: uppercase;
}
.menu_item a{
color: #fff;
}
.menu {
margin-top: 50px;
}
.book{
margin-top: 43px;
background: #ffcc33;
color: #000;
font-size: 14px;
border-radius: 3px;
text-transform: uppercase;
padding: 12px ;
font-weight: 700;
cursor:pointer;
width: 250;
border:0;
}
.book:hover {
background: #fff ;
tansition: all .3s linear;
-webkit-transition: all .3s linear;
-moz-transition: all .3s linear;
}
.main-header{
padding: 25px;
}
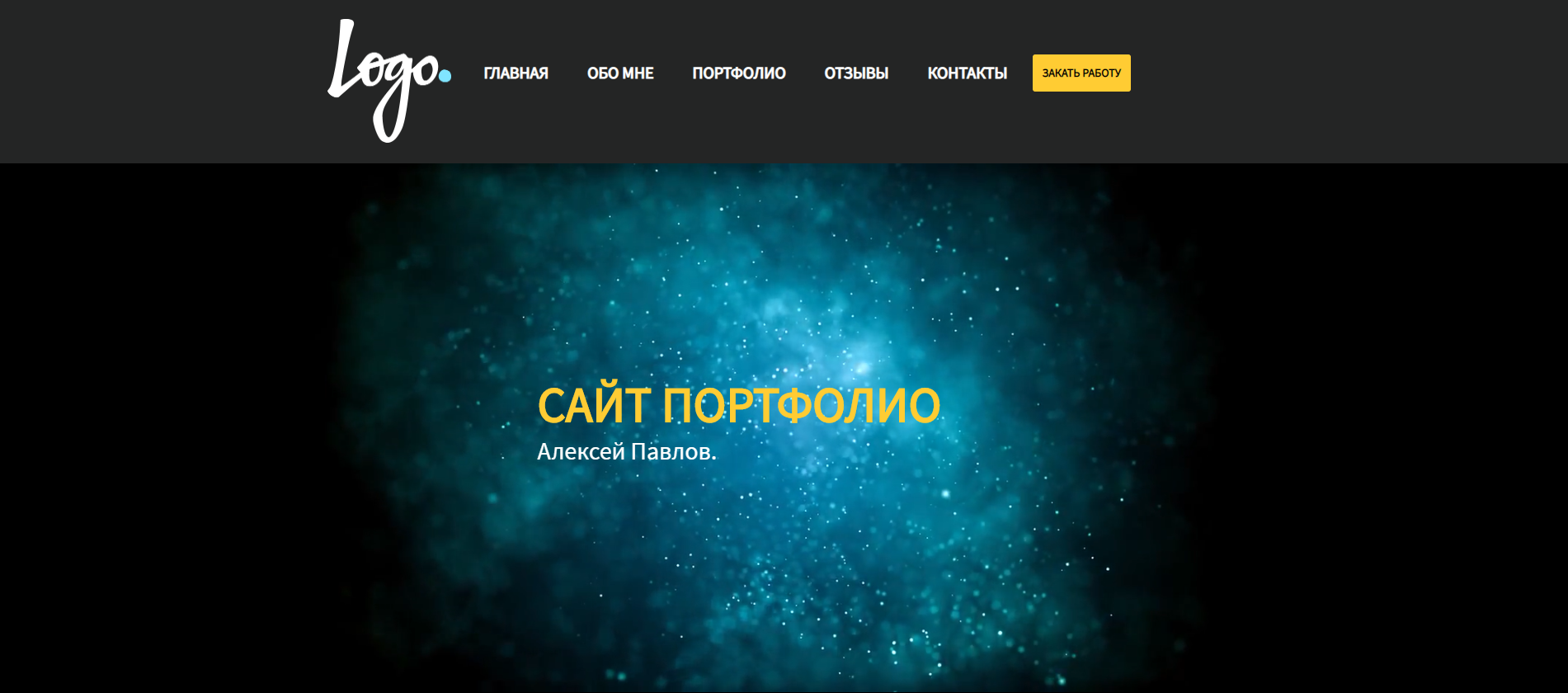
Результат проделанной работы:

Рисунок 1 – Шапка сайта
Далее я создаю блок на котором будет располагаться название сайта, а на заднем фоне будет идти видео.
Листинг 4
<div class="inf">
<div class="container ">
<div class="row ">
<div class="col-lg-12">
<video poster="img/bg.jpg" playsinline autoplay muted loop>
<source src="img/video1.mp4" type="video/mp4">
</video>
</div>
</div>
<div class="row ">
<div class="col-lg-12">
<div class="title">
<h1 class="title_heading">
Сайт портфолио
</h1>
<p class="title_desc ">
Алексей Павлов.
</p>
</div>
</div>
</div>
</div>
</div>
Листинг 5
.inf{
/*background: url('../img/bg.jpg');*/
background: #000;
}
video {
margin-top: 320px;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.title{
padding: 255px;
}
.title_heading{
color: #ffcc33;
text-transform: uppercase;
font-weight: 700;
font-size: 60px;
}
.title_desc{
color: #fff;
font-size: 30px;
margin-top: -10px;
}
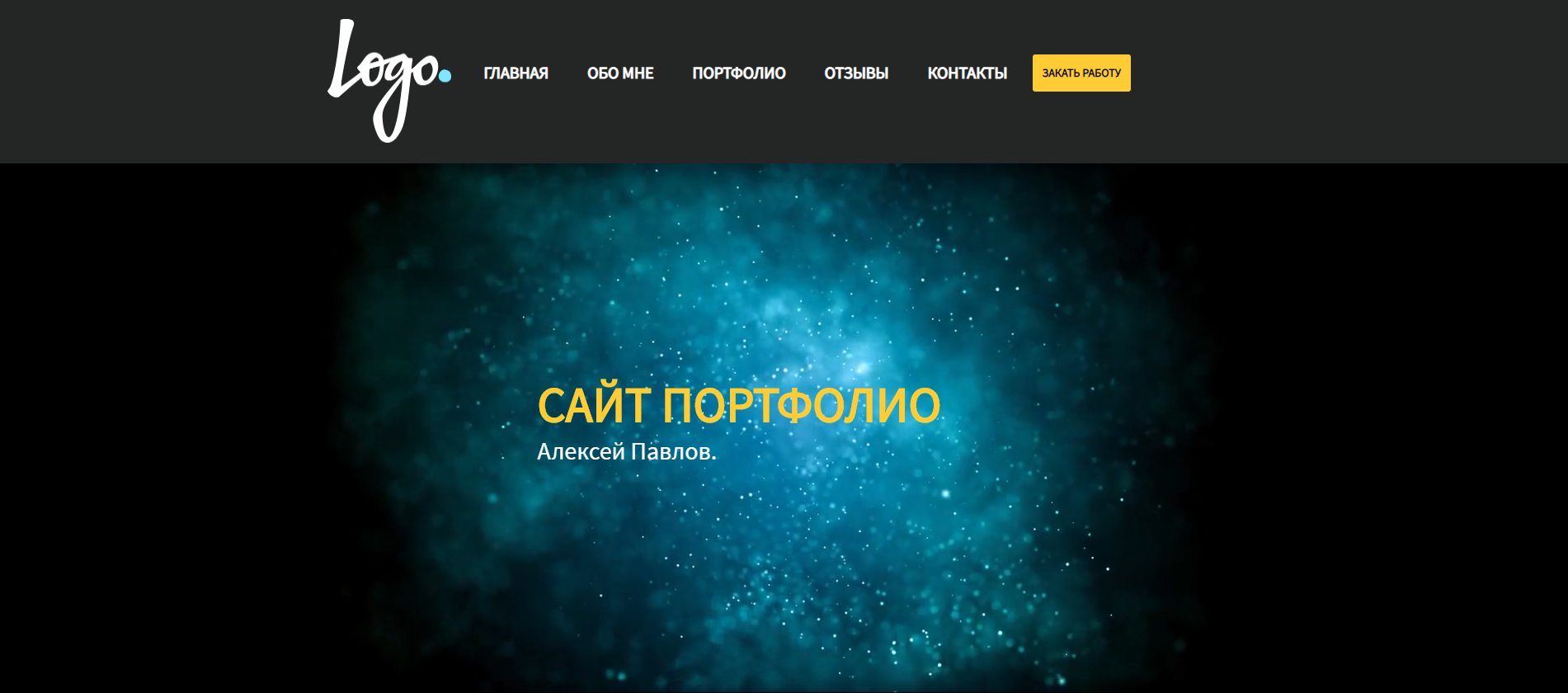
Результат работы

Рисунок 2 – Заголовок сайта
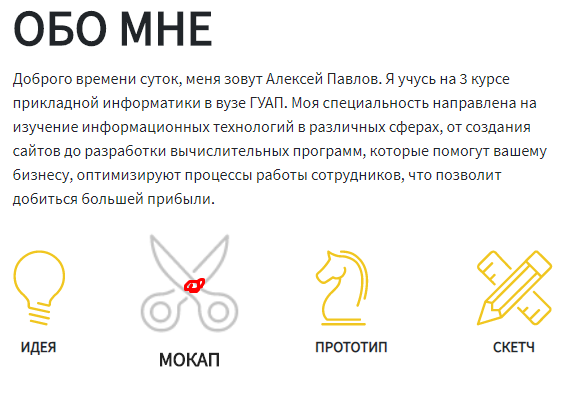
Далее я делаю блок ОБО МНЕ, на нем будет располагаться краткая информация обо мне, слева будет картинка, а ниже кнопки мои навыки, которые будут становиться белыми при наведение. А справа будет иконки с текстом, которые будут увеличивать при наведении
Листинг 6
<section id="about" class="about" id="about">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="skill">
<img src="img/skill.png">
</div>
<div class="skl">
<h2 class="ab-text">Мои навыки</h2>
<p>Я умею делать программы, сайты, другие вещи и еще многое</p>
<button class="b_skl">
Создание сайтов
</button>
<button class="b_skl">
Программирование
</button>
<button class="b_skl">
Учеба
</button>
<button class="b_skl">
Другие вещи
</button>
</div>
</div>
<div class="col-lg-6 ">
<div>
<h2 class="ab-text">Обо мне</h2>
<p> Доброго времени суток, меня зовут Алексей Павлов. Я учусь на 3 курсе прикладной информатики в вузе ГУАП. Моя специальность направлена на изучение информационных технологий в различных сферах, от создания сайтов до разработки вычислительных программ, которые помогут вашему бизнесу, оптимизируют процессы работы сотрудников, что позволит добиться большей прибыли.</p>
</div>
<div class="a_img d-flex
justify-content-between">
<figure>
<img src="img/insp.png" alt="Идея">
<figcaption>Идея</figcaption>
</figure>
<figure>
<img src="img/mockup.png" alt="мокап">
<figcaption>Мокап</figcaption>
</figure>
<figure>
<img src="img/prototype.png" alt="прототип">
<figcaption>Прототип</figcaption>
</figure>
<figure>
<img src="img/sketch.png" alt="скетч">
<figcaption>Скетч</figcaption>
</figure>
</div>
</div>
</div>
</div>
</section>
Листинг 7
.about{
background: #fff;
}
.skill{
margin-top: 30px;
}
.skl{
margin-top: 30px;
}
.ab-text{
margin-top: 15px;
font-weight: 700;
text-transform: uppercase;
font-size: 50px;
}
.b_skl{
margin-top: 10px;
background: #ffcc33;
color: #000;
font-size: 14px;
border-radius: 10px;
text-transform: uppercase;
padding: 12px ;
font-weight: 700;
cursor:pointer;
width: 250;
border:0;
}
.b_skl:hover {
background: #fff ;
tansition: all .3s linear;
-webkit-transition: all .3s linear;
-moz-transition: all .3s linear;
}
.w_text{
margin-top: 20px;
margin-bottom: 30px;
color: #ffcc33;
font-size: 40px;
text-transform: uppercase;
font-weight: 700;
text-align: center;
}
.nav{
margin-top: 40px;
color: #000;
}
.nav-mytabs a {
position: relative;
top: 4px;
padding: 10px 25px;
border-radius: 2px 2px 0 0;
background: white;
color: black;
opacity: 0.7;
transition: all 0.1s ease-in-out;
}
.tab-content {
position: relative;
z-index: 2;
padding: 25px;
border-radius: 0 4px 4px 4px;
background: white;
}
.a_img{
margin-top: 40px;
margin-bottom: 50px;
}
figcaption {
text-align: center;
margin-top: 10px;
text-transform: uppercase;
font-weight: bold;
font-size: 15px;
}
figure:hover {
-webkit-transform: scale(1.3);
-ms-transform: scale(1.3);
transform: scale(1.3);
filter: grayscale(1);
tansition: all .15s linear;
-webkit-transition: all .15s linear;
-moz-transition: all .15s linear;
}
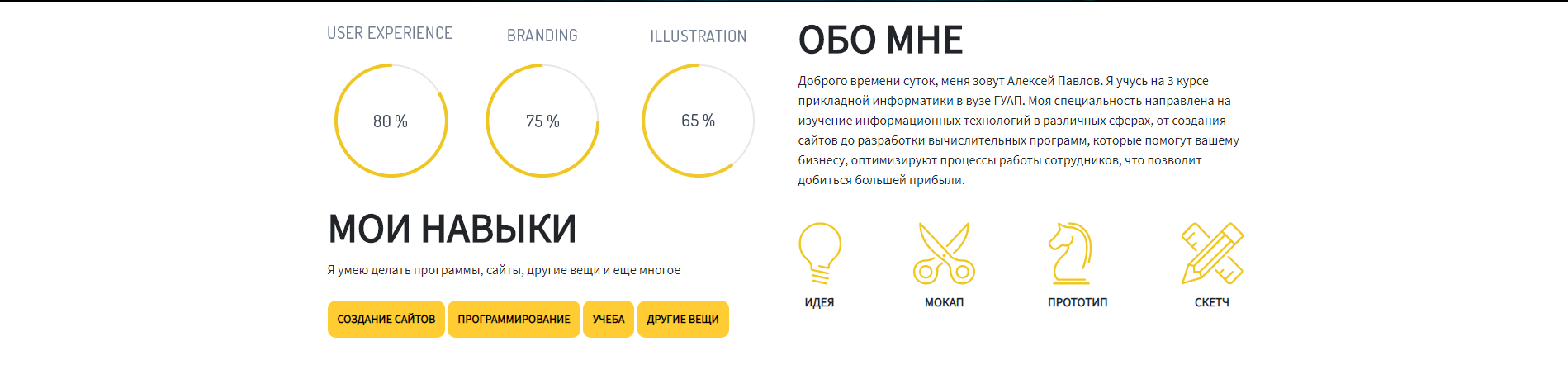
Результат
работы

Рисунок 3- Блок обо мне


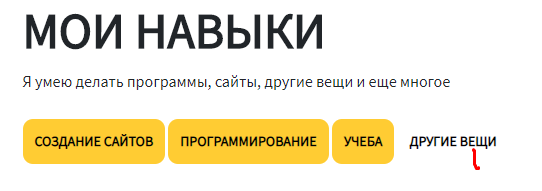
Рисунок 4 – Анимация элементов при наведение
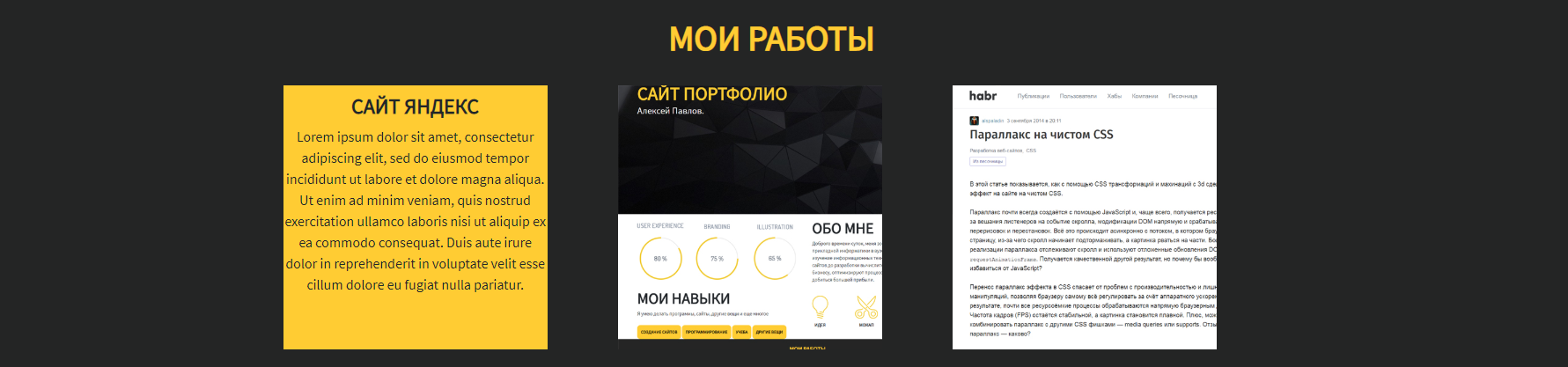
Далее я создаю блок мои работы. Они содержат скриншоты сайтов, при наведении на картинку картинка становиться желтой и появляется текст
Листинг 8
<section id="work" class="work">
<div class="container">
<div class="row ">
<div class="col-lg-12">
<h3 class="w_text"> Мои работы </h3>
</div>
</div>
<div class="row">
<div class="col-lg-4 ">
<div class="w_block">
<img src="img/bl1.jpg" alt="пример 1" width="300" height="300">
<div class="w_block_text">
<h4 class="w_text_tit">Сайт Яндекс</h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</div>
</div>
<div class="col-lg-4">
<div class="w_block">
<img src="img/bl2.jpg" alt="пример 1" width="300" height="300">
<div class="w_block_text">
<h4 class="w_text_tit">Сайт Портфолио</h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</div>
</div>
<div class="col-lg-4">
<div class="w_block">
<img src="img/bl3.jpg" alt="пример 1" width="300" height="300">
<div class="w_block_text">
<h4 class="w_text_tit">Сайт Второй</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </p>
</div>
</div>
</div>
</div>
</div>
</section>
Листинг 9
.w_block{
margin-left: auto;
margin-right: auto;
position:relative;
}
.w_block_text{
text-align: center;
width: 300px;
height: 300px;
position:absolute;
left:0;
bottom:0;
right:0;
top:0;
background:#ffcc33;
display:none;
}
.w_block:hover .w_block_text{
display:block;
}
.w_text_tit{
margin-top: 10px;
color: ;
text-transform: uppercase;
font-weight: bold;
}
Результат работы

Рисунок 5 – Блок моих работ
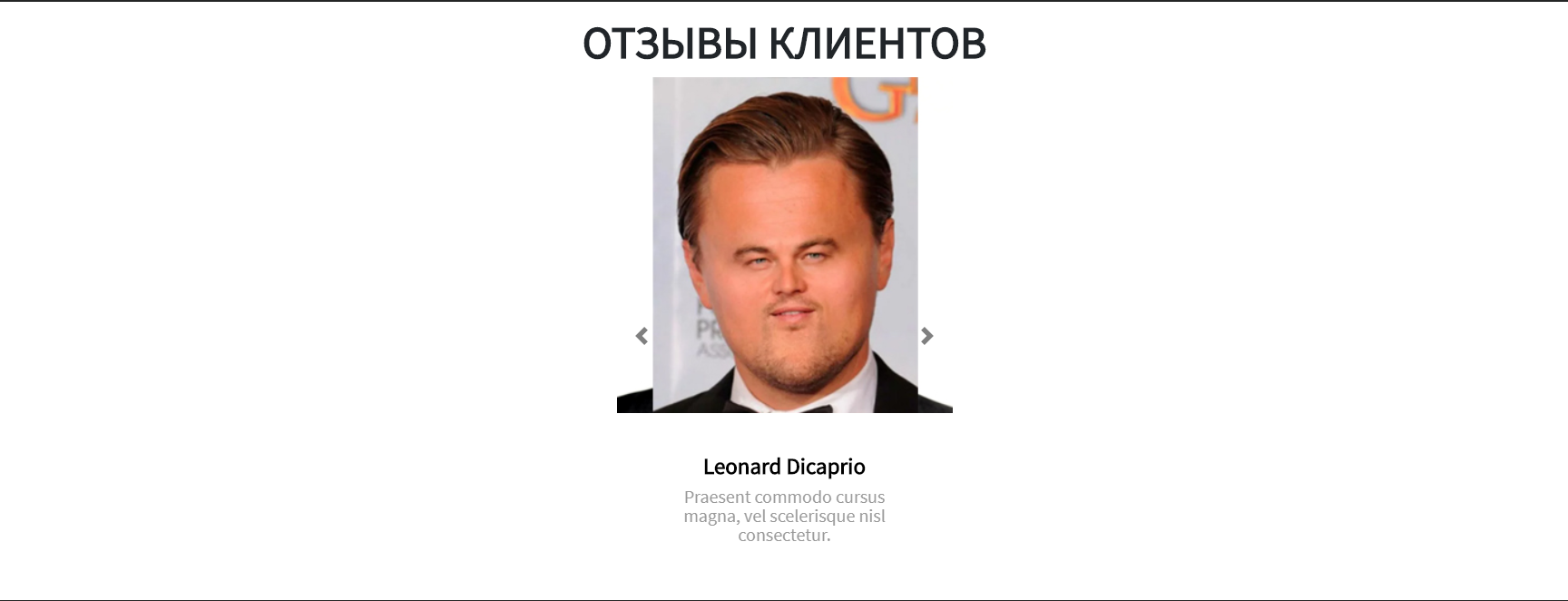
Далее я делаю блок с отзывами. Где отзывы – это слайдер карусель, на ней содержится картинка клиента и текст под ней, слайдер сделать с помощью bootstrap 4
Листинг 10
<section id=”review” class=”review”>
<div class=”container”>
<div class=”row”>
<div class=”col-lg-12”>
<h3 class=”ab-text text-center”>Отзывы клиентов</h3>
</div>
</div>
<div class=”row slideshow”>
<div class=”col-lg-12”>
<div id=”carousel” class=”carousel slide d-inline-block” data-ride=”carousel”>
<!—Индикаторы
<ol class=”carousel-indicators”>
<li data-target=”#carousel” data-slide-to=”0” class=”active”></li>
<li data-target=”#carousel” data-slide-to=”1”></li>
<li data-target=”#carousel” data-slide-to=”2”></li>
</ol>
<div class=”carousel-inner slide “>
<div class=”carousel-item active”>
<img class=”img-fluid” src=”img/rv1.jpg” alt=”Отзыв 1” height=”800” width=”800”>
<div class=”carousel-caption “>
<h5 id=”text-slide”>Vladimir Pupin</h5>
<p id=”text-slide2”>Отличный гражданин.Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</div>
</div>
<div class=”carousel-item “>
<img class=”img-fluid” src=”img/rv2.jpg” alt=”Отзыв 2” height=”800” width=”800”>
<div class=”carousel-caption”>
<h5 id=”text-slide”>Doctor Pupkin</h5>
<p id=”text-slide2”>Отличный пациент.Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
<div class=”carousel-item “>
<img class=”img-fluid” src=”img/rv3.jpg” alt=”Отзыв 3” height=”800” width=”800”>
<div class=”carousel-caption”>
<h5 id=”text-slide”>Leonard Dicaprio</h5>
<p id=”text-slide2”>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</div>
</div>
</div>
<!—Элементы управления
<a class=”carousel-control-prev but” href=”#carousel” role=”button” data-slide=”prev”>
<span class=”carousel-control-prev-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Предыдущий</span>
</a>
<a class=”carousel-control-next but” href=”#carousel” role=”button” data-slide=”next”>
<span class=”carousel-control-next-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Следующий</span>
</a>
</div>
</div>
</div>
</div>
</section>
Листинг 11
.review{
margin-top: 20px;
background: #fff;
}
.img-fluid {
margin-bottom: 200px;
}
.slideshow{
margin: 0 auto;
width: 400px;
}
#text-slide{
color: #000;
font-size: 25px;
font-weight: bold;
}
#text-slide2{
color: #999;
font-size: 20px;
line-height: 21px;
}
.con_text{
color: #fff;
text-transform: uppercase;
font-size: 20px;
}
.con_text2{
color: #ffcc33;
text-transform: uppercase;
font-size: 30px;
}
Результат работы

Рисунок 6 – Блок отзывов
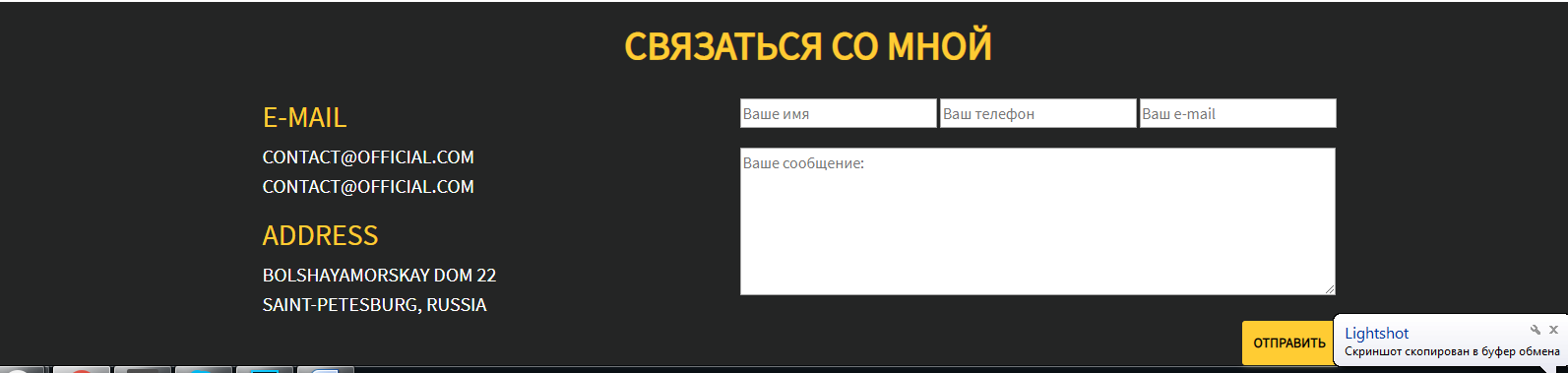
Дальше я делаю блок “Связь со мной”. В нем я запишу свои контакты и добавлю форму для обратной связи.
Листинг 12
<section id="contact" class="contact">
<div class="container">
<div class="row ">
<div class="col-lg-12">
<h3 class="w_text">Связаться со мной</h3>
</div>
</div>
<div class="row ">
<div class="col-lg-3">
<h4 class="con_text2">E-mail</h4>
<p class="con_text">Contact@official.com Contact@official.com </p>
<h4 class="con_text2">Address</h4>
<p class="con_text">BolshayaMorskay dom 22 Saint-Petesburg, Russia</p>
</div>
<div class="col-lg-9">
<form id="contact" action="#" method="post" name="contact" class="form">
<input id="name" class="txt" type="name" placeholder="Ваше имя">
<input id="phone" class="txt" type="phone" placeholder="Ваш телефон">
<input id="email" class="txt" type="email" placeholder="Ваш e-mail">
<textarea id="msg" class="txtarea" name="msg" placeholder="Ваше сообщение:"></textarea>
<button id="send" class="knop">Отправить</button>
</form>
</div>
</div>
</div>
</section>
Листинг 13
.form{
margin-left: 200px;
}
.txt{
margin-bottom: 20px;
width: 200px;
}
#msg{
width: 605px;
height: 150px;
}
.knop{
margin-left: 510px;
margin-top: 20px;
background: #ffcc33;
color: #000;
font-size: 14px;
border-radius: 3px;
text-transform: uppercase;
padding: 12px ;
font-weight: 700;
cursor:pointer;
width: 250;
border:0;
}
.knop:hover {
background: #fff ;
tansition: all .3s linear;
-webkit-transition: all .3s linear;
-moz-transition: all .3s linear;
}
.but{
margin: ;
filter: invert(1);
}
Результат работы

Рисунок 7 – Связь со мной
Вывод:
В ходе практических работ я создал сайт с нуля, используя html,css, а также подключаемую библиотеку bootstrap. Сайт имеет одну страницу и сделан по типу лендинг, на нем размещена вся нужная информация для клиента: обо мне, отзывы, портфолио, связь со мной.
Сайт имеет видео, формы и кнопки. Сделаны анимации с помощью css. Анимация: при наведении на кнопку она становиться белой, при наведении на картинку она увеличивается, при наведении на скриншот появляется блок текста
Таким образом я научился создавать сайты с помощью css html
Список использованных источников
1. Прохоренок Н.А., Дронов В.А. HTML, JavaScript, PHP и MySQL. Джентельментский набор Web-мастера. – СПб.: БХВ-Петербург, 2015. – С.768.
2. Дронов В.А. HTML5, CSS3 и Web 2.0. Разработка современных веб-сайтов. – СПб.: БХВ-Петербург, 2016. – С.416.
Приложение 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Сайт Портфолио</title>
<link rel="stylesheet" href="css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<header id="header" class="header">
<div class="main-header ">
<div class="container">
<div class="row">
<div class="col-lg-2">
<img src="img/logo.png" alt="Logo" height="150" width="150">
</div>
<div class="col-lg-7">
<nav>
<ul class="menu d-flex
justify-content-between">
<li class="menu_item">
<a href="#">
Главная
</a>
</li>
<li class="menu_item">
<a href="#about">
Обо мне
</a>
</li>
<li class="menu_item">
<a href="#work">
Портфолио
</a>
</li>
<li class="menu_item">
<a href="#review">
Отзывы
</a>
</li>
<li class="menu_item">
<a href="#contact">
Контакты
</a>
</li>
</ul>
</nav>
</div>
<div class="col-md-3">
<button class="book">
Закать работу
</button>
</div>
</div>
</div>
</div>
<div class="inf">
<div class="container ">
<div class="row ">
<div class="col-lg-12">
<video poster="img/bg.jpg" playsinline autoplay muted loop>
<source src="img/video1.mp4" type="video/mp4">
</video>
</div>
</div>
<div class="row ">
<div class="col-lg-12">
<div class="title">
<h1 class="title_heading">
Сайт портфолио
</h1>
<p class="title_desc ">
Алексей Павлов.
</p>
</div>
</div>
</div>
</div>
</div>
</header>
<section id="about" class="about" id="about">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="skill">
<img src="img/skill.png">
</div>
<div class="skl">
<h2 class="ab-text">Мои навыки</h2>
<p>Я умею делать программы, сайты, другие вещи и еще многое</p>
<button class="b_skl">
Создание сайтов
</button>
<button class="b_skl">
Программирование
</button>
<button class="b_skl">
Учеба
</button>
<button class="b_skl">
Другие вещи
</button>
</div>
</div>
<div class="col-lg-6 ">
<div>
<h2 class="ab-text">Обо мне</h2>
<p> Доброго времени суток, меня зовут Алексей Павлов. Я учусь на 3 курсе прикладной информатики в вузе ГУАП. Моя специальность направлена на изучение информационных технологий в различных сферах, от создания сайтов до разработки вычислительных программ, которые помогут вашему бизнесу, оптимизируют процессы работы сотрудников, что позволит добиться большей прибыли.</p>
</div>
<div class="a_img d-flex
justify-content-between">
<figure>
<img src="img/insp.png" alt="Идея">
<figcaption>Идея</figcaption>
</figure>
<figure>
<img src="img/mockup.png" alt="мокап">
<figcaption>Мокап</figcaption>
</figure>
<figure>
<img src="img/prototype.png" alt="прототип">
<figcaption>Прототип</figcaption>
</figure>
<figure>
<img src="img/sketch.png" alt="скетч">
<figcaption>Скетч</figcaption>
</figure>
</div>
</div>
</div>
</div>
</section>
<section id="work" class="work">
<div class="container">
<div class="row ">
<div class="col-lg-12">
<h3 class="w_text"> Мои работы </h3>
</div>
</div>
<div class="row">
<div class="col-lg-4 ">
<div class="w_block">
<img src="img/bl1.jpg" alt="пример 1" width="300" height="300">
<div class="w_block_text">
<h4 class="w_text_tit">Сайт Яндекс</h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
</div>
</div>
<div class="col-lg-4">
<div class="w_block">
<img src="img/bl2.jpg" alt="пример 1" width="300" height="300">
<div class="w_block_text">
<h4 class="w_text_tit">Сайт Портфолио</h4>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
