
ЛР№4
.docxГУАП
КАФЕДРА № 41
ОТЧЕТ ЗАЩИЩЕН С ОЦЕНКОЙ
ПРЕПОДАВАТЕЛЬ
|
старший преподаватель |
|
|
|
Н.В. Барклаевская |
|
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
|
ОТЧЕТ О ЛАБОРАТОРНОЙ РАБОТЕ №4 |
Создание Web сайта по технологии ASP.NET |
по курсу: ПРОЕКТИРОВАНИЕ ИНФОРМАЦИОННЫХ СИСТЕМ |
|
|
|
|
РАБОТУ ВЫПОЛНИЛ
|
СТУДЕНТ ГР. № |
4616 |
|
|
|
А.В. Павлов |
|
|
|
|
подпись, дата |
|
инициалы, фамилия |
-
ЦЕЛЬ РАБОТЫ
Разработка веб сайта на основе созданных моделей предметной области. Изучение основ разработки и создания приложений по технологии ASP.NET.
ХОД ВЫПОЛНЕНИЯ РАБОТЫ
Создание страницы master-page и ее оформление

Рисунок 1 – Страница master page
Далее подключаем нашу базу данных к сайту.

Рисунок 2 – Подключенная база данных
Создаем две страницы с выводом всех
объявлений и возможностью фильтрации.
Где на первой странице будет простая
фильтрация по району и вывод полной
информации об объявление по нажатию. А
на второй странице возможность фильтровать
объявления по диапазону цен, району,
ремонту, и возможностью посмотреть
полное объявление по нажатию.

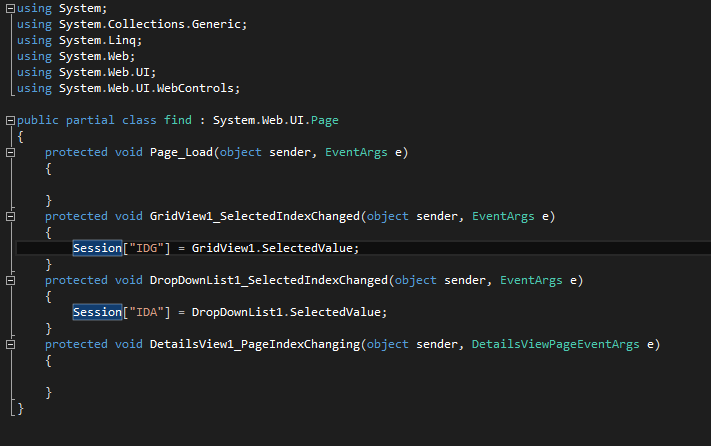
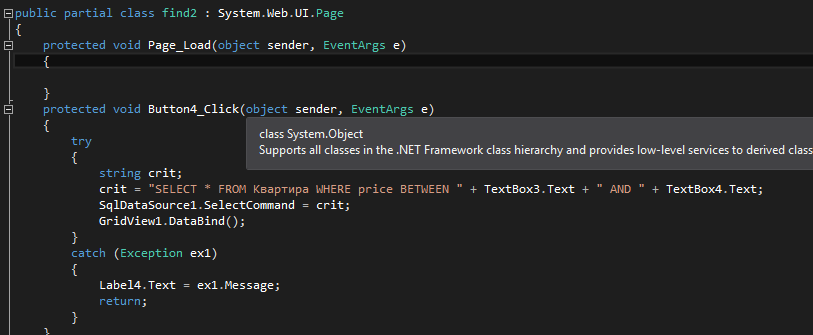
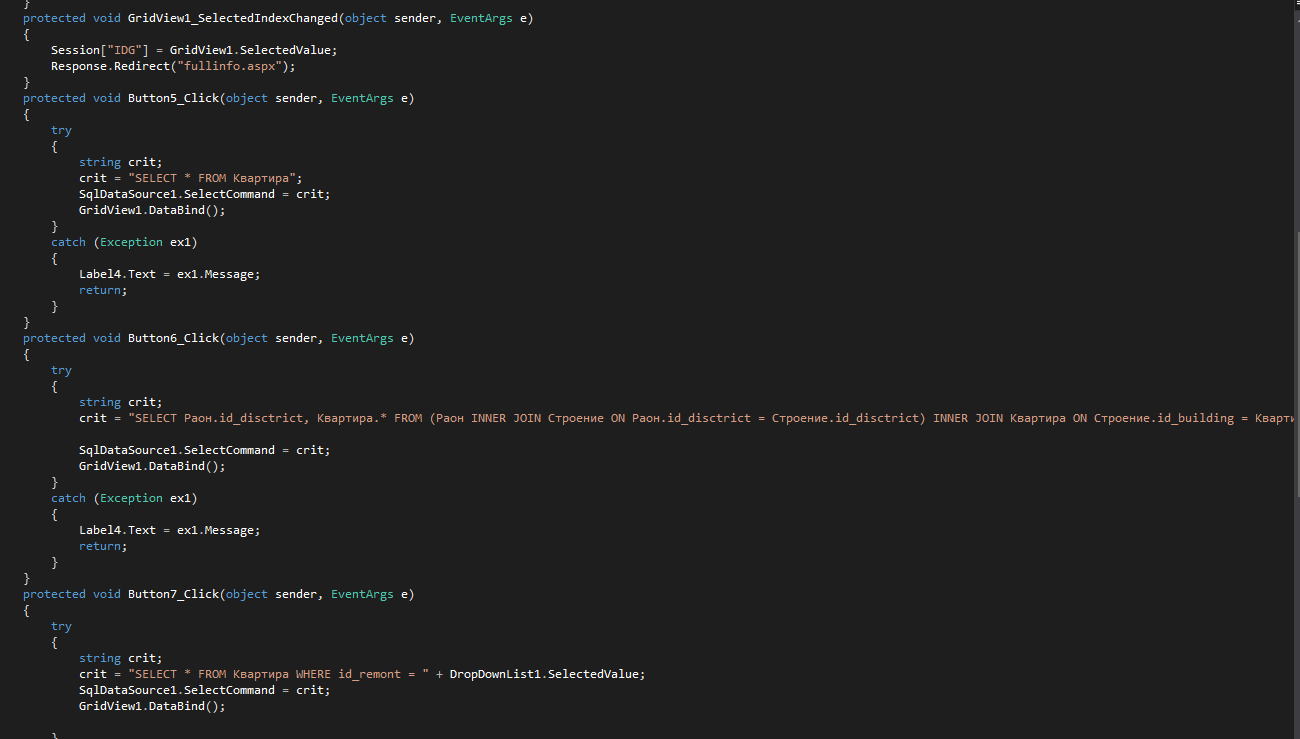
Рисунок 3 – Исходный код поиска 1

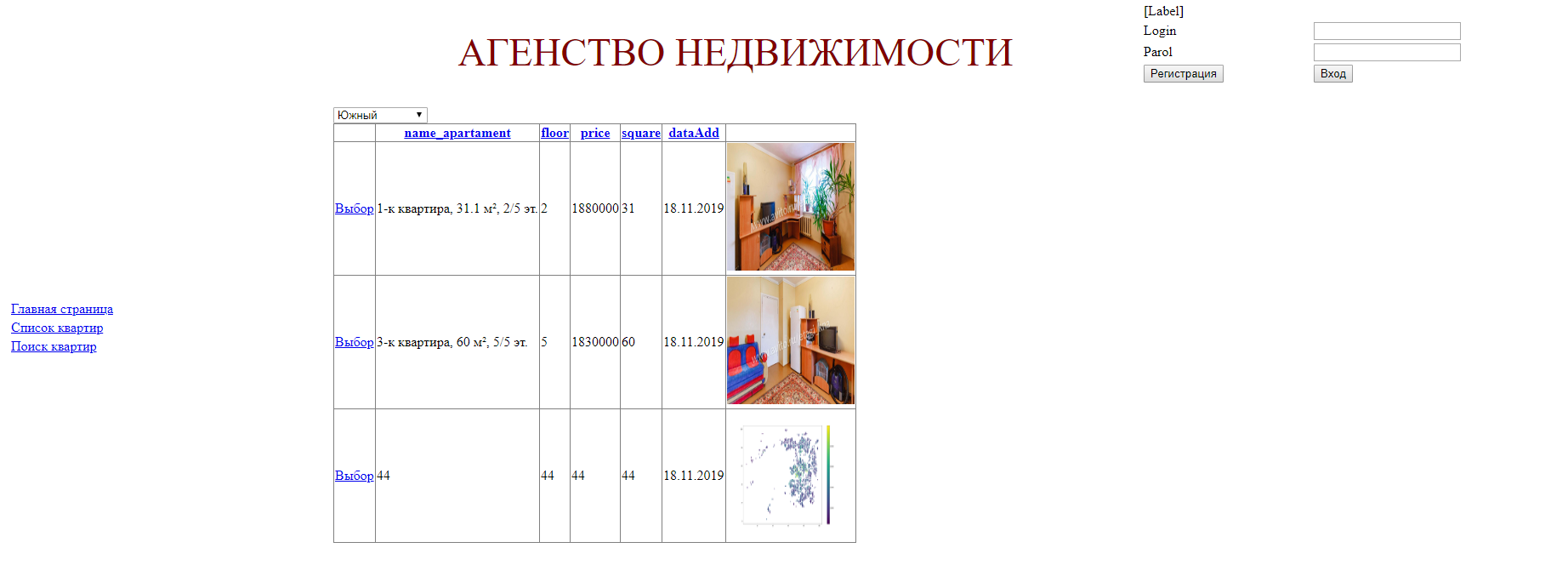
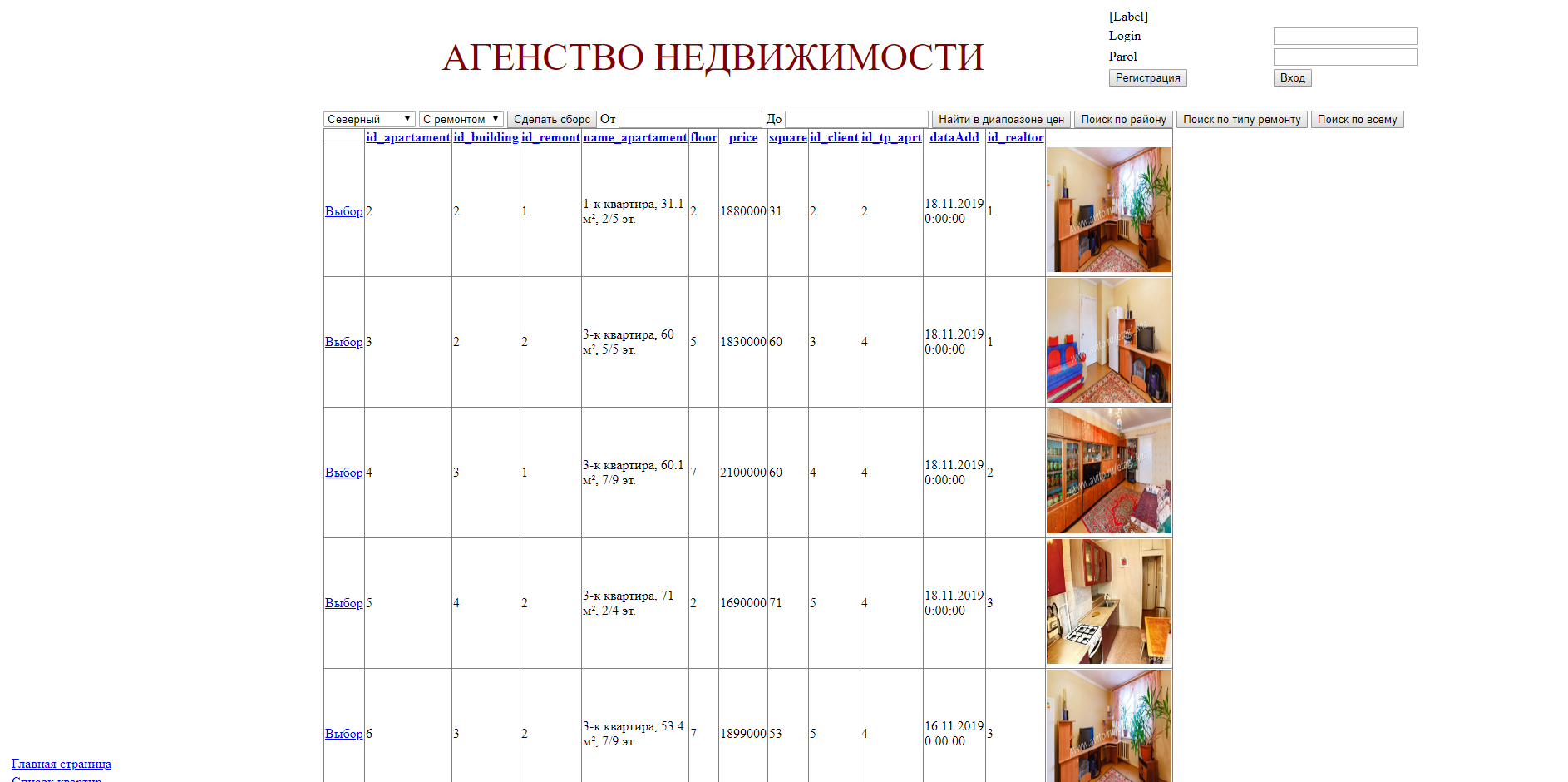
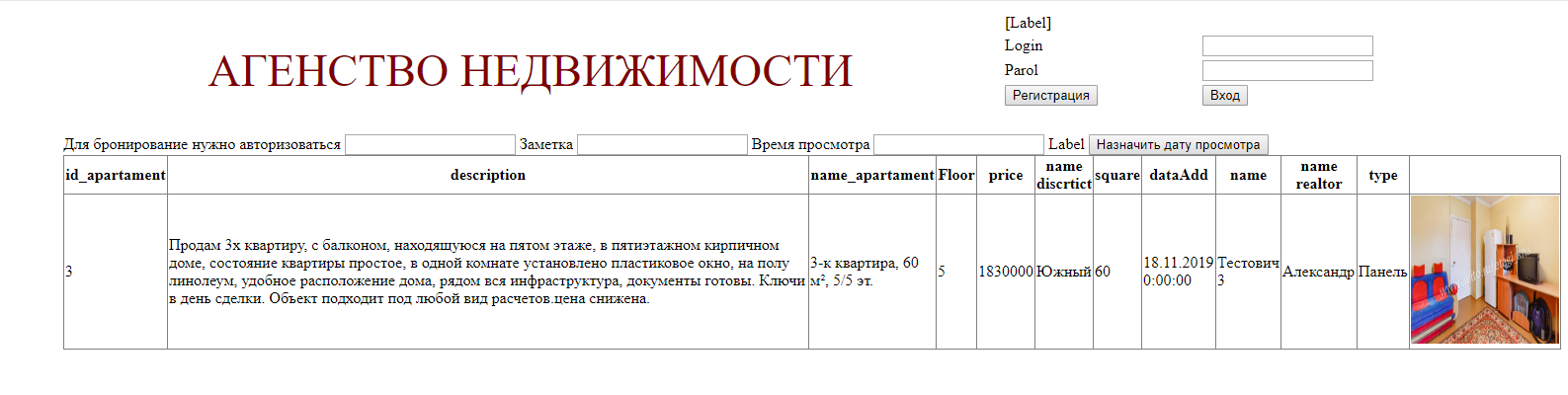
Рисунок 4 – Пример работы поиск 1

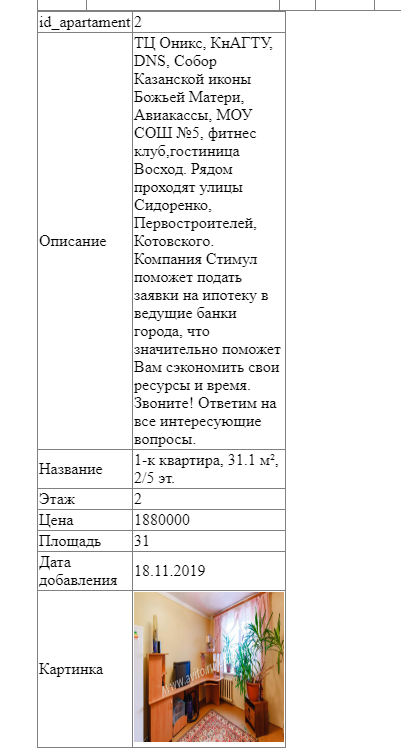
Рисунок 5 – Полное описание при выборе квартиры

Рисунок 6 – Пример поиска 2

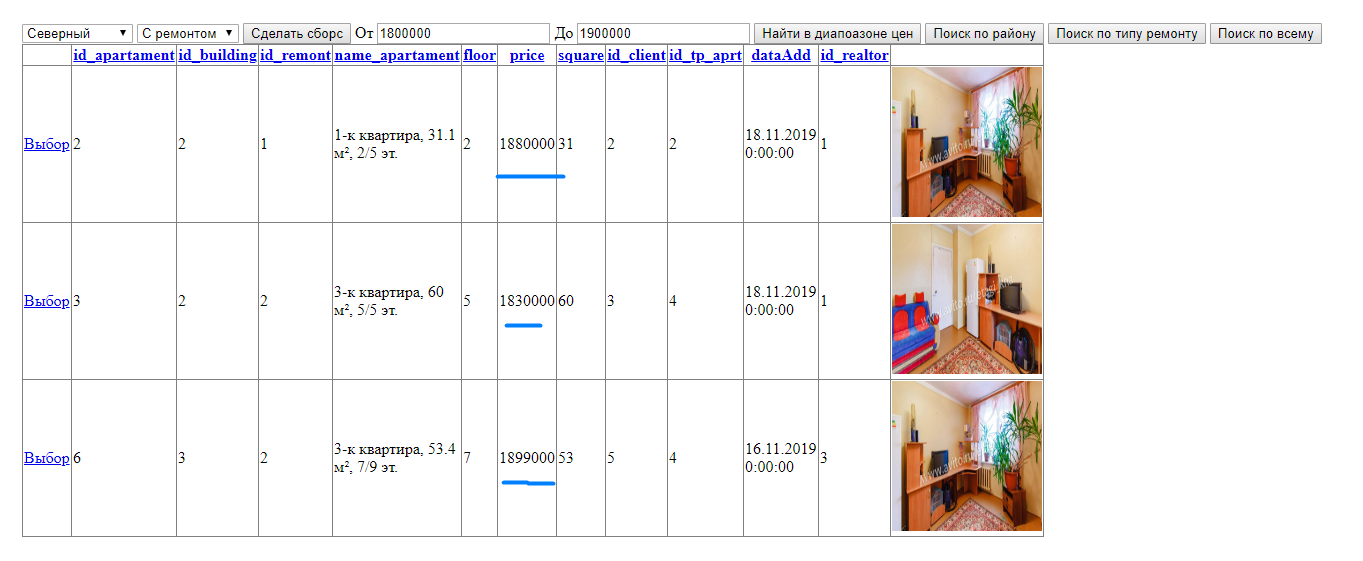
Рисунок 6 – Пример поиска 2 при введенном диапазоне цен


Рисунок 7 – Исходный код поиска 2
При нажатию на кнопку выбор мы переходим на новую страницу с полной информацией о квартире, где можем записаться на просмотр, если мы авторизованы

Рисунок 8 – Новая страница с полной информацией


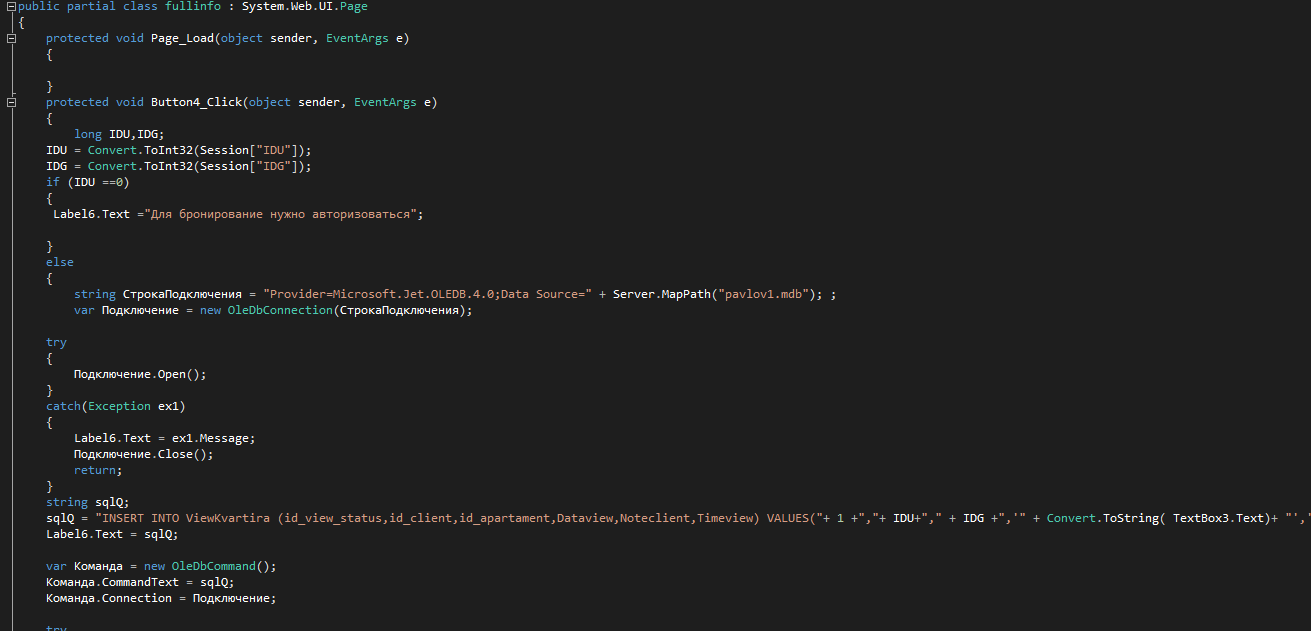
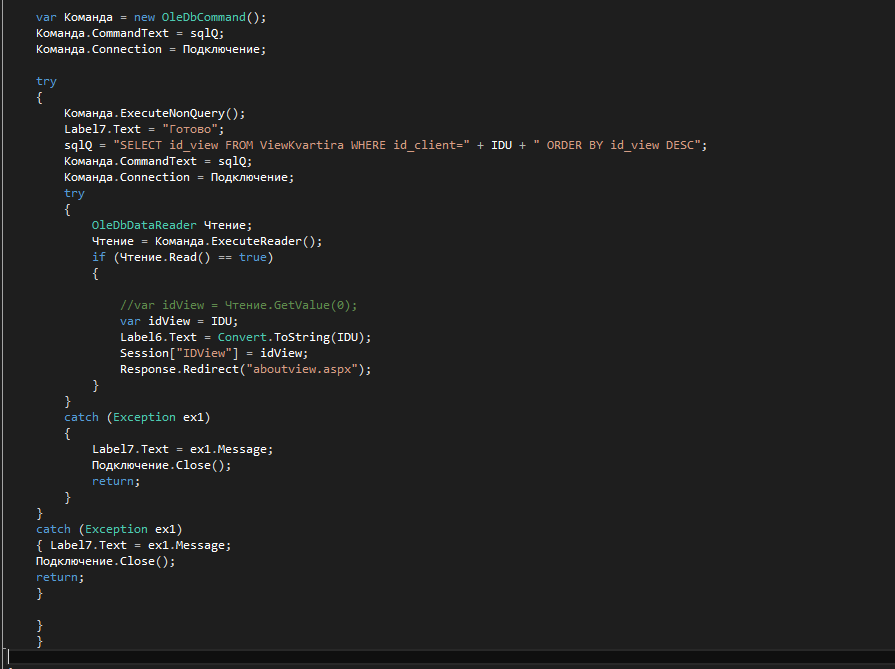
Рисунок 9 – Исходный код страницы с полной информацией
После авторизации и заполнение данных мы попадаем на страницу с данными о будущих просмотрах квартир

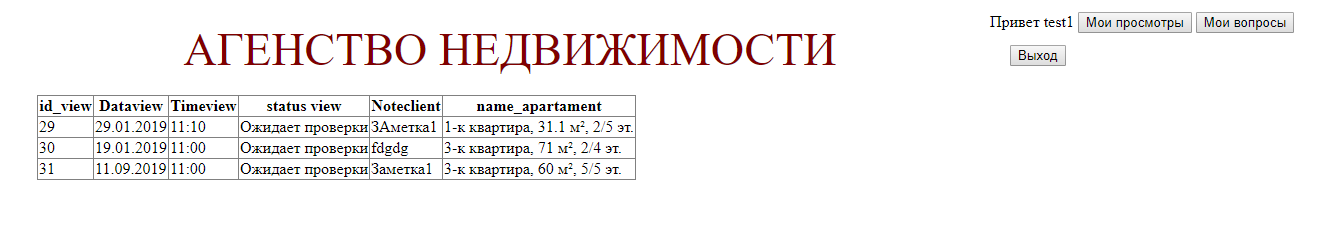
Рисунок 10 – Страница Мои просмотры
Далее сделаем страницу авторизации и регистрации.

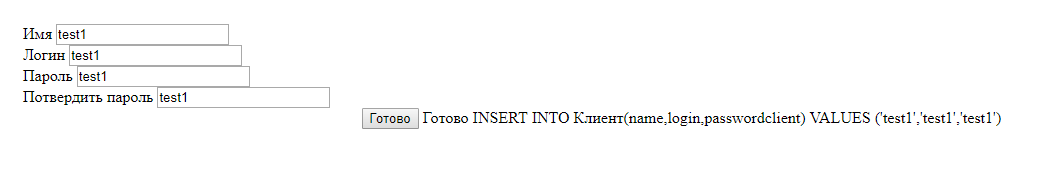
Рисунок 11 - Страница регистрации

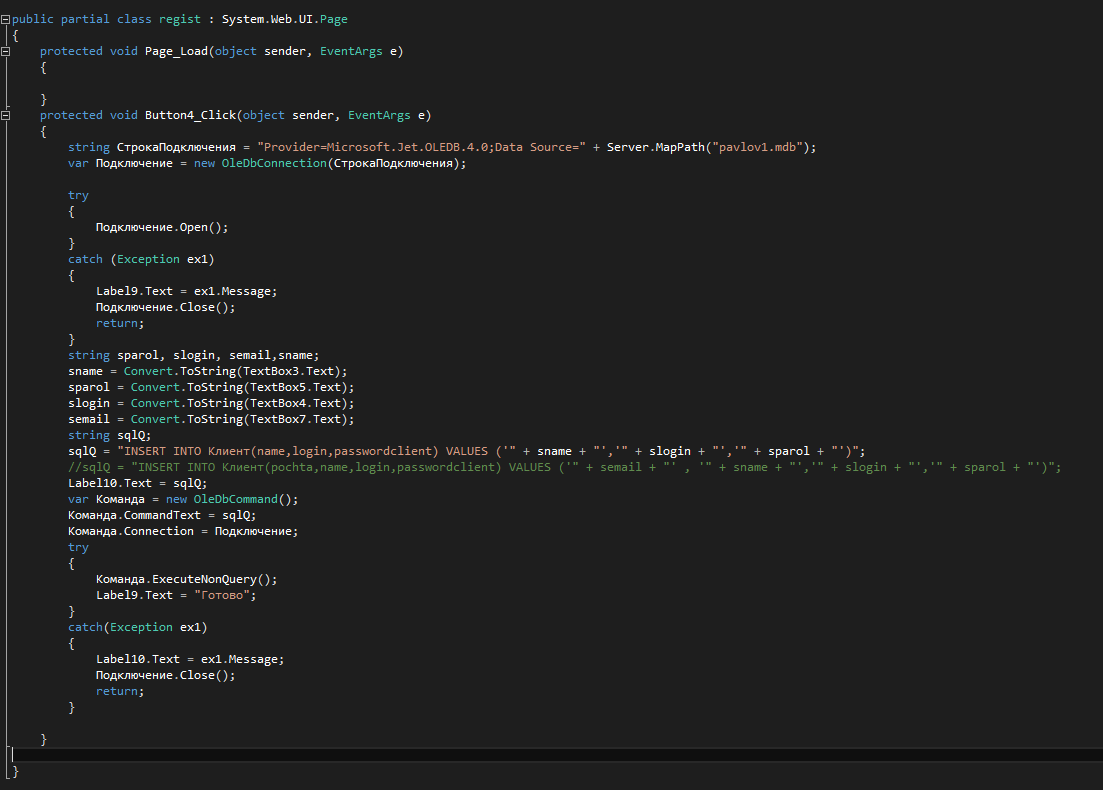
Рисунок 12 – Исходный код регистрации


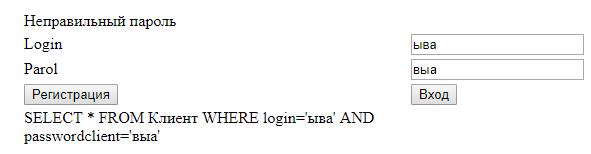
Рисунок 13 – Пример ввода неправильного
пароля и правильного

Рисунок 14 – Исходный код страницы авторизации
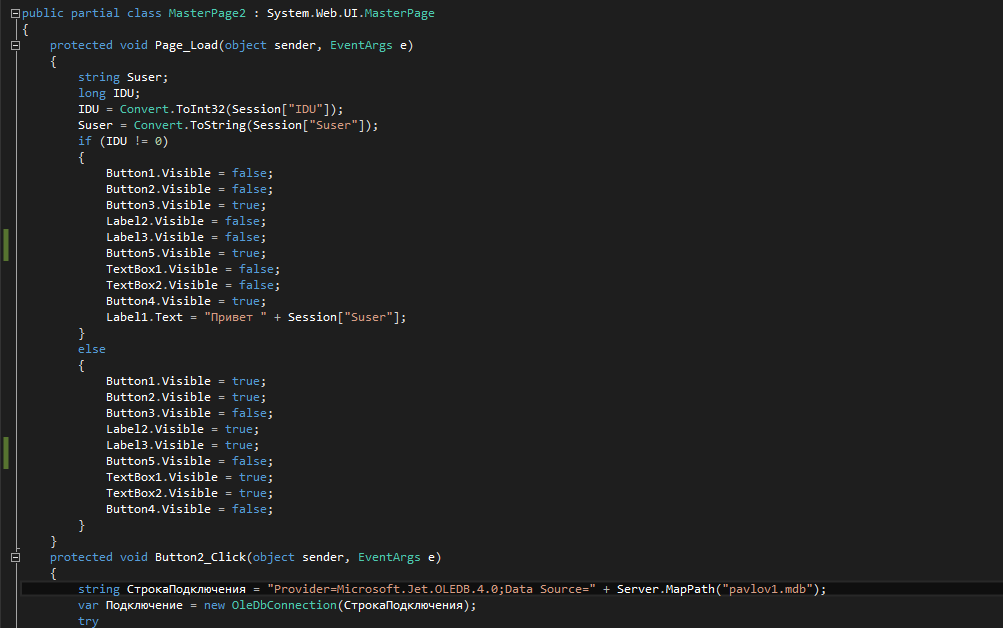
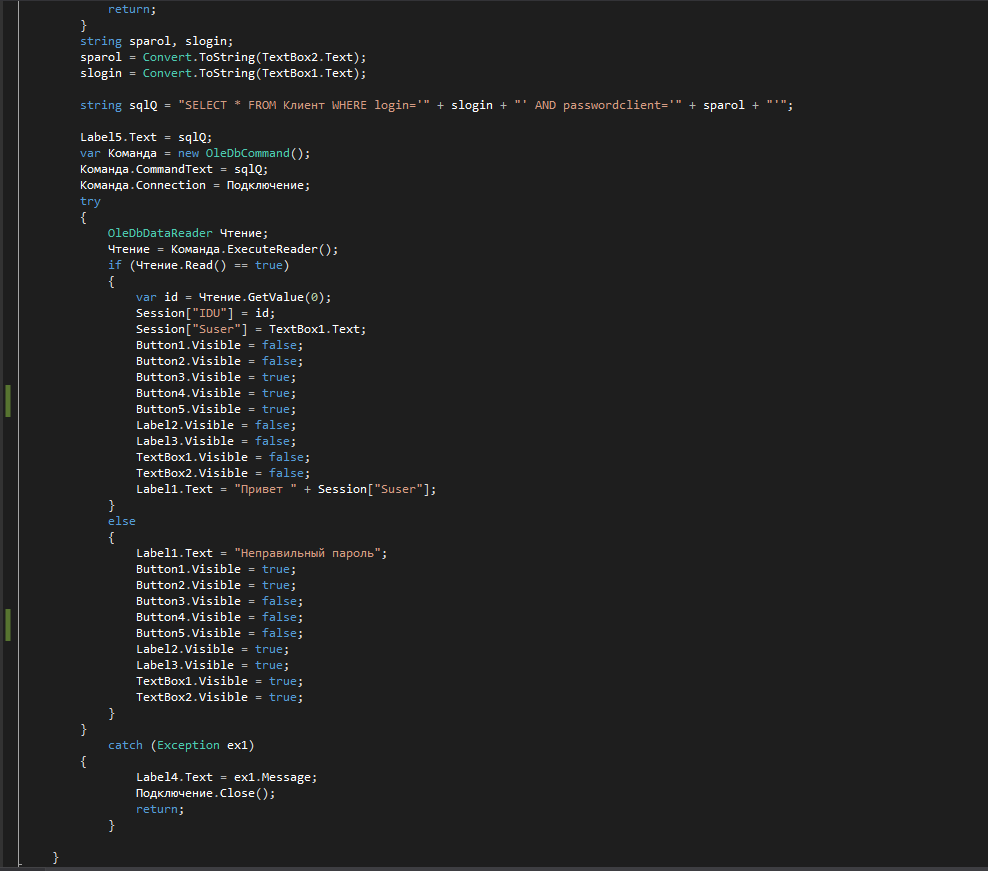
Делаем страницу для создания вопросов
и просмотров заданных вопросов
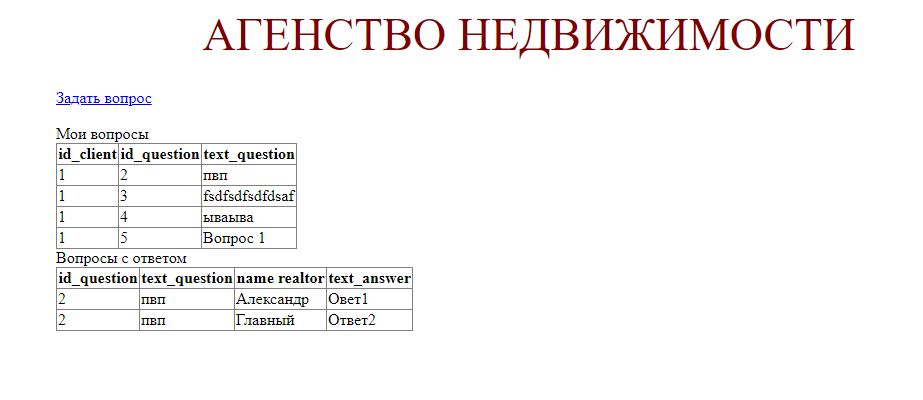
Рисунок 15 – Пример вопроса без авторизации

Рисунок 16 – Страница мои вопросы
Далее создадим страницу для администратора,
с возможностью, редактировать записи,
добавлять новые записи, отвечать на
вопросы, изменять время просмотра
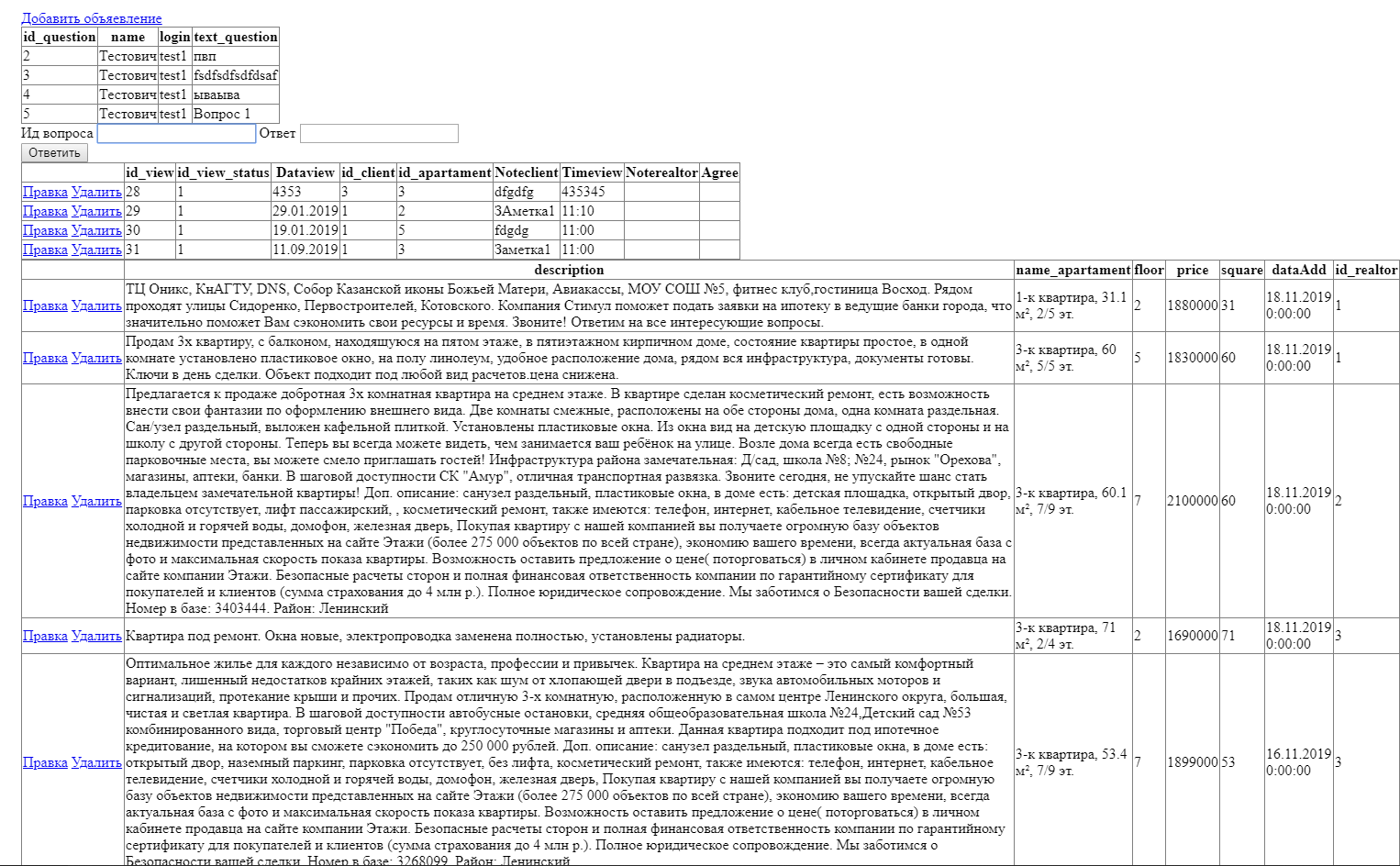
Рисунок 17 – Страница администратора

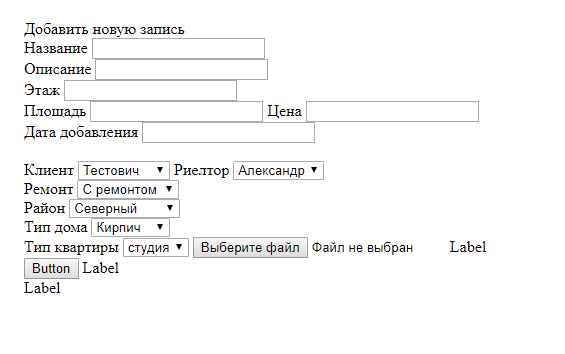
Рисунок 18 – Страница администратора, добавление записи


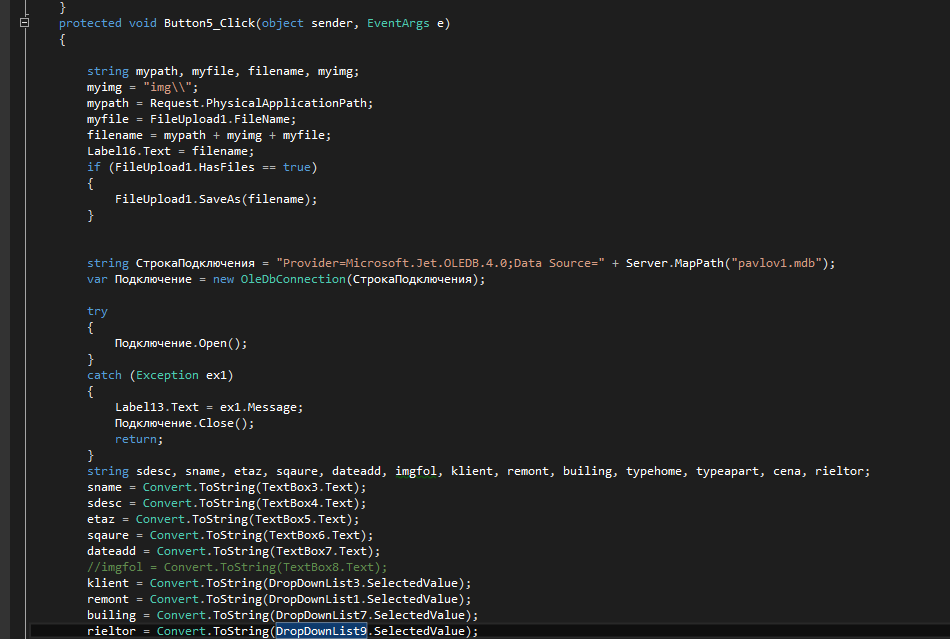
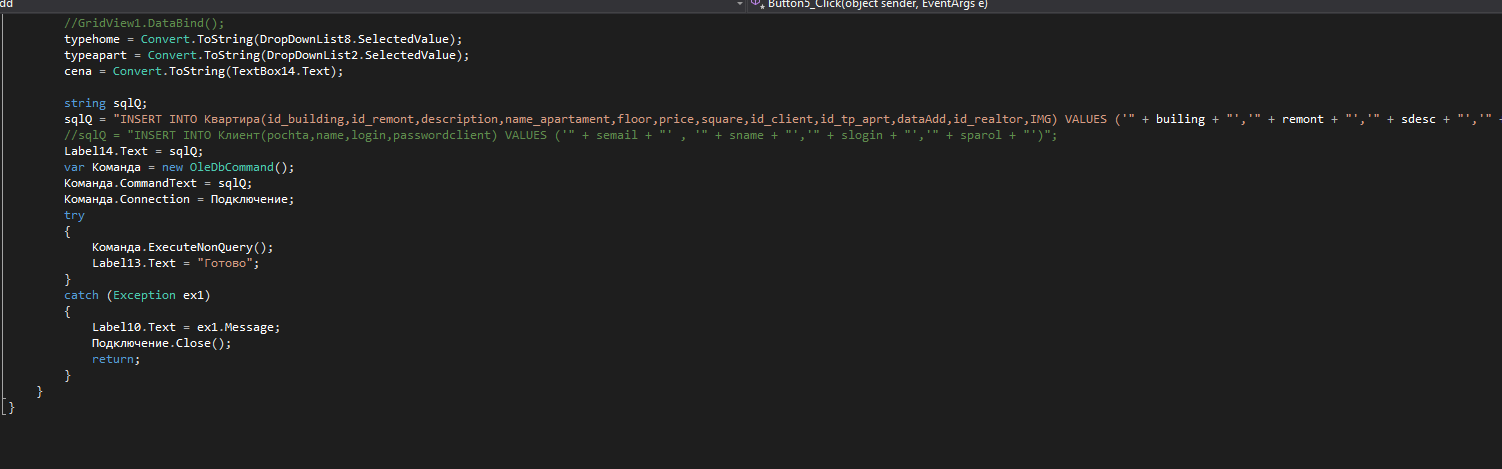
Рисунок 19 – Исходный код добавление записи
ВЫВОДЫ
В ходе лабораторной работы мы создали свой сайт с полный функционалом, то есть возможностью просматривать объявления с фильтрацией, авторизоваться, регистрироваться, делать действия доступные только авторизованным пользователям, то есть, записываться на просмотр квартир, задавать вопросы. Сделали страницу для администратора с возможностью редактировать записи, добавлять записи, возможностью отвечать на вопросы, редактировать просмотры.
