
- •Встановлення сервера Apache
- •Налаштування сервера Apache
- •Тестування сервера Apache
- •Реалізація веб-сайту системи для вивчення геоінформаційних мереж
- •1. Створення структури веб-сторінки
- •1. Відкриваємо текстовий редактор блокнот.
- •6. Закриваємо теги від в такій послідовності-останнього до першого:
- •10. Тепер нам треба зберегти наш текст в html форматі. Для цього в меню “Файл” текстового редактора Блокнот ми вибираємо підменю “Зберегти як” .
- •2. Інформаційне наповнення веб-сторінки
- •1. Відкриємо наш файл w_01.Html наступним чином:
- •2. Починаємо наповнювати нашу веб-сторінку.
- •3. Тепер розмістимо наш заголовок по центрі веб-сторінки.
- •4. Тепер ми введемо назву вірша, який наповнить нашу веб- сторінку. Вірш має назву - “спогад”.
- •6. А тепер власне ми перейдемо до наповенння веб-сторінки віршем.
- •7. Другий стовпчик ми зробимо різнокольоровим без жодних відступів .
- •8. Після того, як ми ввели текст вірша, його необхідно підписати.
- •9. Зберігаємо зміни зроблені в веб-документі.
- •3. Списки з номерами і без
- •1. Давайте створимо новий html документ, на основі набутих знаннь при вивченні попередніх розділів:
- •2. А тепер давайте розберемося із елементами які створюють нумерований і ненумерований список:
- •3. Створіть такий наступний список в “тілі” документа і перегляньте результати у веб-браузері:
- •4. Вставка зображення у веб-сторінці
- •1. Але для початку давайте створимо новий html документ, на основі набутих знаннь при вивченні попередніх розділів:
- •3. А тепер, давайте власне перейдемо до розміщення зображення на веб-сторінці.
- •4. Вставляємо наше зображення у веб-документ:
- •5. А тепер давайте реалізуємо ссилку на інше місце у нашій створеній веб сторінці:
- •6. Створення таблиці
- •1. Давайте створимо новий html документ, на основі набутих знаннь при вивченні попередніх розділів:
- •4. А тепер давайте на основі набутих знаннь створемо просту табличку:
- •Висновок
Міністерство освіти і науки, молоді та спорту України
Національний університет “Львівська політехніка”
Кафедра САПР
Лабораторна робота №5
По курсу «Організація та адміністрування геоінформаційних мереж»
Встановлення та адміністрування WEB-сервера АПАЧІ. Створення WEB-сторінок.
Виконала:
ст. гр. ГІСм – 11
Кульпа З. В.
Прийняв:
Фармага І.В.
2012
Встановлення сервера Apache
Одним із найкращих серверів у світі, є безкоштовний сервер Apache. Саме він був обраний для використання системи. За допомогою цього сервера, по комп’ютерній мережі, можна переглядати веб-сторінки. Особливостями сервера Apache є:
Підтримка баз даних;
Реакція на помилки і позаштатні ситуації;
Багаторазове використання директив Alias і Redirect;
Управління документом;
Створення і управління віртуальними серверами.
Для того, щоб встановити сервер, необхідно, запустити файл дистрибутиву Apache.

В діалозі, що з'явилося, натиснути кнопку Next, а потім - кнопку Yes, щоб погодитися з умовами ліцензії.
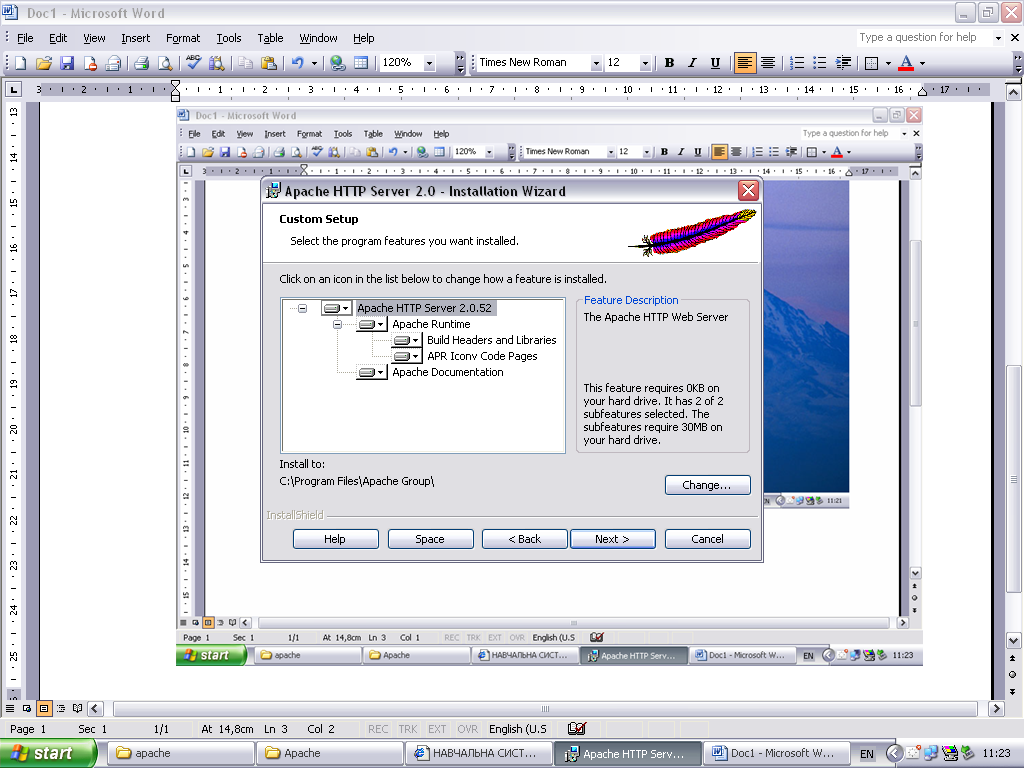
Натискати кнопку Next у вікнах, що появляються, слід до тих пір, поки не з'явиться запит про вибір директорії для установки Apache.

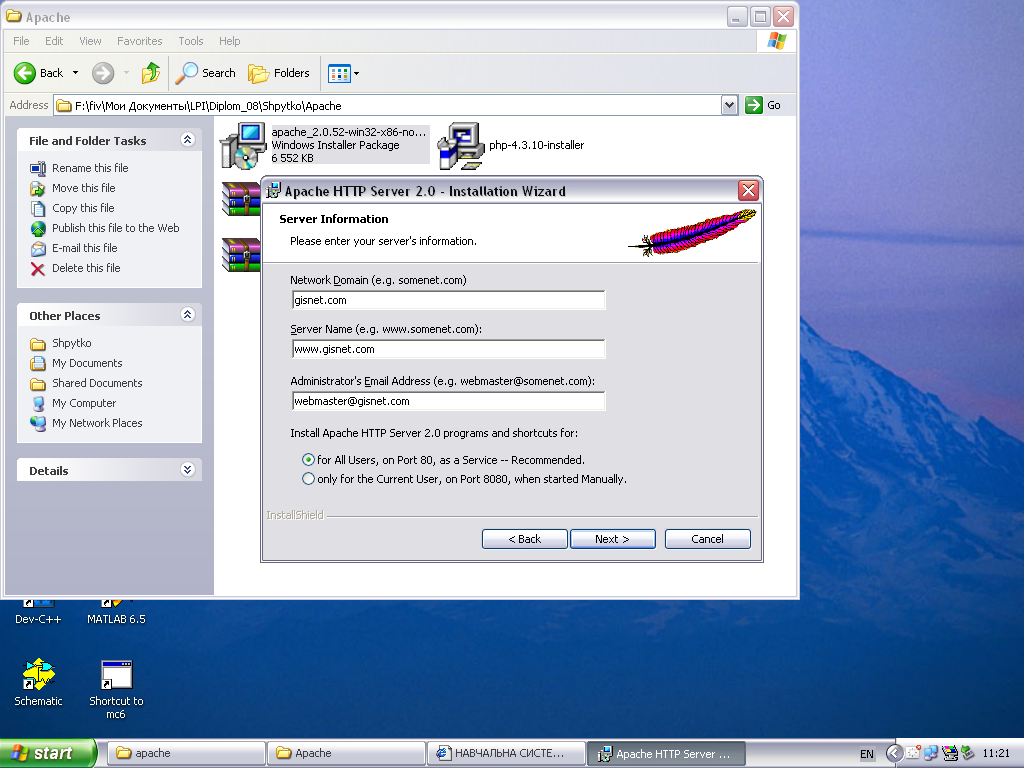
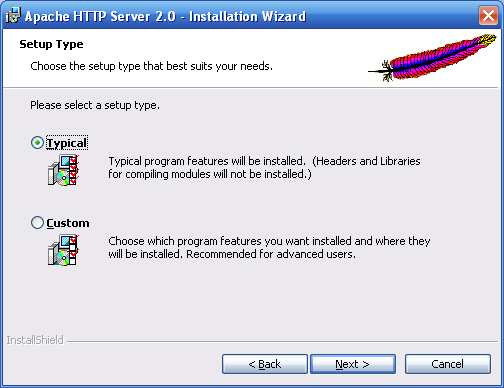
У вікні, що з'явилося, треба встановити прапорець Typical і натиснути кнопку Next. Програма установки Apache запропонує створити папку в меню Пуск в папці Програми, тиснемо кнопку Next.

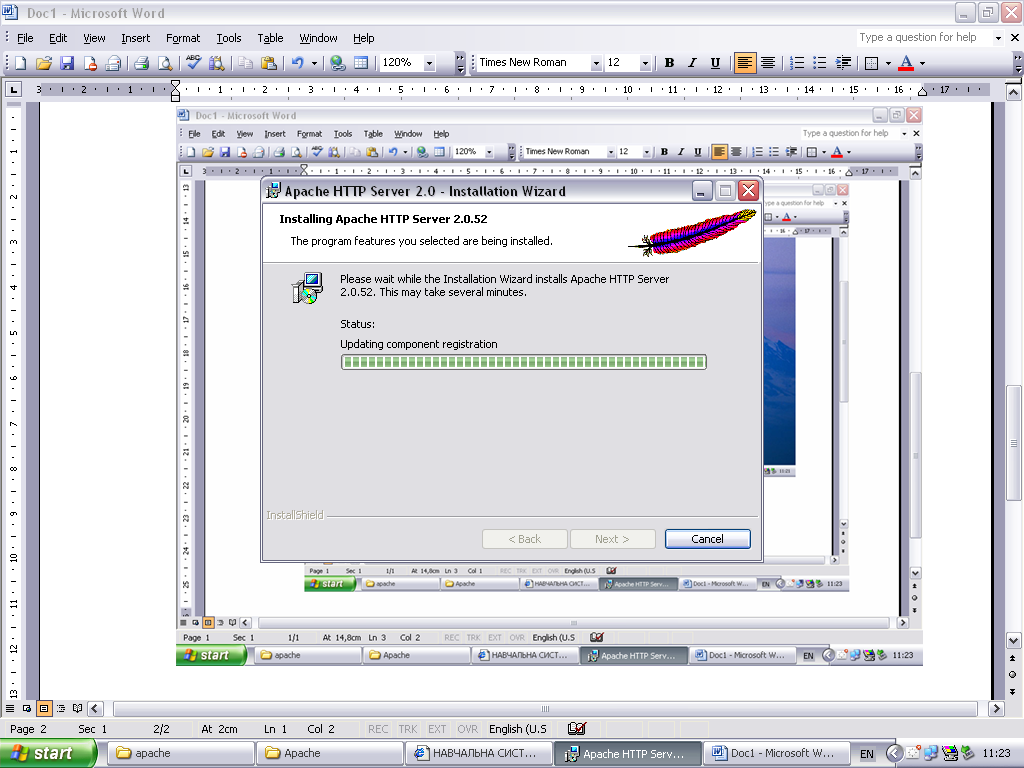
Почнеться процес копіювання програмного забезпечення. Після завершення процесу копіювання, натискаємо кнопку Finish.

Процес встановлення сервера завершений, попереду – його налаштування.
Налаштування сервера Apache
Для того, щоб налаштувати сервер, необхідно визначитися з директорією, в якій зберігатимуться веб-сторінки. По замовчуванню, Apache використовує для цього С:\Program Files\Apache Group\Apache\htdocs, де відразу після установки можна знайти документацію по серверу. Для серйозних цілей, така диекторія не дуже підходить - дуже довге ім'я, тому для всіх веб-сторінок, створений окремий диск (з ім'ям Z:). Для створення окремого диску, необхідно виконати наступні кроки:
Вибераємо директорію, в якій зберігатимуться наші веб-сторінки (їх може бути декілька). Хай, наприклад, це буде С:\INTERNET. Наша директорія міститиме кореневий каталог нового диска Z.
На початку файла autoexec.bat (але після команди @echo off) пишемо такий рядок:
subst Z: С:\INTERNET
Перезавантажуємо комп'ютер, для того, щоб створився новий диск. Тепер все, що записане в директорії С:\INTERNET, відображатиметься на диску Z, неначе це - звичайний жорсткий диск.
Можна також створити диск Z: за допомогою якої-небудь програми для віртуальних розділів. Таке рішення буде навіть кращим, ніж використовування subst, як з погляду економії пам'яті, так і з погляду швидкодії.
Створюємо на диску Z: директорію home, а в ній - каталог localhost. В ньому зберігатиметься вміст головного хоста Apache - того, який доступний за адресою http://localhost. Переходимо в останній створений каталог. Створюємо в ньому директорії cgi і www. В першій зберігатимуться CGI-скрипти, а в другій - документи і програми на HTML, PHP. Подібну операцію потрібно проробляти кожного разу при створенні нового віртуального хоста.
Відкриваємо в Блокноті файл конфігурації httpd.conf, який розташований в піддиректорії conf директорії Apache (в нашому випадку це C:\Program Files\Apache Group\Apache).
Httpd.conf - єдиний файл, який потрібно налаштувати. Необхідно знайти і змінити в ньому деякі рядки, а саме ті, про які згадується далі:
Встановлюємо поле ServerName таким чином:
ServerName localhost
В полі DocumentRoot вказуємо ту директорію, в якій зберігатимуться наші html-файли (Z:\home\localhost\www):
DocumentRoot "z:/home/localhost/www"
Знаходимо блок, що починається рядком <Directory /> і що закінчується </Directory> (взагалі, такі блоки позначають установки для заданої директорії і всіх її піддиректорій). Його потрібно змінити на такий блок:
<Directory z:/>
Options Indexes Includes
AllowOverride All
Allow from all
</Directory>
Таким чином, в цьому блоці зберігатимуться установки для всіх директорій по замовчуванню (оскільки це - коренева директорія). А саме, для всіх директорій по замовчуванню встановлюється можливість автоматичної генерації індексу - списку вмісту директорії при прогляданні її в браузері, а також підтримка SSI і дозвіл використовувати файли .htaccess для індивідуальних настройок каталогів.
Знаходимо аналогічний блок, що починається <Directory "С:/Program Files/Apache Group/Apache/htdocs"> і що закінчується </Directory>. Цей блок видаляємо, оскільки всі налаштування для директорії із веб-сторінками повинні походити від налаштуваннь по замовчуванню, які встановили.
Встановлюємо DirectoryIndex так:
DirectoryIndex index.htm index.html
Це - так звані файли індексу, які автоматично видаються сервером при зверненні до якої-небудь директорії, якщо не вказано ім'я html-документа. В принципі, можна додати сюди і інші імена, наприклад, index.php, і т.д. Проте додаткові налаштування все ж таки краще робити у файлах .htaccess для кожного сайту окремо.
Знаходимо і виправляємо такий параметр:
ScriptAlias /cgi-bin/ "z:/home/localhost/cgi/"
Додаємо після нього ще такий рядок:
ScriptAlias /cgi/ "z:/home/localhost/cgi/"
Це буде та директорія, в якій повинні зберігатися наші CGI-скрипти. Цей параметр говорить Apache про те, що, якщо буде вказаний шлях виду http://localhost/cgi-bin, то насправді слід звернутися до директорії z:/home/localhost/cgi. Ми використовуємо два синоніми для CGI-директорії тому, що /cgi-bin/ буде доступний не тільки головному хосту localhost, але і всій решті віртуальним хостам. В той же час, у кожного з них буде додаткова своя CGI-директорія /cgi/.
Тепер слід знайти блок параметрів, що починається з <Directory "С:/Program Files/Apache Group/Apache/cgi-bin"> і що закінчується </Directory>. Це - установки для CGI-директорії. Оскільки ми не збираємося вказувати ніяких додаткових параметрів замість тих, які вже встановлені по замовчуванню, цей блок потрібно видалити.
Знаходимо і налаштовуємо наступний параметр:
AddHandler cgi-script .bat .exe .cgi
Це говорить Apache про те, що файли з розширеннями exe, bat і cgi потрібно розглядати як CGI-скрипти.
Встановлюємо такі параметри:
AddType text/html .shtml
AddHandler server-parsed .shtml .html .htm
Цим ми змушуємо Apache обробляти файли з вказаними розширеннями процесором.
Зберігаємо зміни і закриваємо БЛОКНОТ.
