
- •Цветовые модели для растровой графики: rgb, cmy, yiq, hsv.
- •Ахроматический цвет. Выбор интенсивностей.
- •Дисплейные технологии.
- •Технологии получения твердых копий.
- •Геометрические преобразования в 2d и 3d графике.
- •Плоские проекции трехмерных объектов. Математическое описание и классификация параллельных проекций.
- •Плоские проекции трехмерных объектов. Математическое описание и классификация центральных проекций.
- •Конвейер видовых преобразований в двумерной графике.
- •2D и 3d моделирование в рамках графических систем
- •Методы описания кривых и поверхностей.
- •Основные схемы представления объемных тел. Граничное представление
- •Основные схемы представления объемных тел. Методы конструктивной геометрии.
- •Основные схемы представления объемных тел. Кинематические методы и методы объединения сечений.
- •Основные схемы представления объемных тел. Методы пространственного перечисления. Восьмеричные деревья.
- •Дискретные геометрические модели.
- •Функциональное представление геометрических объектов. Понятие об r-функциях. Теоретико-множественные операции и биективные преобразования.
- •Определение видимости поверхностей. Алгоритм Ньюэлла-Санча, использующий список приоритетов.
- •Определение видимости поверхностей. Алгоритм z-буфера.
- •Простая модель освещение. Рассеянный свет. Диффузное отражение. Зеркальное отражение.
- •Методы закраски полигональных поверхностей. Метод Гуро.
- •Методы текстурирования.
- •Алгоритмы отсечения многоугольников
- •Алгоритмы растровой развертки отрезков
- •Алгоритмы растровой развертки многоугольников
- •Параметрические кривые в форме Эрмита
- •Параметрические кривые в форме Безье
- •Рациональные параметрические кривые
- •Параметрические поверхности в форме Эрмита
Технические средства компьютерной графики
Цвет в компьютерной графике. Цветовая диаграмма МКО.
Способность воспринимать цвет является одним из наиболее интересных свойств рецепторной системы человека, а возможность воспроизводить цвет – одним из главных достоинств современной компьютерной графики.
Цвет – это результат зрительного восприятия, который может быть выражен воспринимающим вербально (словами) или операционально (действиями). Цветовой стимул – это видимое излучение с определенным спектральным распределением мощности, которое, попадая в глаз, может вызывать различные ощущения цвета в зависимости от условий наблюдения этого стимула. Иными словами, цвет – это то, что мы воспринимаем, это субъективная, психологическая характеристика объекта наблюдения.
Первая система, состоящая в определении цветовых координат, то есть численных характеристик, по которым можно не только описать цвет, но и воспроизвести его, была принята в 1931 году на VIII сессии Международной комиссии по освещению – МКО. Резолюцией МКО в качестве трех линейно независимых цветов были выбраны следующие монохроматические излучения: красный R (l=700 нм, легко выделяемый красным светофильтром из спектра лампы накаливания); зеленый G (l=546,1 нм - линия е в спектре ртутной лампы); синий В (l=435,8 нм - линия g в спектре ртутной лампы). Эта система получила название RGB (RGB происходит от сокращений соответствующих английских слов: R, red - красный; G, green - зеленый; B, blue - синий). Следует отметить, что в настоящее время термин «система RGB» применяется как модель, используемая для формирования изображения на экране. В том же 1931 году была принята еще одна система. Ее составляющие цвета были более насыщенными, чем спектральные. Поскольку таких цветов в природе нет, то она получила название XYZ. В настоящее время она является основной колориметрической системой.
Цветовые модели для растровой графики: rgb, cmy, yiq, hsv.
В компьютерной графике имеется два типа цветных объектов - самосветящиеся, излучающие объекты, такие как экраны ЭЛТ, плазменные панели, матрицы светодиодов и т.п. и несамосветящиеся объекты, отражающие или преломляющие падающий на них свет, такие как, например, оттиски на бумаге, светофильтры и т.п. Наиболее часто в компьютерной графике используются модели RGB, CMY, YIQ, HSV и HLS.
Для самосветящихся объектов используется аддитивное формирование оттенков, когда требуемый цвет формируется за счет смешения трех основных оттенков цветов. В этом случае удобно использование модели смешения RGB (Red, Green, Blue - красный, зеленый, синий).
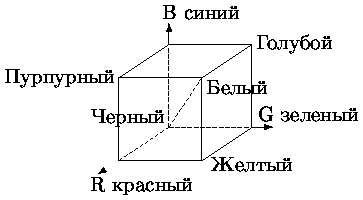
Система координат
RGB -
куб с началом отсчета (0,0,0), соответствующим
черному цвету. Максимальное значение
RGB - (1,1,1) соответствует белому цвету.
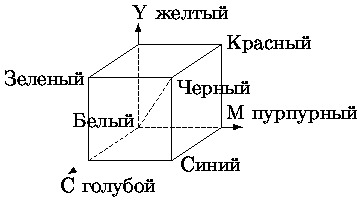
Для несамосветящихся объектов используется субтрактивное формирование оттенков, основанное на вычитании из падающего света определенных длин волн. В этом случае удобно использование модели смешения CMY (Cyan, Magenta, Yellow - голубой, пурпурный, желтый). Цвета одной модели являются дополнительными к цветам другой модели. Дополнительный цвет - цвет, дополняющий данный до белого. Дополнительный для красного - голубой (зеленый+синий), дополнительный для зеленого - пурпурный (красный+синий), дополнительный для синего - желтый (красный+зеленый) и т.д.
П реобразования
между пространствами RGB и CMY определяются
следующим образом: [ R G B ]
= [ 1 1 1 ] - [ C M Y ],
причем единичный вектор-строка в модели
RGB - представление белого цвета, а в
модели CMY - черного.
реобразования
между пространствами RGB и CMY определяются
следующим образом: [ R G B ]
= [ 1 1 1 ] - [ C M Y ],
причем единичный вектор-строка в модели
RGB - представление белого цвета, а в
модели CMY - черного.
YIQ - аппаратно-ориентированная модель, используемая в телевидении и служащая для сокращения передаваемой полосы частот за счет использования психофизиологических особенностей зрения. Преобразования между пространствами RGB и YIQ определяются соотношениями


H SV
(Hue, Saturation, Value - цветовой тон, насыщенность,
количество света или светлота) - модель,
ориентированная на человека и
обеспечивающая возможность явного
задания требуемого оттенка цвета.
Подпространство, определяемое данной
моделью - перевернутый шестигранный
конус.
SV
(Hue, Saturation, Value - цветовой тон, насыщенность,
количество света или светлота) - модель,
ориентированная на человека и
обеспечивающая возможность явного
задания требуемого оттенка цвета.
Подпространство, определяемое данной
моделью - перевернутый шестигранный
конус.
По вертикальной оси конуса задается V - светлота, меняющаяся от 0 до 1. Значению V = 0 соответствует вершина конуса, значению V = 1 - основание конуса; цвета при этом наиболее интенсивны.
Цветовой тон H задается углом, отсчитываемым вокруг вертикальной оси. В частности, 0 - красный, 60 - желтый, 120 - зеленый, 180 - голубой, 240 - синий, 300 - пурпурный, т.е. дополнительные цвета расположены друг против друга (отличаются на 180).
Насыщенность S определяет насколько близок цвет к "чистому" пигменту и меняется от 0 на вертикальной оси V до 1 на боковых гранях шестигранного конуса.
Точка V = 0, в которой находится вершина конуса, соответствует черному цвету. Значение S при этом может быть любым в диапазоне 0-1. Точка с координатами V = 1, S = 0 - центр основания конуса соответствует белому цвету. Промежуточные значения координаты V при S=0, т.е. на оси конуса, соответствуют серым цветам. Если S = 0, то значение оттенка H считается неопределенным.
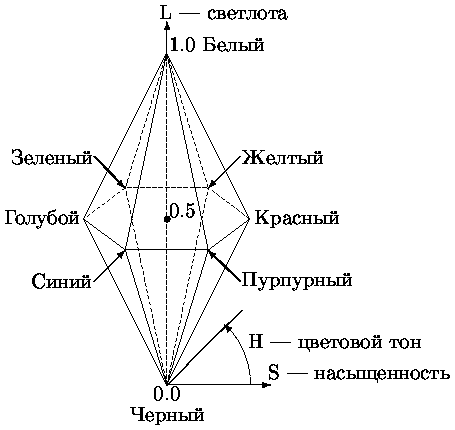
HLS (Hue, Lightness, Saturation - цветовой тон, светлота, насыщенность) - модель ориентированная на человека и обеспечивающая возможность явного задания требуемого оттенка цвета. Эта модель образует подпространство, представляющее собой двойной конус, в котором черный цвет задается вершиной нижнего конуса и соответствует значению L = 0, белый цвет максимальной интенсивности задается вершиной верхнего конуса и соответствует значению L = 1. Максимально интенсивные цветовые тона соответствуют основанию конусов с L = 0.5, что не совсем удобно.
Цветовой тон H, аналогично системе HSV, задается углом поворота.
Н асыщенность
S меняется в пределах от 0 до 1 и задается
расстоянием от вертикальной оси L до
боковой поверхности конуса. Т.е.
максимально насыщенные цветовые цвета
располагаются при L=0.5, S=1.
асыщенность
S меняется в пределах от 0 до 1 и задается
расстоянием от вертикальной оси L до
боковой поверхности конуса. Т.е.
максимально насыщенные цветовые цвета
располагаются при L=0.5, S=1.
В общем, систему HLS можно представить как полученную из HSV "вытягиванием" точки V=1, S=0, задающей белый цвет, вверх для образования верхнего конуса.
Во множестве графических систем используется буфер кадра с определенной глубиной. Например, в системе может использоваться буфер, рассчитанный на разрешение 1280*1024 пикселей, но каждый пиксель может иметь только 8-битовый код засветки. Можно было бы разделить эти 8 бит на более мелкие группы и назначить по одной такой группе на каждый из первичных цветов. Но вместо этого можно последовать аналогии с художником, который пишет картину. Художник имеет потенциально неограниченную палитру цветов, но в каждый момент времени он работает только с некоторыми из них, которые уже подготовлены в палитре. Таким образом, код пикселя интерпретируется не как абсолютный код цвета, а как индекс в списке или таблице.
