
- •Создание web-страниц в редакторе microsoft publisher
- •Сохранение веб-страниц в формате html
- •1. Панель навигации
- •2. Добавление в сайт Web-страниц
- •3. Изменение внешнего вида кнопок
- •4. Замена названия кнопок панели навигации
- •5. Выбор цветовой схемы
- •6. Вставка фона
- •7. Вставка фонового звука
- •8. Сохранение Web-узла
- •9. Работа с текстом
- •10. Форматирование текста
- •11. Вставка рисунка из Коллекции картинок
- •12. Перемещение и изменение размеров рисунка
- •13. Вставка рисунков из файла
- •14. Настройка изображения
- •15. Дополнительно (создание гиперссылок)
- •16. Гиперссылки используются для:
- •17. Текстовые гиперссылки
- •18. Создание гиперссылки на адрес электронной почты
- •19. Проверка макета
- •20. Предварительный просмотр Web-страниц
- •21. Размещение сайта в Интернете с помощью Microsoft Publisher
7. Вставка фонового звука
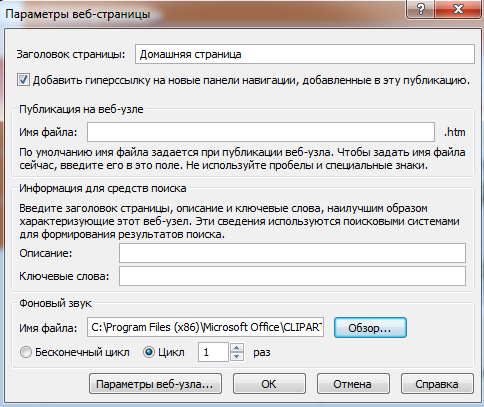
1. Для включения в сайт фонового звука в Области задач щелкните Фоновый звук. В открывшемся диалоговом окне Параметры веб-страницы для выбора звука щелкните кнопку Обзор, если у вас есть записанный звук, найдите нужный файл, выделите его и щелкните ОК.
3. Если у вас нет нужного файла, в Publisher есть коллекция звуков, которой вы можете воспользоваться. Для этого в диалоговом окне Параметры веб-страницы щелкните кнопку Обзор, по умолчанию отроется папка, содержащая коллекцию звуковых файлов программы .Выделите любой звуковой файл и щелкните кнопку Открыть.
4. Чтобы звуковой эффект был постоянным при просмотре данной Web-страницы, в диалоговом окне Параметры веб-страницы установите переключатель в разделе Фоновый звук в положение Бесконечный цикл, а чтобы звук повторялся конкретное количество раз – в положение Цикл и в текстовом поле справа введите число повторов.
5. Щелкните ОК.

Откройте вторую страницу сайта, установите фоновый звук, воспользовавшись файлом, предложенным преподавателем, расположенным на учебном диске. Установите количество повторов – 3. Можно воспользоваться файлами из собственной коллекции звуков или из коллекции программы.
8. Сохранение Web-узла
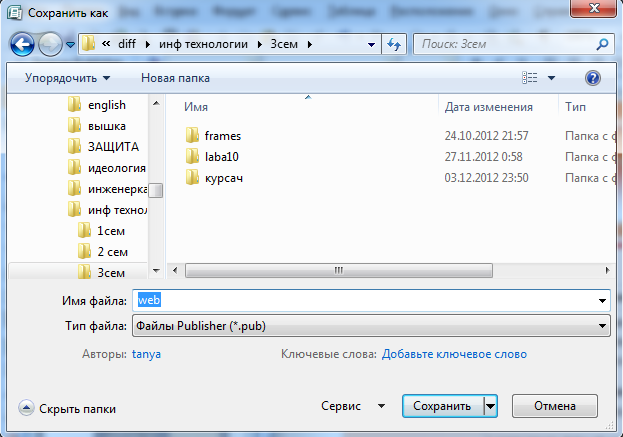
1. В меню Файл / Сохранить как.
2. В поле Папка диалогового окна Сохранить как раскройте список дисков, выберите диск, а затем папку, куда предполагаете сохранить публикацию.
3. В поле Имя файла введите имя web. Программа автоматически установит расширение .pub.
4. Щелкните кнопку Сохранить.

9. Работа с текстом
После запуска Microsoft Publisher откройте созданную в ходе выполнения упражнений публикацию с именем web.
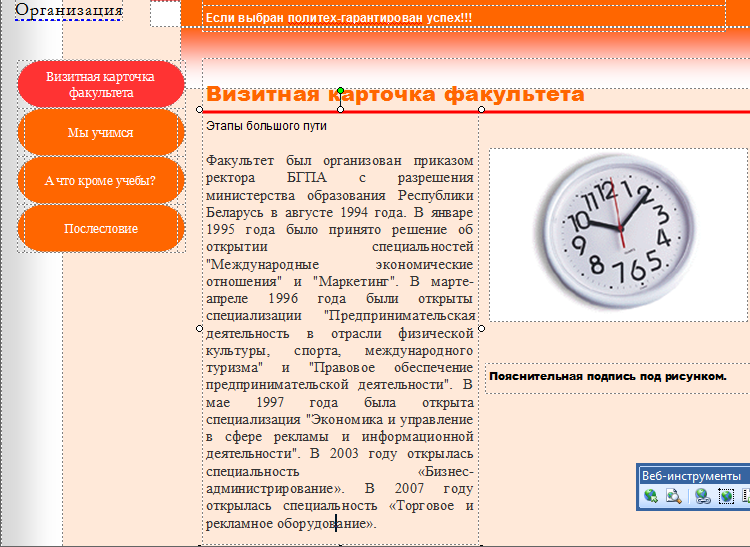
Откройте первую страницу, щелкнув кнопку на панели Перемещение по страницам в нижней части окна. Щелкните левой кнопкой мыши в строке Заголовок домашней страницы и введите Визитная карточка факультета.
В рамке Девиз организации введите девиз.
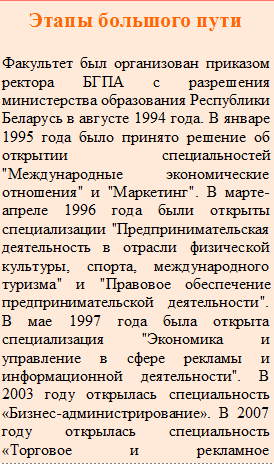
Щелкните в главной текстовой рамке в центре страницы, удалите текст автозаполнителя и введите подзаголовок Этапы большого пути, далее наберите текст об истории создания факультета.

10. Форматирование текста
Выделите заголовок страницы Визитная карточка школы.
Отформатируйте заголовок: Тimes New Roman, 24, полужирный, выравнивание — по центру.
Для изменения цвета букв на панели инструментов Форматирование раскройте список Цвет шрифта и из предложенной палитры выберите Акцент 1.

Щелкните на пустом месте публикации для отмены выделения.
Текст отобразится в выбранном цвете.
Сохраните публикацию.
Отформатируйте текст с девизом: Тimes New Roman, 10, полужирный, курсив, белый, выравнивание — по центру. Отформатируйте подзаголовок Этапы большого пути: Тimes New Roman, 16, полужирный, цвет — Акцент 1, выравнивание — по центру. Отформатируйте основной текст: Тimes New Roman, 12, черный. Сохраните публикацию.
![]()

11. Вставка рисунка из Коллекции картинок
1. Удалите рисунки, которые расположены на Web-странице.
2. На панели инструментов Рисование щелкните кнопку Рисунок а затем кнопку Коллекция картинок.
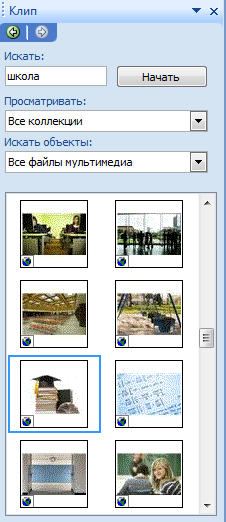
3. В Области задач откроется раздел Коллекция клипов. В поле Искать введите ключевое слово поиска клипа (в данном случае — школа).
4. Щелкните кнопку Начать.
5. В Области задач откроется список с миниатюрными изображениями найденных по ключевому слову рисунков.

6. Щелкните нужный рисунок (в данном случае в качестве логотипа был выбран рисунок Академическая шапочка). Рисунок появится на странице.
