
- •Лабораторная работа № 17 «JavaScript: Программируемая графика»
- •Контекст рисования
- •Рисование прямоугольников
- •Задание цвета, уровня прозрачности и толщины линий
- •Рисование сложных фигур
- •Перо. Перемещение пера
- •Прямые линии
- •Кривые Безье
- •Прямоугольники
- •Задание стиля линий
- •Вывод текста
- •Использование сложных цветов: линейный градиентный цвет
- •Радиальный градиентный цвет
- •Текстура
- •Вывод внешних изображений
- •Создание тени у рисуемой графики
- •Преобразования системы координат
- •Сохранение и загрузка состояния
- •Перемещение начала координат канвы
- •Поворот системы координат
- •Изменение масштаба системы координат
- •Управление наложением графики
- •Создание маски
- •Создание графического логотипа Web-сайта
Текстура
Текстура — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.
Заливку текстурой создают в три этапа.
Первый этап необходим только в том случае, если мы используем в качестве цвета содержимое графического файла. Файл нужно как-то загрузить, удобнее всего — с помощью объекта Web-обозревателя Image, который представляет графическое изображение, хранящееся в файле.
Сначала с помощью знакомого нам оператора new нам потребуется создать экземпляр объекта Image:
var imgSample = new Image();
Объект Image поддерживает свойство src, задающее интернет-адрес загружаемого графического файла в виде строки. Если присвоить этому свойству интернет-адрес какого-либо файла, данный файл тотчас будет загружен:
imgSample.src = "graphic_color.jpg";
В дальнейшем мы можем использовать данный экземпляр объекта Image для создания текстуры.
Второй этап — собственно создание текстуры с помощью метода createPattern:
<контекст рисования>.createPattent(<графическое изображение или канва>, <режим повторения>)
Первый параметр задает графическое изображение в виде экземпляра объекта Image или канву в виде экземпляра объекта HTMLCanvasElement.
Часто бывает так, что размеры заданного графического изображения меньше, чем фигуры, к которой должен быть применен графический цвет. В этом случае изображение повторяется столько раз, чтобы полностью "вымостить" линию или заливку. Режим такого повторения задает второй параметр метода createPattern. Его значение должно быть одной из следующих строк:
"repeat" — изображение будет повторяться по горизонтали и вертикали;
"repeat-x" — изображение будет повторяться только по горизонтали;
"repeat-y" — изображение будет повторяться только по вертикали;
"no-repeat" — изображение не будет повторяться никогда; в этом случае часть фигуры останется не занятой им.
Метод createPattern возвращает экземпляр объекта CanvasPattern, представляющий созданную нами текстуру:
var cpSample = ctxCanvas.createPattern(imgSample, "repeat");
Третий этап — использование готовой текстуры — выполняется так же, как для градиентов, т. е. присваиванием его свойству strokeStyle или fillStyle.
Пример:
ctxCanvas.fillStyle = cpSample;
ctxCanvas.fillRect(0, 0, 200, 100);
Этот Web-сценарий рисует прямоугольник с заливкой на основе созданной нами ранее текстуры.
Текстура не фиксируется на канве, а полностью применяется к рисуемой фигуре. В этом его принципиальное отличие от градиентов.
В приведенном примере мы предположили, что файл graphic_color.jpg имеет небольшие размеры или уже присутствует в кэше Web-обозревателя и поэтому загрузится очень быстро. Но если он, так сказать, "задержится в пути", Web-сценарий не выполнится. Поэтому изображения, хранящиеся в других файлах, выводятся по иной методике, которую мы скоро рассмотрим.
Вывод внешних изображений
Внешним по отношению к канве называется графическое изображение, хранящееся в отдельном файле, или содержимое другой канвы. Канва предоставляет довольно мощные средства для вывода таких изображений: мы можем изменить размеры изображения и даже вывести только его часть.
Вывести внешнее изображение на канву проще всего методом drawImage, точнее, его сокращенным форматом:
<контекст рисования>.drawImage(<графическое изображение или канва>, <горизонтальная координата>, <вертикальная координата>)
Первый параметр задает графическое изображение в виде экземпляра объекта Image или канву в виде экземпляра объекта HTMLCanvasElement. Второй и третий параметры определяют координаты точки канвы, где должен находиться верхний левый угол выводимого изображения; они задаются в пикселах в виде чисел. Метод drawImage не возвращает результата.
Web-сценарий, который загружает изображение из файла someimage.jpg и выводит его на канву так, чтобы его верхний левый угол находился в точке [0,0], т. е. в верхнем левом углу канвы:
var imgSample = new Image();
imgSample.src = "someimage.jpg";
ctxCanvas.drawImage(imgSample, 0, 0);
Если нам нужно при выводе внешнего изображения изменить его размеры, к нашим услугам расширенный формат метода drawImage:
<контекст рисования>.drawImage(<графическое изображение или канва>, <горизонтальная координата>, <вертикальная координата>, <ширина>, <высота>)
Первые три параметра нам уже знакомы. Четвертый и пятый параметры задают, соответственно, ширину и высоту выводимого изображения в пикселах в виде чисел.
Пример Web-сценария, который выводит загруженное ранее изображение, растягивая его так, чтобы занять канву целиком:
ctxCanvas.drawImage(imgSample, 0, 0, 400, 300);
Рассмотрим теперь самый сложный случай — вырезание из внешнего изображения фрагмента и вывод его на канву с изменением размеров. Для этого применяется третий по счету формат метода drawImage:
<контекст рисования>.drawImage(<графическое изображение или канва>, <горизонтальная координата вырезаемого фрагмента>, <вертикальная координата вырезаемого фрагмента>, <ширина вырезаемого фрагмента>, <высота вырезаемого фрагмента>, <горизонтальная координата вывода>, <вертикальная координата вывода>, <ширина вывода>, <высота вывода>)
Первый параметр нам уже знаком и задает внешнее изображение.
Второй и третий параметры определяют координаты верхнего левого угла вырезаемого из внешнего изображения фрагмента. Они задаются относительно внешнего изображения в пикселах в виде чисел.
Четвертый и пятый параметры определяют ширину и высоту вырезаемого из внешнего изображения фрагмента. Они также задаются относительно внешнего изображения в пикселах в виде чисел.
Шестой и седьмой параметры определяют координаты точки канвы, где должен находиться верхний левый угол выводимого фрагмента внешнего изображения. Они задаются относительно канвы в пикселах в виде чисел.
Восьмой и девятый параметры определяют ширину и высоту выводимого фрагмента внешнего изображения в пикселах в виде чисел.
Web-сценарий, который вырезает из загруженного ранее изображения фрагмент с верхним левым углом в точке [20,40], шириной 40 и высотой 20 пикселов и выводит этот фрагмент на канву, растягивая его так, чтобы занять канву целиком:
ctxCanvas.drawImage(imgSample, 20, 40, 40, 20, 0, 0, 400, 300);
Все приведенные ранее примеры подразумевают, что файл, хранящий внешнее изображение, загружается очень быстро (так может случиться, если файл имеет небольшие размеры или уже находится в кэше Web-обозревателя). Но чаще всего случается так, что файл не успевает загрузиться к тому моменту, когда начнет выполняться выводящий его на канву код, и мы получим ошибку выполнения Web-сценария.
Избежать этого просто. Объект Image поддерживает событие onload, возникающее после окончания загрузки изображения. Данному событию соответствует одноименное свойство, которому следует присвоить функцию — обработчик этого события.
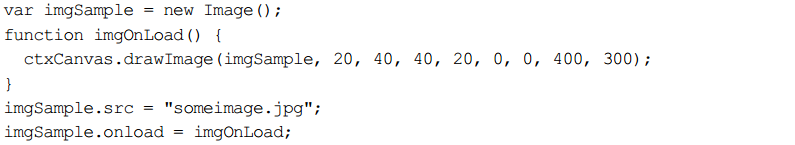
Web-сценарий из листинга 17.11 иллюстрирует сказанное.
Листинг 17.11

Именно так выполняется привязка обработчиков к событиям некоторых объектов Web-обозревателя — присваиванием функции-обработчика свойству, которое соответствует нужному событию.
