
- •Лабораторная работа № 17 «JavaScript: Программируемая графика»
- •Контекст рисования
- •Рисование прямоугольников
- •Задание цвета, уровня прозрачности и толщины линий
- •Рисование сложных фигур
- •Перо. Перемещение пера
- •Прямые линии
- •Кривые Безье
- •Прямоугольники
- •Задание стиля линий
- •Вывод текста
- •Использование сложных цветов: линейный градиентный цвет
- •Радиальный градиентный цвет
- •Текстура
- •Вывод внешних изображений
- •Создание тени у рисуемой графики
- •Преобразования системы координат
- •Сохранение и загрузка состояния
- •Перемещение начала координат канвы
- •Поворот системы координат
- •Изменение масштаба системы координат
- •Управление наложением графики
- •Создание маски
- •Создание графического логотипа Web-сайта
Рисование сложных фигур
Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Рассмотрим соответствующие методы объекта CanvasRenderingContext2D.
Контуры сложных фигур рисуются в три этапа:
1. Web-обозреватель ставится в известность, что сейчас начнется рисование контура сложной фигуры.
2. Рисуются отдельные линии, прямые и кривые, составляющие сложный контур.
3. Web-обозреватель ставится в известность, что рисование контура закончено, и теперь фигура должна быть выведена на канву, возможно, с созданием заливки. Также можно указать Web-обозревателю, что следует замкнуть нарисованный контур.
Рисование сложного контура начинается с вызова метода beginPath, который не принимает параметров и не возвращает результата.
Собственно рисование линий, составляющих сложный контур, выполняют особые методы, которые мы далее рассмотрим.
После окончания рисования сложного контура нам может понадобиться, чтобы Web-обозреватель его замкнул. Это реализует метод closePath, который не принимает параметров и не возвращает результата. После его вызова последняя точка контура будет соединена с самой первой, в которой началось его рисование.
Завершает рисование контура вызов одного из двух методов: stroke или fill. Первый метод просто завершает рисование контура, второй, помимо этого, замыкает контур, если он не замкнут, и рисует заливку получившейся фигуры. Оба метода не принимают параметров и не возвращают результата.
Далее рассмотрим на практике методы, которые используются для рисования разнообразных линий, составляющих сложный контур.
Перо. Перемещение пера
Для рисования сложного контура используется концепция пера — воображаемого инструмента рисования. Перо можно перемещать в любую точку на канве. Рисование каждой линии контура начинается в точке, где в данный момент находится перо. После рисования каждой линии перо перемещается в ее конечную точку, из которой тут же можно начать рисование следующей линии контура.
Изначально, сразу после загрузки Web-страницы и вывода канвы, перо находится в точке с координатами [0,0], т. е. в верхнем левом углу канвы. Переместить перо в другую точку канвы, где мы собираемся начать рисование контура, позволяет метод moveTo:
<контекст рисования>.moveTo(<горизонтальная координата>, <вертикальная координата>)
Параметры этого метода задают горизонтальную и вертикальную координаты точки, в которую должно переместиться перо, в пикселах в виде чисел. Метод moveTo не возвращает результата. Пример:
ctxCanvas.moveTo(200, 150);
Это выражение перемещает перо в центр канвы cnv — в точку с координатами [200,150].
Прямые линии
Прямые линии рисовать проще всего. Для этого используется метод lineTo:
<контекст рисования>.lineTo(<горизонтальная координата>, <вертикальная координата>)
Начальная точка рисуемой прямой будет находиться в том месте, где в данный момент установлено перо (об этом уже говорилось ранее). Координаты конечной точки в пикселах задают параметры метода lineTo. Метод не возвращает результата.
После рисования прямой линии перо будет установлено в ее конечной точке. Мы можем прямо из этой точки начать рисование следующей линии контура.
Задание 2: реализуйте пример из листинга 17.2.
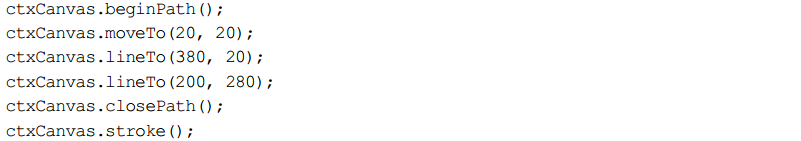
Листинг 17.2

Web-сценарий из листинга 17.2 рисует треугольник без заливки. Рассмотрим последовательность действий:
1. Вызовом метода beginPath сообщаем Web-обозревателю, что собираемся рисовать контур сложной фигуры.
2. Методом moveTo устанавливаем перо в точку, где начнется рисование.
3. С помощью метода lineTo рисуем две линии, которые станут сторонами треугольника.
4. Третью сторону мы рисовать не будем, а лучше вызовем метод closePath, чтобы Web-обозреватель сам нарисовал ее, замкнув нарисованный нами контур.
5. Вызываем метод stroke, чтобы закончить рисование треугольника без заливки.
Дуги
Дуги рисуются тоже довольно просто. Для этого используется метод arc:
<контекст рисования>.arc(<горизонтальная координата>, <вертикальная координата>, <радиус>, <начальный угол>, <конечный угол>, true|false)
Первые два параметра задают горизонтальную и вертикальную координаты центра рисуемой дуги в виде числа в пикселах. Третий параметр определяет радиус дуги, также в пикселах и в виде числа. Четвертый и пятый параметры задают начальный и конечный углы дуги в радианах в виде чисел; эти углы отсчитываются от горизонтальной оси. Если шестой параметр имеет значение true, то дуга рисуется против часовой стрелки, а если false — по часовой стрелке. Метод arc не возвращает результата.
Рисование дуги начинается в точке, где в данный момент установлено перо. После рисования дуги перо будет установлено в точке, где кончается эта дуга.
Как уже говорилось, начальный и конечный углы рисуемой дуги задаются в радианах, а не в градусах. Пересчитает величину угла из градусов в радианы нам следующее выражение JavaScript:
radians = (Math.PI / 180) * degrees;
Здесь переменная degrees хранит значение угла в градусах, а переменная radians будет хранить то же значение, но в радианах. Свойство PI объекта JavaScript Math хранит значение числа π.
Задание 3: реализуйте Web-сценарий, который рисует окружность без заливки:

Отметим, какие параметры метода arc, в частности, значения начального и конечного угла, мы задавали в этом случае.
