
- •Лабораторная работа № 17 «JavaScript: Программируемая графика»
- •Контекст рисования
- •Рисование прямоугольников
- •Задание цвета, уровня прозрачности и толщины линий
- •Рисование сложных фигур
- •Перо. Перемещение пера
- •Прямые линии
- •Кривые Безье
- •Прямоугольники
- •Задание стиля линий
- •Вывод текста
- •Использование сложных цветов: линейный градиентный цвет
- •Радиальный градиентный цвет
- •Текстура
- •Вывод внешних изображений
- •Создание тени у рисуемой графики
- •Преобразования системы координат
- •Сохранение и загрузка состояния
- •Перемещение начала координат канвы
- •Поворот системы координат
- •Изменение масштаба системы координат
- •Управление наложением графики
- •Создание маски
- •Создание графического логотипа Web-сайта
Управление наложением графики
Когда мы рисуем новую фигуру на том месте канвы, где уже присутствует ранее нарисованная фигура, новая фигура накладывается на старую, перекрывая ее. Это поведение канвы по умолчанию, которое мы можем изменить.
Для управления наложением графики предусмотрено свойство globalCompositeOperation. Его допустимые значения:
"source-over" — новая фигура накладывается на старую, перекрывая ее (значение по умолчанию);
"destination-over" — новая фигура перекрывается старой;
"source-in" — отображается только та часть новой фигуры, которая накладывается на старую. Остальные части новой и старой фигур не выводятся;
"destination-in" — отображается только та часть старой фигуры, на которую накладывается новая. Остальные части новой и старой фигур не выводятся;
"source-out" — отображается только та часть новой фигуры, которая не накладывается на старую. Остальные части новой фигуры и вся старая фигура не выводятся;
"destination-out" — отображается только та часть старой фигуры, на которую не накладывается новая. Остальные части новой фигуры и вся старая фигура не выводятся;
"source-atop" — отображается только та часть новой фигуры, которая накладывается на старую; остальная часть новой фигуры не выводится. Старая фигура выводится целиком и находится ниже новой;
"destination-atop" — отображается только та часть старой фигуры, которая накладывается на новую; остальная часть старой фигуры не выводится. Новая фигура выводится целиком и находится ниже старой;
"lighter" — цвета накладывающихся частей старой и новой фигур складываются, результирующий цвет получается более светлым, окрашиваются накладывающиеся части фигур;
"darker" — цвета накладывающихся частей старой и новой фигур вычитаются, в полученный цвет, который получается более темным, окрашиваются накладывающиеся части фигур;
"xor" — отображаются только те части старой и новой фигур, которые не накладываются друг на друга;
"copy" — выводится только новая фигура; все старые фигуры удаляются с канвы.
Заданный нами способ наложения графики действует только для графики, которую мы нарисуем после этого. На уже нарисованную графику он влияния не оказывает.
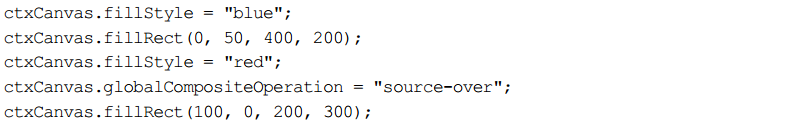
Листинг 17.15 иллюстрирует пример.
Листинг 17.15

Задание 14. Реализуйте Web-сценарий из листинга 17.15. Он рисует два накладывающихся прямоугольника разных цветов и позволит изучить поведение канвы при разных значениях свойства globalCompositeOperation. Измените значение этого свойства, перезагрузите Web-страницу нажатием клавиши <F5> и посмотрите, что получится.
Создание маски
В терминологии канвы маска – это особая фигура, задающая своего рода "окно", сквозь которое будет видна часть графики, нарисованной на канве. Вся графика, не попадающая в это "окно", будет скрыта. При этом сама маска на канву не выводится.
Маской может быть только сложный контур, рисование которого описано ранее. И создается она примерно так же.
Последовательность действий.
1. Рисуем сложный контур, который станет маской.
2. Обязательно делаем его закрытым.
3. Вместо вызова методов stroke или fill вызываем метод clip, который не принимает параметров и не возвращает результата.
4. Рисуем графику, которая будет находиться под маской.
В результате нарисованная нами на шаге 4 графика будет частично видна сквозь маску. Требуемый результат достигнут.
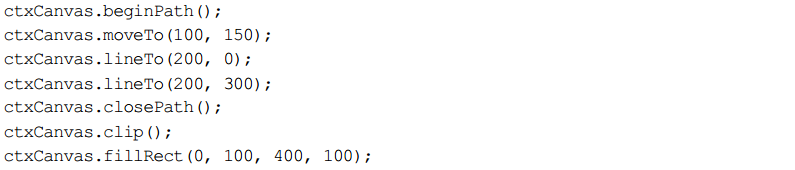
Листинг 17.16 иллюстрирует пример.
Листинг 17.16

Web-сценарий из листинга 17.16 сначала рисует маску в виде треугольника, а потом — прямоугольник, часть которого будет видна сквозь маску.
