
- •Лабораторная работа № 17 «JavaScript: Программируемая графика»
- •Контекст рисования
- •Рисование прямоугольников
- •Задание цвета, уровня прозрачности и толщины линий
- •Рисование сложных фигур
- •Перо. Перемещение пера
- •Прямые линии
- •Кривые Безье
- •Прямоугольники
- •Задание стиля линий
- •Вывод текста
- •Использование сложных цветов: линейный градиентный цвет
- •Радиальный градиентный цвет
- •Текстура
- •Вывод внешних изображений
- •Создание тени у рисуемой графики
- •Преобразования системы координат
- •Сохранение и загрузка состояния
- •Перемещение начала координат канвы
- •Поворот системы координат
- •Изменение масштаба системы координат
- •Управление наложением графики
- •Создание маски
- •Создание графического логотипа Web-сайта
Поворот системы координат
Метод rotate позволяет повернуть оси системы координат на произвольный угол вокруг точки начала координат; при этом поворот будет выполняться по часовой стрелке:
<контекст рисования>.rotate(<угол поворота>)
Единственный параметр метода задает угол поворота системы координат в виде числа в радианах; этот угол отсчитывается от горизонтальной оси. Метод не возвращает результата.
При повороте системы координат будут учитываться все трансформации, примененные к канве ранее. Так, если мы ранее переместили начало системы координат в другую точку и теперь поворачиваем систему координат на какой-то угол, она будет повернута вокруг нового начала координат. А если мы после этого снова повернем систему координат на какой-то угол, она будет повернута относительно текущего положения горизонтальной оси — уже повернутой ранее.
Листинг 17.13 иллюстрирует пример.
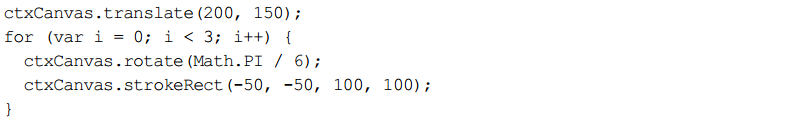
Листинг 17.13

Задание 12. Реализуйте Web-сценарий из листинга 17.13. Он сдвигает начало координат в центр канвы (точку [200,150]), после чего трижды поворачивает систему координат на π/6 радиан (30°) и рисует в центре канвы квадрат без заливки. Обратим внимание, что каждый последующий поворот системы координат выполняется с учетом того, что она уже была повернута ранее.
Изменение масштаба системы координат
Метод scale дает возможность изменить масштаб системы координат канвы в бóльшую или меньшую сторону:
<контекст рисования>.scale(<масштаб по горизонтали>, <масштаб по вертикали>)
Параметры этого метода задают масштаб для горизонтальной и вертикальной оси системы координат в виде чисел. Числа меньше 1.0 задают уменьшение масштаба, а числа больше 1.0 — увеличение; если нужно оставить масштаб по какой-то из осей неизменным, достаточно указать значение 1.0 соответствующего параметра. Метод scale не возвращает результата.
При изменении масштаба координат канвы будут учитываться все трансформации, примененные к канве ранее: перемещения начала координат, повороты и изменения масштаба.
Листинг 17.14 иллюстрирует пример.
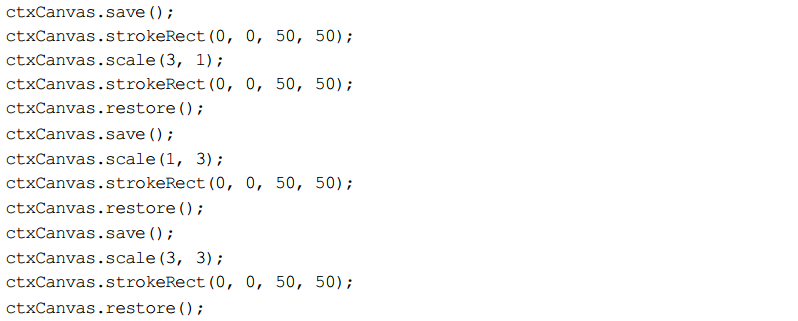
Листинг 17.14

Задание 13. Реализуйте Web-сценарий из листинга 17.14. Он делает следующее:
1. Сохраняет текущее состояние канвы.
2. Рисует квадрат размерами 50 50 пикселов, верхний левый угол которого находится в начале координат.
3. Увеличивает масштаб горизонтальной координатной оси в 3 раза.
4. Рисует второй квадрат размерами 50 50 пикселов, верхний левый угол которого находится в начале координат.
5. Восстанавливает сохраненное ранее состояние канвы и сохраняет его снова.
6. Увеличивает масштаб вертикальной координатной оси в 3 раза.
7. Рисует третий квадрат размерами 50 50 пикселов, верхний левый угол которого находится в начале координат.
8. Восстанавливает сохраненное ранее состояние канвы и сохраняет его снова.
9. Увеличивает масштаб обоих координатных осей в 3 раза.
10. Рисует четвертый квадрат размерами 50 50 пикселов, верхний левый угол которого находится в начале координат.
11. Восстанавливает сохраненное ранее состояние канвы.
В результате мы увидим четыре прямоугольника с реальными размерами 50 50, 150 50, 50 150 и 150 150 пикселов.
