МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ
ЛУЦЬКИЙ НАЦІОНАЛЬНИЙ ТЕХНІЧНИЙ УНІВЕРСИТЕТ

ПРОГРАМНЕ ЗАБЕЗПЕЧЕННЯ КОМП’ЮТЕРНИХ МЕРЕЖ
Методичні вказівки до лабораторних занять
для студентів спеціальності КСМ
денної та заочної форм навчання

РЕДАКЦІЙНО-ВИДАВНИЧИЙ ВІДДІЛ
Луцького національного технічного університету
Луцьк 2009
УДК 004.422.632/004.422.632.4(07)
ББК 73Я7
З–46
Програмне забезпечення комп’ютерних мереж. Методичні вказівки до лабораторних занять для студентів спеціальності КСМ денної та заочної форми навчання./ Здолбіцький А.П., Делявський М.В. – Луцьк: ЛНТУ, 2008. – 60 с.
Методичні вказівки містять завдання до лабораторних занять. Матеріал подано у вигляді окремих лабораторних робіт з коротким теоретичним поясненням матеріалу. Теоретичний матеріал закріплено прикладами. Є список рекомендованої літератури.
Укладачі: Здолбіцький А.П.
Делявський М.В.
Рецензенти: Сорока Р.О.
Відповідальний за випуск: Пех П.А.
Затверджено науково-методичною радою ЛНТУ,
протокол № від року.
Рекомендовано до друку науково-методичною комісією інституту інформаційних та комп’ютерних тенологій ЛНТУ,
протокол № від року.
Затверджено на засіданні кафедри прикладної математики,
протокол № 6 від 29.12.2008 року.
© Здолбіцький А.П., 2007
Зміст
МІНІСТЕРСТВО ОСВІТИ І НАУКИ УКРАЇНИ 1
РЕДАКЦІЙНО-ВИДАВНИЧИЙ ВІДДІЛ 1
Луцького національного технічного університету 1
Луцьк 2009 1
Лабораторна робота № 1 4
Лабораторна робота № 2 10
Лабораторна робота № 3 15
Лабораторна робота № 4 19
Лабораторна робота № 5 27
Лабораторна робота № 6 38
Лабораторна робота № 7 46
Лабораторна робота № 8 50
Використані джерела 56
Лабораторна робота № 1
ТЕМА: Створення HTML - документа.
Мета: Одержати практичні навички в написанні найпростішого документа HTML. Закріпити знання про основну структуру документа. Створити простий HTML -документ із використанням найпростіших тегів. Перевірити на практиці інформацію про взаємодію і сумісність тегів та різноманітних броузерів.
Теоретичні відомості
Мова HTML (Hyper Text Marcup Language) – це незалежна від операційних систем мова розмітки гіпертексту (текст, в якому є посилання для автоматичного переходу на інші тексти).
Документи розмічені за допомогою цієї мови відображаються броузерами в більшості випадків однаково, завдяки тому, що вони "розуміють" і правильно обробляють структурні елементи HTML. Початковий код є текстом, між рядків якого вставляються елементи розмітки, відвідувачу сторінки ці елементи не видимі, а видно тільки результат їх дії на документ. Елементи розмітки складаються із заключених в кутові дужки < > тегів (tags) та їх атрибутів. Теги бувають парними та непарними:
Парні теги: |
<B>…</B> , <DIV>…</DIV>, <A>…</A> |
Непарні теги: |
<BR>, <IMG> |
Сукупність відкриваючого <> та закриваючого </> тегів називається контейнером.
Для створення документа HTML необхідно:
створити текстовий файл (наприклад, у Блокнот);
вставити потрібні теги;
зберегти файл з розширенням .htm або .html.
Для того, щоб надалі
змінити будь-який із створених файлів,
достатньо відкрити його за допомогою
того ж Notepad
(Блокнота),
відкоректувати і зберегти зміни. Браузер
Internet Explorer дозволяє робити це прямо в
ньому самому, для чого
необхідно в меню вибрати: ВидПросмотр
HTML-кода,
або клацнути
правою кнопкою миші і вибрати той же
пункт меню. Для того, щоб побачити зміни
в документі достатньо в меню Internet
Explorer вибрати: ВидОбновить,
або натиснути кнопку
![]() (Обновить),
на панелі інструментів.
(Обновить),
на панелі інструментів.
Кожний HTML-документ починається з конструкції <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">, яка є обов’язковою, для того, щоб будь-який браузер розумів, що має справу з HTML-документом певної специфікації (4.0) і певною мовою (EN) тегу <HTML> і закінчується </HTML>. У HTML файлі перед вмістом обов'язково повинний бути розділ HEAD, що мінімально може складатися з двох конструкцій, а також - <BODY> і </BODY>. Тоді код HTML можна представити так:

Приклад 1. hello.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<TITLE> Hello </TITLE>
</HEAD>
<BODY>
Hello world
</BODY>
</HTML>
Тобто, за винятком першого рядка, весь файл є HTML елемент, що містить HEAD елемент (який включає TITLE елемент) і BODY елемент, із простим текстом як вміст.
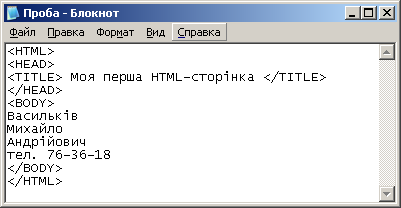
Приклад 2. Створимо HTML-документ із заголовком Моя перша HTML-сторінка та інформацією: прізвище, ім’я, по батькові, номер контактного телефону. Для цоього необхідно виконати дії:
Використовуючи меню Пуск, відкрити Блокнот
Ввести теги та текст документу так, як зображено на рис.1:
Зберегти створений файл з іменем Storinka1.html у своїй папці.
Відкрити файл Storinka1.html за допомогою Internet Explorer (можна двічі клацнути на ярлику
 ).
).
|
рис.1 |
Після виконаних дій, отримаємо зображення вихідного документа у такому вигляді (рис.2):
|
рис.2 |
Результат відображення (рис.2) не зовсім такий, яким його ввели у Блокнот, тобто не відбувається перехід на нову стрічку. Звичні закінчення абзаців, які фіксують текстові процесори, тут не діють: браузери їх просто не відображають. Для того, щоб текст HTML-документа відображався саме так, як потрібно, необхідно використовувати гіпертекстову розмітку за допомогою тегів та їх атрибутів.
Теги структурного форматування
Теги |
Елемент |
Функція |
<P> |
Абзац |
Створення текстових абзаців |
<DIV>, <SPAN> |
Текстовий блок |
Візуальне виділення окремих фрагментів тексту |
<CENTER> |
Центрування |
Горизонтальне вирівнювання елементів по ширині вікна броузера |
 , <BR>, <NOBR>, <WBR> |
Відступи та перенос стрічки |
Створення відступів в тексті та створення/заборона переносу стрічки |
<HR> |
Горизонтальний розділювач |
Візуальне розділення фрагментів тексту за допомогою лінії |
<PRE> |
Попередньо відформатований текст |
Вивід відформотованого в текстовому редакторі фрагменту на екран монітора у форматі „як є”. |
<!-- --> |
Коментарі |
Включення додаткової інформації в HTML–код про документ. Текст між цими символами невидимий при перегляді броузером |
Теги логічного форматування:
Тег |
Функція |
<BLOCKQUOTE> |
Відступ тексту від межі екрану |
<ACRONYM> |
Розшифровуванн абревіатур |
<CITE> |
Вказання цитати |
<CODE> |
Вказання фрагменту програмного коду |
<DEL> |
Позначення видаленої інформації |
<EM> |
Виділення курсивом |
<STRONG> |
Виділення жирним шрифтом |
H1-H6 |
Створення заголовків |
Теги фізичного форматування:
Тег |
Значення |
<I>…</I> (Italic) |
Курсив |
<B>…</B> (Bold)) |
Жирний шрифт |
<TT>…</TT> |
телетайп |
<U>…</U> (Underline) |
Підкреслений |
<S>…</S> (Strike) |
Перекреслений |
<BIG>…</BIG> |
Збільшений шрифт |
<SMALL>…</SMALL> |
Зменшений шрифт |
<SUB>…</SUB> (Subscript) |
Підрядкові символи |
<SUP>…</SUP> (Superscript) |
Надрядкові символи |
<FONT> |
Один з основних тегів фізичного форматування тексту, який відображає властивості шрифтів. |
<BASEFONT> |
Призначений для для визначення базового типу шрифта |
<MARQUEE> </MARQUEE>
|
Змушує текст прокручуватись, або переміщатися зі сторони в сторону. |
Хід роботи
Створити на ПК папку із своїм прізвищем, в яку зберігатимуться результати подальшої вашої роботи.
Створити прототип документа (avtobiogr.html), що у наступних роботах буде використовуватися для створення сторінок особистого сайту.
Наповнити сторінку своєю автобіографією.
Зберегти роботу на дискету або інший носій.
Продовжити створення особистого сайту, що містить інформацію про Вас:опишіть ваші уподобання, інтереси, хоббі, цікаві речі з вашого життя.
Оформіть естетично сторінку і власне текст.
Збережіть інформаціюу документі під назвою hobby.html.
Вимоги
У розділі HEAD описати заголовок вікна сторінки.
У розділі BODY задати вивід на екран інформації про автора сторінки і зазначити зразкову тематику сторінок сайту.
Обов'язково зазначити колір тла сторінки і колір тексту.
Текст повинний включати декілька абзаців, кожний із який повинний починатися з нового рядка.
Використовувати в документі теги HEAD, TITLE i BODY.
Текст повинний включати декілька абзаців (тег абзацу або параграфу), кожний із який повинний починатися з нового рядка.
Застосувати теги виділення тексту <B>,<I>,<U>, a також теги різноманітних модифікацій тексту.
Використовувати теги FONT і BASEFONT, а також їхні атрибути.
Створення сторінки повинно бути естетично оформлено.
Звіт
Повинен містити вихідний текст HTML-коду.
Контрольні питання
Що таке HTML? Чому саме він використовується в Internet?
Що таке теги HTML? Як вони оформляються? Атрибути тегів.
Як класифікуються теги HTML?
У яких випадках використовуються ESC-послідовності? Особливості їхнього використання.
Як у HTML-документах використовуються коментар?
Які особливості використання прогалин і символів табуляції в HTML- документах? Що необхідно для оформлення окремих абзаців тексту?
Опишіть обов'язкову структуру HTML-документа.
Опишіть призначення й основні елементи розділу HEAD.
Опишіть призначення розділу BODY.
Як задається колір тла і колір тексту в HTML-документах?
Опишіть специфікацію кольорів у HTML-документах.
Який тег є тегом абзаца?
Опишіть тег примусового переводу рядка. Його атрибути.
Які теги використовуються для виділення тексту?
Функції тега <HR>.
Якими можливостями володіє тег FONT? Перерахуєте його атрибути.
Перерахуйте особливості тега BASEFONT.