
- •Содержание
- •Аннотация
- •Введение
- •1 Описание предметной области и выявление требований, предъявляемых к информационной системе
- •Описание предметной области
- •1.2 Выявление требований, предъявляемых к информационной системе
- •2 Разработка и описание функциональной модели
- •2.1 Построение контекстной диаграммы
- •2.2 Декомпозиция моделируемой системы
- •3 Создание локальных концептуальных моделей
- •3.1 Выявление и определение сущностей
- •3.2 Определение связей между сущностями
- •3.3 Определение атрибутов сущностей и первичных ключей
- •3.4 Определение доменов
- •3.5 Создание диаграммы «сущность-связь»
- •4 Построение и проверка локальных логических моделей данных
- •4.1 Преобразование локальных концептуальных моделей данных в локальные логические модели
- •4.2 Проверка модели с помощью правил нормализации
- •4.3 Создание диаграмм «сущность – связь»
- •4.4 Определение требований поддержки целостности данных.
- •5. Создание и проверка глобальной логической модели данных
- •Слияние сущностей с одинаковыми именами и одинаковыми первичными ключами.
- •Включение связей, уникальных для каждого локального представления.
- •6 Разработка физической модели данных. Прямое проектирование
- •6.1. Построение физической модели данных
- •6.2. Описание процесса прямого проектирования
- •7 Проектирование приложения
- •7.1 Описание таблиц базы данных
- •7.2. Разработка приложения
- •8 Результаты тестирования
- •9. Управление проектом
- •Заключение
- •Список литературы
- •Лист регистрации изменений
- •Приложения
7 Проектирование приложения
7.1 Описание таблиц базы данных
Ниже приведены все таблицы со своими атрибутами, созданные после генерации системного каталога.
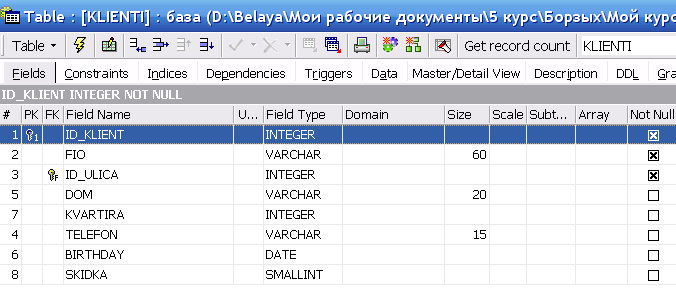
Описание полей таблицы «Клиенты» были описаны ранее (см. таблицу 2)
Таблица 14 - «Клиенты»

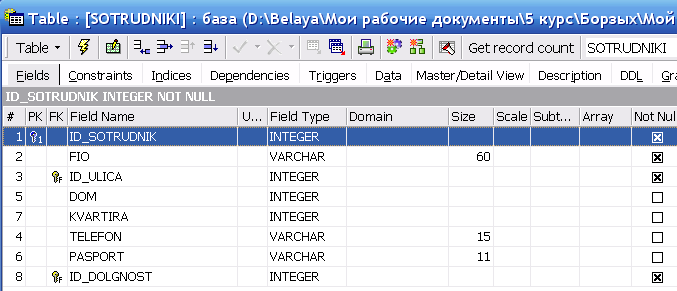
Описание полей таблицы «Сотрудники» были описаны ранее (см. таблицу 3)
Таблица 15 - «Сотрудники»

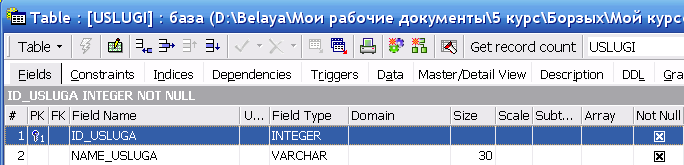
Описание полей таблицы «Услуги» были описаны ранее (см. таблицу 4)
Таблица 16 - «Услуги»

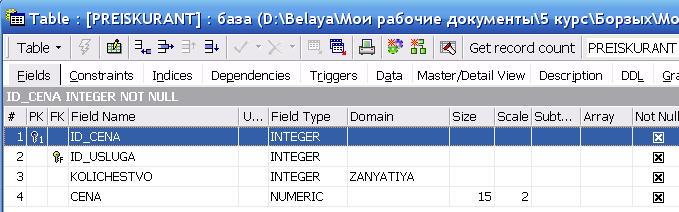
Описание полей таблицы «Прейскурант» были описаны ранее (см. таблицу 5)
Таблица 17 - «Прейскурант»

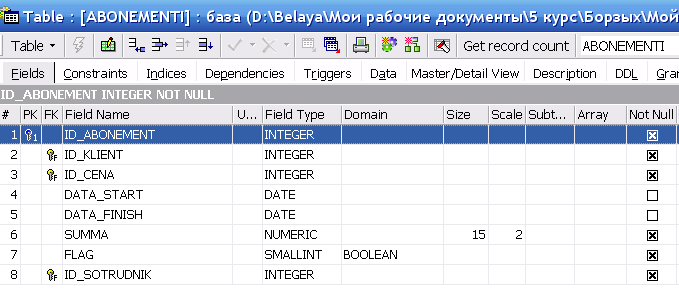
Описание полей таблицы «Абонементы» были описаны ранее (см. таблицу 7)
Таблица 18 - «Абонементы»

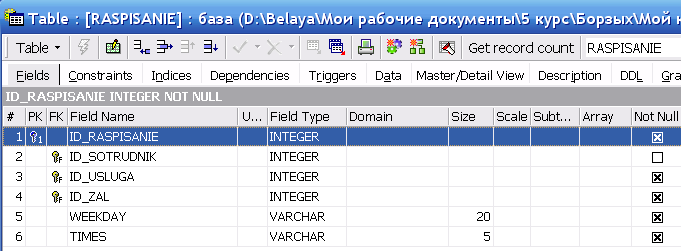
Описание полей таблицы «Расписание занятий» были описаны ранее (см. таблицу 8)
Таблица 19 - «Расписание занятий»

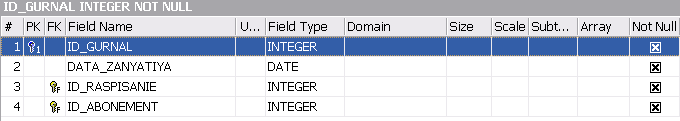
Описание полей таблицы «Журналы посещений» были описаны ранее (см. таблицу 9)
Таблица 20 - «Журналы посещений»

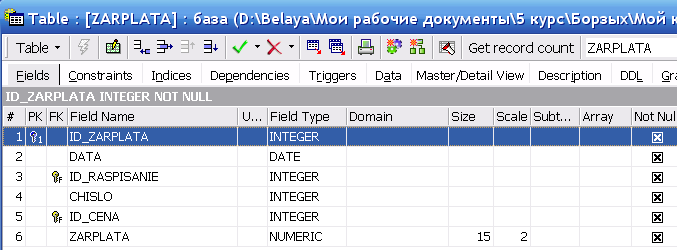
Описание полей таблицы «Зарплата инструкторов» были описаны ранее (см. таблицу 10)
Таблица 21 - «Зарплата инструкторов»

Описание полей таблицы «Улицы» были описаны ранее (см. таблицу 11)
Таблица 22 - «Улицы»

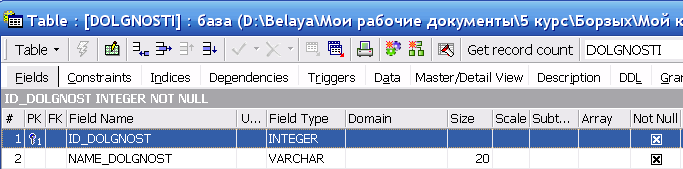
Описание полей таблицы «Должности» были описаны ранее (см. таблицу 12)
Таблица 23 - «Должности»

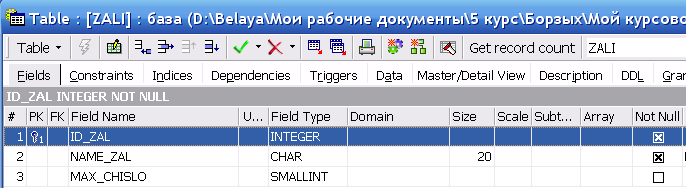
Описание полей таблицы «Помещения» были описаны ранее (см. таблицу 13)
Таблица 24 - «Помещения»

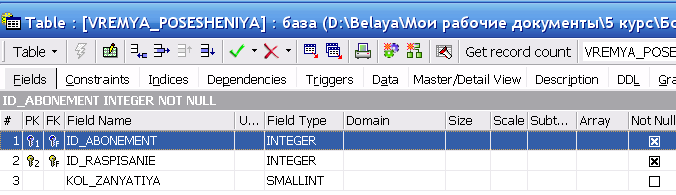
Описание таблицы «Время посещения» происходит при преобразовании связей многие ко многим на рисунке 13
Таблица 25 - «Время посещения»

7.2. Разработка приложения
Определимся с целью, которая должна будет достигнута проектированием данного приложения. Помещать в приложение все таблицы, которые были спроектированы в данном курсовом, нет смысла, так как возникнет большая путаница и будет непонятно, что с чем связано. Поэтому разработаем приложение, которое будет выполнять определенную задачу, например оформление абонементов. Данное приложение необходимо для деятельности фитнес клуба, так как все данные о клиентах, о выписанных абонементах должны быть под рукой администратора, и он должен в любой момент извлекать требуемую ему информацию. Поэтому создадим приложение, которое будет вносить данные о клиенте, о выкупленных ими абонементах, о видах услуг и их ценах (информация предназначена для расчета абонемента), о времени посещения занятий, на которые выписывался абонемент, о самом расписании занятий.
Приложение будем проектировать в интегрированной среде разработки Borland Delphi 6.0.
Сперва создадим новый проект в Borland Delphi 6.0- File/New/Project. Появится новая форма Form1. Она будет главной формой и на ней будет находиться в верхней части главное меню, с помощью которого можно будет получить доступ ко всей требуемой информацией (рисунок 24).

Рисунок 24 – Главная форма приложения Form1
Существует большое количество способов доступа к данным из среды программирования. Наиболее распространенные это ADO, BDE, и InterBase Express. В данном курсовом проекте используется технология InterBase Express. Достоинством данной технологии является ориентация на «облегчённого клиента». Она предоставляет способ непосредственного обращения к серверу InterBase без использования BDE.
Все невизуальные компоненты, используемые для доступа к данным, такие как Data Source или Table, размещены на модуле данных, основным назначением которого является централизованное хранение компонентов доступа к данным. Модуль данных позволяет отделить управление БД от обработки данных и создать модуль, совместно используемый несколькими приложениями.
Поэтому добавим к существующему проекту объект DataModule. Добавление модуля к проекту выполняется по команде File/New/DataModule главного меню Delphi. В свойство Name модуля данных вводится имя модуля и нужно сохранить модуль в файле.
Далее поместим на форму модуля компонент Database. Он предназначен для осуществления соединения с базой данных. Этот компонент способен передать серверу БД имя пользователя, его пароль и ряд других параметров, оптимизирующих связь с сервером.
Зададим свойства Database:
Alias Name – реальный псевдоним БД(kurs), DatabaseName – локальный псевдоним(kurs), Name – имя компонента Database(Fitnes), LoginPromt – запрос имя пользователя и пароль. Если LoginPromt – False, то при попытке связаться с базой данных не запрашивались имя пользователя и пароль. Имя пользователя и пароль задается в свойстве Params.
Далее добавим на форму объекта DataModule компонент Table. С помощью него осуществляет доступ к таблицам БД. Например, опишем требуемые свойства для таблицы «Клиенты»(«Klienti»):
Active задается равным true, чтобы позволить просматривать содержимое таблицы, DatabaseName – имя локального псевдонима базы (kurs), Tablename - имя компонента-таблицы из базы (Klienti), Name – переопределенное имя компонента (T_Klienti), AutoRefrash равным true, чтобы автоматически обновлять содержимое таблицы.
Затем добавим на форму объекта DataModule компонент DataSource. Этот компонент называется источник данных. Он связывает компонент доступа к данным Table с компонентом, в котором отображаются данные таблицы. Например, для таблицы «Клиенты»(«Klienti») определим свойства:
Name - переопределенное имя компонента (DS_Klienti), DataSet –ссылка на имя набора данных (T_Klienti).
Так же понадобится компонент Query. Query представляет собой набор данных, записи которых формируются в результате выполнения SQL-запроса и основаны на реляционном способе доступа к данным. Опишем требуемые свойства для этого компонента:
Active задается равным true, чтобы позволить просматривать содержимое запроса, SQL – пишется запрос по выборке данных.
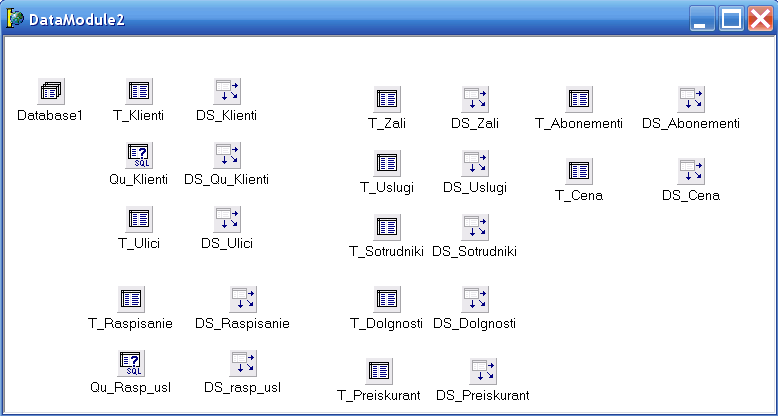
Все невизуальные компоненты разместим на объекте DataModule (рисунок 25).

Рисунок 25 – Форма модуля данных
Это были невизуальные компоненты. Так же в проекте будут использоваться визуальные компоненты. Опишем их.
Компонент DBNavigator осуществляет навигацию по таблице (Table), добавление строки в таблицу, удаление строки и т.д. Опишем его свойство, например, для навигации данных по таблице «Klienti»:
DataSource -имя компонента источника данных (DS_Klienti).
Компонента DBGrid осуществляется отображение содержимого таблицы(Table). Опишем его свойство, например, для отображения данных из таблицы «Klienti»:
DataSource -имя компонента источника данных (DS_Klienti).
После оформления модуля данных приступим к созданию требуемых форм. Для того, чтобы можно было вести учет клиентов, следует создать форму «Клиенты», на которой будет помещена таблица со сведениями о клиенте «Клиенты»(«Klienti»). Так как в таблице «Клиенты» есть поле «Код улицы», то следует на эту же форму добавить кнопку вызова справочника «Улицы»(«Ulici»), чтобы можно было вносить требуемые данные в эту таблицу. Так же вместо поля «Код улицы»(«ID_Ulici») можно внести подстановочное поле из таблицы «Улицы»(«Ulici») с полем «Наименование улицы»(«Name_ulici») для удобства отображения данных. Так же, чтобы администратору было удобно искать сведения о зарегистрированном клиенте, введем строку поиска для нахождения по ФИО клиента всей информации.
Приступим пошагово к выполнению всего вышесказанному. Сначала создадим новую форму Form3 и добавим на нее компоненты:
MainMenu. Предназначено для быстрого доступа к необходимым операциям. В нем содержатся пункты «Файл»>«Выход»(переход на главную форму Form1), «Вывод»> «Все клиенты»(для вывода в таблицу всех клиентов), «Вывод»> «По ФИО» (для отбора клиентов по выбранной ФИО), «Справочники»> «Улицы»(для открытия новой формы со справочником «Улицы»). При выборе пункта «Вывод»> «Все клиенты» появляется таблица с перечислением всех клиентов. При выборе пункта «Вывод»> «По ФИО» появляется текстовое поле, куда вносится ФИО требуемого клиента, кнопка для осуществления поиска в таблице записей с указанной ФИО клиентов.
DBGrid1. Таблица для отображения всех сведений о клиенте из таблицы «Клиенты»(Table «T_Klienti»).
DBNavigator1. Компонент, предназначенный для навигации по таблице DBGrid1 и для внесения в нее изменений.
Edit1. Текстовое поле, предназначено для ввода требуемой ФИО клиента.
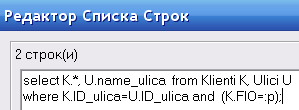
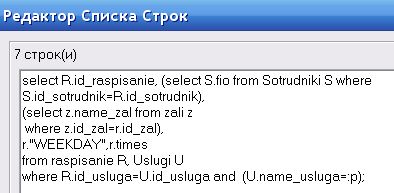
DBGrid2. Таблица для отображения всех сведений о клиенте, который указан в текстовом поле Edit1, из компонента Qu_Klienti. В самом свойстве SQL компонента Qu_Klienti написан такой подзапрос выборки данных:

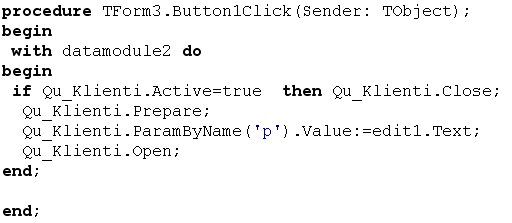
Button1. Кнопа предназначена для запуска поиска заданного клиента. При нажатии данной кнопки напишем обработчик события:

Метки Label, предназначены для описания текстовым полем действий.
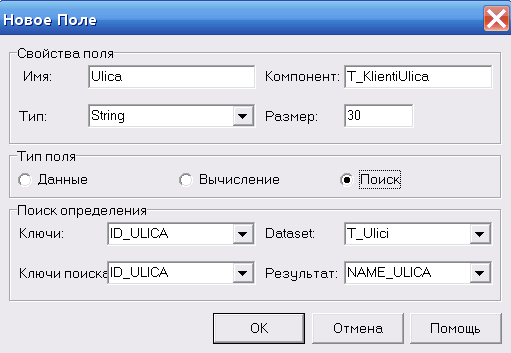
После того, как все компоненты были внесены на форму и у каждого определены необходимые свойства добавим поле подстановки по коду улицы наименование улицы из таблицы «Улицы»(«Ulici»). Для этого отрываем окно редактора полей таблицы «T_Klienti», для которой будет производится поле подстановки наименование улицы вместо кода улицы. Выбираем New Field. Задаем следующие настройки, изображенные на рисунке 26.

Рисунок 26 - Создание подстановочного поля
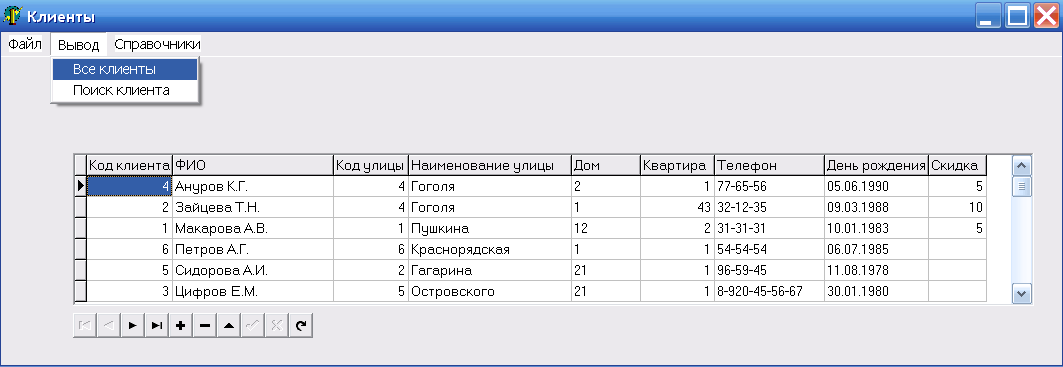
Чтобы добавить данное поле в таблицу DBGrid1 следует в список ее полей добавить новое поле. Там же в свойстве Title>Caption переименуем все поля с английского на русский. В результате получится следующая форма «Клиенты» с выбором всех клиентов (рисунок 27)

Рисунок 27 - Форма «Клиенты» (Form3) с выбор всех клиентов
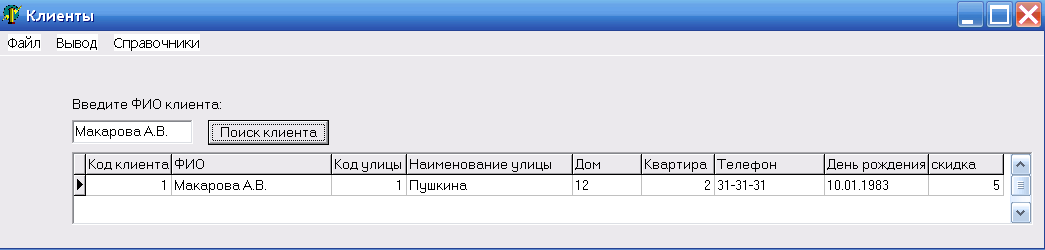
Форма «Клиенты» при отборе строк по ФИО клиента будет выглядять как показано на рисунке 28.

Рисунок 28 - Форма «Клиенты» (Form3) с выбор определенного клиента
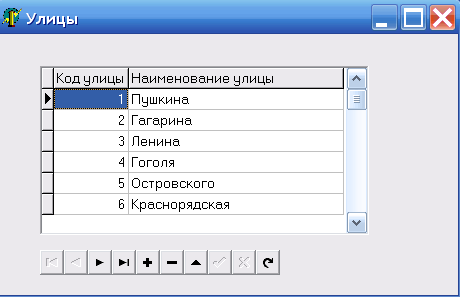
Для того, чтобы было удобно вносить данные в таблицу «Клиенты» на данной форме разместим доступ к справочнику «Улицы». Для этого создадим новую форму «Улицы» и разместим на ней таблицу и навигатор для таблицы «Улицы»(«Ulici»). На форме «Клиенты» (Form3) добавим в главное меню пункт «Справочники»> «Улицы» и можно по этой ссылке будет попадать на форму «Улицы». Форма «Улицы» (Form 4) изображена на рисунке 29.

Рисунок 29 - Форма «Улицы» (Form4)
После того, как данные о клиенте были успешно добавлены, создадим форму, которая будет содержать данные о проводимых занятиях в фитнес клубе. Так же удобно будет расположить на этой форме справочники, на которые ссылается таблица «Расписание занятий», а именно «Сотрудники», «Помещения» и «Услуги». При выборе клиента списка посещаемых занятий, он может попросить расписание занятий только на определенную услугу. Поэтому удобно будет сделать выборку их всех записей расписания занятий по выбранной услуге.
Приступим к созданию формы «Расписание занятий» (Form 5). Расположим на ней следующие элементы:
MainMenu. Предназначено для быстрого доступа к необходимым операциям. В нем содержатся пункты «Файл»>«Выход»(переход на главную форму Form1), «Вывод»> «Всё расписание»(для вывода в таблицу все расписание занятий), Вывод»> «По услуге» (для отбора расписания занятий по определенной услуге), «Справочники»> «Сотрудники»(для открытия новой формы со справочником «Сотрудники»), Справочники»> «Услуги»(для открытия новой формы со справочником «Услуги»), Справочники»> «Помещения»(для открытия новой формы со справочником «Помещения»). При выборе пункта ««Вывод»> «Всё расписание» появляется таблица с отображением всех занятий. При выборе пункта «Вывод»> «По услуге» появляется поле, в которое записывается требуемый услуга, и кнопка для осуществления поиска в таблице записей занятий по данной услуге.
DBGrid1. Таблица для отображения всех записей из таблицы «Расписание занятий»(Table «T_Raspisanie»).
DBNavigator1. Компонент, предназначенный для навигации по таблице DBGrid1 и для внесения в нее изменений.
Edit1. В данное текстовое поле заносится наименование услуги.
DBGrid2. Таблица для отображения всех сведений о занятиях на услугу, указанную в текстовом поле Edit1. Данные выбираются из компонента Qu_Raspisanie_usl. В самом свойстве SQL компонента Qu_Raspisanie_usl написан такой подзапрос выборки данных:

Результатом данного запроса будет выводиться код расписания занятий, ФИО сотрудника, название помещения, день недели и время.
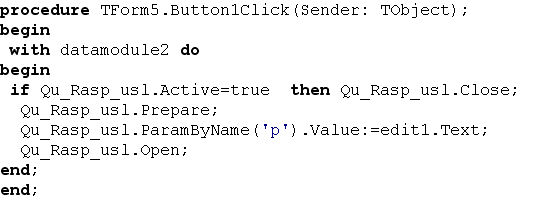
Button1. Кнопа предназначена для запуска поиска занятий по данной услуге. При нажатии данной кнопки напишем обработчик события:

Метки Label, предназначены для описания текстовым полем действий.
Для удобства отображения данных введем подстановочные поля в таблицу «Расписание занятий». Для этого заменим поля «Код сотрудника», «Код услуги» и «Код помещения» из соответствующих справочников на поля «ФИО сотрудника», «Наименование услуги» и «Наименование помещения». Как это делается показано на рисунке 30 для поля подстановки «Наименование услуги» вместо кода услуги.

Рисунок 30 - Определение поля подстановки вместо «Кода услуги» «Наименование услуги»
После создания всех полей подстановки, получим рисунок 31.

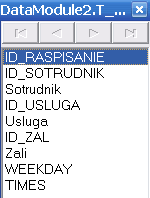
Рисунок 31 - Поля подстановки для таблицы «Расписание занятий»
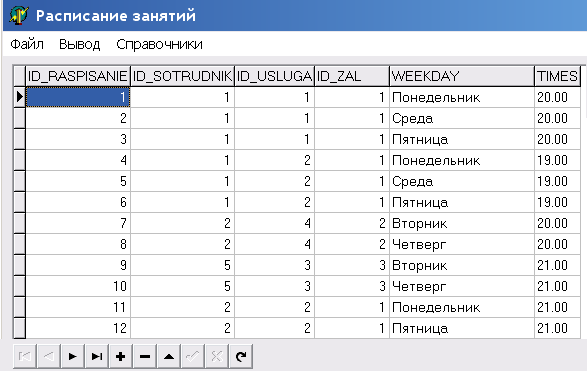
Переименуем название столбцов с английского на русский. Исходное расписание занятий без изменения покажем на рисунке 32.

Рисунок 32 – Расписание занятий с ключевыми полями
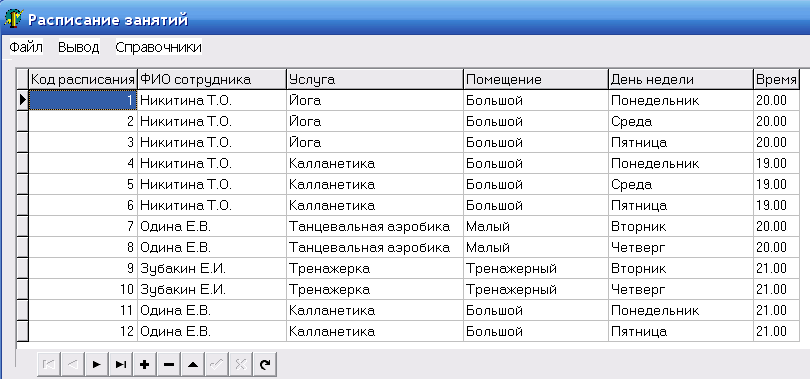
После модификации и удаления ключевых полей получим расписание занятий, изображенное на рисунке 33.

Рисунок 33 – Расписание занятий
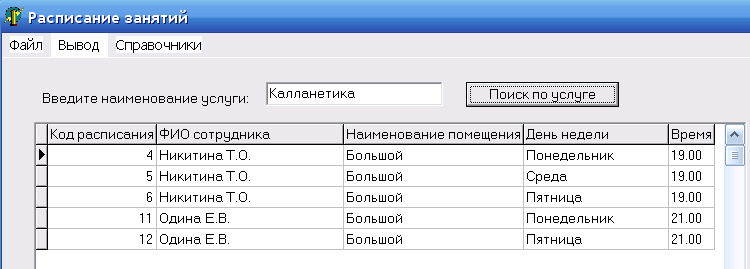
Далее осуществим поиск занятий по услуге. Перейдем на пункт «Вывод»> «По услуге». Появится строка по вводу необходимой услуги. Произведем выборку из таблицы «Расписания занятий» и выведем код занятия, ФИО сотрудника, наименование помещения, день недели и время занятия. Переименуем все столбцы на русский язык и выведем результат полученный при выборе определенной услуги (рисунок 34)

Рисунок 34 - Расписание занятий по выбранной услуге
После отображения всех данных из таблицы занятия создадим формы для справочников «Сотрудники», «Помещения» и «Услуги».
Справочник «Помещения» создадим на новой форме Form6, которая будет вызываться при нажатии на пункт меню «Справочники»> «Помещения». Данные берутся из компонента «T_Zali». Вид формы приведен на рисунке 35.

Рисунок 35 - Форма «Помещения» (Form6)
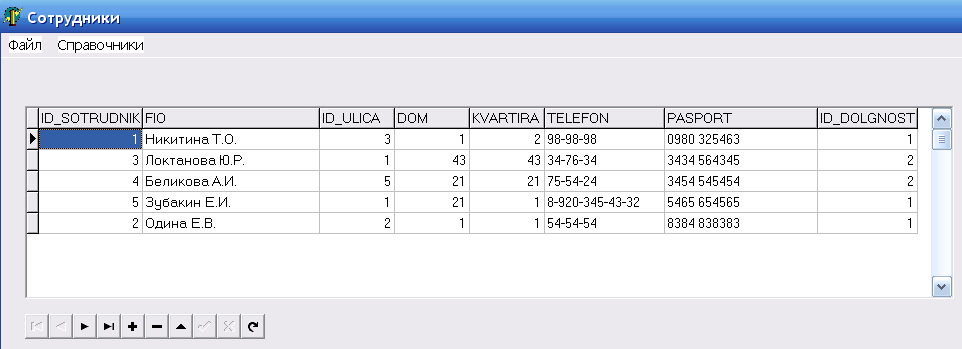
Справочник «Сотрудники» создадим на новой форме Form7, которая будет вызываться при нажатии на пункт меню «Справочники»> «Сотрудники». Данные берутся из компонента «T_Sotrudniki». В таблице «Сотрудники» есть внешние ключи, ссылающийся на таблицу «Должности». Поэтому создадим поле подстановки для поля «Код должности», заменив его на поле «Должность» и для поля «Код улицы», заменив его на поле «Улицы». А сами таблицы «Должности» и «Улицы» будем вызывать как справочники из пунктов главного меню «Справочники»> «Должности» и «Справочники»> «Улицы». Вид формы «Сотрудники» с ключевыми полями приведен на рисунке 36.

Рисунок 36 - Форма «Сотрудники» с ключевыми полями и с нерусифицированными столбцами
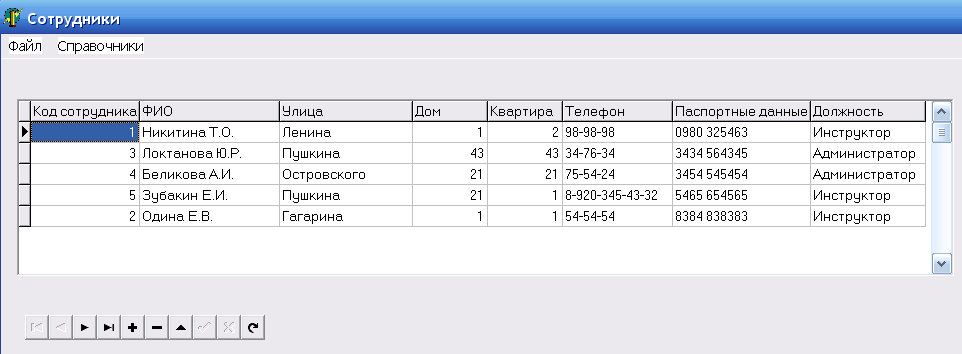
Модифицированная таблица «Сотрудники» приведена на рисунке 37.

Рисунок 37 - Форма «Сотрудники»(Form7)
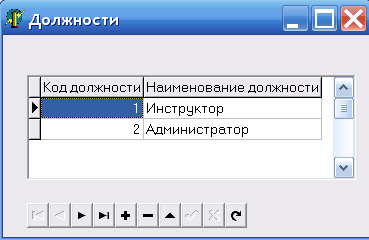
Форма для справочник «Улицы» была описан выше, поэтому создадим форму для справочника «Должности». Она берет свои данные из компонента «T_Dolgnosti». Изобразим полученную форму на рисунке 38.

Рисунок 38 - Форма «Должности»(Form8)
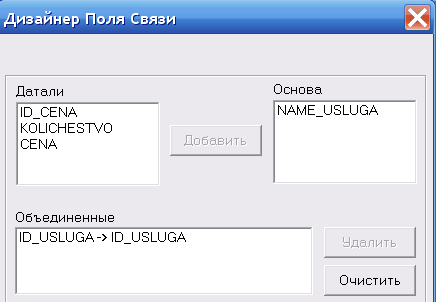
Так же понадобиться форма для отображения справочника «Услуги». На одной с ней форме можно поместить и таблицу «Прейскурант на услуги». Тогда из таблицы «Услуги» по коду услуги будут выбираться записи из таблицы «Прейскурант на услуги». Для этого следует настроить связь между этими таблицами как главная и подчиненная. Для этого в подчиненной таблице «Прейскурант» (в компоненте Datetable T_Preiskurant) в поле MasterSource указывается значение источника данных от главной таблицы «Услуги» (компонент Datetable T_Uslugi ) – DS_Uslugi, а в поле MasterField указываем компонент, по которому будут связываться две таблицы (рисунок 39).

Рисунок 39 – Связь по компоненту код услуги таблиц «Прейскурант» и «Услуги»
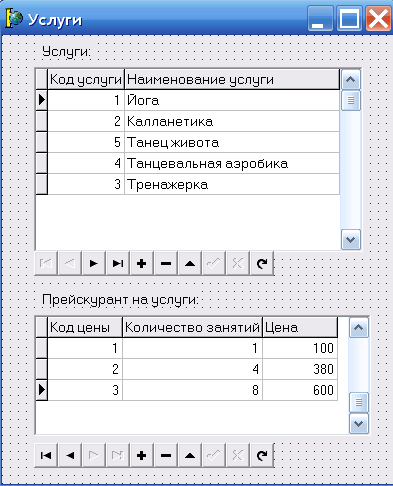
Теперь по строке в таблице «Услуги» в таблице «Прейскурант» отбираются записи для указанной в строке услуги. Для наглядности из таблицы «Прейскурант» удалим столбец «Код услуги» и русифицируем столбцы в обеих таблицах. Получим форму, изображенную на рисунке 40.

Рисунок 40 – Форма «Услуги»(Form9)
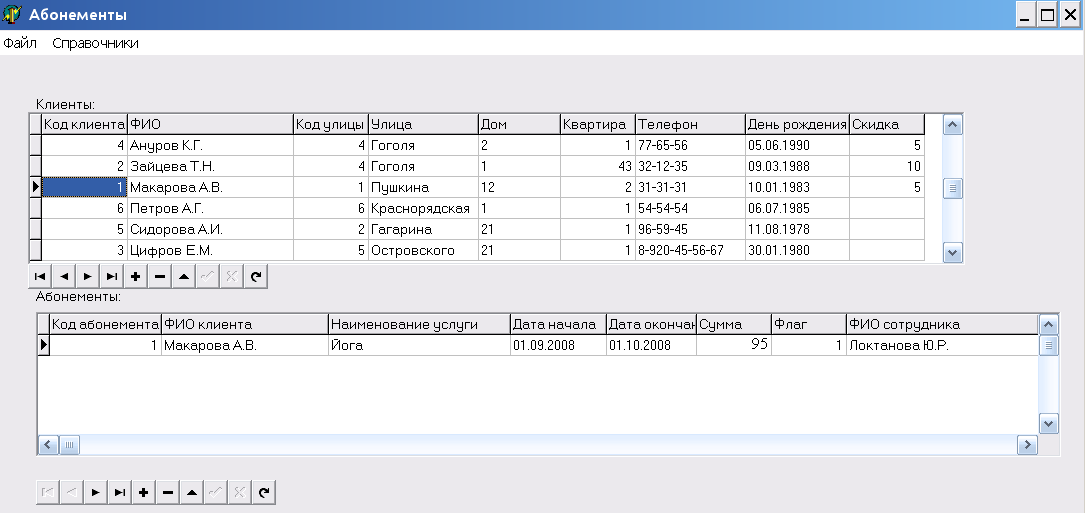
После того, как клиент был зарегистрирован и получил все требуемые ему сведения по расписанию занятий, списку услуг, списку сотрудников, которые проводят их, он хочет выписать абонемент на выбранные им услуги. Создадим форму «Абонементы» (Form10), которая будет вызываться из главной формы из пункта главного меню «Справочники»> «Абонементы».
На ней поместим таблицу главную таблицу «Клиенты» (данные из компонента T_Klienti) и дочернюю таблицу «Абонементы» (данные из компонента T_Abonemrnti). По коду клиента данные из таблицы «Абонементы» будут выбираться.
Создадим подстановочные поля для наглядности для таблицы «Абонементы». Вместо кода сотрудник поставим ФИО сотрудника, оформляющий абонемент, вместо кода клиента напишем ФИО клиента, вместо «Кода цены» сначала извлекаем из кода цены код услуги, а потом по коды услуги из таблицы «Услуги» выведем наименовании услуги.
Полученная таблица изображена на рисунке 41.

Рисунок 41 – Форма «Абонементы»(Form10)
Так же на форме создадим пункт главного меню «Справочник»> «Услуги», чтобы можно было перейти на форму «Услуги» и посмотреть все сведения об услугах и их ценах.
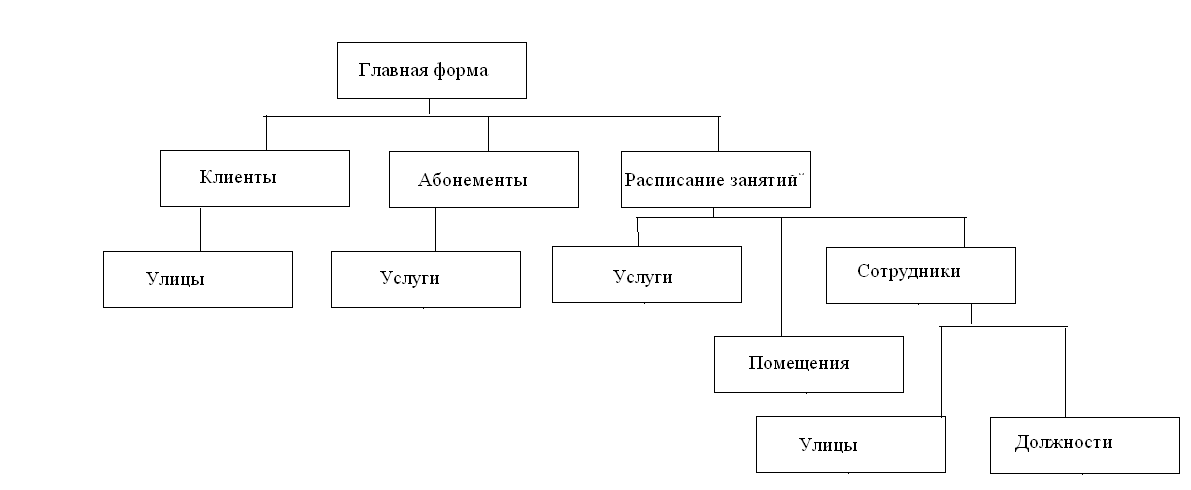
Схему взаимодействия форм укажем на рисунке 42.

Рисунок 42 – Взаимодействие форм
