
Недостатки и ограничения иг
К отрицательным последствиям применения инфографики относятся:
примитивизация представлений пользователя об объекте, что особенно критично, когда пользователь – учащийся. По мнению Э. Тафти [iii], иногда инфографика, созданная например, в приложении PowerPoint, воспринимается упрощенно и продуцирует в основном линейные ассоциации, а сами иллюстрированные аргументы ИНФОГРАФИКИ имеют, как правило, декоративные функции, являясь «модным» украшением электронных публикаций и ресурсов.
возможность эффектного приукрашивания действительности. Существуют случаи необоснованного применения инфографики для придания электронному образовательному ресурсу наукообразия и респектабельности;
искажение или утаивание значимой информации. Э. Тафти ввел понятие фактора лжи (LieFactor) [iv], определяемого по формуле:
Фактор лжи = (размер эффекта, демонстрируемого ИГ)/(истинный размер реального эффекта).
Исказить или спрятать данные во время визуализации можно двумя способами:
а) сместив шкалу начала отсчета количественных данных, при этом можно визуально усилить проявление тенденций или выявить несуществующие корреляции;
б) изменив относительные соотношения размеров объектов [v].
Такие варианты использования инфографики могут не только снизить эффективность восприятия информации пользователем (и ее достоверность), но и оттолкнуть аудиторию от самой рассматриваемой темы. На первый план должно выходить содержание, а не сам графический дизайн, а главным критерием качества любого электронного информационного, а тем более, образовательного ресурса должен стать логический порядок и читабельность.
Процесс создания инфографики
Процесс создания инфографики происходит примерно следующим образом:
Постановка задачи и определение целевой аудитории. Важно понимать, что и кому хочет показать автор своей инфографикой. Будет ли это отчет о результатах деятельности, иллюстрация к аналитической статье или другая задача.
Сбор данных для визуализации. Какие-то из них будут основными, какие-то - вспомогательными. Полезно иметь в запасе как можно больше исходных данных - могут и не понадобиться, но в подходящем случае хорошо подчеркнут смысл. Если визуализация будет динамически генерируемой или интерактивной, понадобятся соответствующие источники информации
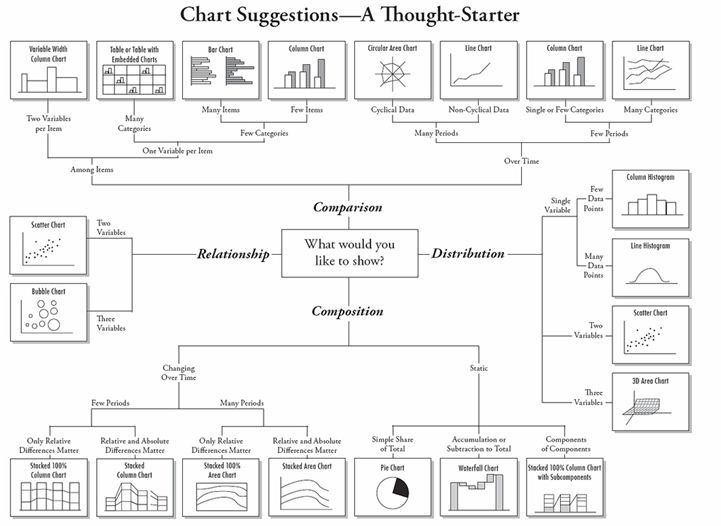
Выбор типа визуализации и инструмента разработки. Внешний вид итоговой картинки определяется задачей и собранными данными. Нужно ли сравнить их, показать связи между ними, изменение их значений с течением времени или что-то другое? Есть также хорошая памятка от Andrew Abela, которая может подсказать подходящий вариант. Если визуализация будет динамически генерируемой или интерактивной, неплохо бы к этому моменту также выбрать инструмент разработки - технические ограничения могут осложнить полет фантазии.
Создание набросков и проверка на реальных данных. Полезно предварительно смоделировать будущую картинку в виде рисованного на бумаге скетча или чернового наброска в электронном виде. Это позволит заранее увидеть многие из потенциальных проблем и, если нужно, подкорректировать изначальный план. Крайне желательно использовать для набросков реальные данные - их может либо не хватить для выбранного типа визуализации, либо наоборот, картинка получится слишком перегруженной.

Рисунок 27 – Выбор типа визуализации и инструмента разработки
Отрисовка в дизайне и программная реализация. Оформление визуализации зависит от контекста использования итоговой картинки. Будет ли это самостоятельное изображение или часть другого документа или программы; будет ли она показана на бумаге, компьютере или мобильном; нужно ли предусмотреть элементы управления в случае интерактивной инфографики? Все это накладывает ограничения на внешний вид создаваемой визуализации.
Результаты последних двух этапов стоит проверить на понятность и удобочитаемость, показав коллегам по профессии, экспертам предметной области и будущим читателям. Причем в случае интерактивной визуализации не менее важно оценить и удобство работы с интерфейсом управления. Это здорово повысит шансы на то что читатель правильно поймет информацию.
