
- •1.1.2 Структура html-документа
- •1.1.3 Теги уровня документа
- •1.1.4 Основные теги форматирования текста
- •1.1.5 Специальные символы и комментарии
- •1.2 Практическая часть
- •Добавьте к странице свой текст (не менее 1/3 кода) и отформатируйте его.
- •1.3 Контрольные вопросы
- •Лабораторная работа 2. Изображения. Списки. Ссылки
- •2.1 Теоретические сведения
- •2.1.1 Изображения
- •2.1.2 Списки
- •2.1.3 Ссылки
- •2.2 Практическая часть
- •Добавьте к странице свой текст и изображения (не менее 1/3 кода) и отформатируйте его.
- •2.3 Контрольные вопросы
- •Лабораторная работа 3. Таблицы
- •3.1 Теоретические сведения
- •3.1.1 Таблицы. Общие сведения
- •3.1.2 Операции над ячейками таблицы
- •3.2 Практическая часть
- •3.3 Контрольные вопросы
- •Лабораторная работа 4. Формы
- •4.1 Теоретические сведения
- •4.1.1 Формы. Общие сведения
- •4.1.1 Элементы управления формы
- •4.2 Практическая часть
- •Добавьте к странице свой элементы форм (не менее 3-х).
- •4.3 Контрольные вопросы
- •Лабораторная работа 5. Фреймы. Карты изображений
- •5.1 Теоретические сведения
- •5.1.1 Фреймы
- •5.2 Практическая часть
- •5.3 Контрольные вопросы
- •Лабораторная работа 6. Введение в каскадные таблицы стилей.
- •Практическая часть
- •Создайте свои 3-4 класса стилей текста (каждый стиль должен включать по 3-4 свойства форматирования текста) и используйте их на странице.
- •Лабораторная работа 7. Свойства блочных объектов
- •Практическая часть
- •Создайте свои 2-3 класса стилей блока (каждый стиль должен включать по 3-4 свойства) и используйте их на странице.
- •Лабораторная работа 8. Дополнительные свойства css
- •Практическая часть
- •Создайте и используйте css-стили для работы со списками и таблицами (не менее 5).
- •Лабораторная работа 9. Верстка html–страниц
Создайте новый документ с именем lab1.html и сохраните его в корне своего домена.
Между открывающимся и закрывающимся тегом <body> добавьте текст из файла. Сохраните его и посмотрите в браузере что получилось.
Измените фон страницы и цвет текста согласно рисунку.
Разбейте текст на абзацы используя тег <p>.
Обратите внимание на то, чтобы у вас не было не закрытых тегов.
Установите абзацам выравнивание, например, align=“justify”.
Установите словам жирное, подчеркнутое и курсивное начертание.
Во втором абзаце используйте верхний индекс.
Используя специализированные теги, выделите цитату и программный код. Используйте дополнительный тег <pre> для сохранения числа пробелов между словами в программном коде.
Используя тег <font>, выделите названия поисковых систем.
Измените цвет яндекса на желтый.
Добавьте в документ два линии, первую длиной в 400 пикселей, а высотой в 5 пикселей. А вторую и третью шириной 50%.
Используя теги <h1>..<h6>, выделите заголовки.
Используя коды специальных символов, отобразите на странице знак меньше. И подпишите выполненное задание как указано на рисунке 1.6.
Добавьте к странице свой текст (не менее 1/3 кода) и отформатируйте его.
* Создайте новый файл lab1.1.html и отформатируйте текст таким образом, чтобы он отображался в браузере как на рисунке code.png.
1.3 Контрольные вопросы
Что такое тег?
Какие существуют теги уровня документа?
Какими тегами можно выделить текст жирным, курсивом, подчеркиванием?
Какие атрибуты используются тегом <body>?
Какими тегами можно отметить верхний и нижний индексы?
Какой тег позволяет изменить одновременно шрифт, цвет текста и размер текста?
В чем отличие тегов <br> и <p>?
С помощью чего можно управлять выравниванием абзаца?
Как добавить в документ горизонтальную линию?
Что такое специальные символы и как их можно добавить в документ?
Между какими символами заключаются комментарии?
Лабораторная работа 2. Изображения. Списки. Ссылки
Цель: Научиться добавлять изображения в документ и управлять атрибутами тега. Научиться создавать нумерованные, маркированные и многоуровневые списки. Научиться создавать внутренние и внешние ссылки.
2.1 Теоретические сведения
2.1.1 Изображения
Вставка картинок в html-документ осуществляется с использованием тега <img />.
Тег <img /> имеет следующие атрибуты (см. таблицу 2.1):
Таблица 2.1 - Атрибуты тега
Атрибут |
Назначение |
src |
указывает на путь к графическому файлу. Пути могу быть относительными: photo.jpg, ../img/photo2.gif или абсолютными: http://mysite.com/pic/photo3.jpg |
lowsrc |
путь к графическому файлу худшего качества (и меньшего размера), который грузится перед полноразмерной картинкой |
alt и title |
альтернативный текст для изображения, используется в качестве всплывающей подсказки и поисковыми системами |
border |
толщина рамки вокруг изображения. Цвет рамки определяется текущим цветом текста |
hspace |
горизонтальный отступ от изображения до текста |
vspace |
вертикальный отступ от изображения до текста |
height |
высота изображения, если не задана, то отображается оригинальный размер изображения, если указана – изображение масштабируется |
width |
ширина изображения, если при указании ширины одновременно с высотой не сохраняются пропорции, то изображение искажается |
align |
определяет как рисунок будет выравниваться и обтекаться текстом (см. рисунок 2.1) |

Рисунок 2.1 – Примеры выравнивания изображения относительно текста
2.1.2 Списки
В языке HTML различают следующие виды списков:
маркированные списки;
нумерованные списки;
списки определений.
Для создания маркированных списков применяют тэги <ul> и <li>. Тегом <ul> отмечается начало и окончание всего списка. Тэгом <li> обозначают начало и конец отдельного элемента списка.
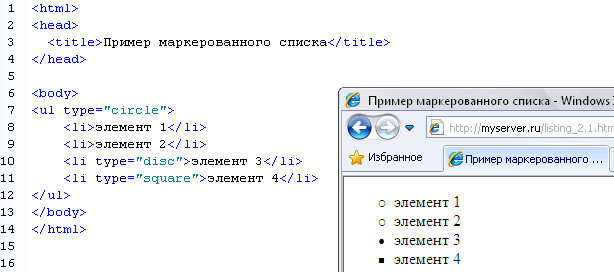
По умолчанию элементы списка маркируются черным кружочком. При помощи атрибута type можно изменить стиль маркирования. Пример использования списка приведен в Листинге 2.1:
Листинг 2.1 - Пример маркированного списка

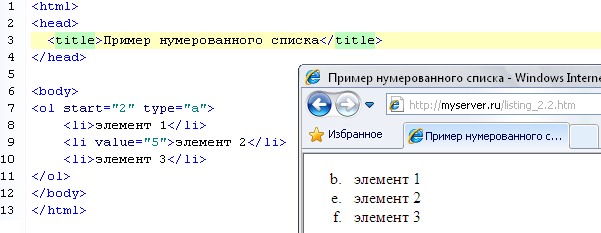
Аналогично маркированным спискам, используя теги <ol> и <li>, можно создавать нумерованные списки. Для создания вариативности нумерации используют: атрибут type для выбора стиля нумерации и start для указания символа, с которого следует начать нумерацию списка. Для тега <li> атрибут value позволяет задать номер текущему элементу списка.
Листинг 2.2 - Пример использования нумерованного

Список определений представляет собой текст, состоящий из двух взаимосвязанных наборов – списка с терминами и списка определений терминов.
Структура списка определений следующая:
Термин 1
Определение термина 1
Термин 2
Определение термина 2
Сам список задается с помощью тега <dl>, термин – тегом <dt>, а его определение – с помощью тега <dd>. Вложение тегов для создания списка определений продемонстрировано в листинге 2.3:
Листинг 2.3 – Пример использования списка определений

