
- •Оглавление
- •1. Глобальная компьютерная сеть «интернет»
- •1.1. Назначение и виды компьютерных сетей
- •1.2. Основные понятия Интернет
- •1.3. Адресация компьютеров в сети «Интернет»
- •1.4. Информационные системы Интернет
- •1.5. Гипертекстовая информационная система www
- •Тип протокола://адрес компьютера/
- •2. Создание web-страниц
- •2.1. Основные понятия html
- •2.2. Структура html-документа
- •2.3. Создание и редактирование Web-страниц
- •Обновить
- •3. Работа с текстом
- •3.1. Создание текстовых заголовков
- •3.2. Абзацы текста
- •3.3. Форматирование текста
- •Номер и размер шрифта
- •3.4. Списки
- •Нумерованные списки
- •Маркированные списки
- •3.5. Бегущая строка
- •3.6. Специальные символы
- •Коды специальных символов
- •4. Графические объекты
- •4.1. Поддерживаемые форматы графических объектов
- •4.2. Размещение изображений на Web-страницах
- •4.3. Горизонтальные линии
- •5. Таблицы
- •5.1. Создание таблиц
- •5.2. Заголовки и форматирование таблиц
- •6. Гиперссылки
- •6.1. Назначение и виды гиперссылок
- •6.2. Гиперссылки на другие Web-страницы
- •6.3. Переходы по гиперссылкам в пределах Web-страницы
- •6.4. Графические гиперссылки
- •6.5. Гиперссылки на адреса электронной почты
- •7. Фреймы
- •7.1. Понятие и типы фреймов
- •7.2. Создание фреймов
- •8. Публикация Web-документов
- •9. Контрольные задания
- •Приложение
- •Коды цвета
- •Значения атрибутов align и valign
- •Литература
- •220086, Минск, ул. Славинского, 1, корп. 3.
Обновить
Рис. 2.3. Редактирование Web-страницы
3. Работа с текстом
3.1. Создание текстовых заголовков
Текстовые заголовки задаются с помощью шести парных тегов:
<H1> …</H1>,
<H2> …</H2>,
…………………
<H6> …</H6>.
С помощью этих тегов создаются заголовки шести уровней, разли-чающиеся размером символов. Самые крупные символы задаются тегом <H1>, а самые малые – тегом <H6>. Между открывающим и закрывающим тегами записывается текст заголовка.
HTML-код для отображения заголовков трех уровней имеет вид:
<HTML>
<HEAD>
<TITLE> Заголовки трёх уровней </TITLE>
</HEAD>
<BODY>
<CENTER>
<H1> Заголовок 1-го уровня </H1>
<H2> Заголовок 2-го уровня </H2>
<H3> Заголовок 3-го уровня </H3>
</BODY>
</HTML>.
Соответствующий приведенному коду вид Web-страницы показан на рис. 3.1.

Рис. 3.1. Заголовки трех уровней
Для выравнивания текста заголовка на странице используется атрибут ALIGN. Различные значения атрибута ALIGN приведены в табл. П 3.
Запись тега
<H2 ALIGN = "CENTER" > ИНСТИТУТ </H2>
означает, что слово ИНСТИТУТ выровнено по центру.
Отображение всплывающей подсказки реализуется с помощью атрибута TITLE:
<H2 TITLE = "Текст подсказки" > Заголовок с подсказкой </H2>.
Пример заголовка с подсказкой показан на рис. 3.2. Текст подсказки появляется при наведении указателя мыши на заголовок.

Рис. 3.2. Заголовок с подсказкой
3.2. Абзацы текста
Для создания абзаца текста используется парный тег <Р> ... </P>. Между открывающим <Р> и закрывающим </P> тегами записывается текст. Выравнивание абзаца задается с помощью атрибута ALIGN. Раз-личные способы выравнивания приведены на рис. 3.3.

Рис. 3.3. Различные способы выравнивания
HTML-код, соответствующий рис. 3.3, имеет вид:
<HTML>
<HEAD>
<TITLE>Способы выравнивания</TITLE>
</HEAD>
<BODY>
<P ALIGN = "LEFT"> Абзац выровнен по левому краю </P>
<P ALIGN = "RIGHT"> Абзац выровнен по правому краю </P>
<P ALIGN = "CENTER"> Абзац выровнен по центру </P>
</BODY>
</HTML>
Если необходимо в пределах абзаца перевести курсор на следующую строку, то для этой цели используется одинарный тег <BR>. Текст, следующий за тегом <BR>, будет отображаться с новой строки.
Тег <BR> часто используется для добавления рисунка в текст с новой строки.
3.3. Форматирование текста
Форматирование текста – это процедура оформления его внешнего вида, которая предполагает изменение всех характеристик шрифта.
Парный тег <FONT> … </FONT> используется для изменения рисунка, размера и цвета шрифта.
Рисунок (гарнитура) и цвет шрифта изменяются с помощью соответственно атрибутов FACE и COLOR. Запись тега
<FONT FACE = "Arial" COLOR = "RED"> ФОРМАТИРОВАНИЕ </FONT>
означает, что слово ФОРМАТИРОВАНИЕ будет отображаться красным цветом (RED) и гарнитурой Arial.
Размер шрифта устанавливается с помощью атрибута SIZE. В зна-чении атрибута указывается номер от 1 (самый маленький шрифт) до 7 (самый большой шрифт). Соответствие номера размеру шрифта в пунктах приведено в табл. 3.1.
Таблица 3.1
Номер и размер шрифта
|
Номер шрифта |
Размер в пунктах |
|
1 |
8 |
|
2 |
10 |
|
3 |
12 |
|
4 |
14 |
|
5 |
18 |
|
6 |
24 |
|
7 |
36 |
Запись тега
<FONT FACE="Tahoma" COLOR="GREEN" SIZE="5"> ПРИМЕР </FONT>
означает, что слово ПРИМЕР будет отображаться зеленым цветом (GREEN), гарнитурой Tahoma и размером 18 пунктов.
Для изменения начертания символов используются следующие парные теги:
-
<B> ... </B> – полужирный шрифт;
-
<I> ... </I> – курсив;
-
<U> ... </U> – подчеркивание;
-
<STRIKE> ... </ STRIKE> – перечеркивание;
-
<STRONG> ... </ STRONG> – усиленное выделение.
Запишем несколько примеров, демонстрирующих применение при-веденных тегов. Тег вида:
<B> <I> ФАКУЛЬТЕТ МЕНЕДЖМЕНТА </I> </B>
означает, что предложение ФАКУЛЬТЕТ МЕНЕДЖМЕНТА будет отображаться полужирным курсивом.
Если мы хотим, чтобы предложение УЧЕТНО-ЭКОНОМИЧЕСКИЙ ФАКУЛЬТЕТ отображалось полужирным курсивом с подчеркиванием, то необходимо записать следующую совокупность тегов:
<B> <I> <U> УЧЕТНО-ЭКОНОМИЧЕСКИЙ ФАКУЛЬТЕТ </U> </I> </B>
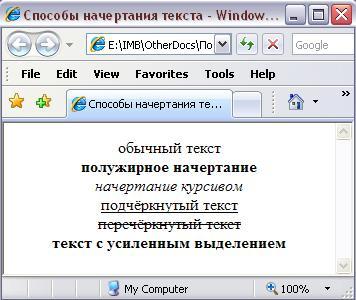
На рис. 3.4 показана Web-страница, где демонстрируются различные способы начертания текста.

Рис. 3.4. Различные способы начертания текста
Для того чтобы получить приведенную на рис. 3.4 Web-страницу, необходимо ввести следующий код:
<HTML>
<HEAD>
<TITLE> Способы начертания текста</TITLE>
</HEAD>
<BODY>
<CENTER>
<P>
обычный текст
<BR>
<B>полужирное начертание</B>
<BR>
<I>начертание курсивом</I>
<BR>
<U>подчёркнутый текст</U>
<BR>
<STRIKE>перечёркнутый текст</STRIKE>
<BR>
<STRONG>текст с усиленным выделением</STRONG>
</P>
</CENTER>
</BODY>
</HTML>
Здесь создан один абзац, а для перевода текста на новую строку используется одинарный тег <BR>. Выравнивание всех элементов Web-страницы по центру осуществляется с помощью парного тега <CENTER> … </CENTER>.
