
FrontPage 2003
.pdf
41
Кнопка Удалить… (6) |
|
|
|
||||
позволяет |
|
удалить |
1 |
|
3 |
||
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
выделенный |
селектор |
из |
|
|
|
||
списка |
Пользовательские |
|
|
|
|||
стили. |
Нажатие |
на кнопку |
|
|
4 |
||
Создать... |
(7) |
открывает |
|
|
|
||
диалоговое |
окно |
Создание |
|
|
5 |
||
стиля, в котором |
создаются |
2 |
|
|
|||
|
|
|
|
|
8 |
6 |
|
новые |
селекторы. Нажатие |
7 |
|||||
|
|
|
|||||
на кнопку Изменить… (8) |
|
|
|
||||
открывает диалоговое |
окно |
|
|
|
|||
Изменение |
стиля, которое |
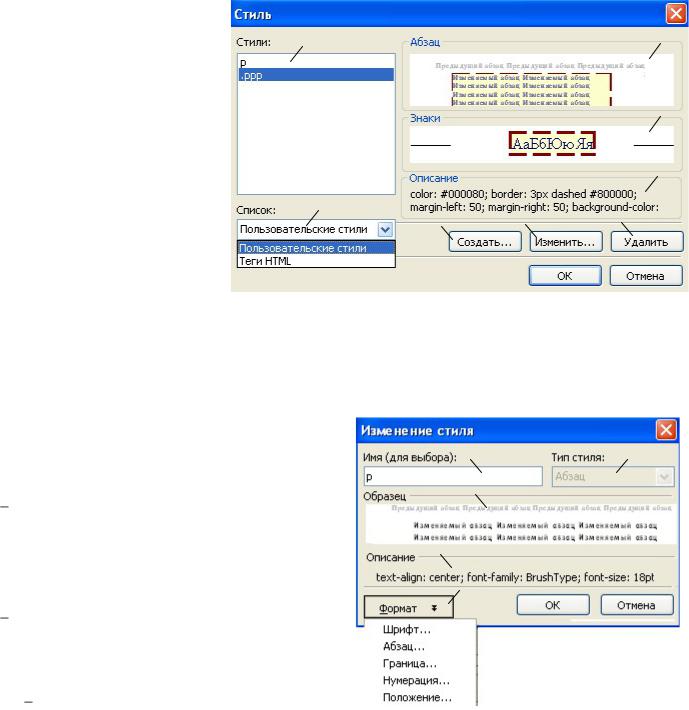
Рисунок 5.40 – Диалоговое окно Стиль |
|
||||
|
|
|
|||||
полностью совпадает с окном Создание стиля и служит для изменения описания выделенного селектора. В случае изменения стиля для тэга из списка Тэги HTML, этот селектор тэга переносится в список Пользовательские стили.
При работе с диалоговым окном |
|
|
||||
Изменение |
(Создание) стиля |
(рис.5.41) |
1 |
5 |
||
|
|
|
|
|||
используются следующие поля и кнопки. |
|
|
||||
В поле Имя (для выбора) (1): вводится |
3 |
|
||||
|
|
|||||
имя селектора (имя селектора тега должно |
|
|
||||
совпадать с именем самого тега; имя |
4 |
|
||||
|
|
|||||
селектора класса начинается с точки (.). |
2 |
|
||||
Кнопка Формат (2) позволяет получить |
|
|
||||
доступ к выпадающему списку, в котором |
|
|
||||
можно выбрать следующие пункты: |
|
|
||||
Шрифт… – |
открывает |
диалоговое |
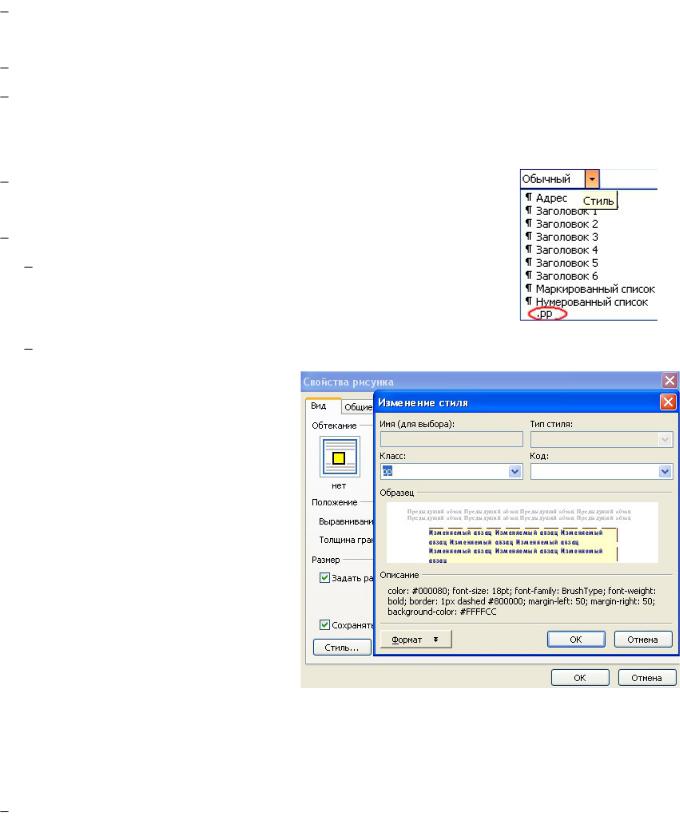
Рисунок 5.41 – Окно Изменение стиля |
|||
окно |
Шрифт, |
позволяющее сделать |
||||
|
|
|||||
стилевые настройки шрифта.
 Абзац… – открывает диалоговое окно Абзац, которое позволяет установить абзацные отступы (слева и справа) от окна браузера, отступ для первой строки, настроить интервалы между строками и абзацами, настроить интервалы между словами в абзацах;
Абзац… – открывает диалоговое окно Абзац, которое позволяет установить абзацные отступы (слева и справа) от окна браузера, отступ для первой строки, настроить интервалы между строками и абзацами, настроить интервалы между словами в абзацах;
 Граница… – открывает диалоговое окно Границы и заливка, с помощью которого можно установить границу для выделенного абзаца, залить абзац каким-либо
Граница… – открывает диалоговое окно Границы и заливка, с помощью которого можно установить границу для выделенного абзаца, залить абзац каким-либо

42
цветом;  Нумерация… – открывает диалоговое окно Список, с помощью которого можно
Нумерация… – открывает диалоговое окно Список, с помощью которого можно
создать нумерованные, маркированные и другие списки;  Положение… – открывает диалоговое окно Положение, с помощью которого
Положение… – открывает диалоговое окно Положение, с помощью которого
можно точно разместить различные элементы на странице.
Поле Образец (3) показывает, как будет выглядеть объект, к которому будет применен созданный стиль.
В поле Описание (4) выводится текстовое описание атрибутов данного стиля.
Выпадающее меню Тип стиля (5) активно в случае создания селектора класса. При выборе типа Знак, в начало имени селектора добавляется слово span.
К выделенным объектам селекторы применяются по-разному: |
|
||||
селекторы тегов применяются автоматически после выбора |
|
||||
соответствующих команд; |
|
|
|||
селекторы классов применяются: |
|
||||
путем выбора их из числа прочих стилей в выпадающем |
|
||||
списке Стиль (рис.5.42) на панели инструментов |
|
||||
Форматирование; |
|
|
|||
путем выбора |
из выпадающего окна Класс: диалогового |
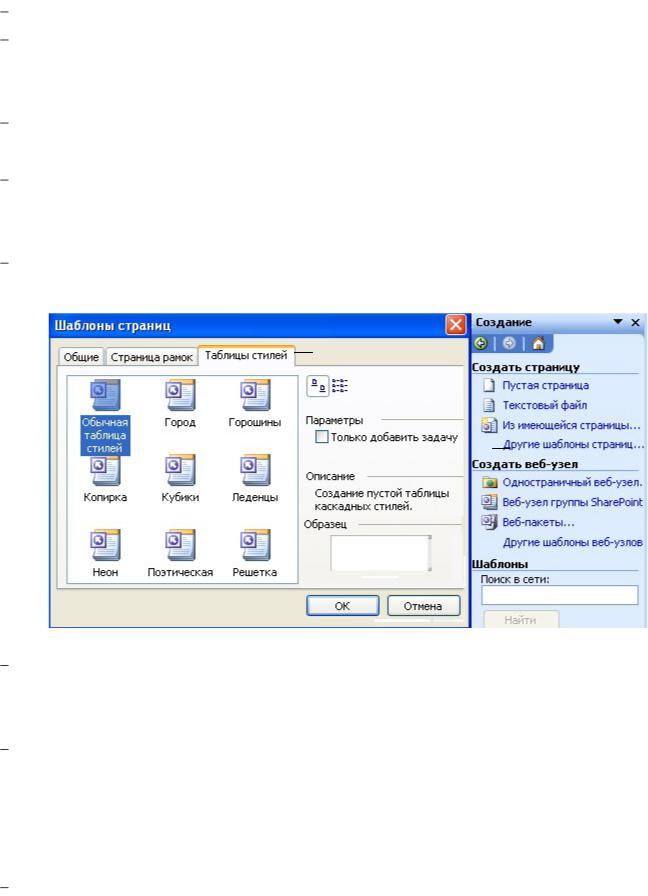
Рисунок 5.42 – |
|||
Список стилей |
|||||
|
|
|
|
||
окна |
Изменение |
стиля |
|
||
(рис.5.43), которое открывается |
|
||||
кнопкой Стиль… из различных |
|
||||
диалоговых окнах (например: |
|
||||
Свойства рисунка, |
Свойства |
|
|||
таблицы, Свойства ячейки, |
|
||||
Список, Разрыв, Свойства |
|
||||
горизонтальной линии). |
|
||||
При |
|
использовании |
|
||
внедренных |
таблиц |
стилей их |
|
||
необходимо настраивать для каждой
web-страницы.
Рисунок 5.43 – Окно Изменение стиля
5.4.3. Внешние таблицы стилей.
В этом случае для определения стилей CSS отводится отдельный файл, на который будут ссылаться web-страницы. Такой подход:
обеспечивается централизованное управление стилями CSS на всех web-страницах

43
(внесенные изменения будут автоматически применяться сразу на всех web-страницах, которые ссылаются на файл, содержащий CSS);
уменьшается суммарный размер web-сайта;
увеличивается скорость загр узки web-страниц.
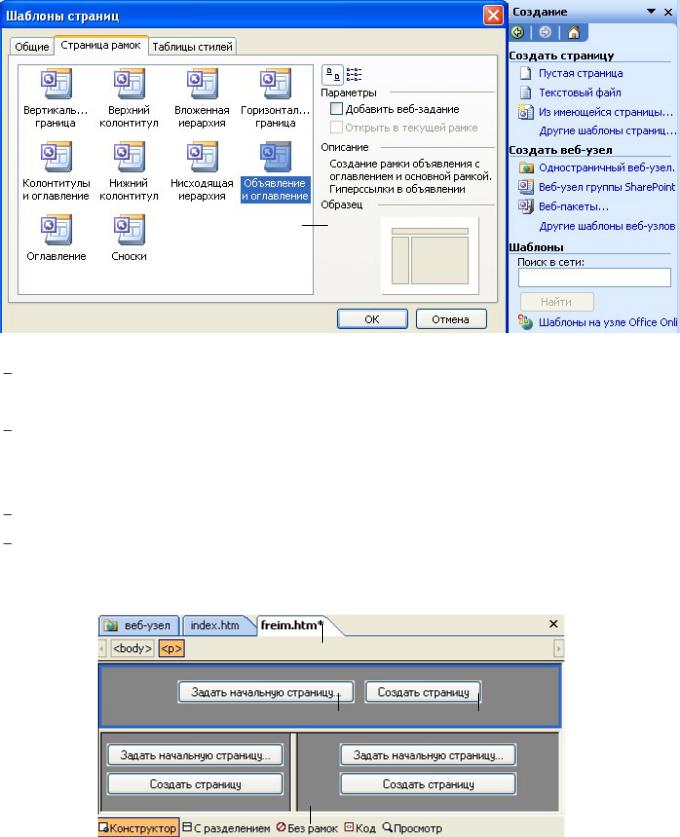
Для создания внешнего файла, содержащего каскадные таблицы стилей необходимо выполнить следующие действия (рис.5.44).
Выполнить команду Файл→Создать и выбрать команду Другие шаблоны страниц…
(1) из области задач Создание.
В открывшемся диалоговом окне Шаблоны страниц, выбрать вкладку Таблицы стилей (2), на которой показаны шаблоны таблиц стилей, входящие в состав FrontPage
2003.
Для самостоятельного создания таблицы стилей выбрать шаблон Обычная таблица стилей (3) и щелкнуть по кнопке OK.
2
 3
3
1
Рисунок 5.44 – Создание внешнего файла стилей
Полученную страницу с расширением .css необходимо сохранить (команда Файл→Сохранить) в одну из папок web-сайта с именем заданным обязательно
латинскими буквами и расширением .css.
Создать описание для селекторов тэгов и селекторов классов, используя команду Формат→Стиль…, которая открывает диалоговое окно Стиль (рис.5.40), описанное в предыдущем разделе.
Созданную таблицу стилей нужно связать со страницами web-сайта. Для этого необходимо.
Выполнить команду Формат→Связи с таблицами стилей… .

44
Воткрывшемся диалоговом окне Связать с
таблицей стилей |
(рис. 5.45) |
можно установить |
|
|
2 |
|
1 |
|
|
|
|
||||||||
следующие параметры: |
|
|
|
|
|
|
3 |
||
|
|
|
|
|
|
||||
|
|
|
|
|
|
|
|||
переключатель все страницы (1) применяет |
8 |
|
|
|
|||||
|
|
|
|
|
|
||||
стили ко всем выделенным страницам web-сайта; |
5 |
|
|
||||||
|
|
|
|
|
|
||||
переключатель |
выделенные |
страницы |
(2) |
6 |
|
4 |
|||
|
|
|
|
|
|||||
применяет стили к текущей странице или к web- |
|
|
|
|
|
|
|||
страницам, выделенным на панели Список папок; |
7 |
|
|
||||||
|
|
|
|
|
|
||||
кнопка Добавить… (3) служит для добавления |
|
|
|
|
|
|
|||
файла, содержащего каскадные таблицы стилей; |
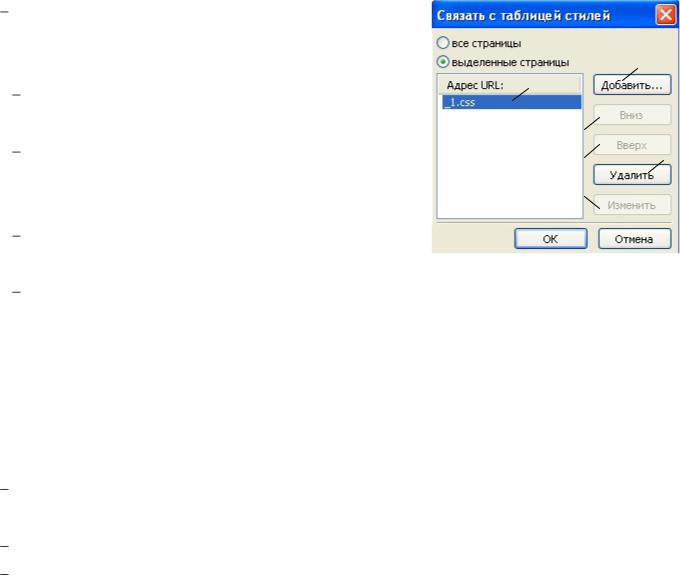
Рисунок 5.45 – Диалоговое окно |
||||||||
кнопка Удалить (4) служит для удаления файла, |
Связать с таблицей стилей |
||||||||
|
|
|
|
|
|
||||
содержащего каскадные таблицы стилей, из списка используемых таблиц стилей;  кнопки Вниз (5), Вверх (6) позволяют регулировать порядок присоединения файлов
кнопки Вниз (5), Вверх (6) позволяют регулировать порядок присоединения файлов
с таблицами каскадных стилей к web-страницам (если используется несколько таблиц каскадных стилей);
 кнопка Изменить (7) открывает выделенный в окне Адрес URL: (8) css-файл для редактирования.
кнопка Изменить (7) открывает выделенный в окне Адрес URL: (8) css-файл для редактирования.
Нажать кнопку OK.
К выделенным объектам селекторы применяются по-разному:
селекторы тегов применяются автоматически после выбора соответствующих команд;
селекторы классов применяются:
 путем выбора их из числа прочих стилей в выпадающем списке Стиль (рис.5.42) на панели инструментов Форматирование:
путем выбора их из числа прочих стилей в выпадающем списке Стиль (рис.5.42) на панели инструментов Форматирование:
 путем выбора из выпадающего окна Класс: диалогового окна Изменение стиля
путем выбора из выпадающего окна Класс: диалогового окна Изменение стиля
(рис.5.43), которое открывается кнопкой Стиль… из различных диалоговых окнах
(например: Свойства рисунка, Свойства таблицы, Свойства ячейки, Список,
Разрыв, Свойства горизонтальной линии).
5.5. Фреймы (кадры) в приложении FrontPage 2003.
Фреймы - средство для разделения окна браузера на несколько областей
(фреймов), в каждой из которых отображается содержимое отдель ной web-страницы. Каждая область может иметь свои полосы прокрутки и ее просмотр с помощью них, не влияет на остальные области. С помощью программы FrontPage 2003 можно создавать различные фреймовые структуры, вставлять встроенные фреймы и в зависимости от

45
характера представляемой информации организовывать соответствующие гиперссылки. Все команды связанные с фреймовой структурой переведены со словом рамки.
Для организации фреймовой структуры необходимо (рис.5.46).
2
3 |
1 |
|
|
Рисунок 5.46 – Создание страницы фреймов Выполнить команду Файл→Создать и выбрать команду Другие шаблоны страниц…
(1) из области задач Создание.
В открывшемся диалоговом окне Шаблоны страниц, выбрать вкладку Страница рамок (2), на которой показаны шаблоны (3) web-страниц c фреймовой структурой,
входящие в состав MS FrontPage 2003.
Выделить наиболее подходящий шаблон и нажать кнопку "OK".
Окно новой web-страницы фреймов (рис.5.47) будет разбито на части в соответствии с выбранной структурой. Эту страницу необходимо сохранить (Файл→Сохранить) в одну из папок web-узла с именем (1) заданным обязательно латинскими буквами.
1
2 |
3 |
4
Рисунок 5.47 – Новая web-страница фреймов

46
Далее необходимо определиться с начальными страницами фреймовой структуры, т.е. с теми которые будут видны при открытии страницы фреймов. Это можно сделать двумя способами.
1) Кнопка Задать начальную страницу… (2) позволяет выбрать уже готовую web- 5
страницу сайта в окне Добавление гиперссылки.
2) Кнопка Создать страницу (3) загружает во фрейм новую пустую web-страницу,
редактирование которой может быть выполнено обычным образом.
Если часть фреймов заполняется с помощью кнопки Создать страницу, то при сохранении страницы фреймов (Файл→Сохранить) отдельно сохраняется каждая новая web-страница (имена задаются обязательно латинскими буквами).
При работе со страницей фреймов на панели кнопок представления появляется еще одна кнопка Без рамок (4). В этом режиме редактируется содержимое, которое будет отображаться в браузере, если он не поддерживает показ фреймов.
Работа над web-страницами входящими во фреймовую структуру возможна как по отдельности, так и через страницу фреймов
Для выбора одного из фреймов нужно нажать на него левой кнопкой мыши. Активный фрейм отличается от прочих цветной рамкой (5). Если нажать левой кнопкой мыши на внешнюю рамку страницы фреймов, то выделенной окажется вся фреймовая структура. Границы фреймов можно перемещать нажатой левой кнопкой мыши.
Для работы с выделенным фреймом можно воспользоваться командами меню
Рамки.
Команда Разделить рамку позволяет разбить фрейм на две части по вертикали или горизонтали.
Команда Удалить рамку удаляет фрейм из страницы фреймов. При этом если web-
страница загружаемая в этот фрейм была сохранена ранее, она остается в структуре web-сайта.
Команда Открыть страницу в новом окне открывает web-страницу фрейма для редактирования отдельно от фреймовой структуры.
Команды Сохранить страницу, Сохранить страницу
как… позволяют сохранить данную web-страницу отдельно от остальных страниц фреймов.
Команда Свойство рамки… открывает диалоговое окно
Свойства рамки, в котором можно задать различные параметры фрейма: имя, описание, размеры, ширина и отображение границ, свойства полос прокрутки, отступы.
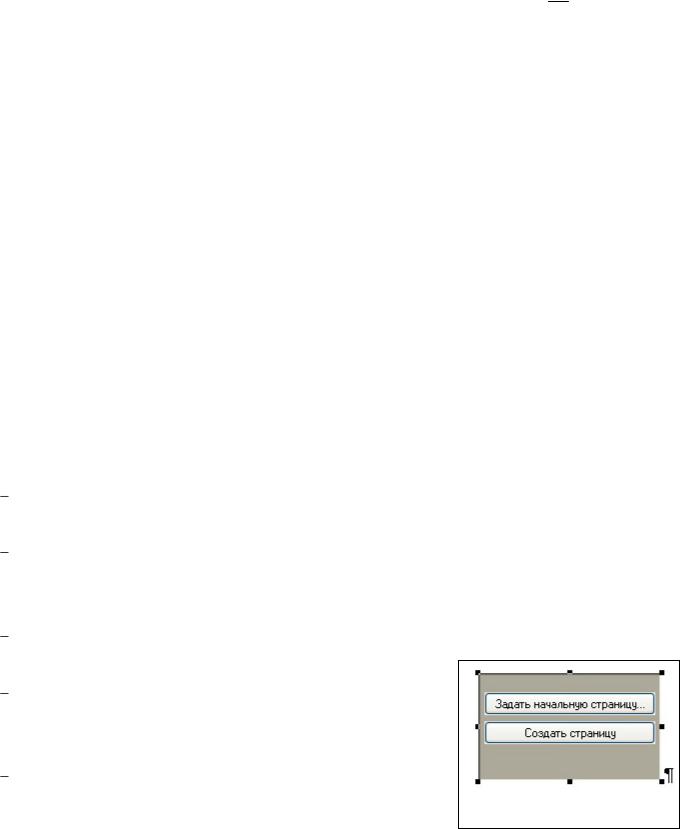
Рисунок 5.48 – Встроенный фрейм

47
Еще один вариант использования фреймов – вставка в обычную web-страницу встроенного фрейма (рамки) (рис.5.48) командой Вставка→Встроенная рамка. В
результате в том месте, где был установлен курсор, вставляется рамка, которую можно заполнить двумя способами: Задать начальную страницу… или Создать страницу.
Щелчок левой кнопкой мыши на границу рамки, выделяет фрейм для изменения его размеров. Двойной щелчок левой кнопкой мыши на границу рамки откры вает диалоговое окно Свойства встроенной рамки, в котором можно задавать различные параметры
фрейма: имя фрейма, название, размеры, отступы, выравнивание, замещающий текст.
При |
|
организации |
|
||
гиперссылок |
между |
web- |
|
||
страницами |
фреймовой |
1 |
|||
|
|
|
|
|
|
структуры |
|
необходимо с |
|
||
помощью |
кнопки |
Выбор |
|
||
рамки… |
|
(1) |
в |
окне |
|
Добавление гиперссылки |
|
||||
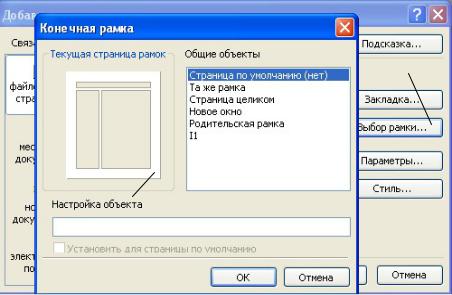
открыть |
диалоговое |
окно |
2 |
||
|
|||||
Конечная рамка (рис.5.49) |
|
||||
и указать, куда будет |
|
||||
загружаться |
новый объект. |
|
|||
Поле Текущая |
страница |
Рисунок 5.49 – Диалоговое окно Конечная рамка |
|||
рамок (2) позволяет щелчком левой кнопки мыши выбрать фрейм для загрузки нового объекта. В списке Общие объекты (3) возможен выбор следующих вариантов: Страница по умолчанию (загрузка в тот фрейм, который определен по умолчанию), Та же рамка (загрузка в тот же фрейм, откуда организовывалась гиперссылка), Страница целиком
(загрузка в то же окно с удалением фреймовой структуры), Новое окно (загрузка в новое окно браузера), Родительская рамка (загрузка в старший родительский фрейм), Имена встроенных фреймов (I1) (загрузка во встроенную рамку).
5.6. Формы в приложении FrontPage 2003.
Формы позволяют организовать на web-страницы текстовые поля, переключатели, флажки, кнопки и многие другие элементы управления. При отправке пользователем заполненной формы в браузере значения всех полей формы, отправляются обработчику формы. Обработчик формы - программа на web-сервере, которая выполняется при отправке формы посетителем узла.

48
В приложении FrontPage 2003 поддерживаются различные обработчики форм, располагаемые на web-серверах, работающих под управлением FrontPage Server
Extensions (серверные расширения Microsoft FrontPage - набор программ и сценариев, поддерживающих создание страниц в Microsoft FrontPage и расширяющих функциональные возможности веб-сервера), SharePoint Team Services версия 1.0 (Microsoft) или Microsoft Windows SharePoint Services 2.0. Эти обработчики принимают результаты форм и производят над ними различные действия. В приложении FrontPage
поддерживаются также сценарии, например ISAPI, NSAPI, CGI и ASP.
Если web-сайт будет опубликован на каком-либо другом web-сервере, то обработчики форм необходимо разрабатывать самостоятельно с использованием языков программирования.
Существуют три способа создания формы в MS FrontPage 2003.
1)Добавление пустой формы с кнопками Отправить и Сброс, командой
Вставка→Форма→Форма.
2)Вставка первого поля формы командой Вставка→Форма→Поле формы. Область формы с кнопками Отправить и Сброс добавляется автоматически.
3)Выбор и использование доступного шаблона формы или мастера страницы форм с помощью следующих действий.
В области задач Создание страницы (команда Файл→Создать) нужно выбрать
команду Другие шаблоны страниц… и вкладку Общие.
Выбор одного из шаблонов Гостевая книга, Регистрационная форма, Страница поиска, Форма обратной связи позволяет создать новую web-страницу с типовой формой.
Выбор шаблона Мастер страницы формы запускает мастер страницы формы для определения количества, типа, содержания элементов формы.
Область формы отображается в пунктирной рамке, которая видна только в режиме Конструктор.
Для задания свойств формы нужно установит курсор внутри формы, и выполнить команду Вставка→Форма→Свойства формы… или щелкнуть правой кнопкой мыши в область формы и выбрать команду контекстного меню Свойства формы…. В результате открывается диалоговое окно Свойства формы (1 рис.5.50), в котором устанавливаются различные параметры формы.
Секция Сохранение результатов (2) определяет конечный сценарий обработки данных формы. В случае использования собственных сценариев необходимо установить переключатель в другом месте (3) и из списка выбрать Настраиваемый сценарий….

Поле Имя формы: (4) служит
для указания имени формы.
Кнопка Конечная рамка
открывает диалоговое окно
Конечная рамка, в котором
можно выбрать окно, из которого будет делаться запрос.
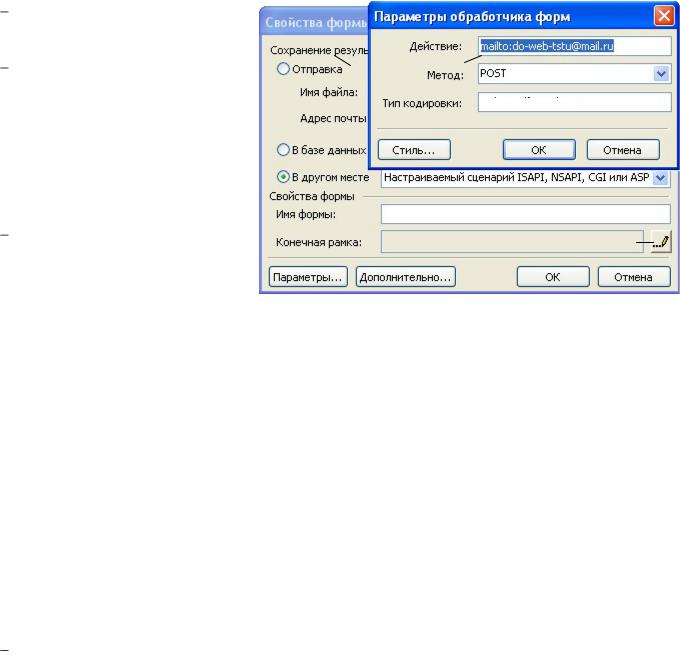
Кнопка Параметры… (6)
открывает диалоговое окно
Параметры обработчика
49
1 7
7
2 |
8 |
9
10
 3
3
4
5
 6
6  11
11
форм (7). В поле Действие:
(8) указывается имя скрипта для обработки формы или mailto:e-mail для отправки данных формы на адрес электронной почты e-mail. В поле Метод: (9) выбирается способ передачи данных (GET способ передачи данных через адресную строку, POST – способ передачи данных в теле HTTP запроса). В поле Тип кодировки: (10)
указывается тип кодировки данных формы при отправке на web-сервер. Возможные типы кодировок: application/x-www-form-urlencoded - данные формы кодируются как пары имени и значения, используется по умолчанию; multipart/form -data - данные формы кодируются как сообщение с отдельными частями для каждого элемента управления на странице, используется для отправки форм, содержащих файлы; text/plain – данные формы кодируются как открытый текст, без управляющих и форматирую щих символов,
используется для отправки данных на адрес электронной почты.
Кнопка Дополнительно… (11) открывает окно Дополнительные свойства формы
для редактирования скрытых полей формы (кнопки Добавить…, Изменить…,
Удалить).
Чтобы добавить в форму поле формы, нужно выполнить команду Вставка→Форма
и выбрать нужное поле формы из списка. Для изменения размера поля необходимо выделить его и потянуть нажатой левой кнопкой мыши за одну из сторон. Параметры любого поля формы устанавливаются в диалоговом окне, которое можно открыть двойным щелчком левой кнопки мыши на поле. Поле Последовательность перехода
определяет последовательность заполнения полей формы в браузере. Кнопку Проверить… в этом окне можно использовать только в том случае если используется стандартный обработчики форм FrontPage 2003. Кнопка Стиль… этого окна позволяет изменить шрифт и цветовое оформление поля. Можно вставить следующие поля формы

|
|
|
|
|
|
50 |
|
|
|
|
|
|
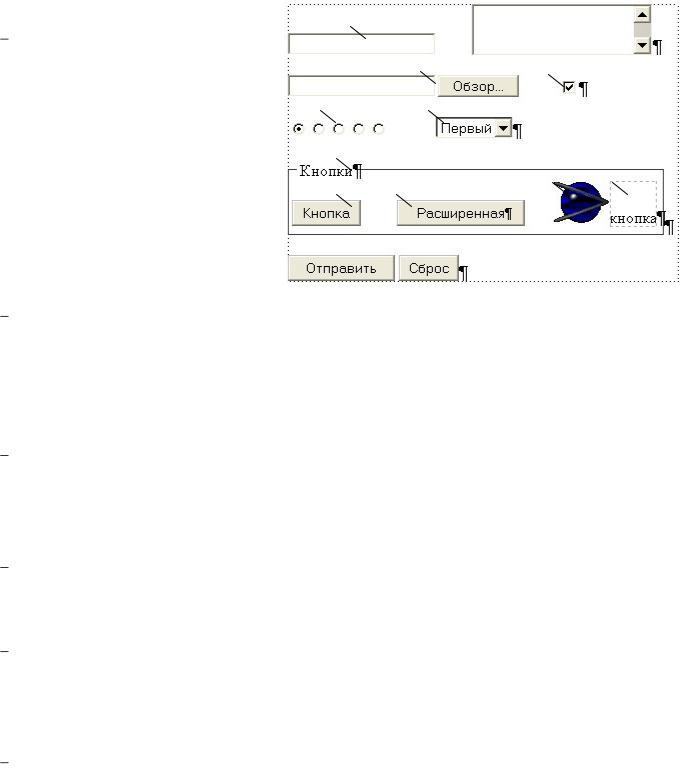
(рис.5.51). |
|
|
|
|
|
|
|
|
2 |
|
|
|
Поле |
(1) |
– |
однострочное |
1 |
|
|
|
|
|
|||
|
|
|
|
|
||||||||
|
|
|
|
|
|
|||||||
|
|
|
|
|
|
|
||||||
текстовое |
поле, |
которое |
|
|
3 |
4 |
|
|||||
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
|
|
|
|
|
|
|||
применяется для ввода короткого |
|
|
|
|
|
|
|
|||||
сообщения, например имен и |
5 |
|
6 |
|
|
|
|
|||||
|
|
|
|
|
|
|
||||||
фамилий |
|
или |
адресов |
11 |
|
|
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
электронной |
почты. |
Параметры |
|
|
|
9 |
10 |
|||||
|
|
|
|
|
|
7 |
8 |
|
||||
поля (имя, начальное значение, |
|
|
|
|
|
|||||||
|
|
|
|
|
|
|
||||||
ширина |
|
в |
|
знаках) |
|
|
|
|
|
|
|
|
устанавливаются |
в |
диалоговом |
|
|
|
|
|
|
|
|||
окне Свойства текстового поля. |
|
|
Рисунок 5.51 – Поля формы |
|
||||||||
|
|
|
|
|
|
|
|
|||||
Текстовое |
поле |
(2) |
- |
|
|
|
|
|
|
|
||
используются для ввода одной или нескольких строк текста, например комментария.
Это поле прокручивается, что позволяет вводить в него тексты разного объема. Параметры поля (имя, начальное значение, ширина в знаках, число строк) устанавливаются в диалоговом окне Свойства текстового поля.
Поле отправки файла (3) – служит для отправки файла на web-сервер в указанную папку web-сайта, состоит из поля для ввода имени файла и кнопки обзор, которая позволяет открыть диалоговое окно Выбор файла. Параметры поля (имя, ширина в знаках) устанавливаются в диалоговом окне Свойства поля отправки файла.
Флажок (4) – служит для организации выбора элемента, пользователь может установить или снять флажок по своему усмотрению. Параметры поля (имя, значение, начальное состояние) устанавливаются в диалоговом окне Свойства флажка.
Переключатель (5) – служит для организации выбора из списка, в котором можно выбрать только одно значения (несколько полей переключатель с одним и тем же именем группы). Параметры поля (имя, значение, начальное состояние) устанавливаются в диалоговом окне Свойства переключателя.
Раскрывающийся список (6) – служит для организации выбора из раскрывающегося списка одного или нескольких вариантов. Заполнение поля (кнопки Добавить…, Изменить…, Удалить, Вверх, Вниз) и его параметры (имя, высота в строках,
разрешение выбора нескольких элементов) устанавливаются в диалоговом окне
Свойства раскрывающегося списка. При заполнение поля (кнопки Добавить…,
Изменить…) открывается дополнительное диалоговое окно Добавление или
Изменение варианта. В этом окне задается название варианта (поле Вариант:),
значение, которое будет передано при отправке формы в случае выбора этого варианта
