
FrontPage 2003
.pdf31
изображение впереди или сзади других объектов. При этом позиционирование картинки становится абсолютным.
6 - Команды Повернуть влево на 90о, Повернуть вправо на 90о, Отразить слева направо, Отразить сверху вниз вращают выделенное графическое изображение.
7 - Команды Увеличить контрастность, Уменьшить контрастность, Увеличить яркость, Уменьшить яркость – изменяют контрастность и яркость выделенного изображения.
8 - Команда Обрезка - обрезает изображение на основании сделанных отметок. Выбор команды создает метки обреза на изображении, которые можно перетаскивать нажатой левой кнопкой мыши. Обрезка картинки выполняется повторным нажатием на команду.
9 - Команда Тип линии. Устанавливает линию вокруг рисунка. Активна для рисованных объектов.
10 - Команда Формат рисунка. Открывает диалоговое окно настройки параметров.
Активна для рисованных объектов.
11 - Команда Установить прозрачный цвет. Позволяет удалить один цвет из изображения щелчком на него левой кнопкой мыши. Изображение при этом преобразуется в формат .gif.
12 - Команда Цвет. Позволяет выбрать цветовую схему графического изображения.
13 - Команда Багетная рамка. Добавляет объемную рамку вокруг изображения.
14 - Команда Сокращение цветов. Уменьшает количество цветов в изображении.
15 - Команда Выбрать. Отменяет выбор инструментов, требую щих дополнительных параметров.
16 - Команды Гиперпрямоугольник, Гиперкруг, Гипермногоугольник и Выделить гиперобъекты позволяют создать карту изображения. Т.е. организовать гиперссылки с разных участков выделенного изображения на различные документы.
17 - Команда Восстановить. Отменяет несохраненные изменения, внесенные при редактировании.
После применения большей части команд при сохранении web-страницы графический файл будет перезаписан.
Для анимированных изображений большая часть команд недоступна.
5.2.5. Рисованные объекты.
FrontPage 2003 позволяет рисовать простые изображения используя панель инструментов Рисование. Открыть эту панель можно выполнив команду Вид→Панели

32
инструментов→Рисование или нажав кнопку Рисование на Стандартной панели инструментов.
Рисунки, созданные с помощью команд этой панели, сохраняются в скрытых папках web-узла и в окне Список папок не отображаются. Возможно, что не все браузеры
будут корректно воспроизводить эти рисунки.
Панель инструментов Рисование (рис.5.32) имеет стандартный для Microsoft Office
вид и содержит следующие инструменты. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|||||||||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1 |
2 |
3 |
4 |
5 |
6 |
7 |
8 |
9 10 11 |
12 |
13 |
14 |
15 16 1718 19 |
|||||||||||||||||||
|
|
|
|
Рисунок 5.32 – Панель инструментов Рисование |
|||||||||||||||||||||||||||
Меню Действия (1) содержит команды для группирования и размещения объектов.
Команда Выбор объектов (2) позволяет выбрать объекты для редактирования либо щелчком на них левой кнопки мыши с нажато й клавишей Shift, либо обведя объекты нажатой левой кнопкой мыши.
Меню Автофигуры (3) включает в себя набор готовых геометрических форм (Линии,
Основные фигуры, Фигурные стрелки, Блок-схемы, Звезды и ленты, Выноски, Другие автофигуры… из коллекции Clip Art) для рисования нажатой левой кнопкой мыши.
Команды Линия (4), Стрелка (5), Прямоугольник (6), Овал (7), Надпись (8) позволяют нарисовать соответствующие объекты нажатой левой кнопкой мыши.
Команда Добавить объект WordArt (10) позволяет c помощью диалоговых окон
Коллекция WordArt и Изменение текста WordArt создавать цветные объемные надписи, формат которых можно менять с помощью панели инструментов WordArt
(Вид→Панели инструментов→WordArt).
Команды Добавить картинку (10), Добавить рисунок из файла (11) позволяют вставить картинку из коллекции Clip Art или графический файл с дисков компьютера.
Выпадающее меню Цвет заливки (12) предназначено для выбора вариантов заливки
(однотонная, градиентная, узорная, графическая) выделенных рисованных объектов. Выпадающее меню Цвет линии (13) предназначено для выбора цвета и узора линий выделенных рисованных объектов.
Команда Цвет текста (14) позволяет выбрать цвет текста.
Команды Тип линии (15), Тип штриха (16), Тип стрелки (17) позволяют редактировать параметры (цвет, тип, толщина, узор) соответствующих форм.
Команды Стиль тени (18), Объем (19) позволяют задавать параметры тени (сдвиги,
цвет) и объема (поворот, глубина, направление, освещенность, поверхность, цвет)
выделенных рисованных объектов.

33
Все рисованные объекты по умолчанию имеют абсолютное позиционирование и их можно перемещать по странице нажатой левой кнопкой мыши. Для того чтобы расположение таких рисунков не зависело от размера окна браузера и от разрешения экрана монитора нужно отменить абсолютное позиционирование кнопкой Абсолютное
панели инструментов Рисунки.
5.3. Гиперссылка в составе Web-сайта.
Гиперссылка предназначена для организации связи между web-страницами и их фрагментами. Гиперссылка представляет собой выделенный фрагмент текста или изображения, при наведение на который указатель мыши принимает форму кисти руки с вытянутым пальцем.
При щелчке левой кнопкой мыши по гиперссылки происходит переход к тому объекту, на который указывала гиперссылка. Гиперссылка может указывать на:
конкретное место текущей web-страницы;
другую web-страницу текущего сайта;
конкретное место web-страницы текущего сайта;
документ не являющейся web-страницей, который был импортирован в web-сайт;
любой Интернет-ресурс;
адрес электронной почты.
5.3.1. Создание гиперссылок и закладок на web-страницах.
Для создания гиперссылки необходимо выполнить следующие действия.
1)Выделить объект, по которому будет организовываться гиперссылка. В качестве объекта можно использовать текст в пределах одного абзаца или графическое изображение.
2)Выполнить или команду Вставка→Гиперссылка… или команду Добавление гиперссылки на Стандартной панели инструментов.
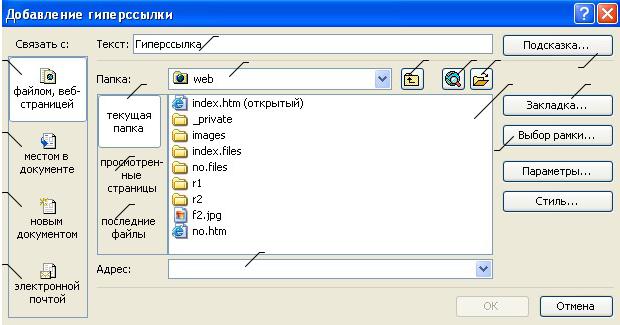
Врезультате откроется диалоговое окно Добавление гиперссылки (рис.5.33), в
котором выбирается конечное назначение гиперссылки.
Вполе Текст: (1) отображается либо тот текст, по которому организуется гиперссылка, либо слова <<выделенный фрагмент документа>>, если гиперссылка организуется по графическому изображению.
Кнопка Подсказка (2) позволяет в отдельном окне Подсказка для гиперссылки
ввести тот текст, который будет появляться в браузере при наведении указателя мыши на

34
объект связанный гиперссылкой.
|
1 |
|
|
|
|
13 |
5 |
6 |
7 |
9 |
2 |
|
|
|
|
|
|
|
4 |
|
|
10 |
14 |
15 |
|
|
|
|
|
11 |
3 |
|
16
12
8
17
Рисунок 5.33 – Диалоговое окно Добавление гиперссылки
Кнопка Выбор рамки… (3) (диалоговое окно Конечная рамка) позволяет указать,
куда будет загружаться новый объект, на который указывала гиперссылка. По умолчанию загрузка происходит в текущее окно браузера. Используется обычно при создании гиперссылок внутри фреймовой (кадровой структуры). Для гиперссылок вне фреймовой структуры можно выбрать опцию Новое окно, для того чтобы загрузка нового объекта происходила в новом окне браузера.
Секция Папка предназначена для просмотра и выбора файлов и папок. Представление текущая папка (4) отображает файлы и папки текущей папки.
Выпадающее меню 5 позволяет сменить текущую папку. Кнопка На один уровень вверх
(6) – позволяет перейти к папке верхнего уровня. Кнопка Интернет (7) – открывает браузер для просмотра web-сайтов, при возвращении в FrontPage 2003 (не закрывая браузер) адрес последнего сайта автоматически заносится в строку Адрес (8). Кнопка Поиск файла (9) – в отдельном окне показывает все файлы выделенной в поле 10 папки.
Представление просмотренные страницы (11) отображает в поле 10 список url-
адресов просмотренных за последнее время.
Представление последние файлы (12) отображает в поле 10 список файлов,
просмотренных за последнее время.
3) Определить конечное назначение гиперссылки. Для этого используется секция
Связать с:.
Возможны следующие режимы организации гиперссылки в FrontPage 2003.
а) Опция файлом, web-страницей (13). Гиперссылка организуется на web-страницу

35
текущего web-узла или на любой другой документ лежащей в одной из его папок, которые выбираются из списка в поле 10. Такие гиперссылки называются внутренними. В том случае если нужно перейти на конкретное место выбранной webстраницы необходимо воспользоваться кнопкой Закладка… (14) и в открывшемся окне Выбор места в документе выбрать нужную закладку.
Не рекомендуется выбирать файлы для гиперссылки лежащие вне корневой папки web-узла, т.к. в результате будет организовываться внешняя г иперссылка, которая будет работать только в данной локальной структуре папок.
Для того чтобы документ был включен в структуру web-сайта необходимо до создания гиперссылки выполнить команду Файл→Импорт и в открывшемся диалоговом окне с помощью кнопок Добавить папку…, Добавить файл… сформировать список импортируемых в web-сайт документов и нажать кнопку OK.
В этом же режиме организуются гиперссылки на другие сайты в Интернете. Для этого нужно в строке Адрес: (8) указать url Интернет-ресурса.
б) Опция местом в документе (15). Гиперссылка организуется в конкретное место текущей web-страницы. В поле 10 появляется список закладок имеющихся в документе, из которых необходимо выбрать нужную. Процесс организации закладок будет рассмотрен ниже.
в) Опция новым документом (16). Гиперссылка создается на новый документ, имя которого указывается в поле Имя нового документа:. Вносить правку в новый документ можно сразу же после организации гиперссылки (флажок сейчас) или же можно остаться в режиме редактирования текущей web-страницы (флажок позже).
г) Опция электронной почтой (17). Гиперссылка создается на адрес электронной почты, который указывается в поле Адрес эл. почты:. Как только в это поле начинается ввод адреса перед ним появляются символы mailto:. В поле Тема: можно указать тему электронного письма. Переход по такой гиперссылки в браузере, откроет почтовую программу (например: Outlook Express), установленную на компьютере пользователя
для отправки электронных сообщений. |
|
||
4) Нажать кнопку OK, после выбора конечного |
1 |
||
|
|
|
|
назначения гиперссылки. |
|
||
Для |
удаления |
существующей гиперссылки |
2 |
|
|||
необходимо выделить объект с гиперссылкой, |
|
||
выполнить |
команду |
Вставка→Гиперссылка и |
4 |
нажать кнопку Удалить ссылку. |
3 |
||
|
|||
Для того чтобы создать внутри web-страницы |
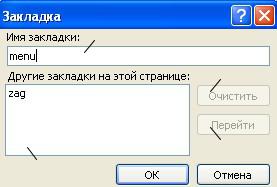
Рисунок 5.34 – Диалоговое окно |
||
|
|
|
Закладка |

36
закладку необходимо выполнить следующие действия.
1)Установить курсор в то место где должна быть закладка или выделить тот объект, который должен быть закладкой.
2)Выполнить команду Вставка→Закладка и в открывшемся диалоговом окне
Закладка (рис.5.34), ввести в поле Имя закладки: (1) имя закладки. 3) Нажать кнопку OK.
Если закладка создавалась на пустом месте, то в режиме Конструктор на этом месте будет отображаться маленькая картинка (синий флажок на сером поле) подчеркнутая пунктиром. Если закладка создавалась по тексту, то он в режиме Конструктора будет подчеркнут пунктиром. При просмотре web-страницы в браузере этих элементов (флажок, пунктир) видно не будет.
Для удаления закладки нужно выделить объект содержащий закладку, выполнить команду Вставка→Закладка и в диалоговом окне Закладка нажать кнопку Очистить (2). Если выделить одну из закладок из списка 3, то кнопка Перейти (4), делает данную закладку активной.
5.3.2. Создание горячих точек графического изображения.
В том случае если отдельные части графического изображения должны представлять собой гиперссылки на разные целевые документы используются команды
(16) Гиперпрямоугольник, Гиперкруг, Гипермногоугольник и Выделить гиперобъекты панели инструментов Рисунки (рис.5.31).
Для создания таких гиперссылок необходимо выполнить следующие действия.
1)Выделить графическое изображение.
2)Выбрать на панели инструментов Рисунки одну из команд
Гиперпрямоугольник, Гиперкруг, Гипермногоугольник.
3) Навести указатель мыши на графическое изображения, и нарисовать на нем
область (рис.5.35), которая будет являться горячей точкой. |
1 |
|
||
|
|
|
3 |
|
Если выбрана команда |
Гиперпрямоугольник, то |
|
||
|
|
|||
прямоугольная область (1) рисуется нажатой левой кнопкой |
|
|
||
мыши от одного угла прямоугольника к противоположному. |
|
|
||
Если выбрана команда |
Гиперкруг, то область круга (2) |
|
|
|
рисуется нажатой левой кнопкой мыши от центра. |
2 |
|
||
|
|
|||
Если выбрана команда Гипермногоугольник, то |
|
|
||
многоугольная область (3) рисуется поэтапно. Щелчком левой |
Рисунок 5.35 – Области |
|||
|
|
|
||
кнопки мыши фиксируется |
первый угол, перемещается |
гиперссылок |
|
|

37
указатель мыши, фиксируется второй угол и т.д. Двойной щелчок левой кнопкой мыши по первой точки завершает рисование многоугольника.
4)Завершить рисование области, в открывшемся диалоговом окне Добавление гиперссылки, выбрать конечный объект для гиперссылки и нажать кнопку ОК.
5)При необходимости отредактировать область гиперссылки, выделив границы области можно нажатой левой кнопкой мыши перемещать ее или менять положение угловых точек.
Команда Выделить гиперобъекты на панели инструментов Рисунки позволяет увидеть области горячих точек на белом фоне, для удобства их редак тирования.
5.3.3. Контроль гиперссылок средствами FrontPage 2003.
FrontPage 2003 позволяет отслеживать гиперссылки по всем страницам web-сайта.
Для того чтобы воспользоваться этой возможностью необходимо сохранить все web-страницы, выполнить команду Сервис→Пересчитать гиперссылки и в окне
Обновление гиперссылок нажать на Да.
После выполнения этой команды необходимо перейти к представлению web-узел на панели представлений. Существуют следующие возможности для проверки гиперссылок.
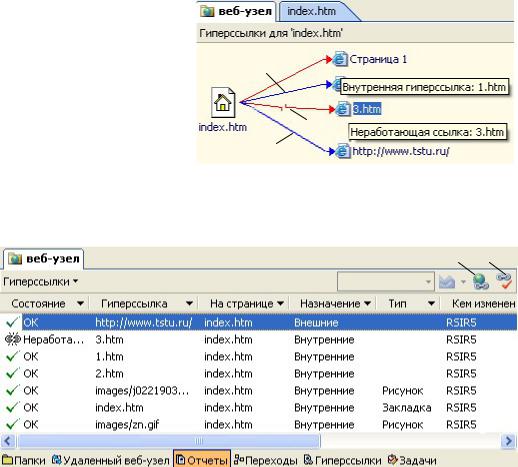
Врежиме Гиперссылки (рис.5.36)
можно увидеть |
схему |
гиперссылок |
для |
1 |
||
|
|
|
|
|
|
|
выделенной на панели Список папок web- |
|
|||||
страницы. |
Все |
рабочие |
гиперссылки |
2 |
||
|
|
|
|
|
|
|
представлены |
стрелками |
(1), |
если |
1 |
||
гиперссылка |
не рабочая |
она |
представлена |
Рисунок 5.36 – Режим Гиперссылки |
||
|
|
|
|
|
|
|
разорванной (2) стрелкой.
В режиме Отчеты на информационной панели представления необходимо выбрать
команду |
Сводка |
1 |
2 |
|
|
|
|
||
веб-узла. В списке |
|
|
||
имеющихся |
|
|
|
|
отчетов |
можно |
|
|
|
выбрать |
один |
из |
|
|
отчетов |
|
|
|
|
относящихся |
к |
|
|
|
гиперссылкам. |
|
|
|
|
Для |
каждой |
Рисунок 5.37 – Отчет Гиперссылки |
|
|
|
|
|
|
|

38
гиперссылки представленной в отчете (рис.5.37) даны ее характеристики, по которым можно увидеть наличие ошибок. Исправление ошибок может быть произведено непосредственно со страницы отчетов с помощью команд информационной панели представления Изменить гиперссылку (1) и Проверка гиперссылок текущего web-
узла (2).
5.3.4. Общие границы.
Часто гиперссылки на основные разделы сайта располагают на каждой webстраницы. Для того чтобы не редактировать список гиперссылок отдельно на каждой web-
страницы, FrontPage 2003 позволяет создавать общие области для всего web-сайта,
редактирование которых выполняется один раз на любой из страниц. В общей области могут быть размещены не только гиперссылки, но и любая информация, которая повторяется из страницы в страницу. Чтобы создать общие области необходимо выполнить следую щие действия.
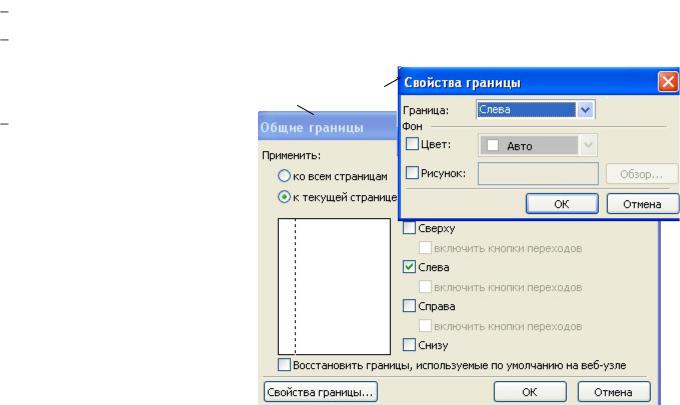
1)На любой web-странице выполнить команду Формат→Общие границы….
2)В открывшемся диалоговом окне Общие границы (1 рис.5.38) установить параметры общей области.
Применить установки ко всем web-страницам (переключатель ко всем страницам).
Установить флажки Сверху, Слева, Справа, Снизу в зависимости от того в какой части web-страницы нужны общие
области. |
2 |
||
1 |
|||
|
|
||
Используя кнопку |
Свойства |
||
границы… в диалоговом окне |
|||
Свойства страницы (2 рис. |
|||
5.38) |
установить |
фон для |
|
каждой |
общей |
области |
|
(выпадающее меню Граница:) |
|||
либо |
однотонный |
(флажок |
|
Цвет:) либо из графического файла (флажок Рисунок:
кнопка Обзор).
3) Нажать кнопку OK.
Рисунок 5.38 – Создание общих областей
Для редактирования содержимого общей области нужно (на любой странице) нажать на нее левой кнопкой
мыши, внести необходимые изменения и нажать левой кнопкой мыши за ее пределами.

39
При первом сохранении web-страницы с общей областью на панели Список файлов появляется новая папка _borders, в которой находится вся информация,
связанная с общими областями. Для удаления общей области с отдельной webстраницы нужно: открыть ее для редактирования, выполнить команду Формат→Общие границы…, установить переключатель к выбранным страницам, убрать флажок ненужной об щей границы и нажать кнопку OK.
5.4. Каскадные таблицы стилей (CSS).
Каскадные таблицы стилей CSS (Cascading Style Sheets) предназначены для определения внешнего вида web-страниц и предоставляют возможность воздействовать на выбор шрифта, параметры форматирования текста, установку фонового цвета,
ширину полей и т.д. Т.е. CSS представляет собой средство разделения логической структуры документа и формы его представления. Логическая структура документа определяется элементами HTML-разметки, в то время как форма представления каждого из этих элементов задается CSS-описателем элемента.
Применение CSS состоит из двух этапов.
1)Определение стиля. Стиль – это набор каких-либо свойств. Например, к таким свойствам может относиться: выбранный шрифт, цвет, размер и т.д. В CSS стиль называется селектором.
2)Применение стиля к объектам. В зависимости от выбранного подхода стиль может применяться автоматически или же область его применения необходимо указывать вручную. В CSS выражение, которое применяется к одному или нескольким стилям, называют правилами CSS.
Наиболее распространенными селекторами являются:
Селекторы тегов. Названия селекторов тегов совпадают с названиями тегов html: p – для абзацев, H1 – для заголовков 1-го уровня, a – для ссылок и т.д. Применение правил к данным селекторам приводит к тому, что автоматически изменяется облик тех элементов страницы, которые зависят от соответствующих тегов.
Селекторы классов. В случае применения селектора данного типа необходимо вручную указать объекты, к которым будет применен данный селектор.
Существует три метода добавления таблиц стилей на web-страницу.
1)Использование внутренних стилей для определения стилей непосредственно в том или ином элементе.
2)Использование внедренных таблиц стилей для определения стилей в начале web-

40
страницы. При этом правила будут применяться только к элементам данного документа.
3)Использование внешних таблиц стилей для определения стилей отдельно в другом документе. Является наиболее рациональным способом с точки зрения разработки web-сайта и его сопровождения. При необходимости можно вносить нужные изменения в файлы описаний, и внешний вид документов web-сайта соответственно будет изменяться при отображении браузером.
5.4.1. Внутренние стили.
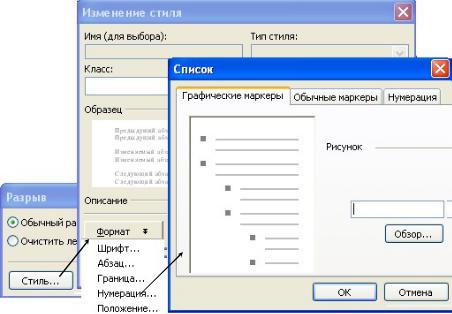
Внутренние стили CSS применяются в приложении FrontPage 2003 автоматически при использовании кнопок
Стиль…→Формат в
различных диалоговых окнах (например: Свойства
рисунка, Свойства
таблицы, Свойства ячейки, Список, Разрыв
(рис.5.39), Свойства горизонтальной линии)
или при работе с некоторыми полями некоторых диалоговых окон (такими как: Шрифт вкладка
Межзнаковый интервал,
Границы и заливка). Т.е. каждый объект настраивается индивидуально.
5.4.2. Внедренные стили.
Для определения стилей в начале web-страницы используется команда
Формат→Стиль….
В появившемся диалоговом окне Стиль (рис.5.40) можно создать описание для
селекторов тэгов и селекторов классов. В списке Стили: (1) отображается список или тэгов html или селекторов созданных пользователем, в зависимости от выбора в выпадающем меню Список: (2). При выборе любого из селекторов в окнах Абзац (3) и Знаки (4) отображается, как будет выглядеть объект, к которому будет применен стиль, а
в окне Описание (5) выводится текстовое описание атрибутов данного стиля.
