
- •7 Уроков качественной html-верстки
- •Html верстка. Урок 1: Создание "каркаса" страницы
- •Html верстка. Урок 2: Ячейка top
- •Html верстка. Урок 3: Ячейки Search и TopMenu
- •Html верстка. Урок 4: Ячейки News и Text
- •Html верстка. Урок 5: Ячейки Copyright и Bottom
- •Html верстка. Урок 6: Заполнение ячейки News
- •Html верстка. Урок 7: Заполнение ячейки Text
Html верстка. Урок 6: Заполнение ячейки News
Займемся ячейкой News. Нужно, чтобы в ней располагались:
Блоки с текстом (те, которые с серой окантовкой).
Блок с заголовком ":: NEWS".
|
|
|
Сделаем эти блоки в виде трех таблиц. Первая и третья таблицы будут иметь "зазор" между ячейками (назовем их NewsItem) в 5 пкс. В HTML это достигается с помощью <table cellspacing="5">
В CSS единственный аналог этой записи: table {border-collapse: separate; border-spacing: 5px;}, но он не работает в IE - в нем расстояние между ячейками при border-collapse: separate всегда будет 2 пкс, какой бы border-spacing вы не прописали. Так что воспользуемся параметром cellspacing.
У ячеек NewsItem будет серая окантовка толщиной 1 пкс и фон в виде градиента от серого к белому. Текст в них будет выравниваться по ширине. Для заголовка и для ссылки >> в конце каждого текста я указала стиль текста. Вот html-код первой таблицы:
index.html
<table cellspacing="5" class="newstable">
<tbody>
<tr>
<td class="newsitem">
<h2 class="h_red">Contact information</h2>
<Lorem ipsum dolor sit amet... <a href="">>></a>
</td>
</tr>
</tbody>
</table>
style.css
table.newstable {
width: 100%;}
td.newsitem {
background-image: url(newsitem_bg.jpg);
background-repeat: repeat-x;
border: 1px solid silver;
padding: 10px;
text-align: justify;}
h2.hdr2 {
text-transform: uppercase;
font-weight: bold;
font-size: 10px;
color: #c63c3c;
margin-bottom: 7px;}
a {text-decoration: none;
color: #c63c3c;}
Вторая таблица будет содержать всего одну ячейку, которая будет использовать созданный в уроке 3 стиль "hdr" (для того, чтобы вставить точки перед "News"):
index.html
<table class="hdrtab">
<tbody>
<tr>
<td class="hdr">News</td>
</tr>
</tbody>
</table>
style.css
table.hdrtab {
background-image: url(hdrtab_bg.jpg);
background-color: #dce1e9;
height: 37px;
width: 100%;
border-collapse: collapse;}
Третью таблицу вы можете сделать сами по аналогии с первой, вставив ее после таблицы hdrtab и добавив еще 2 ячейки.
Чтобы содержимое ячейки News не выходило за серую вертикальную линию (она же - фон News), сделаем отступ от правой границы 6 пкс.
td.news {
padding-right: 6px;}
Ячейка News заполнена. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этом уроке.
Html верстка. Урок 7: Заполнение ячейки Text
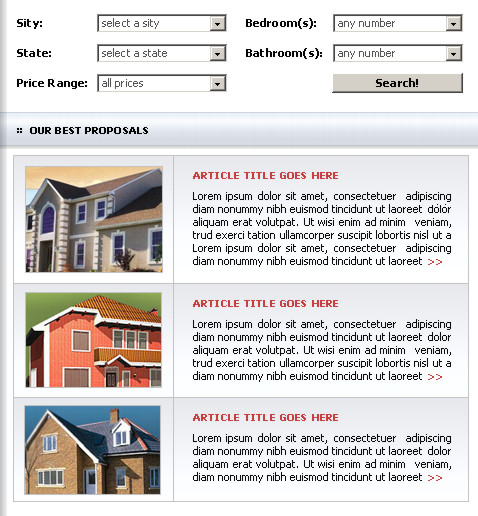
Если у вас хватило выдержки дочитать до 7-го урока, то займемся ячейкой Text.

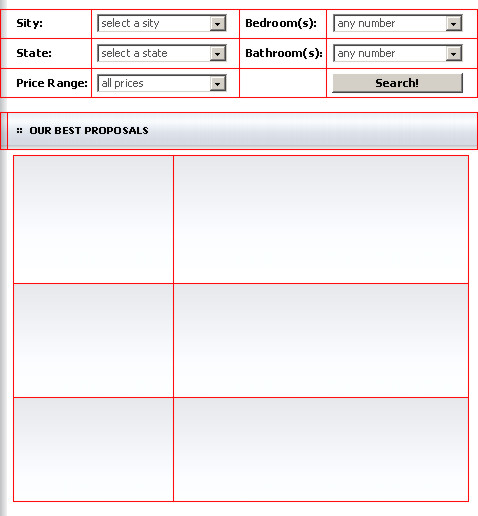
Ее содержимое можно разделить на 3 таблицы, которые последовательно идут друг за другом.

Создадим таблицу Form для формы. Главная сложность здесь - сделать отступы от края ячейки Text и при этом растянуть таблицу Form на 100% ширину. Указать padding-left и padding-right для ячейки Text мы не можем, т.к. следующая таблица - с заголовком - должна прижиматься к границам ячейки. Если сделать для таблицы Form width=100%, то не получится указать margin-left и margin-right: в IE таблица уйдет куда-то за границы экрана. Значит, укажем только margin-top и margin-bottom, а отступы слева и справа реализуем за счет свойства ячеек padding-left и padding-right.
В CSS можно писать параметры padding и margin в формате: padding: top right bottom left. Например: padding: 0px 1px 2px 3px;. Воспользуемся этим, чтобы сократить наш html-код.
index.html
<table class="form">
<tbody>
<tr>
<td class="formtext">City:</td>
<td class="forminput"><select class="input"><option value="">select a city</option></select></td>
<td class="formtext">Bedroom(s):</td>
<td class="forminput"><select class="input"><option value="">any number</option></select></td>
</tr>
<tr>
<td class="formtext">State:</td>
<td class="forminput"><select class="input"><option value="">select a state</option></select></td>
<td class="formtext">Bathroom(s):</td>
<td class="forminput"><select class="input"><option value="">any number</option></select></td>
</tr>
<tr>
<td class="formtext">Price Range:</td>
<td class="forminput"><select class="input"><option value="">all prices</option></select></td>
<td class="formtext"></td>
<td class="forminput"><input type="submit" value="Search!" class="submit" /></td>
</tr>
</tbody>
</table>
style.css
table.form {
width: 100%;
border-collapse: collapse;
margin: 5px 0px 5px 0px;}
td.formtext {
padding: 5px 5px 5px 15px;
font-weight: bold;
width: 20%;}
td.forminput {
padding: 5px 15px 5px 5px;
width: 30%;}
input.submit {
background-color: #dddedf;
font-weight: bold;
width: 100%;}
select.input {
width: 100%;}
Для таблицы и ячейки с заголовком можно воспользоваться уже созданными в уроке 6 классами hdrtab и hdr. Добавили только width="100%", чтобы ячейка hdr растягивалась на 100% по ширине и подтягивала надпись "Our Best Proposals" к левому краю:
<table class="hdrtab">
<tbody>
<tr>
<td><img width="7" height="37" border="0" src="hdrtabpic.jpg" alt="" /></td>
<td width="100%" class="hdr">Our best proposals:</td>
</tr>
</tbody>
</table>
Для ячеек третьей таблицы - назовем ее Content - воспользуемся созданным в уроке 6 классом newsitem. Для ячеек с изображениями создадим дополнительный класс image, в котором пропишем выравнивание по центру ячейки. Плюс сами изображения обведем серой линией шириной 1 пкс. Для заголовка используем уже имеющийся класс hdr2. Для таблицы Content укажем отступы (margin) от границ ячейки Text. Сама таблица не будет 100%-й ширины (т.к. тогда margin не работает корректно). Растягивать ее на всю ячейку будет текст, который в ней содержится.
index.html
<table class="content">
<tbody>
<tr>
<td class="newsitem image">
<img width="136" height="105" border="0" src="house1.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
<tr>
<td class="newsitem image">
<img width="135" height="94" border="0" src="house2.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
<tr>
<td class="newsitem image">
<img width="135" height="88" border="0" src="house3.jpg" class="border" alt="" /></td>
<td class="newsitem">
<h2 class="hdr2">Article title goes here</h2>
Lorem ipsum dolor sit amet... <a href="">>></a></td>
</tr>
</tbody>
</table>
style.css
table.content {
border-collapse: collapse;
margin: 6px 8px 8px 12px;}
td.image {
padding: 10px;
text-align: center;
vertical-align: middle;}
img.border {
border: 1px solid silver;}
Ячейка Text заполнена. Посмотрите html-страницу, а также полный текст файлов index.html и style.css. Синим цветом в файлах помечен html-код, который мы добавили на этом уроке.
Мои поздравления!:) Вы одолели 7 непростых уроков и теперь можете сами делать качественную html-верстку. Если у вас появятся вопросы - присылайте их по e-mail, и на этом сайте появятся ответы на них.


