
- •Министерство образования и науки рф
- •Расширения
- •Virtuemart.
- •Virtuemart. Настройки и конфигурация.
- •Настройка VirtueMart. Общие настройки.
- •Настройка VirtueMart. Безопасность.
- •Настройка VirtueMart. Сайт (отображение и вид).
- •Настройка VirtueMart. Доставка.
- •Настройка VirtueMart. Оформление заказа.
- •Настройка VirtueMart. Скачивание.
- •Настройка VirtueMart. Первые шаги.
- •Настройка VirtueMart. Информация о магазине.
- •Настройка VirtueMart. Страны, валюты, модули и функции ядра.
Министерство образования и науки рф
ФГБОУ ВПО «Саратовский государственный технический университет им. Гагарина Ю.А.»
Кафедра «Прикладные информационные технологии»
Методические указания к выполнению контрольной работы
по дисциплине «Б 3.2.3 Технологии разработки систем электронной коммерции»
Для студентов направления 230400.62
«Информационные системы и технологии (профиль 1)»
Саратов 2015
В контрольной работе рассматривается установка локального сервера с последующей установкой и настройкой готового решения интернет-магазина “Virtuemart” на основе CMS “Joomla!”.
Необходимое ПО:
Операционная система Windows XP/Vista/ 7/8/8.1
Установочный пакет Denwer (http://www.denwer.ru)
CMS Joomla!
Установочный пакет компонента Virtuemart
Порядок выполнения работы:
Скачать и установить denwer
Создать базу данных сайта, используя localhost/tools/phpmyadmin
В директории home/localhost/www/ создать папку с именем вашего сайта
Скачать дистрибутив Joomla с одного из официальных сайтов
Разархивировать Joomla в папку home/localhost/www/имя_вашей_папки
Установить Joomla, для этого перейти в браузере по адресу localhost/имя_вашей_папки
Скачать, установить и настроить компонент Virtuemart в соответствии с указаниями.
Результат работы:
Результатом работы является работающее WEB-приложение электронной коммерции.
Требования к интернет-магазину:
Общая настройка Интернет-магазина (в самом компоненте Virtuemart)
В интернет - магазине должно быть не менее 5 категорий товаров (к примеру: сумки, ремни, туфли, платки, кошельки). В каждой категории не менее 6 товаров
Корзина покупок
Производить поиск по продуктам
Изображение к продукту
Фильтры по продукции
Краткое и полное описание
Возможность выбора доставки (на дом или самовывоз)
Оплата через электронную валюту
На главной странице баннер с новыми/популярными товарами
Просмотр товаров во всплывающем окне
Управление группами пользователей
Пример:http://flair.pixelpointcreative.com/index.php
Отчет:
Для отчета по работе предоставить диск со следующей информацией:
Папка с файлами интернет-магазина
Дамп базы данных интернет-магазина
Текстовый файл с паролями к БД и к административной части интернет-магазина
Помимо диска следует предоставить:
Распечатанную версию отчета, содержащую титульный лист, цели и задачи работы, скриншоты программы и выводы.
Развертывание локального сервера.
Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, локальный сервер (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет. Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе.
Установка дистрибутива
Запустите скачанный инсталлятор Денвера.

Вас спросят о том, в какой каталог вы хотели бы установить комплекс (по умолчанию используется C:\WebServers, вам нужно лишь нажать Enter, чтобы согласиться с этим выбором). В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на Рабочем столе).
Настоятельно рекомендуется устанавливать комплекс в каталог первого уровня — то есть, C:\WebServers, а не, например, C:\My\WebServers. Дело в том, что инсталляторы пакетов расширений ищут базовый комплект именно на первом уровне по всем дискам. И, если не находят, заставляют вас ввести имя директории вручную. Наверное, вам не нужны лишние проволочки при установке расширений?..
Далее вам предложат ввести имя виртуального диска, который будет связан с только что указанной директорией. Рекомендуем вам согласиться со значением по умолчанию (Z:). Важно, что диска с этим именем еще не должно содержаться в системе — чаще всего так и происходит с диском Z:.
После этого начнется копирование файлов дистрибутива, а под конец вам будет задан вопрос, как именно вы собираетесь запускать и останавливать комплекс. У вас есть две альтернативы:
Создавать виртуальный диск при загрузке машины (естественно, инсталлятор позаботится, чтобы это происходило автоматически), а при остановке серверов его (диск) не отключать. На мой взгляд, это наиболее удобный режим, и я сам пользуюсь только им.
Создавать виртуальный диск только по явной команде старта комплекса (при щелчке по ярлыку запуска на Рабочем столе). И, соответственно, отключать диск от системы — при остановке серверов.
Первый запуск Денвера
Установка завершена, щелкайте по созданному инсталлятором ярлыку Start Denwerна Рабочем столе, а затем, дождавшись, когда все консольные окна исчезнут, открывайте браузер и набирайте в нем адрес:http://localhost/denwer/. Выходить из Интернета при этом не обязательно.

Если тестовая страница все же не загрузится, проверьте:
Отключен ли у вас прокси-сервер в настройках браузера? Подробнее
Запущен ли Денвер? Если да, нет ли ошибок при щелчке на пиктограмме пера (справа внизу)?
Не запущен ли у вас какой-то другой Web-сервер, который мешает Денверу (часто бывает в Windows XP)? Например, Microsoft IIS? Если да, отключите его.
Не занимает ли порты, необходимые для работы denwer , другое приложение (самые частые варианты: Skype, SQL Server внутренние службы)
Joomla! Установка.
Что такое CMS.
Аббревиатура CMS расшифровывается как «Content Management Software» («программное обеспечение для управления содержимым»). В нашей стране принято последнюю букву «S» расшифровывать как «System», а по-русски это обычно звучит как «Система управления контентом». Иногда употребляется более простое название - "движок сайта".
CMS - это специальная программа, которая устанавливается на хостинг-площадке и которая выполняет две основные функции.
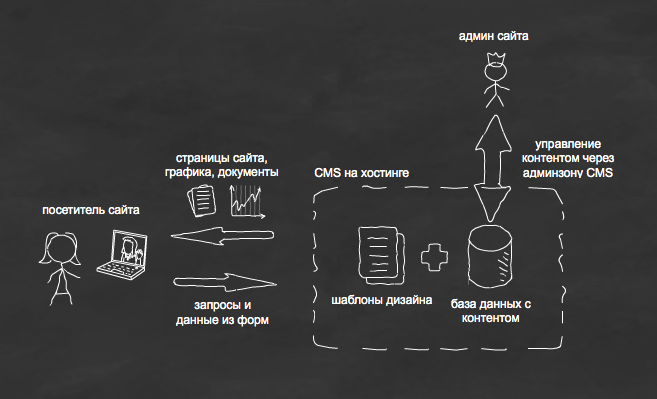
Главная функция CMS - показывать страницы сайта пользователям, формируя их содержимое "на лету" из заранее определенных шаблонов с дизайном и контента, то есть текстов, картинок, таблиц и других материалов, которые хранятся в базе данных.

Важно понимать, что сайта как набора страниц при такой схеме просто не существует. Есть отдельно дизайн (шаблоны) и отдельно набор различных материалов - текст, картинки, файлы с архивами, документы MSOffice/PDF и другие материалы. CMS создает страницу пользователю в момент его запроса. При этом, в зависимости от ситуации, пользователю может быть показана какая-то уникальная информация, которая больше никому и никогда не будет видна. Например, содержимое его корзины в интернет-магазине. Эту работу и делает CMS, или "движок сайта". При этом, CMS не просто генерирует страницы пользователям. Она пытается сделать это как можно быстрее, чтобы обработать максимальное количество запросов в единицу времени, защищает данные от недобросовестных пользователей, не дает засорять базу данных спамерам и делает в фоновом режиме массу дополнительной работы, которая не видна посетителям сайта и даже его владельцу, но жизненно необходима для нормальной работы современного сайта.
Конечно, создать сайт можно и без CMS. Простейшие сайты типа "сайты-визитки" делаются за несколько минут, например с помощью MS Word. Для этого достаточно сохранить файл в формат HTML и поместить файл на хостинг-сервер. Правда, когда страниц будет не 1, а 100 возникнут определенные сложности. Если на каждой странице находится, например, телефон компании, то чтобы изменить его потребуется поменять его в 100 местах, и все это вручную. Еще хуже, если на страницах нужно будет поменять какую-то ссылку - поддержание такой большой структуры без вспомогательных программных средств будет практически невозможно.
Дальше - больше. Для того, чтобы добавить на сайт, например, форму обратной связи, придется прибегнуть к программированию и сделать специальный скрипт, принимающий данные от клиентов и сохраняющий их в базе. Это делает самостоятельное создание сайта для рядового пользователя практически невыполнимой задачей. Но сейчас не 99ый год. Современные CMS позволяют обойтись без необходимости писать самому какой-то программный код и собирать сайт из готовых "кубиков".
Вторая функция CMS - помочь владельцу сайта без каких-то специальных навыков управлять сайтом, то есть публиковать новые страницы, новости, выкладывать видео, делать ссылки на внешние ресурсы и так далее.
Что такое "сборка сайта"?
Для того, чтобы пользователи могли заходить на сайт, а владелец мог им управлять необходимо предварительно создать сам сайт. Условно сайт можно разделить на две части - шаблоны дизайна и контент. Когда вы ходите по сайту, вы видите некоторые элементы, которые не меняются от страницы к странице. Это шапка сайта, подвал, элементы навигации (разные меню, "хлебные крошки" и прочее). Эти блоки обычно помещаются в шаблоны. Остальное - тексты, картинки, таблицы и так далее, как правило, управляется владельцем сайта через CMS. Также, контент может быть произвольным и формируемым по определенным правилам. Например, сейчас вы читаете страницу с произвольным контентом, куда мы, владельцы сайта, можем вставить любую информацию, оформив её так, как нам хочется. Но если вы посмотрите в раздел "Новости", или "Библиотека разработчика", то там информация оформлена определенным образом, как новостная лента и каталог, соответственно. Это функциональные блоки CMS, которые помогают разработчику быстро собирать сайты из готовых кубиков, которые на всех сайтах устроены примерно одинаково, а владельцу сайта не заморачиваться на оформление новостных лент и других блоков, оставив эту работу CMS и только вводя нужную информацию в базу данных.
Процесс верстки шаблонов дизайна и выделения функциональных блоков на сайте называется "сборкой сайта". Как правило, сайт собирается программистами, или веб-мастерами, потому что для этой работы, как правило, требуются особые технические знания. Но зачастую, можно купить или взять бесплатно готовые, собранные заранее сайты-заготовки, в которых уже вся основная работа сделана заранее.
CMS Joomla!
CMSJoomla! — свободная, бесплатная система, предназначенная для создания веб-сайтов. Joomla — это проект, развивающий программное обеспечение с открытым исходным кодом, и, как большинство подобных проектов, он — постоянно в движении. Он — непредсказуемый, не всегда понятный, в чем-то противоречивый, временами вялый и простоватый и очень часто — потрясающий. Несмотря на это, а может быть именно поэтому, вот уже шесть лет он — чрезвычайно успешен и популярен у миллионов пользователей по всему миру.
Название Joomla произошло от Jumla, слова из африканского языка Суахили, означающего «все вместе». Проект Joomla — результат прений Mambo Foundation, основанной в августе 2005 года, и команды разработчиков, задействованной в то время в проекте. Joomla — это продолжение развития успешной системы Mambo. Joomla используется по всему миру как для простых сайтов, так и для сложных корпоративных веб-ресурсов. Она проста в установке и управлении и очень надежна. На протяжении последних шести лет команда проекта Joomla неоднократно реорганизовывалась.

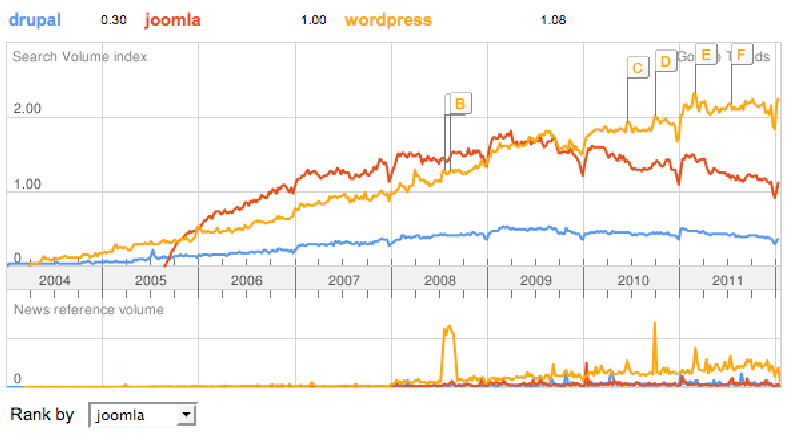
По данным W3C на январь 2011 года 2.8 % сайтов во всемирной паутине работают под управлением CMS Joomla.
разделяют связанных с сайтом людей на следующие категории.
• Посетители. Они приходят на ваш сайт, но не интересуются, на основе какой CMS
он построен.
• Пользователи. Они создают контент, пользуясь предоставленным им инструментарием.
• Веб-дизайнеры или интеграторы. Они устанавливают Joomla, создают категории,
контент, ссылки, модули меню, настраивают шаблоны и локализации. Они — разносторонние специалисты и, как правило, несут исключительную ответственность за сайт.
• Верстальщики, работающие с CSS. Часто они предпочитают работать исключительно с файлами с расширением .css.
• Верстальщики, работающие с HTML. Они обычно создают базис для работы
верстальщиков, работающих с CSS. Для сайтов на Joomla они задают так называемые
переопределения шаблонов и альтернативные макеты.
• Разработчики. Они знают такие языки программирования как PHP и JavaScript и
расширяют набор базовых функций Joomla.
• Архитекторы программного обеспечения. Они занимаются безопасностью, скоростью работы и качеством кода.
Установка Joomla!
Благодаря наличию веб-инсталлятора установка CMS Joomla! отнимет всего несколько минут. Для того, чтобы запустить Joomla локально, на вашем компьютере, необходим «собственный интернет» для чего потребуется качественный браузер, веб-сервер, PHP-интерпретатор, а также система управления базами данных совместимая с Joomla. Все это называется программным пакетом LAMP (XAMPP), а также клиент-серверной системой.Файлы Joomla станут частью этой системы и будут сконфигурированы веб-инсталлятором.
Минимальные системные требования
• Установленный, работоспособный веб-сервер, например, Apache второй версии с модулями «mod_mysql», «mod_xml» и «mod_zlib» или Microsoft IIS седьмой версии;
• PHP-интерпретатор версии 5.2.4;
• система управления базами данных MySQL версии 5.0.4.
Камни преткновения
Эта тема — очень сложная, потому что существует огромное количество хостинг-провайдеров и еще большее количество сочетаний версий веб-серверов, PHP-интерпретаторов, СУБД MySQL и хостинговых инструментов. Затруднения при установке часто возникают по следующим причинам:
• активированный режим «Safe Mode» PHP-интерпретатора, не позволяющий загружать файлы;
• проблема с понятным человеку форматом URL у веб-сервера Apache, возникающая из-за того, что не запущен модуль «mod_rewrite»;
• права доступа к папкам в Linux и MacOS, задаваемые иначе, чем в Windows.
Вообще, вот самый легкий метод, который почти всегда срабатывает:
• Загрузите архив с текущей версией Joomla на свой компьютер и распакуйте его в какую-нибудь временную папку.
Веб-инсталлятор joomla
извлеките содержимое архива в папку, созданную в директории localhost/home/www/ваша папка. С этого момента процесс пойдет быстрее, потому что веб- инсталлятор очень упрощает процедуру. Перейдите по адресу http://localhost/ [если файлы распакованы в корневой каталог локального сервера].
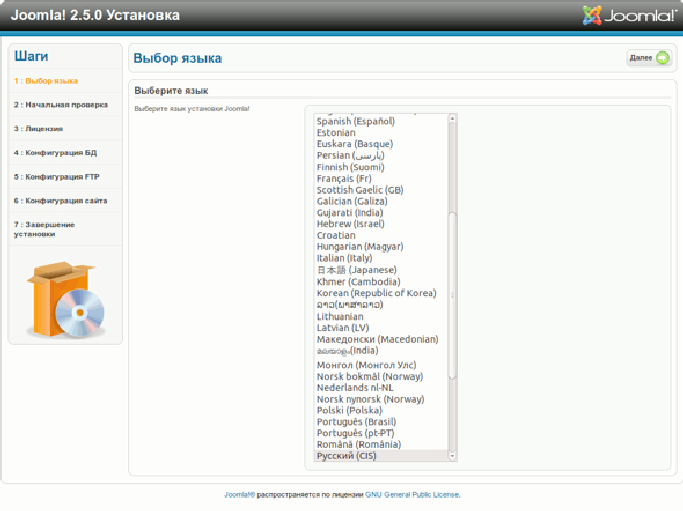
Этап № 1: выбор языка
На первой странице, выводимой веб-инсталлятором, будет перечень языков. Выбор нужного вам — это первый из семи этапов установки системы. Для перехода на следующий кликните по кнопке «Далее» [Next].

Этап № 2: начальная проверка
На втором этапе инсталлятор проверяет: пригодны ли программное обеспечение
и конфигурация для установки Joomla.

Зеленым цветом отмечены параметры, по которым серверное окружение прошло проверку. Если таковых — большинство, то это хороший знак. Что будет отмечено зеленым, а что — красным, зависит от конфигураций операционной системы, веб-сервера и PHP-интерпретатора. Именно они проверяются веб-инсталлятором. Если вы устанавливаете сайт на компьютер, управляемый Unix-подобной системой, например, Linux или OS X, обратите внимание на права доступа к папкам и файлам. Особое значение имеют права доступа к корневой папке [в нее копировались файлы Joomla], потому что в ней будет создаваться файл конфигурации —«configuration.php».
Если у инсталлятора не будет нужных прав, то завершить установку не удастся. Если на этапе начальной проверки выяснится, что создать файл невозможно, то потребуется изменить права доступа и после этого повторить проверку. Если проблема решена, то, кликнув по кнопке «Далее», переходите на следующий этап, этап ознакомления с лицензией.
Этап № 3: ознакомление с лицензией
Каждый программный продукт поставляется по той или иной лицензии, определяющей его дальнейшее применение. В случае с Joomla это GNU General Public License версии 2.0.

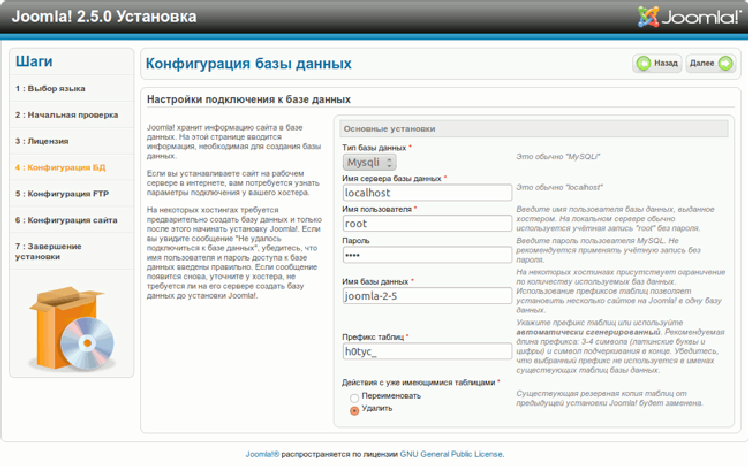
Этап № 4: настройка доступа к базе данных
На четвертом этапе, этапе настройки доступа к базе данных, потребуются реквизиты доступа к ней. На локальном сервере вы можете создать неограниченное количество баз данных. Среди учетных записей MySQL есть одна с именем «root». Это запись администратора базы данных, обладающего неограниченными правами. Пароля нет.

Для локальной установки подойдут следующие параметры:
• имя хоста: localhost;
• имя пользователя: root;
• пароль задается сообразно разновидности сервера и его настройкам.
На этом этапе потребуется задать имя для базы данных. В случае с рабочим сайтом
[на удаленном сервере] и количество баз данных, и реквизиты доступа к ним заранее определены. Если же администратор — вы, то введите свои реквизиты доступа, имя для базы данных и Joomla создаст ее сама. В поле «Действия с уже имеющимися таблицами» можно изменить сгенерированный случайным образом префикс, а также выбрать действия инсталлятора в отношении имеющихся таблиц в выбранной вами базе данных: их можно удалить или сохранить, переименовав. Веб-инсталлятор добавит к их названиям префикс «bak_».
Добавление к именам таблиц базы данных префикса — очень полезная функция. Иногда, тарифный план предполагает всего одну базу данных. Если вы захотите создать несколько сайтов на Joomla, то их таблицы [при отсутствии префиксов] будут иметь совпадающие имена, и это приведет к проблемам. При наличии префиксов аналогичные таблицы будут отличаться именами, и каждый сайт будет обращаться к своей версии. Если сайт всего один, то можно воспользоваться префиксом по умолчанию. В случае создания нового сайта без удаления из базы данных содержимого старого, префикс («bak_»), добавляемый к старым таблицам, не позволит новому сайту их изменять.
Управление контентом
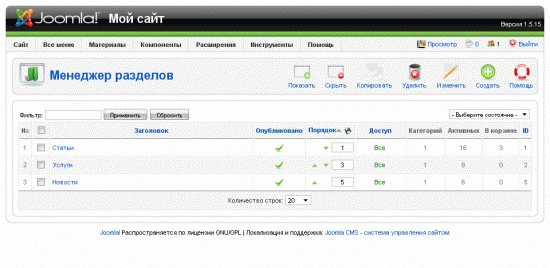
менеджер разделов
Раздел – это верхний объект в структуре содержимого. Потом в раздел будут добавлены категории. Для работы с разделами необходимо перейти менеджер разделов. Можно нажать на главной странице панели кнопку «Разделы»или в основном меню выбрать«Материалы»и затем«Менеджер разделов».

Таблица «Менеджер разделов»состоит из несколько колонок:
Заголовок— название раздела
Опубликовано—
если стоит значок![]() ,
значит всё содержимое раздела (категории
и материалы ) опубликовано
,
значит всё содержимое раздела (категории
и материалы ) опубликовано
Порядок—
Порядок расположения разделов (можно
изменить стрелочками![]() или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения необходимо нажать
или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения необходимо нажать![]() )
)
Доступ— регулирует доступ к данному разделу
На этой странице, используя кнопки на панели инструментов, можно:
- Кнопка ![]() .Вызвать
в новом окне страницу описания по
окну«Менеджер разделов».
.Вызвать
в новом окне страницу описания по
окну«Менеджер разделов».
- Кнопка ![]() .Создать
новый раздел.
.Создать
новый раздел.
- Кнопка ![]() .Изменить
существующий раздел. Для этого необходимо
отметить нужный раздел и нажать
кнопку«Изменить».
.Изменить
существующий раздел. Для этого необходимо
отметить нужный раздел и нажать
кнопку«Изменить».
- Кнопка ![]() .Удалить
существующий раздел. Отметьте нужный
раздел и нажмите«Удалить». Причём
удаление раздела станет возможно, только
когда в нем не будет категорий и статей.
.Удалить
существующий раздел. Отметьте нужный
раздел и нажмите«Удалить». Причём
удаление раздела станет возможно, только
когда в нем не будет категорий и статей.
- Кнопка ![]() .Копировать
существующий раздел. Отметьте нужный
раздел и нажмите«Копировать».
.Копировать
существующий раздел. Отметьте нужный
раздел и нажмите«Копировать».
- Кнопка ![]() .Скрыть
(Сделать неопубликованным) существующий
раздел. Отметьте нужный раздел и
нажмите«Снять с публикации».
.Скрыть
(Сделать неопубликованным) существующий
раздел. Отметьте нужный раздел и
нажмите«Снять с публикации».
- Кнопка ![]() .Показать
(Опубликовать) существующий раздел.
Отметьте нужный раздел и нажмите«Опубликовать».
.Показать
(Опубликовать) существующий раздел.
Отметьте нужный раздел и нажмите«Опубликовать».
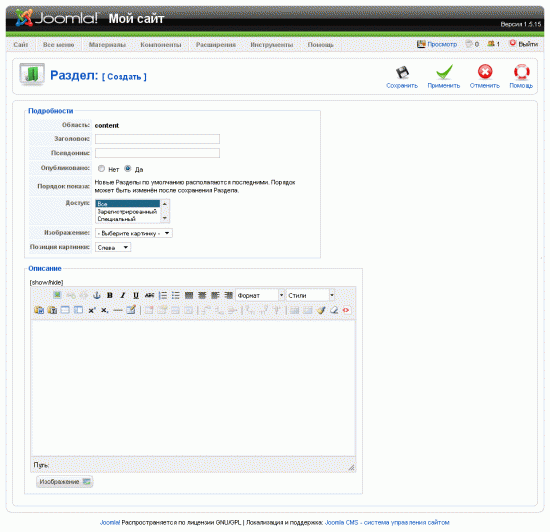
управление разделом (опции и параметры)
Чтобы
создать новый раздел, необходимо
нажать кнопку ![]() «Создать».
«Создать».

В поле «Заголовок»внести имя раздела, которое будет отображаться в меню.
В поле «Псевдоним»внести текст, который станет основой url для этого пункта.
В поле «Опубликовано»— публиковать раздел или нет.
«Порядок показа»раздела можно изменить после сохранения раздела.
В поле «Доступ»можно выставить права на просмотр данного раздела:
«Все»— для всех посетителей сайта.
«Зарегистрированный»— для зарегистрированных пользователей.
«Специальный»— для администраторов.
В поле «Изображение»выбрать изображение, которое будет использоваться при отображении раздела в меню.
В поле «Позиция картинки»указать местоположение картинки.
В текстовом поле «Описание»написать о содержании раздела.
На странице «Редактирование раздела»с помощью кнопки на панели инструментов можно:
- Кнопка ![]() .
Вызвать в новом окне страницу помощи
по окну«Редактирование раздела».
.
Вызвать в новом окне страницу помощи
по окну«Редактирование раздела».
- Кнопка ![]() .
Закрыть редактирование раздела без
сохранения изменений. Нажмите«Закрыть».
.
Закрыть редактирование раздела без
сохранения изменений. Нажмите«Закрыть».
- Кнопка ![]() .
Применить (Сохранить) изменения, но
остаться на странице редактирования
раздела. Нажмите«Применить».
.
Применить (Сохранить) изменения, но
остаться на странице редактирования
раздела. Нажмите«Применить».
- Кнопка ![]() .
Сохранить изменения и закрыть страницу
редактирования раздела. Нажмите«Сохранить».
.
Сохранить изменения и закрыть страницу
редактирования раздела. Нажмите«Сохранить».
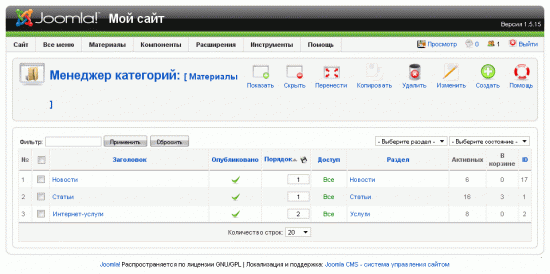
менеджер категорий
Для работы с категориями необходимо перейти на страницу «Менеджер категорий». Можно нажать на главной странице панели кнопку«Категории»или в основном меню выбрать«Материалы»и затем«Менеджер категорий».

Таблица категорий состоит из нескольких колонок:
Заголовок— название категории
Опубликовано—
если стоит значок![]() ,
значит всё содержимое категории
опубликовано. Если стоит значок
,
значит всё содержимое категории
опубликовано. Если стоит значок![]() ,
то нет.
,
то нет.
Порядок—
Порядок расположения категорий (можно
изменить стрелочками![]() или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения, необходимо нажать
или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения, необходимо нажать![]() )
)
Доступ— регулирует доступ к данному разделу
Раздел— к какому разделу относится данная категория.
Также присутствует фильтр, с помощью которого по желанию можно отсортировать категории по названию и по разделу.
На странице «Менеджер категорий», используя кнопки на панели инструментов, можно :
- Кнопка ![]() .Вызвать
в новом окне страницу описания по
окну«Менеджер категорий».
.Вызвать
в новом окне страницу описания по
окну«Менеджер категорий».
- Кнопка ![]() .
Создать новую категорию.
.
Создать новую категорию.
- Кнопка ![]() .Изменить
существующую категорию. Для этого
необходимо отметить нужную категорию
и нажать кнопку«Изменить».
.Изменить
существующую категорию. Для этого
необходимо отметить нужную категорию
и нажать кнопку«Изменить».
- Кнопка ![]() .Удалить
существующую категорию. Отметьте нужную
категорию и нажмите«Удалить».
Причём удаление категории станет
возможно, только когда в ней не будет
статей.
.Удалить
существующую категорию. Отметьте нужную
категорию и нажмите«Удалить».
Причём удаление категории станет
возможно, только когда в ней не будет
статей.
- Кнопка ![]() .
Копировать существующую категорию.
Отметьте нужную категорию и
нажмите«Копировать».
.
Копировать существующую категорию.
Отметьте нужную категорию и
нажмите«Копировать».
- Кнопка ![]() .
Переместить существующую категорию в
другой раздел. Отметьте нужную категорию
и нажмите«Перенести». Выберите
нужный раздел из списка и нажмите«Сохранить».
.
Переместить существующую категорию в
другой раздел. Отметьте нужную категорию
и нажмите«Перенести». Выберите
нужный раздел из списка и нажмите«Сохранить».
- Кнопка ![]() .
Скрыть (Сделать неопубликованным)
существующую категорию. Отметьте нужную
категорию и нажмите«Снять с
публикации».
.
Скрыть (Сделать неопубликованным)
существующую категорию. Отметьте нужную
категорию и нажмите«Снять с
публикации».
- Кнопка ![]() .
Показать (Опубликовать) существующую
категорию. Отметьте нужную категорию
и нажмите«Опубликовать».
.
Показать (Опубликовать) существующую
категорию. Отметьте нужную категорию
и нажмите«Опубликовать».
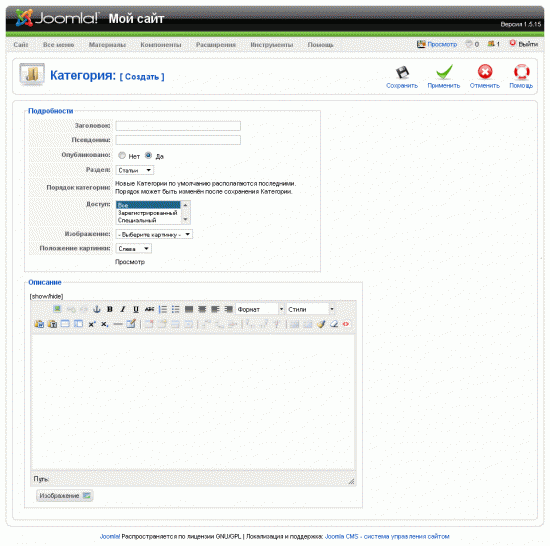
управление категорией (опции и параметры)
Чтобы
создать новую категорию, необходимо
нажать значок ![]() «Создать».
«Создать».

В поле «Заголовок» внести имя категории, которое будет отображаться в меню.
В поле «Псевдоним» внести текст, который станет основой url для этого пункта.
В поле «Опубликовано» — публиковать или нет.
В поле «Раздел» указать раздел,к которому будет принадлежать данная категория.
В поле «Порядок категории» можно изменить порядок отображения категории на странице.
В поле «Доступ» можно выставить права на просмотр данной категории:
«Все» — для всех посетителей сайта.
«Зарегистрированный» — для зарегистрированных пользователей.
«Специальный» — для администраторов.
В поле «Изображение» выбрать изображение, которое будет использоваться при отображении категории в меню.
В поле «Положение картинки» указать местоположение картинки.
В текстовом поле «Описание» написать о содержании категории.
На странице «Редактирование категории» с помощью кнопок на панели инструментов можно:
- Кнопка ![]() . —
Вызвать в новом окне страницу помощи
по окну «Редактирование категории».
. —
Вызвать в новом окне страницу помощи
по окну «Редактирование категории».
- Кнопка ![]() . —
Закрыть редактирование категории без
сохранения изменений. Нажмите «Закрыть».
. —
Закрыть редактирование категории без
сохранения изменений. Нажмите «Закрыть».
- Кнопка ![]() . —
Применить (Сохранить) изменения, но
остаться на странице редактирования
категории. Нажмите «Применить».
. —
Применить (Сохранить) изменения, но
остаться на странице редактирования
категории. Нажмите «Применить».
- Кнопка ![]() . —
Сохранить изменения и закрыть страницу
редактирования категории. Нажмите «Сохранить».
. —
Сохранить изменения и закрыть страницу
редактирования категории. Нажмите «Сохранить».
Примечание: Когда открыта страница редактирования категории, вам недоступны (пока не выйдете из неё) пункты основного меню
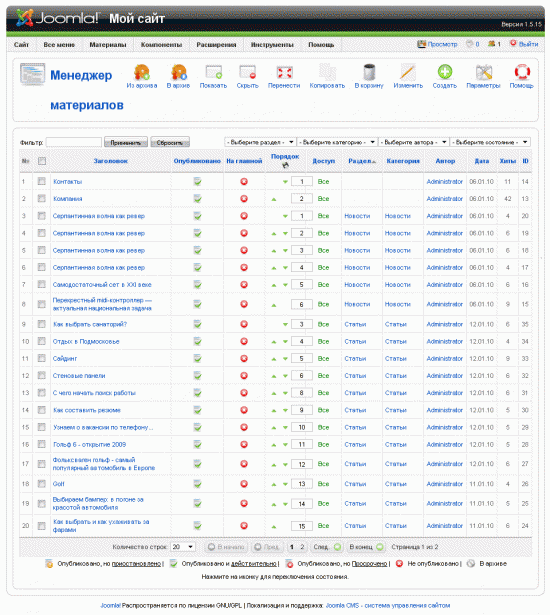
менеджер материалов
Для работы со статьями необходимо перейти на страницу «Менеджера материалов». Для этого можно нажать на главной странице панели кнопку«Добавить материал»или в основном меню выбрать«Материалы»и затем«Менеджер материалов». При открытии страницы будет доступна фильтрация: по названию, по разделам, по категориям, по автору, по состоянию. Применение фильтра очень удобно при большом количестве материалов.

Таблица «Менеджер материалов»состоит из нескольких колонок:
Заголовок— название материала
Опубликовано—
если стоит значок![]() ,
значит материал опубликован на сайте.
Если стоит значок
,
значит материал опубликован на сайте.
Если стоит значок![]() ,
то нет.
,
то нет.
На
главной— если стоитзначок ![]() ,
значит материал опубликован на главной
странице. Если
,
значит материал опубликован на главной
странице. Если![]() ,то
нет (изменить состояние можно, кликнув
по значку).
,то
нет (изменить состояние можно, кликнув
по значку).
Порядок—
Порядок расположения материалов (можно
изменить стрелочками![]() или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения, необходимо нажать
или
проставив нужный порядковый номер в
соответствующем поле. Чтобы зафиксировать
изменения, необходимо нажать![]() )
)
Доступ— регулирует доступ к данному разделу
Раздел— к какому разделу относится данная статья
Категория— к какой категории относится данная статья
Автор— автор статьи
Дата— дата создания статьи
Хиты— количество просмотров
На странице «менеджер материалов», используя кнопки на панели инструментов, можно:
- Кнопка ![]() .
Вызвать в новом окне страницу описания
по окну«Менеджер разделов».
.
Вызвать в новом окне страницу описания
по окну«Менеджер разделов».
- Кнопка ![]() .
Создать новый материал.
.
Создать новый материал.
- Кнопка ![]() .
Изменить существующий материал. Для
этого необходимо отметить нужный
материал и нажать кнопку«Изменить».
.
Изменить существующий материал. Для
этого необходимо отметить нужный
материал и нажать кнопку«Изменить».
- Кнопка ![]() .
Поместить выбранный материал в корзину.
.
Поместить выбранный материал в корзину.
- Кнопка ![]() .
Копировать существующий материал в
другой раздел/категорию. Отметьте нужный
материал и нажмите«Копировать».
Выберите нужный раздел из списка и
нажмите«Сохранить».
.
Копировать существующий материал в
другой раздел/категорию. Отметьте нужный
материал и нажмите«Копировать».
Выберите нужный раздел из списка и
нажмите«Сохранить».
- Кнопка ![]() .
Переместить существующий материал в
другой раздел/категорию, а на прежнем
месте удалить. Отметьте нужный материал
и нажмите«Перенести». Выберите
нужный раздел из списка и нажмите«Сохранить».
.
Переместить существующий материал в
другой раздел/категорию, а на прежнем
месте удалить. Отметьте нужный материал
и нажмите«Перенести». Выберите
нужный раздел из списка и нажмите«Сохранить».
- Кнопка ![]() .
Скрыть (Сделать неопубликованным)
существующий материал. Отметьте нужный
материал и нажмите«Снять с
публикации».
.
Скрыть (Сделать неопубликованным)
существующий материал. Отметьте нужный
материал и нажмите«Снять с
публикации».
- Кнопка ![]() .Показать
(Опубликовать) существующий материал.
Отметьте нужный материал и
нажмите«Опубликовать».
.Показать
(Опубликовать) существующий материал.
Отметьте нужный материал и
нажмите«Опубликовать».
- Кнопка ![]() .
Позволяет поместить ненужные или уже
не актуальные материалы в архив. При
этом из менеджера материалов они не
удаляются, а просто появляется надпись
«В архиве». Отметьте нужный материал и
нажмите«В архив».
.
Позволяет поместить ненужные или уже
не актуальные материалы в архив. При
этом из менеджера материалов они не
удаляются, а просто появляется надпись
«В архиве». Отметьте нужный материал и
нажмите«В архив».
- Кнопка ![]() .
Позволяет достать материал из архива.
Отметьте нужный материал и нажмите «Из
архива».
.
Позволяет достать материал из архива.
Отметьте нужный материал и нажмите «Из
архива».
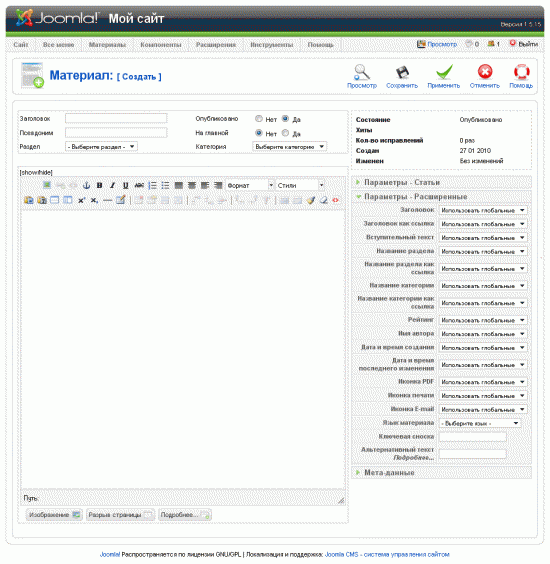
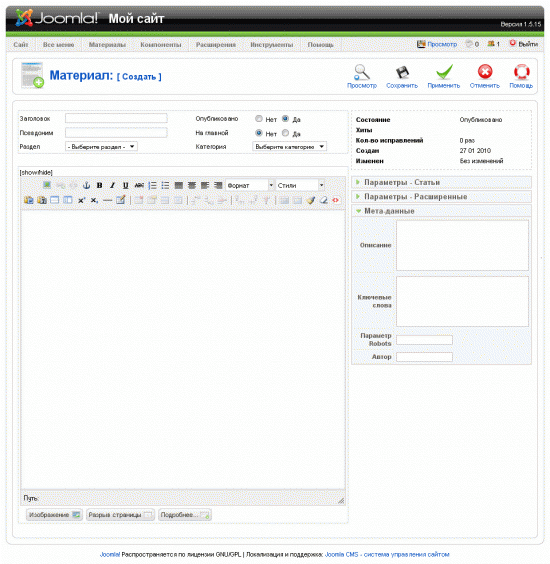
управление материалом (опции и параметры)
Для создания нового материала необходимо нажать на кнопку «Создать».
Открывшуюся страницу можно условно разделить на 4 вкладки:
Заголовок
Параметры - Статьи
Параметры - Расширенные
Мета - данные

На вкладке «Заголовок»нужно заполнить следующие поля:
Заголовок— ввести название статьи
Псевдоним— текст, который станет основой url для этого пункта
Раздел— указать раздел, к которому будет принадлежать статья
Опубликовано— отметить, будет опубликована статья или нет
На главной— отметить, будет статья опубликована на главной странице или нет
Категория— указать категорию, к которой будет принадлежать статья
Можно не указывать раздел и категорию. Тогда материал можно вывести на сайт в виде отдельной страницы, создав под него отдельный пункт меню.
В поле для статьи вводится сама статья. С помощью установленного визуального редактора можно производить форматирование статьи, вставлять картинки и т.п.
В правой части страницы отражается статистика, а именно:
ID Материала— идентификационный номер.
Состояние— опубликована статья или нет
Хиты— количество посещений. Можно обнулить с помощьюкнопки «Сбросить»
количество исправлений
Создан— дата создания статьи
Изменён— дата последнего изменения
Во вкладке «Параметры - Статьи»заполняются следующие поля:
Автор— имя авторизированного пользователя, создавшего статью. Это имя будет отображаться в административной панели
Псевдоним автора— если необходимо, вводится псевдоним автора
Доступ— определяется уровень доступа к статье
Дата создания— указывается дата создания статьи
Опубликовано— указывается дата опубликования статьи
Истекает— устанавливается дата, когда истекает срок опубликования.

Во вкладке«Параметры - Расширенные»можно использовать глобальные настройки для всех материалов или установить новые для отдельно взятой статьи:
Заголовок— Показать/скрыть заголовок
Заголовок как ссылка— Использовать заголовок как ссылку на сам материал
Вступительный текст— Показать/скрыть вступительный текст
Название раздела— Показать/скрыть раздел, к которому принадлежит материал
Название раздела как ссылка— выводить текст раздела как ссылку на этот раздел
Название категории— Показать/скрыть категорию, к которой принадлежит материал
Название категории как ссылка— Выводить текст категории как ссылку на эту категорию
Рейтинг— Показать/скрыть рейтинг
Имя автора— Показать/скрыть автора
Дата и время создания— Показать/скрыть дату создания
Дата и время последнего изменения— Показать/скрыть дату изменения
Иконка PDF— Показать/скрыть кнопку «PDF». Позволяет пользователю сайта скачать версию материала в PDF-формате
Иконка печати— Показать/скрыть кнопку «Печать». Позволяет сразу отправить на печать просматриваемый пользователем документ
Иконка E-mail— Показать/скрыть кнопку «E-mail». Пересылает посетителя к форме письма для связи
Язык материала— Указать язык, на котором написана статья
Ключевая сноска— Текстовый ключ, по которому можно сослаться на эту статью
Альтернативный текст подробнее…— Ввести текст, который будет отображаться вместо слова «подробнее…», т.е. текст, который будет являться ссылкой на полную версию материала при создании анонса.

Мета-данные используются для раскрутки и продвижения сайта в Интернете.
Во вкладке «Мета-данные»заполняются следующие поля:
Описание— краткое описание материала
Ключевые слова— ввести список слов через запятую на языке материала
Параметр Robots— Параметр позволяет задавать специфические для данной страницы правила индексации поисковыми роботами.
Допустимые значения:
-all- индексировать и переходить по ссылкам
-index,nofollow- индексировать, но не переходить по ссылкам
-noindex,follow- не индексировать, но переходить по ссылкам
-noidex,nofollow- не индексировать и не переходить по ссылкам
Автор— автор материала
С помощью кнопок на верхней панели можно:
- Кнопка ![]() .Вызвать
в новом окне страницу описания по
окну«Редактирование материала».
.Вызвать
в новом окне страницу описания по
окну«Редактирование материала».
- Кнопка ![]() .
Закрыть редактирование материала без
сохранения изменений. Нажмите«Отменить».
.
Закрыть редактирование материала без
сохранения изменений. Нажмите«Отменить».
- Кнопка ![]() .
Применить (Сохранить) изменения, но
остаться на странице редактирования
материала. Нажмите«Применить».
.
Применить (Сохранить) изменения, но
остаться на странице редактирования
материала. Нажмите«Применить».
- Кнопка ![]() .
Сохранить изменения и закрыть страницу
редактирования материала. Нажмите«Сохранить».
.
Сохранить изменения и закрыть страницу
редактирования материала. Нажмите«Сохранить».
- Кнопка ![]() .
Просмотреть полученный результат.
Нажмите«Просмотр».
.
Просмотреть полученный результат.
Нажмите«Просмотр».
Редактирование материалов аналогично редактированию раздела и категории.
Внимание!
После изменения материала,
нажмите ![]() (Сохранить),
тогда система сохранит изменения
икорректно выведет вас
из режима редактирования. Если изменения
сохранять не требуется, воспользуйтесь
кнопкой
(Сохранить),
тогда система сохранит изменения
икорректно выведет вас
из режима редактирования. Если изменения
сохранять не требуется, воспользуйтесь
кнопкой ![]() (Закрыть),
но ни в коем случае не используйте
навигацию браузера, т.к. система будет
считать, что страница все еще находится
в режиме правки.
(Закрыть),
но ни в коем случае не используйте
навигацию браузера, т.к. система будет
считать, что страница все еще находится
в режиме правки.
Чем это грозит:
- другой пользователь не сможет войти в материал и внести исправления,
- чтобы снять блокировку, в CMS Joomla! предусмотрен Сброс блокировок (Вкладка "Инструменты"), доступный только Суперадминистраторам.
- Сброс блокировок разблокирует ВСЕ заблокированные материалы, модули и т.д., это может привести к тому, что в одном материале окажутся 2 пользователя, и исправления одного из них сохранены не будут.
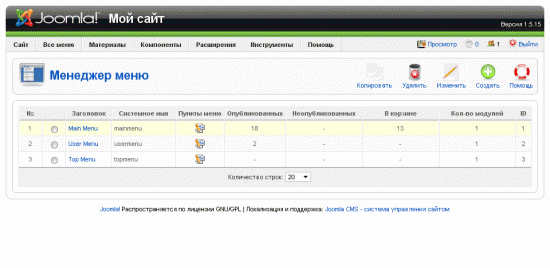
менеджер меню
Меню — это отдельный блок, который имеет пункты меню. Т. е. это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т. п. Функция меню — создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел.
Открыв окно «Менеджер меню»(с помощью кнопки«Меню»на панели управления) можно увидеть страницу с уже созданными типами меню.

С помощью кнопок на верхней панели можно:
- Кнопка![]() .
Вызвать в новом окне страницу описания
по окну«Менеджер меню».
.
Вызвать в новом окне страницу описания
по окну«Менеджер меню».
- Кнопка![]() .
Создать новое меню.
.
Создать новое меню.
- Кнопка![]() .
Изменить существующее меню. Для этого
необходимо отметить нужное меню и нажать
кнопку«Изменить».
.
Изменить существующее меню. Для этого
необходимо отметить нужное меню и нажать
кнопку«Изменить».
- Кнопка![]() .
Поместить существующее меню в корзину.
Отметьте нужное меню и нажмите «Удалить».
.
Поместить существующее меню в корзину.
Отметьте нужное меню и нажмите «Удалить».
- Кнопка![]() .
Копировать существующее меню. Отметьте
нужное меню и нажмите«Копировать».
.
Копировать существующее меню. Отметьте
нужное меню и нажмите«Копировать».
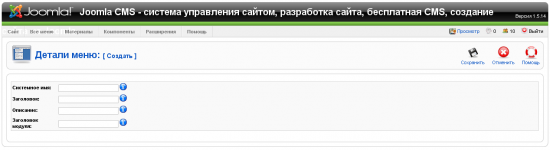
Для
создания нового меню нужно нажать
на кнопку ![]() «Создать».
«Создать».

На открывшейся странице «Детали меню»необходимо заполнить поля:
системное имя(латинским шрифтом),заголовок– имя пункта меню при выводе на сайт, описание меню изаголовок модуля– который будет использоваться при выборе способа вывода меню на сайт.
После
этого нажать на кнопку ![]() «Сохранить».
Если необходимо закрыть страницу без
изменения необходимо нажатькнопку
«Сохранить».
Если необходимо закрыть страницу без
изменения необходимо нажатькнопку![]() «Отменить».
«Отменить».
При
нажатии на кнопку ![]() «Помощь»можно
вызвать в новом окне страницу описания
по окну«Детали меню».
«Помощь»можно
вызвать в новом окне страницу описания
по окну«Детали меню».
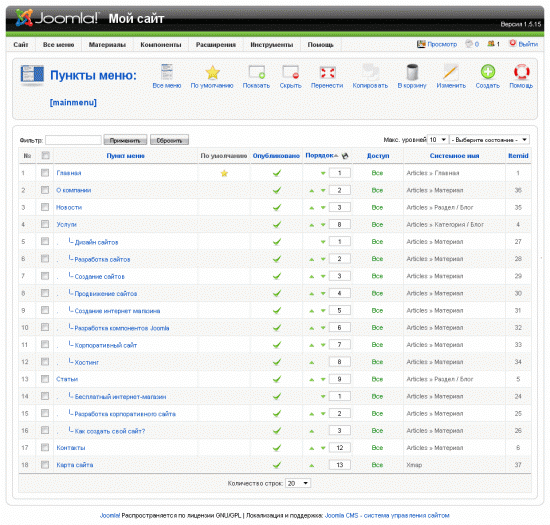
управление пунктом меню
Для
того, чтобы попасть на страницу «Пункты
меню»необходимо в«Менеджере
меню»нажать накнопку![]() «Пункты
меню»в одноименном столбце.
«Пункты
меню»в одноименном столбце.
На странице доступен фильтр по названию пункта меню и по состоянию.

Таблица «Пункты меню»состоит из колонок:
Пункт меню— Название пункта меню
По умолчанию— Какй пункт меню будет по умолчанию выводиться на главной странице
Опубликовано— опубликован пункт меню или нет
Порядок—
порядок отображения (изменить можно с
помощью стрелочек![]() и
далее сохранить новый порядок с помощью
значка
и
далее сохранить новый порядок с помощью
значка![]() )
)
Доступ— показывает, кто имеет доступ к данному пункту меню (изменить можно¸ кликнув на данный столбец)
Системное имя— системное имя материала
типы меню
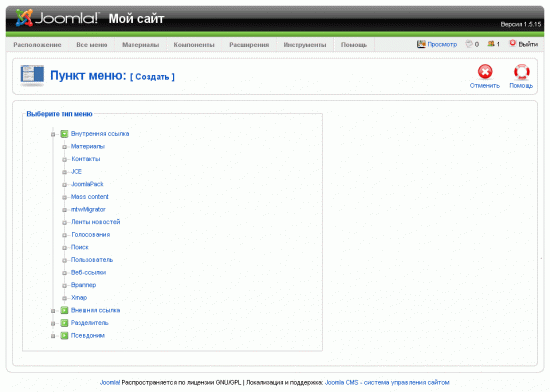
Для создания пункта меню необходимо:
нажать
на кнопку ![]() «Создать»и
перейти на страницу «Пункт меню».
«Создать»и
перейти на страницу «Пункт меню».

На ней представлено четыре вида пунктов:
внутренняя ссылка
внешняя ссылка
разделитель
псевдоним
С помощью внутренней ссылкиможно вывести информацию на сайт следующим образом:
Категория:
–В виде шаблона блога категории.
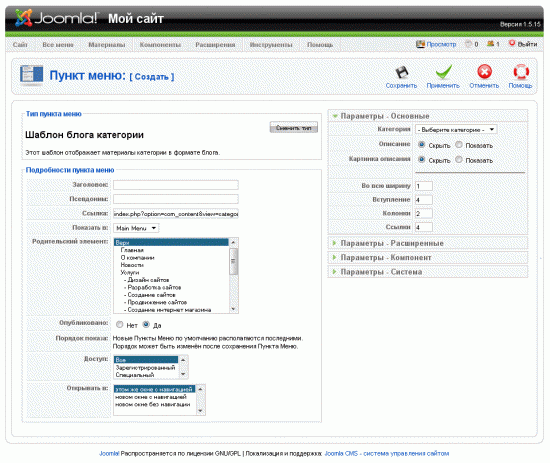
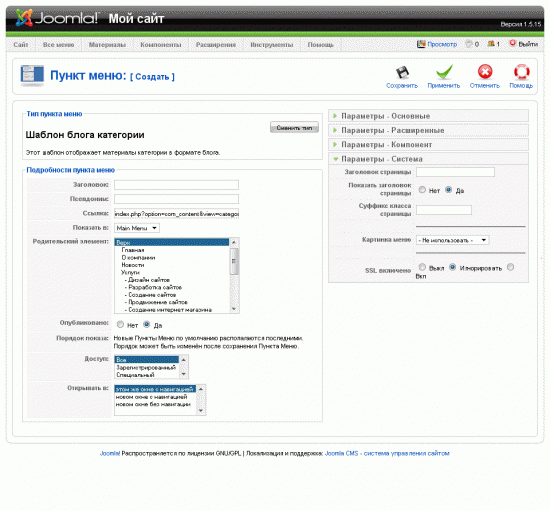
Для создания блога категории необходимо нажать на ссылку «Шаблон блога категории».
Открывшуюся страницу можно условно разделить на 5 вкладок: «Подробности», «Параметры — Основные»,«Параметры — Расширенные», «Параметры — Компонент», «Параметры — Система».

Вкладка «Подробности». Поля:
Заголовок — название пункта меню
Псевдоним — псевдоним пункта меню латинским шрифтом
Показать в — привязать пункт к определенному меню
Родительский элемент — указать родительский элемент пункта меню
Опубликовано — показать/скрыть пункт меню
Доступ — указать, кто имеет доступ к данному пункту меню
Открывать в — в каком окне будет открываться пункт меню
Вкладка «Параметры — Основные». Поля:
Категория — Выбрать категорию, к которой относится пункт меню
Описание — Показать/скрыть описание категории
Картинка описания — Показать/скрыть картинку категории
Во всю ширину — указать количество статей, отображаемых во всю ширину области контента
Вступление — указать количество статей, у которых показывается только вступительный текст
Колонки — указать, во сколько колонок будут выстроены материалы
Ссылки — указать количество материалов, которые будут отражены в виде ссылок внизу страницы

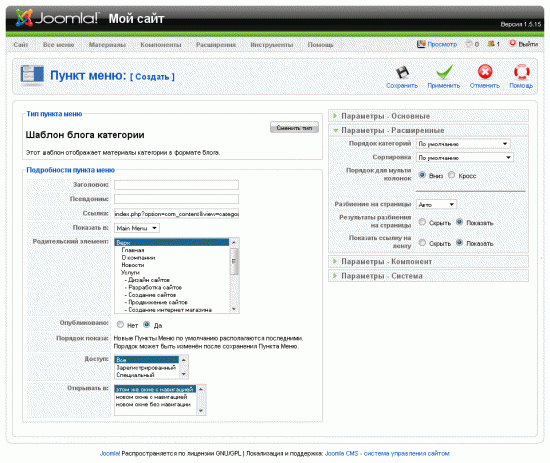
Вкладка «Параметры — Расширенные». Поля:
Порядок категорий — Сортировать элементы по категории
Сортировка — Указать порядок, в котором будут располагаться материалы
Порядок для мульти колонок — упорядочивает материалы по колонкам
Разбиение на страницы — показать/скрыть поддержку пагинации
Результаты разбиения на страницы — Показать/скрыть результаты пагинации
Показать ссылку на ленту — Показать/скрыть ссылки RSS-лент

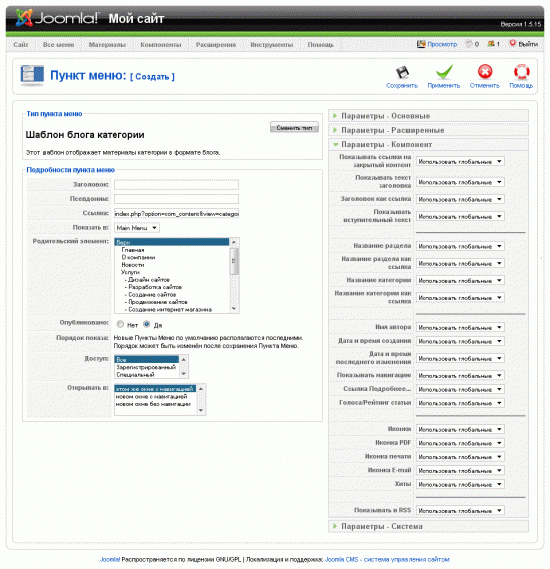
Вкладка «Параметры — Компонент». Поля:
Показывать ссылки на закрытый контент — Показать/скрыть материалы для неавторизованного пользователя
Показывать текст заголовка — Показать/скрыть заголовок
Заголовок как ссылка — Использовать заголовок как ссылку на сам материал
Показывать вступительный текст — Показать/скрыть вступительный текст
Название раздела — Показать/скрыть раздел, к которому принадлежит материал
Название раздела как ссылка — выводить текст раздела как ссылку на этот раздел
Название категории — Показать/скрыть категорию, к которой принадлежит материал
Название категории как ссылка — Выводить текст категории как ссылку на эту категорию
Имя автора — Показать/скрыть автора
Дата и время создания — Показать/скрыть дату создания
Дата и время последнего изменения — Показать/скрыть дату изменения
Показывать навигацию — Показать/скрыть таблицу навигации по материалу
Ссылка подробнее… — Показать/скрыть ссылку «Подробнее»
Голоса/Рейтинг статьи — Показать/скрыть рейтинг материала
Иконки — Показать/скрыть иконки PDF, печати, E-mail
Иконка PDF— Показать/скрыть кнопку PDF. Позволяет пользователю сайта скачать версию материала в PDF-виде
Иконка печати— Показать/скрыть кнопку «Печать». Позволяет сразу отправить на печать просматриваемый пользователем документ
Иконка E-mail— Показать/скрыть кнопку E-mail. Пересылает посетителя к форме письма для связи
Хиты— Показать/скрыть хиты материала
Показывать в RSS— Показать в RSS вступительный текст или полный текст материала

Вкладка «Параметры — Система». Поля:
Заголовок страницы— Показать текст для отображения вверху страницы
Показать заголовок страницы— Показать/скрыть заголовок
Суффикс класса страницы— добавляется к названиям CCS - классов страницы
Картинка меню— поместить картинку рядом с элементом меню
SSL включено— Использовать/не использовать SSL для ссылки
-В виде шаблона списка категории(при этом будут отображаться все статьи категории в виде ссылок).
Страница идентична шаблону блога категории за исключением вкладки «Параметры — Основные». Поля:
Категория— Выбрать категорию, к которой относится пункт меню
Ссылки— Указать количество статей, отображаемых как ссылки
Заголовки таблицы— Показать/скрыть заголовки таблицы
Колонка даты— Показать/скрыть колонку даты
Формат даты— Указать формат отображаемой даты
Фильтр— показать/скрыть фильтр
Поле фильтра— Указать, к какому полю должен применяться фильтр
Материал:
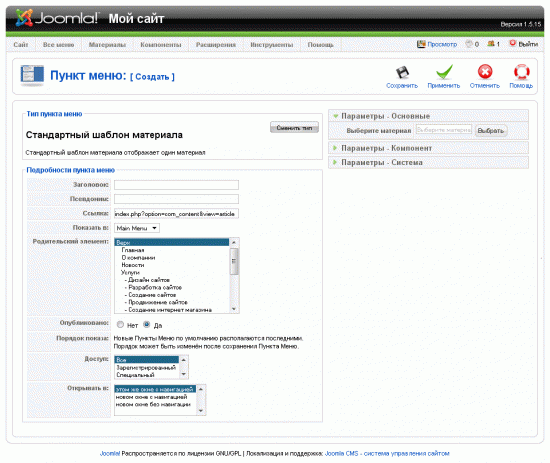
–В виде стандартного шаблона материала(Статичной страницы с одним материалом. Другие статьи на странице не отображаются.)
Страница идентична шаблону блога категории за исключением вкладки «Параметры — Основные». Поля:
Выберите материал— Выбрать статью

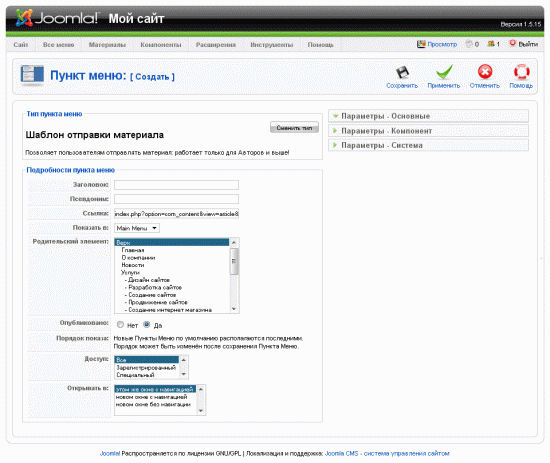
-Шаблон отправки материала(только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте и отправить.

На главной:
-Шаблон блога материалов на главной.
Позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
В архив:
–в виде списка материалов в архиве (Отображает статьи, которые были заархивированы и ищутся по дате
Раздел:
–В виде шаблона блога раздела
-В виде стандартного шаблона раздела (при этом будут отображаться все статьи раздела в виде ссылок).

Клавиша ![]() «Сменить
тип»позволяет сменить тип пункта
меню.
«Сменить
тип»позволяет сменить тип пункта
меню.
Далее нажать «Сохранить».
С помощью кнопок на верхней панели можно:
- Кнопка![]() .
Вызвать в новом окне страницу описания
по окну«Создание пункта меню».
.
Вызвать в новом окне страницу описания
по окну«Создание пункта меню».
- Кнопка![]() .
Закрыть окно создание пункта меню без
сохранения изменений. Нажмите«Отменить».
.
Закрыть окно создание пункта меню без
сохранения изменений. Нажмите«Отменить».
- Кнопка![]() .
Применить (Сохранить) изменения, но
остаться на странице создание пункта
меню. Нажмите«Применить».
.
Применить (Сохранить) изменения, но
остаться на странице создание пункта
меню. Нажмите«Применить».
- Кнопка![]() .
Сохранить изменения и закрыть страницу
создания пункта меню.
.
Сохранить изменения и закрыть страницу
создания пункта меню.
