
- •Самоучитель по Adobe InDesign
- •Введение
- •Соглашения, принятые в данной книге
- •Команды меню
- •Клавиши быстрого доступа
- •Вопрос о межплатформенной совместимости
- •Клавиши-модификаторы
- •Функции, зависящие от платформы
- •Знакомство с приложением
- •Использование палитр
- •Работа с палитрами
- •Работа с элементами интерфейса
- •Использование панели инструментов
- •Использование контекстных меню
- •Устройство документа
- •Создание документа
- •Задание параметров страницы
- •Изменение параметров страницы
- •Использование линеек
- •Настройка границ полей и колонок
- •Использование горизонтальных и вертикальных направляющих
- •Работа с сетками
- •Изменение масштаба
- •Использование инструментов Zoom и Hand
- •Использование палитры Navigator
- •Управление окнами
- •Сохранение документов
- •Открытие и закрытие файлов
- •Основы работы с текстом
- •Создание текстовых фреймов
- •Ввод текста
- •Выделение текста
- •Перемещение и удаление текста
- •Использование палитры Character
- •Установка гарнитуры и размера кегля
- •Текстовые эффекты
- •Настройка расстояния между строками и символами
- •Искажение текста
- •Выбор языка
- •Форматирование абзаца
- •Настройка выключки и отступов
- •Установка отступа вручную
- •Настройка параметров абзаца
- •Использование текстовых утилит
- •Работа с «потоком» текста
- •Использование специальных текстовых символов
- •Команды Windows
- •Команды Macintosh
- •Работа с объектами
- •Создание базовых форм
- •Выбор объектов
- •Перемещение объектов
- •Дублирование объектов
- •Изменение размеров объектов
- •Использование инструментов преобразования
- •Использование палитры Transform
- •Использование меню палитры Transform
- •Использование команд Arrange
- •Размещение объектов
- •Группировка объектов
- •Блокировка объектов
- •Работа с цветом
- •Работа с цветовыми моделями
- •Определение и сохранение образцов цвета
- •Использование библиотек образцов
- •Создание оттенков
- •Работа с неименованными цветами
- •Создание образцов градиентов
- •Создание неименованных градиентов
- •Использование инструмента Eyedropper
- •Наложение цвета
- •Моделирование объектов
- •Применение фоновой заливки
- •Применение эффектов контурной линии
- •Добавление угловых эффектов
- •Применение прозрачности
- •Наложение теней и растушевок
- •Использование инструмента Eyedropper
- •Установка значений объекта по умолчанию
- •Перо и кривые Безье
- •Рисование линий
- •Рисование кривых
- •Изменение угловых точек и кривых
- •Изменение контура
- •Изменение точек
- •Использование инструмента Pencil
- •Использование инструмента Smooth
- •Использование инструмента Erase
- •Импортированная графика
- •Размещение изображений
- •Специальные фреймы
- •Установка параметров импорта изображений
- •Редактирование изображений
- •Согласование размеров графики и фрейма
- •Вложение элементов
- •Моделирование помещенных изображений
- •Связанная графика
- •Внедренная графика
- •Использование обтравочных контуров
- •Импортирование прозрачных изображений
- •Просмотр изображений
- •Применение эффектов к изображениям
- •Текстовые эффекты
- •Обтекание
- •Размещение текста по контуру фрейма
- •Работа с линиями абзаца
- •Страницы книги
- •Добавление пустых страниц
- •Работа со страницами
- •Создание сложных разворотов
- •Импортирование текста
- •Опции импорта
- •Размещение текста
- •Разрыв текста
- •Работа со страницами-шаблонами
- •Настройка макета
- •Работа с номерами страниц
- •Изменение палитры Pages
- •Создание книг
- •Работа с оглавлением
- •Создание предметного указателя
- •Расстановка гиперсвязей
- •Слои
- •Создание и удаление слоев
- •Установка параметров слоя
- •Работа со слоями
- •Библиотеки
- •Сохранение элементов в библиотеке
- •Отображение элементов библиотеки
- •Поиск и сортировка библиотек
- •Табуляция и таблицы
- •Вставка символа табуляции
- •Установка позиций табулятора
- •Создание отточия
- •Создание и использование таблиц
- •Заполнение таблицы
- •Настройка параметров таблицы
- •Настройка параметров ячейки таблицы
- •Применение линий и фона в таблицах
- •Диагональные линии в ячейках
- •Автоматизация работы с текстом
- •Использование регистра
- •Проверка правописания
- •Поиск и замена текста
- •Задание стилей
- •Работа со стилями
- •Применение инструмента Eyedropper к тексту
- •Разметка текста
- •Поиск и замена шрифтов
- •Висячие и неразрывные строки
- •Средства верстки
- •Висячая пунктуация
- •Использование компоновщика абзаца
- •Управление интервалами
- •Управление расстановкой переносов
- •Использование базовой сетки
- •Использование шрифтов ОреnТуре
- •Управление цветом
- •Выбор настроек цвета
- •Работа с профайлами
- •Подготовка к печати
- •Печать документа
- •Настройка основных параметров печати
- •Параметры бумаги
- •Разбиение документа на страницы
- •Задание меток и области обреза
- •Настройка параметров вывода
- •Настройка параметров вывода изображений
- •Настройка дополнительных параметров
- •Использование стилей сглаживания прозрачности
- •Работа со стилями печати
- •Создание сводки печати
- •Создание отчета контрольной проверки
- •Компоновка пакета
- •Экспорт
- •Настройка параметров экспорта файла
- •Создание файлов PDF
- •Работа со стилями PDF
- •Работа с файлами EPS
- •Создание Web-файлов
- •Экспортирование файлов SVG
- •Экспортирование текста
- •Настройка InDesign
- •Изменение клавиш быстрого доступа
- •Установки программы
- •Настройка категории General
- •Настройка категории Text
- •Настройка категории Composition
- •Настройка категории Units & Increments
- •Настройка категории Grids
- •Настройка категории Guides
- •Настройка категории Dictionary
- •Настройка категории Display Performance
- •Настройка категории Workgroup
- •Конфигурирование дополнений
- •Получение обновлений от службы Adobe Online

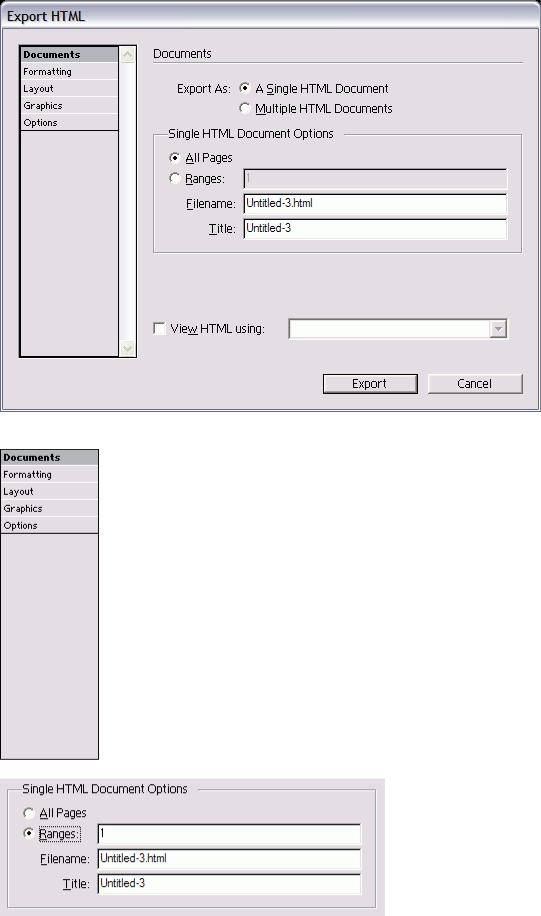
Рис. 18.35. Диалоговое окно Export HTML предназначено для преобразования документов InDesign в Web-страницы
Рис. 18.36. Список категорий Export HTML
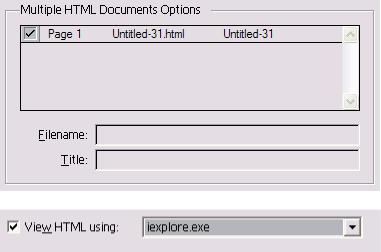
Рис. 18.37. Настройка экспорта страниц как одного документа HTML
Создание Web-файлов
Можно создавать Web-страницы на основе готовых документов. Web-страница представляет собой текстовый файл с кодами языка HTML.
296

Для создания сложных Web-страниц используйте специальный HTML-редактор, например Adobe GoLive.
Настройка опций HTML-документа
1.Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win) или
Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML (Экспорт HTML) - рис. 18.36.
2.Выберите категорию Documents (Документы) в левой части диалогового окна Export HTML (рис. 18.37).
Можно экспортировать несколько страниц как одну HTML-страницу или как несколько HTMLстраниц.
Создание HTML-страницы
1.Выберите опцию A Single HTML Document (Единый документ HTML) в разделе Export As (Экспортировать как). На экране отобразятся настройки Single HTML Document Options (Настройки единого документа HTML) - рис. 18.38.
2.Установите переключатель в положение All Pages (Все страницы), чтобы экспортировать все страницы документа.
Или
Установите переключатель в положение Ranges (Развороты) и введите диапазон экспортируемых страниц. Для экспорта диапазона страниц используйте дефис, например 4-9. Для экспорта отдельных страниц используйте запятую, например 3,8.
3.Введите имя экспортированного файла HTML в поле Filename (Имя файла).
4.Наберите заголовок публикации в поле Title (Заголовок) - рис. 18.39. Это имя будет отображаться в строке заголовка браузера при просмотре страницы в Internet.
При экспорте нескольких страниц как единого документа HTML в Web-браузере между ними будет вставлена горизонтальная линия.
Создание нескольких HTML-страниц
1.Выберите опцию Multiple HTML Document (Многостраничный документ HTML) в разделе Export As. Появятся настройки Multiple HTML Document Options (Настройки нескольких документов HTML) - рис. 18.40.
2.Укажите страницы, которые нужно экспортировать.
3.Введите имя файла для каждой страницы.
4.Наберите имя экспортированного файла HTML для каждой страницы в поле Filename (Имя файла).
5.Введите заголовки для каждой страницы в поле Title (Заголовок). Это название будет отображаться в строке заголовка браузера (рис. 18.39).
Можно настроить запуск экспортированного файла HTML в конкретном Web-браузере.
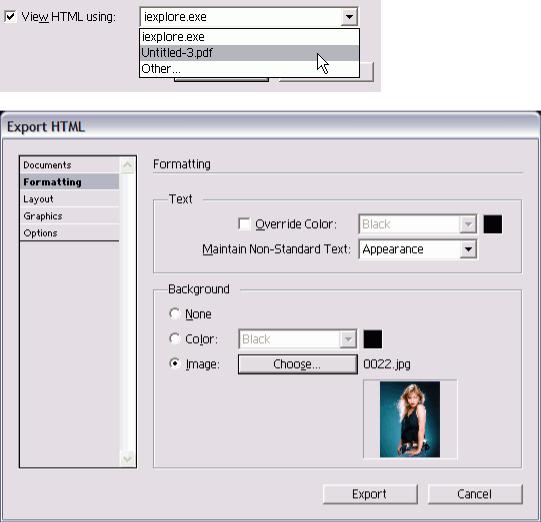
Рис. 18.38. Настройки экспорта страниц многостраничного документа HTML
Рис. 18.39. Выберите опцию View HTML using:для просмотра экспортированных HTML-страниц в указанном Web-браузере
297

Рис. 18.40. Для выбора Web-браузера используйте меню View HTML using
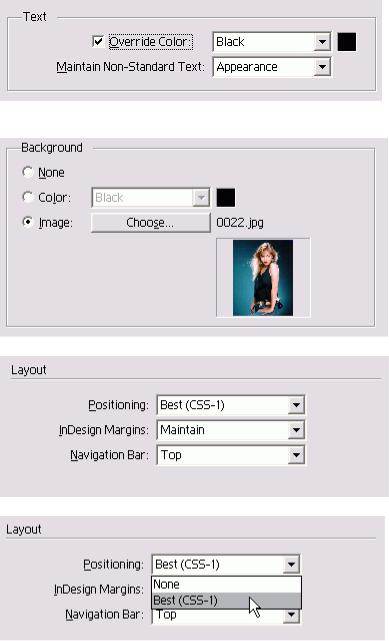
Рис. 18.41. Категория Formatting диалогового окна Export HTML Выбор Web-браузера для HTML-страниц
1.Установите флажок View HTML using: (Просматривать HTML, используя...), чтобы было доступно меню (рис. 18.41).
2.Выберите из меню определенный Web-браузер (рис. 18.42).
Или
Укажите Other... (Другой) для выбора другого браузера.
Перечисленные в меню браузеры были установлены на момент первоначальной инсталляции программы InDesign. Если браузер был установлен позднее, вам придется вручную добавить его в меню.
Формат Web-страниц отличается от формата макетов для печати. Возможно, вам понадобится изменить цвет текста для облегчения его восприятия при чтении с экрана. Также можно задать специальный цвет фона или создать фоновое изображение на заднем плане HTML-страницы.
Настройка параметров форматирования HTML-страниц
1.Выберите опцию HTML из меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
2.Выберите категорию Formatting (Редактировать) в левой части диалогового окна Export HTML. На экране появятся ее опции (рис. 18.43). Настройка опций форматирования текста
1.Для изменения цвета текста выберите опцию Override Color (Заменить цвет), а затем новый цвет из меню (рис. 18.44).
2.Если к тексту применялись специальные эффекты или его направление изменялось, выберите одну из следующих опций меню Maintain Non-Stan-dart Text (Сохранять нестандартный текст): - Appearance (Внешний вид) - преобразование текста в GIF-изображение сохраняющее внешний вид текста;
- Editability (Редактирование) - сохранение возможности редактирования текста, но удаление всего форматирования.
298

Настройка опций заднего плана
Выберите одну из следующих опций в разделе Background (Задний план) - рис. 18.45:
•None (Никакого) - сохранение фона публикации в программе InDesign;
•Color (Цвет) - позволяет задать цвет фона всех страниц;
•Image (Изображение) - позволяет выбрать GIFили JPEG-изображение, которое многократно повторится в виде орнамента на всех Web-страницах (рис. 18.46).
При преобразовании документа в формат HTML можно задать способ преобразования макета страницы.
Рис. 18.42. Опции области Text служат для форматирования текста, преобразуемого в документ HTML
Рис. 18.43. Используйте опции Background для изменения заднего плана страницы HTML
Рис. 18.44. Категория Layout диалогового окна Export HTML
Рис. 18.45. Меню Positioning служит для настройки расположения элементов HTML-страницы Настройка опций макета HTML
1.Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
2.Выберите категорию Layout (Макет) в левой части диалогового окна Export HTML. На экране появятся ее опции (рис. 18.47).
Меню Positioning (Позиционирование) служит для контроля расположения элементов HTML на странице.
Настройка опций позиционирования
Выберите одну из следующих опций меню Positioning (рис. 18.48):
• None (Нет) - размещение страниц с текстом и изображения в разных абзацах. В результате расположение элементов может полностью измениться (рис. 18.49);
299

•Best (CSS-1) (С помощью HTML-таблиц) - использование каскадных таблиц стилей для создания оптимального варианта макета (рис. 18.49).
При выборе опции CSS-1 для просмотра страниц необходимы браузеры Netscape или Microsoft, начиная с версии 4.0.
При наличии нескольких страниц HTML между ними можно добавлять элементы навигации. Настройка опций навигационной панели
Выберите одну из опций меню Navigation Bar (Навигационная панель) - рис. 18.50:
•Тор (Сверху), Bottom (Снизу) или Both (Сверху и снизу) - добавление ссылок навигации в верхней и/или нижней части Web-страницы. Эти ссылки, обозначаемые как <PrevNext> (Предыдущая Следующая>), дают возможность перемещаться от одной Web-страницы к другой;
•None (Нет) - ссылки не добавляются.
В процессе конвертирования документов программы InDesign в формат HTML многие элементы, такие как вставленные иллюстрации, линии, границы и заливки фрейма, необходимо преобразовать в изображения. Для этого существуют опции Graphics (Изображения).
Настройка графических опций HTML
1.Щелкните по опции HTML в меню Save as File Type (Тип файла) (Win) или Formats (Форматы) (Mac). На экране появится диалоговое окно Export HTML.
2.Выберите категорию экспорта Graphics (Изображения) в левой части диалогового окна Export HTML.-На экране появятся ее опции (рис. 18.52).
Вам необходимо указать формат, в котором будут сохранены изображения для файла HTML, а также прописать путь для их сохранения.
Рис. 18.46. Меню Navigation Bar предназначено для добавления и размещения навигационной панели на странице
Рис. 18.47. Категория Graphics диалогового окна Export HTML В Use Images Sub-Folder
300

Рис. 18.48. Меню Save Images as категории Graphics диалогового окна Export HTML
Рис. 18.49. Иллюстрация в формате GIF
Рис. 18.50. Иллюстрация в формате JPEG
Рис. 18.51. Настройки GIF категории Graphics диалогового окна Export HTML Где сохранять изображения для Web-страниц
Чтобы Web-браузер мог загрузить изображения, документ HTML должен содержать информацию о месте их размещения. С этой целью необходимо сохранить изображения в отдельном каталоге, который вы будете указывать в качестве конечного пункта пути для сервера.
Для настройки параметров изображений GIF используется область GIF Settings (Настройки GIF) - рис. 18.56.
Определение формата изображений и пути для их сохранения
1. Выберите одну из следующих опций в меню Save Images as (Формат) -рис. 18.53:
301
