
Komp_39_yuterna_grafika_Uroki_Photoshop / Уроки / Светящийся эффект
.docxСветящийся эффект в Photoshop - уроки фотошоп ↓
30
июня 2008 |
![]() NonSa
NonSa
![]() Уроки
Adobe Photoshop
Уроки
Adobe Photoshop
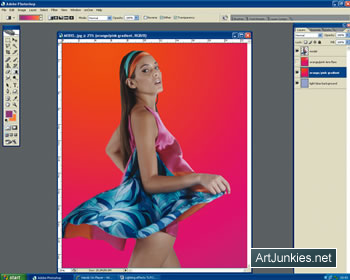
Полное изменение настроения фотографии можно сделать легко, благодаря простым эффектам освещения в Photoshop. 01. В Photoshop открываем фото модели. Я использовал изображение фотографа Rico Kinnard, работающего в Нью-Йорке.

02. Есть много способов вырезать объект или фигуру человека, я использовал инструмент Pen tool и очертил контур вокруг девушки. Лучший способ сделать это точно – увеличить zoom до 200%. Как только вы тщательно завершили контур, делаем правый щелчок мышью (Ctrl + клик) по слою и выбираем rasterize, затем выделяем это, используя Magic Wand. С загруженным выделением области переходим в оригинальный слой с девушкой. И теперь cut и paste (вырезаем и вставляем) в новом слое, называя его ‘Модель’. Удалите слои фон и слой-форму. Теперь у вас только один слой – «Модель». (NS: использовался инструмент Перо в режиме Слой-фигура, после установки первой узловой точки уменьшаем Заливку до 0% и чертим контур).

03. Создайте новый слой и залейте его светло-голубым цветом, затем переместите его ниже слоя модели, так мы имеем цвет фона. Переименуйте слой ‘светло-голубой фон’. Создайте другой новый слой, теперь используя линейный оранжево/розовый градиент, зальем слой яркими цветами, подобным платью и косынке модели. Измените режим смешивания слоя на Screen, 100% непрозрачность.

04. Дублируем оранжево/розовый слой градиента, добавим эффект вспышки в верхний правый угол (Filter /Render /Lens Flare с параметрами на Movie Prime в 184%). Затем изменим режим смешивания слоя на Hard Light.

05. Настало время добавить несколько эффектов кистью: начнем с оранжевого цвета и большой мягкой кисти (диаметр приблизительно 345 пикселей) с 20% непрозрачностью. Сделайте несколько случайных отпечатков слева выше платья модели. Переименуйте слой ‘Оранжевая кисть’, изменим режим смешивания слоя на Overlay, затем дублируем слой.

06. Создайте новый слой и повторяйте процесс Шага 05, только теперь ярко-розовым цветом несколько брызг только сзади шеи модели. Светло-розовым цветом на отдельном слое рисуем несколько случайных отпечатков вокруг модели, режим кисти Screen. Наконец, используя большую мягкую кисть (500 пикселей диаметр, 20% непрозрачность), белым цветом повторяем контур модели справа, постепенно создавая цвет.

07. Создайте новый Color Balance Adjustment Layer (корректирующий слой – цветовой баланс) выше слоя модели и инвертируйте маску, её цвет станет черным (Image/ Adjustments/ Invert). Устанавливаем midtone уровни: R = -52, Г = +75, B = -49. Щелкаем на маске снова и маскируем некоторые небольшие области на лице и вокруг модели, работая мягкой кистью.

08. Создайте другой корректирующий слой Color Balance Adjustment Layer, с midtone уровнями R = -43, Г = -55, B = +100. Теперь используем более твердую кисть для маскировки областей в маске, как делали в предыдущем шаге.

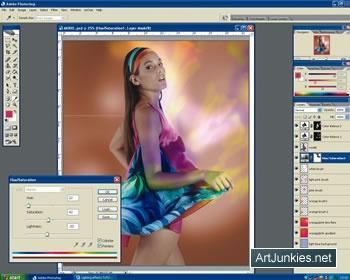
09. Чтобы добавить больше глубины цветовому ряду, создадим новый корректирующий слой Оттенка/Насыщенности (Hue/Saturation Adjustment Layer) ниже слоя «Модель», выставляем значения Hue 22, Saturation 42, Lightness -20. Вы можете редактировать или изменить это, используя маску, без изменения оригинального слоя.

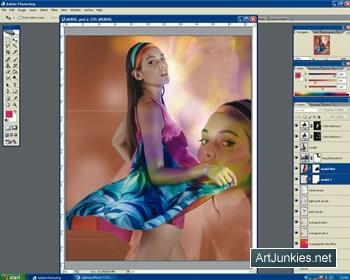
10. Далее добавим несколько копий слоя модели (дублируем слой «Модель» несколько раз), увеличив их размер до 150 и 200%. Добавьте маску слоя каждому дублированному слою и маскируйте нежеланные области. Переименуйте каждый слой ‘Модель 1’ и ‘Модель Blur’ (к слою ‘Модель Blur’ применим фильтр Gaussian blur с радиусом 8 пикселей, изменим режим смешивания слоя на Screen) и интересно разместите их на холсте. В палитре слоев они расположены выше слоя ‘Белая кисть’.

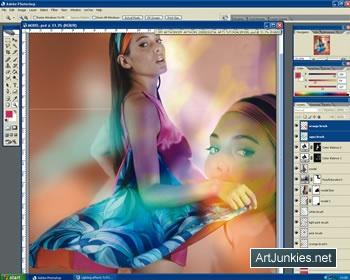
11. Используя образец синего цвета платья модели, создаем другой слой кисти выше корректирующих слоев и повторяем действия Шага 05 и 06, мягко красим область рук, изменим режим слоя на Hard Light. Повторим действия теперь с ярким оранжевым цветом кисти и режимом Screen.

12. Повторяем действия Шага 09 с Hue/ Saturation Adjustment Layer, но изменим настройки: включаем Colorize и Hue 218 ,Saturation 83, Lightness 0. Кистью средне-твердой, установленной к 30% непрозрачности, маскируйте некоторые области – помните об invert (инверсии) маски. Переименуйте слой ‘Оттенок/Насыщенность 2’.

13. Открываем изображение алмазного вектора diamond vector.psd и переносим это в холст. Слегка размоем Gaussian blur и переместим в нижний правый угол ниже глаза модели (копии слоя модели). Добавьте маску слоя и маскируйте области, как показано ниже. Теперь добавим Стиль слоя Outer Glow в режиме Screen, цвета воды (голубой) и настройками Opacity 75%, Noise 0%, Spread 1% и size 18 pixels. Наконец устанавливаем режим этого слоя на Overlay и переименовываем в ‘Алмазный Blur’.

14. Дублируем слой ‘Алмазный’, искажаем изображение, используя Edit > Transform > Distort. Вам, возможно, нужно немного поэкспериментировать, чтобы получить точный эффект. Размещаем изображение, как показано ниже, и меняем режим слоя на Overlay.

15. Создайте новый слой и назовите ‘White Fade’. Используйте инструмент Gradient tool в Линейном режиме, бело/прозрачный (установленный цвет foreground белый). Тянем градиент от центра (только ниже руки модели) вниз.

16. Наконец открываем векторный swirl.psd и вставляем это в наш холст, повторяя стиль слоя Outer Glow, показанный в шаге 13. (Можете просто Копировать стиль слоя, а затем вставить в этот слой). Скорректируйте немного настройки, пока не будете удовлетворены результатом. Затем дублируем слой четырежды и искажаем каждый слой transform tool, размещаем их, как показано ниже. Сейчас, если вы желаете, можно сделать несколько заключительных корректировок – я решил добавить еще слой алмазного вектора верху слева и немного поработал кистью белого цвета в области шеи модели.

Заключительный результат:

