
Komp_39_yuterna_grafika_Uroki_Photoshop / Документ Microsoft Office Word (2)
.docxThe new way to create 3D text

Урок
для опытных пользователей со знанием
базовых основ программы.
Данный
урок написан известным графическим
дизайнером Nik
Ainley. Для его создания автор иcпользовал
программу для трехмерного моделирования
CINEMA 4D, а также Illustrator и Photoshop.
Примечание
переводчика:
Для тех, что не знаком
с трехмерным моделированием, не стоит
отчаиваться. Создать трехмерный текст
можно не только в 3D программе. Можете
использовать для этих целей Illustrator
(допустим
этот урок) или же Xara 3D (как
тут). Программа очень проста в
применении.
![]() .
Ну а уж в фотошопе создать его, проще
простого!
.
Ну а уж в фотошопе создать его, проще
простого!
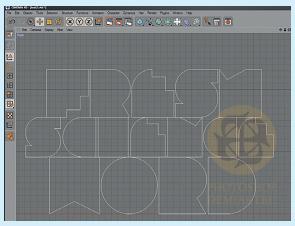
![]() 1.
Сначала создадим наш текст в трехмерной
программе. Автор использовал CINEMA 4D
и фразу "fresh science word". Контурные
пути шрифта были созданы в иллюстраторе,
которые в последствие были импортированы
в CINEMA 4D. Автор не стал использовать
стандартный способ написания текста
через type tool, решив создать индивидуальный
шрифт.
1.
Сначала создадим наш текст в трехмерной
программе. Автор использовал CINEMA 4D
и фразу "fresh science word". Контурные
пути шрифта были созданы в иллюстраторе,
которые в последствие были импортированы
в CINEMA 4D. Автор не стал использовать
стандартный способ написания текста
через type tool, решив создать индивидуальный
шрифт.
 2.
Затем автор придал некоторый объем
буквам. Для этого он использовал команду
Extrude NURBS и варьировал параметры
настройки по своему усмотрению. Меняйте
расположение букв, чтобы подчеркнуть
объем. Инструмент Extrude имеет несколько
опций для настройки торцов выдавливания,
я установил небольшие скосы, что-бы
чуток скруглить ребра букв.
2.
Затем автор придал некоторый объем
буквам. Для этого он использовал команду
Extrude NURBS и варьировал параметры
настройки по своему усмотрению. Меняйте
расположение букв, чтобы подчеркнуть
объем. Инструмент Extrude имеет несколько
опций для настройки торцов выдавливания,
я установил небольшие скосы, что-бы
чуток скруглить ребра букв.
 3.
Нам нужно добавить поверхность(пол) на
которую будет падать тень, и какой-нить
источник освещения. Для создания общего
освещения сцены, я использовал "небесный
свет" с высокой степенью освещаемости.
Финальный рендер проводился с параметром
"Global illumination", а так-же с сохранением
Альфа канала для текста, что-бы можно
было легко обрезать в ФШ.
3.
Нам нужно добавить поверхность(пол) на
которую будет падать тень, и какой-нить
источник освещения. Для создания общего
освещения сцены, я использовал "небесный
свет" с высокой степенью освещаемости.
Финальный рендер проводился с параметром
"Global illumination", а так-же с сохранением
Альфа канала для текста, что-бы можно
было легко обрезать в ФШ.
 4.
Теперь переходим в фотошоп. Используя
альфа канал, сгенерированный в CINEMA 4D
, скопируйте и вставьте буквы на новый
слой. У вас также останутся оригиналы
текста с созданными тенями.
4.
Теперь переходим в фотошоп. Используя
альфа канал, сгенерированный в CINEMA 4D
, скопируйте и вставьте буквы на новый
слой. У вас также останутся оригиналы
текста с созданными тенями.
 5.
С помощью маски слоя замаскируйте нижнюю
часть слоя с тенями, используя для этого
черно-прозрачный градиент. Режим
смешивания установите на Multiply .
Откорректируйте освещение букв с помощью
корректировки Shadow/Highlight и Auto
Levels.
5.
С помощью маски слоя замаскируйте нижнюю
часть слоя с тенями, используя для этого
черно-прозрачный градиент. Режим
смешивания установите на Multiply .
Откорректируйте освещение букв с помощью
корректировки Shadow/Highlight и Auto
Levels.
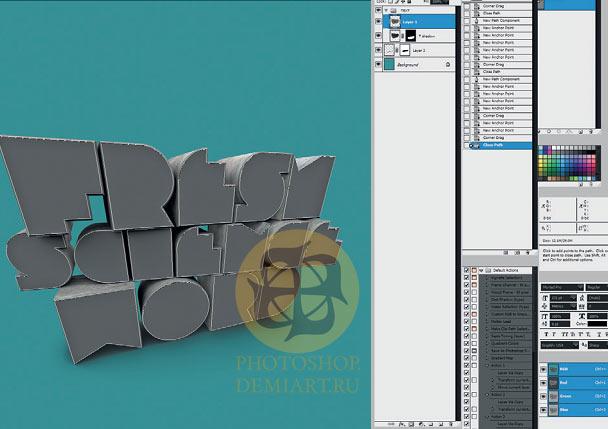
 6.
Теперь нам нужно изолировать внешнюю
сторону букв, используя для этого
инструмент перо (Pen tool).
6.
Теперь нам нужно изолировать внешнюю
сторону букв, используя для этого
инструмент перо (Pen tool).
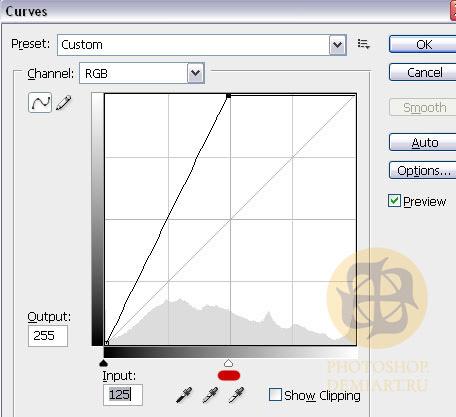
 7.
Преобразуйте созданный путь в выделение
и и залейте серым цветом каждое слово
на новом слое поверх букв. Копируйте
буквы и вставляйте их выше.
Используйте
Image>Adjustments>Curves, чтобы установить
белую точку на центральном цвете
букв.
7.
Преобразуйте созданный путь в выделение
и и залейте серым цветом каждое слово
на новом слое поверх букв. Копируйте
буквы и вставляйте их выше.
Используйте
Image>Adjustments>Curves, чтобы установить
белую точку на центральном цвете
букв.
 Далее
поменяйте режим смешивания на Multiply.
Цвет фонового слоя поменяйте на голубой
и добавьте поверх светлую текстуру,
режим смешивания которой также поменяйте
на Multiply.
Далее
поменяйте режим смешивания на Multiply.
Цвет фонового слоя поменяйте на голубой
и добавьте поверх светлую текстуру,
режим смешивания которой также поменяйте
на Multiply.
 8.
Теперь добавьте текстуру к внешней
стороне букв. Автор вставил поверх
изображение бетона. Сгруппируйте слой
с текстурой и слой с буквами, чтобы
получить маску отсечения. Теперь исказите
перспективу текстуры, используя
Edit>Transform>Distort. Можно конечно
использовать Vanishing Point , но это долго
и нудно.
8.
Теперь добавьте текстуру к внешней
стороне букв. Автор вставил поверх
изображение бетона. Сгруппируйте слой
с текстурой и слой с буквами, чтобы
получить маску отсечения. Теперь исказите
перспективу текстуры, используя
Edit>Transform>Distort. Можно конечно
использовать Vanishing Point , но это долго
и нудно.
 9.
Измените режим смешивания текстуры на
Multiply, чтобы только темные участки
текстуры стали видимы. Если текстура
получится сильно затемненной, можно ее
отредактировать при помощи
Image>Adjustments>Curves. Таким образом
наложите текстуру на остальные два
слова.
9.
Измените режим смешивания текстуры на
Multiply, чтобы только темные участки
текстуры стали видимы. Если текстура
получится сильно затемненной, можно ее
отредактировать при помощи
Image>Adjustments>Curves. Таким образом
наложите текстуру на остальные два
слова.
 10.
Примените Filter>Distort>Pinch - 50% к слою
с текстурой. Создайте новый слой выше
фона и залейте его радиальным черно-белым
градиентом. Режим смешивания этого слоя
измените на Soft Light . Также добавьте
корректирующие слои ко всему изображению,
дабы изменить немного оттенки.
10.
Примените Filter>Distort>Pinch - 50% к слою
с текстурой. Создайте новый слой выше
фона и залейте его радиальным черно-белым
градиентом. Режим смешивания этого слоя
измените на Soft Light . Также добавьте
корректирующие слои ко всему изображению,
дабы изменить немного оттенки.
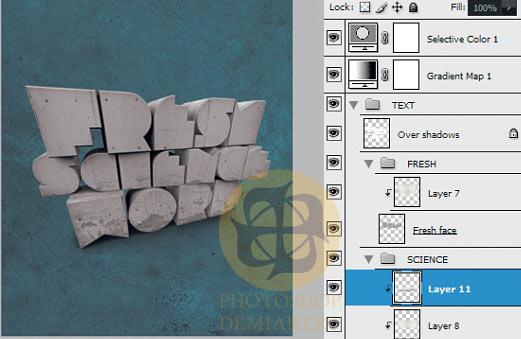
 11.
Чтобы буквы казались более интересными,
автор импортировал в изображение
отсканированную текстуру и вставил ее
поверх первой текстуры на верхнем слове.
Сгруппируйте с нижним слоем, чтоб создать
маску отсечения.
Режим смешивания
поменяйте на Overlay или Multiply.
11.
Чтобы буквы казались более интересными,
автор импортировал в изображение
отсканированную текстуру и вставил ее
поверх первой текстуры на верхнем слове.
Сгруппируйте с нижним слоем, чтоб создать
маску отсечения.
Режим смешивания
поменяйте на Overlay или Multiply.
 12.
Дублируйте слой с отсканированной
текстурой и создайте под ней белый слой.
Слейте эти два слоя. Выделите этот слой,
скопируйте и вставьте результат в новый
канал ( в палитре каналов). Слой можете
удалить. Отредактируйте этот канал,
закрасив все черным, кроме темных
областей текстуры. Загрузите выделение
этого канала и добавьте маску слоя к
новой текстуре.
12.
Дублируйте слой с отсканированной
текстурой и создайте под ней белый слой.
Слейте эти два слоя. Выделите этот слой,
скопируйте и вставьте результат в новый
канал ( в палитре каналов). Слой можете
удалить. Отредактируйте этот канал,
закрасив все черным, кроме темных
областей текстуры. Загрузите выделение
этого канала и добавьте маску слоя к
новой текстуре.
 13.
Повторите процесс нанесения текстуры
для второго, среднего в ряду слова.
Автор
использовал импортированные из
иллюстратора параллельные линии и
трансформировал их относительно
перспективе букв.. В принципе это можно
проделать также в Фотошопе.
13.
Повторите процесс нанесения текстуры
для второго, среднего в ряду слова.
Автор
использовал импортированные из
иллюстратора параллельные линии и
трансформировал их относительно
перспективе букв.. В принципе это можно
проделать также в Фотошопе.
 14.
Для эффектного изменения цветовой
гаммы, автор использовал корректирующий
слой с разноцветной градиентной картой
(Gradient Map).
Режим смешивания этого
слоя установите на Darken, прозрачность
понизьте до 30%. Использууте маску
слоя с радиальным градиентом, чтобы
замаскировать цветной эффект у краев
изображения.
14.
Для эффектного изменения цветовой
гаммы, автор использовал корректирующий
слой с разноцветной градиентной картой
(Gradient Map).
Режим смешивания этого
слоя установите на Darken, прозрачность
понизьте до 30%. Использууте маску
слоя с радиальным градиентом, чтобы
замаскировать цветной эффект у краев
изображения.
 15.
В финале автор также наложил текстуру
поверх всех слоев, но ниже разноцветного
корректирующего слоя. текстурой служило
то же "бетонное" изображение, только
инвертированное и немного затемненное.
Режим
смешивания был установлен на
Screen.
15.
В финале автор также наложил текстуру
поверх всех слоев, но ниже разноцветного
корректирующего слоя. текстурой служило
то же "бетонное" изображение, только
инвертированное и немного затемненное.
Режим
смешивания был установлен на
Screen.
 Все,
готово! Закончили!
Все,
готово! Закончили!

