
Informatika / Palaguta_K.O._Movna_model_suchasnogo_informatsiynogo_prostorumetodichkaMetod._vkaz._ta_zavd2011
.pdfМІНІСТЕРСТВО ОСВІТИ І НАУКИ, МОЛОДІ ТА СПОРТУ УКРАЇНИ
ДОНЕЦЬКИЙ НАЦІОНАЛЬНИЙ УНІВЕРСИТЕТ ЕКОНОМІКИ І ТОРГІВЛІ ІМЕНІ МИХАЙЛА ТУГАН-БАРАНОВСЬКОГО
Кафедра інформаційних систем і технологій управління
К.О. Палагута
Мовна модель сучасного інформаційного простору
Методичні вказівки та завдання для проведення лабораторних робіт і самостійної роботи студентів напрямів підготовки 6.030509 «Облік і аудит», 6.030508 «Фінанси і кредит»
(спеціалізації «Фінанси», «Банківська справа») денної та заочної форм навчання
Зтверджено на засіданні кафедри
інформаційних систем і технологій управління Протокол №16 від 19 квітня 2011 р.
Схвалено навчально-методичною радою університету
Протокол №__ від __________ 2011 р.
ДОНЕЦЬК - 2011
1
ББК 22.18 я 73 П 15
УДК [004.434](075.8)
Рецензенти:
канд. екон. наук, доцент Спіцина Н.М. канд. екон. наук, доцент Секірина Н.В.
Палагута, К.О.
П 15 Мовна модель сучасного інформаційного простору [Текст]: метод. вказ. і індивід. завд. для проведення лаб. робіт і самост. роботи студ. напрямів підготовки 6.030509 «Облік і аудит», 6.030508 «Фінанси і кредит» (спеціалізації «Фінанси», «Банківська справа») ден. та заоч. форм навчання / М- во освіти і науки, молоді та спорту України, Донец. нац. ун-т економіки і торгівлі ім. М. Туган-Барановського, каф. інформ. систем і технологій упр.; Палагута К.О. – Донецьк : [ДонНУЕТ], 2011. - 88 с.
Методичні вказівки призначені для проведення лабораторних робіт і самостійної роботи студентів з дисципліни «Мовна модель сучасного інформаційного простору».
У методичній розробці розглядаються практичні приклади виконання завдань за темами: створення web – сайтів з використанням мови HTML, створення web – сайтів з використанням фреймів і каскадних листів стилів CSS, створення XML – документів, опис шаблону документа, розробка XML
– схем, мова XPath, мова XSLT, мова запитів XQuery. За кожною темою наведені індивідуальні завдання для виконання лабораторних робіт, приклади тестів.
ББК 22.18 я 73
Палагута К.О., 2011
Донецький національний університет економіки і торгівлі ім. М. Туган-Барановського, 2011
2
Вступ
В умовах широкого використання сучасних інформаційнокомунікаційних технологій важливою є підготовка фахівців, які вільно орієнтуються в інформаційному просторі, знайомі з засобами подання і обробки інформації у мережі Інтернет. Дисципліна «Мовна модель сучасного інформаційного простору» орієнтує студентів інституту обліку і фінансів на використання сучасних методів роботи з інформацією у глобалізованому інформаційному просторі.
Метою дисципліни є:
–оволодіння сучасними методами моделювання інформації для використання їх при подальшому навчанні та в своїй професійній діяльності;
–освоєння мовних засобів моделювання сучасного інформаційного простору.
Предмет дисципліни – це система мовних засобів для моделювання сучасного інформаційного простору
Завдання дисципліни – вивчення теоретичних основ моделювання та мовних засобів для створення XML–документів і Web–додатків в сучасному інформаційному просторі.
У результаті вивчення дисципліни студенти повинні засвоїти:
–теоретичні основи моделювання;
–основні конструкції, синтаксис та семантику мов розмітки HTML та
XML;
–структуру HTML та XML-документів;
–методику створення HTML та XML-документів;
–методику моделювання інформації в XML;
–базові принципи розробки Web-додатків на основі технологій HTML
та XML;
вміти:
–створювати HTML та XML-документи;
–працювати з XML-документами з використанням мов XPath, XSLT, мови запитів XQuery;
отримати навички:
застосування методів та мовних засобів моделювання інформаційного простору у навчанні та у своїй професійній діяльності.
3

Змістовий модуль 1. Розвиток інформаційного суспільства, мова HTML
Лабораторна робота №1
Тема: Створення web – сайтів з використанням мови HTML.
Мета: навчитись створювати HTML - документи з використанням різних параметрів форматування, гіперпосилань, списків, таблиць, зображень.
Програмне забезпечення: операційна система Windows, браузер Internet Explorer.
Завдання
1.Виконати приклад створення web – сайту інституту обліку і фінансів.
2.Розробити власний web – сайт у відповідності до індивідуального варіанту з використанням гіперпосилань, різних параметрів форматування, списків, таблиць, зображень. За узгодженням з викладачем студент може запропонувати власне змістовне наповнення сайту. Сайт повинен вміщувати не менше 5 сторінок (головна і пов’язані з нею), включати списки, таблиці, зображення.
3.Оформити звіт по лабораторній роботі, у якому повинні бути такі
складові:
титульний лист (додаток А);
роздруковані HTML – документи у звичайному вигляді (у вікні брау-
зера), а також у HTML – коді.
4.Підготуватись до тестування за темою з використанням тесту - прикладу.
Приклад створення web – сайту
1.Завантажте програму Блокнот (команда Пуск – Программы – Стандартные – Блокнот).
2.У середовищі програми Блокнот введіть текст HTML – документа:
<HTML> <HEAD > <TITLE>
сайт студента ІОФ
</TITLE>
</HEAD>
<BODY BGCOLOR=yellow TEXT=#0000FF>
Університет економіки і торгівлі імені Михайла Туган-Барановського
<BR>
Інститут обліку і фінансів
</BODY>
</HTML>
Коментар:
4

2.1.Тег <HTML> визначає, що документ створений мовою HTML.
2.2.Контейнер <HEAD> визначає заголовну частину документа, всередині якої за допомогою контейнера <TITLE> вводиться текст, що буде виводитися у зоні заголовку вікна документа, розчиненого у браузері, - сайт студента ІОФ.
2.3.Контейнер <BODY> визначає основну частину HTML – документа, власно його вміст. У тегу < BODY> за допомогою атрибутів визначаються колір фону – жовтий (BGCOLOR=yellow) і колір символів - синій (TEXT=#0000FF, за моделлю RGB максимальне значення останньої складової Blue).
2.4.Тег <BR> здійснює перехід на новий рядок.
3.Збережіть документ у окремій папці з ім’ям index.htm (обов’язково потрібно визначати тип файлу – всі файли, інакше документ буде збережено як текстовий файл).
4.Розчиніть HTML – документ у браузері Internet Explorer (якщо за замовчуванням використовується інший браузер, подати команду Открыть с помощью - Internet Explorer). У вікні IE документ виглядатиме так:
5.Для застосування різних параметрів форматування документа відредагуйте його. Для цього можна у вікні браузера подати команду Вид – Просмотр HTML – кода або скористатися програмою Блокнот.
<HTML>
<HEAD>
<TITLE> сайт студента ІОФ </TITLE> </HEAD>
<BODY BGCOLOR=yellow TEXT=#0000FF>
<P ALIGN=CENTER>
<FONT SIZE=6 FACE="Times New Roman"> <B> <I>
Університет економіки і торгівлі імені Михайла Туган-Барановського
<BR>
Інститут обліку і фінансів
</I> </B> </FONT> </P>
напівжирним шрифтом виділено новий уміст документа
5

<P ALIGN=LEFT>
<FONT SIZE=5 FACE="Arial"> <B>Кафедри:</B><BR>
бухгалтерського обліку <BR> фінансів<BR>
контролю та аналізу господарської діяльності<BR> банківської справи<BR>
інформаційних систем і технологій управління<BR> інвестиційного менеджменту<BR>
фізичного виховання<BR> </P>
</BODY>
</HTML>
Коментар:
5.1.Контейнер <P> створює абзац з вирівнюванням по центру
(ALIGN=CENTER) або ліворуч (ALIGN=LEFT).
5.2.Контейнер <FONT> встановлює для певного фрагменту документа шрифт.
5.3.Контейнер <В> виділяє фрагмент напівжирним шрифтом, контейнер
<І> - курсивом.
6.Збережіть нову редакцію документа і перегляньте його (можна скориста-
тися інструментом Обновить  або натиснути клавішу F5). Документ тепер виглядатиме так:
або натиснути клавішу F5). Документ тепер виглядатиме так:
6

7.Для того, щоб навчатися створювати гіперпосилання, завантажте програму Блокнот і введіть у вікно редагування такий уміст документа:
<HTML>
<HEAD>
<TITLE> сайт студента ІОФ </TITLE> </HEAD>
<BODY BGCOLOR=yellow TEXT=#0000FF> <P ALIGN=CENTER>
<FONT SIZE=5 FACE="Times New Roman">
<B>м. Донецьк, вул. 50-річчя СРСР, буд. 157</B></P> <P ALIGN=LEFT>
<A HREF> до головної сторінки </A> </P> </BODY>
</HTML>
Коментар:
7.1.Контейнер <A> створює гіперпосилання. Атрибут HREF визначає, що якщо гіперпосилання буде використано, відбудеться перехід до файлу "index.htm". Власно текст гіперпосилання розташовується всередині контейнеру <A>, у прикладі це текст «до головної сторінки».
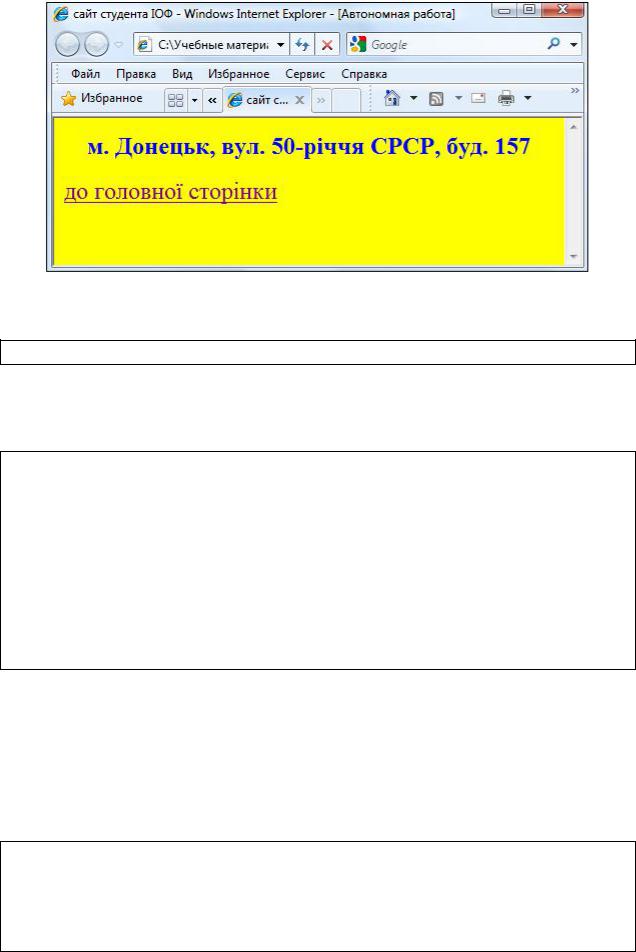
8.Збережіть HTML – документ у власній папці з ім’ям address.htm. У вікні браузера документ виглядатиме так:
7

9.Відредагуйте документ index.htm так, щоб у ньому було розташовано гіперпосилання на файл address.htm. Додайте перед закриваючим тегом </BODY> контейнер:
<A HREF="address.htm"> адреса</A>
10.Збережіть нову редакцію документа index.htm, розчиніть документ у браузері ІЕ і перевірте дію гіперпосилань.
11.Оформіть перелік кафедр на головній сторінці index.htm у вигляді списку. Для цього відредагуйте фрагмент документа в такий спосіб:
<B>Кафедри:</B> <UL TYPE=square>
<LI>бухгалтерського обліку <LI>фінансів
<LI>контролю та аналізу господарської діяльності <LI>банківської справи
<LI>інформаційних систем і технологій управління <LI>інвестиційного менеджменту
<LI>фізичного виховання
</UL>
Коментар:
11.1.Тег <UL> створює маркірований список, атрибут TYPE=square визначає тип маркеру – квадрат.
11.2.Тег < LI> виділяє елементи списку – абзаци.
12.Збережіть нову редакцію файлу index.htm, перегляньте документ у вікні браузера.
13.Для того, щоб навчитися створювати таблиці у web – документах, у програмі Блокнот створіть новий документ:
<HTML>
<HEAD> <TITLE> сайт студента ІОФ </TITLE> </HEAD> <BODY BGCOLOR=yellow TEXT=#0000FF>
<FONT SIZE=4 FACE="Times New Roman"> <P ALIGN=CENTER> <B>
8

Інформація про випускові кафедри інституту обліку і фінансів ДонНУЕТ
</B></P>
<TABLE BORDER=2 ALIGN=CENTER CELLPADDING=5> <TR ALIGN=CENTER>
<TD ROWSPAN=2> Кафедра</TD>
<TD COLSPAN=2> Відомості про кафедру</TD></TR> <TR ALIGN=CENTER> <TD> телефон</TD>
<TD> е-mail</TD></TR>
<TR> <TD> бухгалтерського обліку</TD> <TD> 305-21-13, 335-21-44</TD>
<TD> buhobl@kaf.donduet.edu.ua </TD></TR> <TR> <TD> фінансів</TD>
<TD> 05-12-49</TD>
<TD> finans@kaf.donduet.edu.ua </TD></TR>
<TR> <TD> контролю та аналізу господарської діяльності</TD> <TD> 305-21-38</TD>
<TD> kontrol@kaf.donduet.edu.ua </TD></TR> <TR> <TD> банківської справи</TD>
<TD> 305-10-87</TD>
<TD> bank@kaf.donduet.edu.ua </TD></TR> </TABLE>
</FONT>
<A HREF="index.htm"> до головної сторінки </A> </BODY>
</HTML>
Коментар:
13.1. Тег <TABLE> визначає, що буде створено таблицю. Атрибут BORDER=2 встановлює лінію обрамлення товщиною 2 пікселя. Атрибут тегу <TABLE> ALIGN=CENTER визначає, що таблиця в цілому буде вирівнюватися по центру відносно поточного розміру вікна браузера. Атрибут CELLPADDING=5 встановлює розмір відступів від границь чарунок до тексту в 5 пунктів.
13.2.Контейнер <TR> визначає кожний рядок таблиці. За допомогою атрибуту ALIGN можна встановити спосіб вирівнювання для всіх чарунок певного рядка. Усі чарунки рядка описуються всередині контейнеру <TR>.
13.3.Контейнер <TD> визначає вміст окремої чарунки таблиці. За допомогою атрибуту ROWSPAN можна об’єднати декілька чарунок по вертикалі (ROWSPAN=2 об’єднуються дві чарунки шапки таблиці для надпису «Кафедра»). За допомогою атрибуту COLSPAN можна об’єднати декілька чарунок по горизонталі (COLSPAN=2 об’єднуються дві чарунки шапки таблиці для надпису «Відомості про кафедру»).
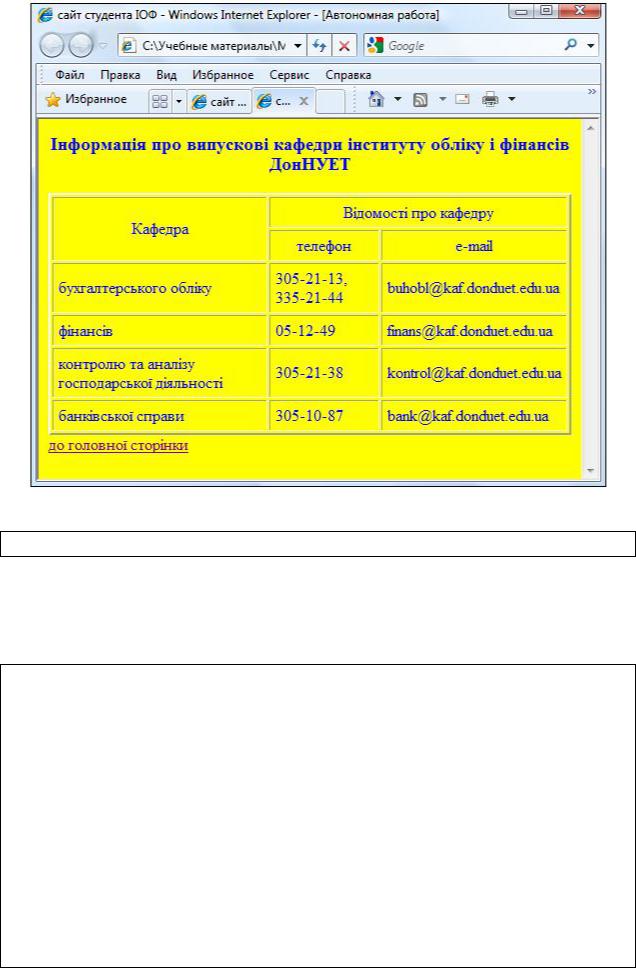
14.Збережіть HTML – документ у власній папці з ім’ям inf.htm. Перегляньте документ у вікні браузера. У вікні браузера HTML - документ виглядатиме так:
9

15.Додайте до файлу index.htm перед посиланням на адресу інституту посилання на файл inf.htm:
<A HREF="inf.htm"> інформація про випускові кафедри</A><BR>
Збережіть файл index.htm, перевірте роботу гіперпосилань.
16.Додайте до головної сторінки сайту зображення гербу інституту – файл arms.jpeg (візьміть у викладача або створіть у програмі Paint довільний малюнок і збережіть його у власній папці з ім’ям arms.jpeg). Остаточний варіант файлу index.htm такий:
<HTML>
<HEAD>
<TITLE> сайт студента ІОФ </TITLE> </HEAD>
<BODY BGCOLOR=yellow TEXT=#0000FF> <P ALIGN=CENTER>
<IMG SRC="arms.jpeg">
<BR>
<FONT SIZE=6 FACE="Times New Roman"> <B> <I>
Університет економіки і торгівлі імені Михайла Туган-Барановського
<BR>
Інститут обліку і фінансів
</I> </B> </FONT> </P>
<P ALIGN=Left> <FONT SIZE=5 FACE="Arial">
10
