
- •Реферат
- •Теоретична частина
- •1.1 Поняття Веб-сайт
- •1.2 Класифікація Веб-сайтів За доступністю сервісів:
- •За природою вмісту:
- •За фізичним розташуванням:
- •За схемою представлення інформації, її об'єму і категорії вирішуваних завдань:
- •1.3 Проектування Веб-сайту
- •1.4 Засоби розробки
- •1.4.1 Html
- •1.4.2 Php
- •1.4.3 MySql
- •1.4.4 JavaScript
- •1.5 Система управління вмістом cms Joomla
- •1.5.1 Основи cms
- •1.5.2 Історія виникнення Joomla
- •1.5.3 Характеристики і особливості Joomla
- •1.5.4 Функції Joomla
- •1.5.5 Меню сайту
- •1.5.6 Взаємозв’язок меню з модулями
- •1.5.7 Елементи меню
- •1.5.8 Розширенння в Joomla
- •1.5.9 Побудова власних компонент і модулів
- •2 Проектна частина
- •2.1 Етапи розробки веб-сайта
- •2.1.1 Постановка завдання при проектуванні веб-сайту
- •2.1.2 Вибір програмних засобів для розробки веб-сайту
- •2.1.3 Розробка структури сайту
- •2.1.4 Розробка інтерфейсу
- •2.1.5 Розробка бази даних
- •2.2 Програмна розробка веб-сайту
- •2.2.1 Розробка дизайну
- •2.2.2Верстка
- •2.2.3Програмування
- •2.2.4Наповнення сайту
- •2.2.5Тестування
- •3 Економічна частина
- •3.1Аналіз ринку
- •3.2 Техніко-економічне обґрунтування
- •3.3 Стрічковий графік виконання робіт
- •3.4 Кошторис витрат
- •4Охорона праці
- •4.1 Характеристика негативних факторів проектованого об'єкта
- •4.2 Профілактичні заходи з охорони праці
- •Висновки
- •Список використаної літератури
- •Додаток а Дизайн головної сторінки
- •Додаток б Код головної сторінки
2.1.3 Розробка структури сайту

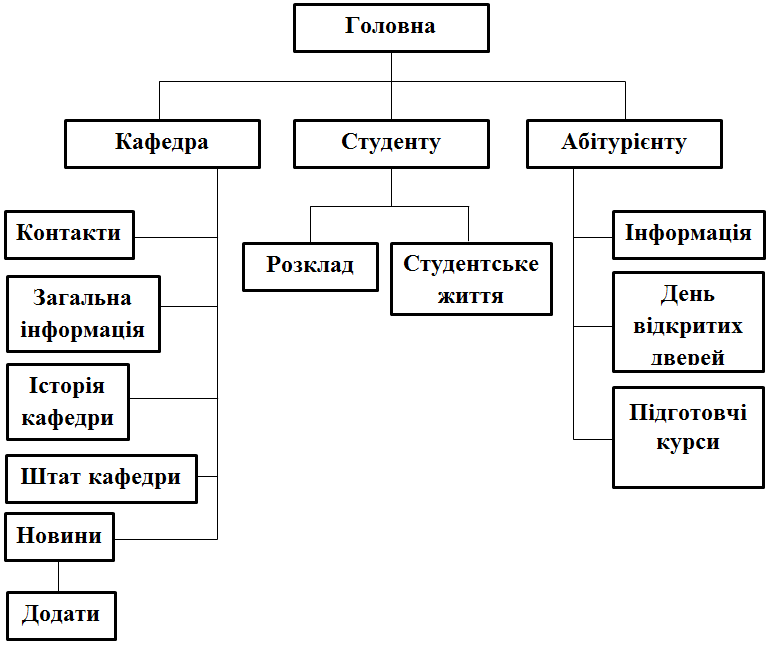
Рис. 2.1 Структурна схема сайту
На Рис. 2.1 представлена структурна схема сайту, яка враховує всю специфіку веб-сайту, що розробляється.
Сторінка «Новини» містить найостанніші новини кафедри.
Сторінка «Загальна інформація» містить інформацію про кафедру.
Сторінка «Історія кафедри» містить всю історію кафедри, від дати заснування до нашого часу.
Сторінка «Штат кафедри» містить список всіх робітників кафедри, їхні фото, наукові ступені і вчені звання, а також дисципліни які вони викладають.
Сторінка «Додати» містить редактор для додання новин на головну сторінку.
Сторінка «Розклад» містить інформацію згідно розкладу занять для студентів.
Сторінка «Студентське життя» містить інформацію про те, чим займаються студенти на кафедрі.
При відкритті сторінки «Контакти» користувач потрапляє на сторінку з контактами. Там він може знаю всю контактну інформацію щодо кафедри.
Сторінка «Інформація» містить всю необхідну для абітурієнта інформацію про кафедру.
Сторінка «День відкритих дверей» містить інформацію про день відкритих дверей у нашому вузі.
На сторінці «Підготовчі курси» абітурієнти мають змогу ознайомитись з підготовчими курсами нашого вузу.
2.1.4 Розробка інтерфейсу
Головна сторінка будь-якого сайту повинна максимально інформативно і в стислому обсязі відображати необхідну користувачеві інформацію про сайт. На головній сторінці необхідно помістити назва веб-сайту, основне меню сайту (для навігації по його структурі), форму аутентифікації (входу зареєстрованих користувачів), реєстраційне посилання (реєстрація нових клієнтів).
Графічний приклад інтерфейсу та дизайну сайту можна побачити в додатку А.
2.1.5 Розробка бази даних
Основні теги при розробці бази даних наведений в таблиці 3.2.
Таблиця 2.1
База даних
|
Назва осередків у базі |
Опис осередків |
|
main_article |
таблиця для зберігання статей / матеріалів сайту |
|
Id |
ідентифікатор |
|
Title |
заголовок статті |
|
Alias |
аліас |
|
author |
автор |
|
content |
вміст статті |
|
State |
стан відображається /так /ні/модерується |
|
main_menu |
таблиця для зберігання меню і їх підменю |
|
Id |
ідентифікатор |
|
Title |
заголовок меню |
|
Link |
посилання |
|
comment |
коментар |
|
head |
ідентифікатор батьківського меню, якщо дорівнює 0, то головна |
|
State |
відображається так / ні |
2.2 Програмна розробка веб-сайту
2.2.1 Розробка дизайну
Дизайн сайту – поняття складніше, ніж просто зовнішнє оформлення сайту. Під дизайном сайту розуміється і зручність web-сайту для користувача — наскільки виділені потрібні для постійного вживання елементи, чи легко читається текст.
Дизайн сайту повинен задовольняти наступним основним вимогам:
створювати у відвідувача web-сайту відчуття комфорту завдяки правильній компоновці інформації на сторінці;
не заставляти відвідувача web-сайту думати і відшукувати елементи управління і навігації по сайту;
сторінка має бути «легкою», щоб її завантаження відбувалося швидко навіть на модемному підключенні;
колірна гамма повинна викликати позитивні емоції у переважної більшості відвідувачів web-сайту і, принаймні, не дратувати інших.
На даному етапі використовувався Adobe CS5 Photoshop, папір і олівець.
