
- •Содержание
- •Введение
- •1. Основные понятия языка Java иUml
- •Простое приложение
- •Простой апплет
- •Классы и объекты
- •Базовые типы данных
- •Операторы
- •If (obj instanceof java.Awt.Font) {/*операторы*/}
- •Операторы управления
- •UmLкак язык описания объектно-ориентированных программ
- •2. Библиотека стандартаJava_se Наследование
- •Использование super и this
- •Абстрактные классы и интерфейсы
- •Переопределение методов
- •Перегрузка методов
- •Полимофизм и расширяемость
- •Статические методы и полиморфизм
- •Внутренние (inner) классы
- •Вложенные классы (nested)
- •Анонимные классы
- •Использование библиотек классов Файлы. Потоки ввода/вывода
- •Обработка исключительных ситуаций
- •Коллекции
- •Графические интерфейсы пользователя
- •События и их обработка
- •Элементы управления
- •2. Библиотека стандартаJava_ee
- •ТехнологииJsp
Графические интерфейсы пользователя
Основной целью дизайна библиотеки графического интерфейса пользователя (GUI) в Java 1.0 было позволить программисту построить GUI, который хорошо выглядит на всех платформах. Эта цель не была достигнута. Вместо этого Абстрактный Оконный Инструментарий Java 1.0 (Аbstract Window Toolkit- AWT) вводил GUI, который выглядел достаточно заурядно на всех платформах. Кроме того, он был ограничен: вы могли использовать только четыре шрифта и вы не могли получить доступ к любому более сложному и тонкому GUI элементу, имеющемуся в вашей операционной системе. Модель программирования Java 1.0 AWT также была слабая и не объектно-ориентированная.
Ситуация улучшилась с появлением модели событий с Java 1.1 AWT, которая стала намного понятней, использовала объектно-ориентированный подход, наряду с добавлением JavaBeans, имела модель компонентного программирования, которая ориентируется на легкое создание среды визуального программирования. Java 2 завершила переход от старого Java 1.0 AWT, тщательно заменяя все, начиная с Фундаментальных Классов Java (Java Foundation Classes- JFC), часть GUI, которая теперь называется “Swing”. Теперь есть множество легких в использовании и понимании JavaBeans, которые могут быть перетянуты и брошены (наряду с программированием в ручную) для создания GUI, которым вы можете (наконец) быть удовлетворены. Правила “третьей ревизии” программной индустрии (продукт не считается хорошим до третьей ревизии) выглядит истинным для языков программирования.

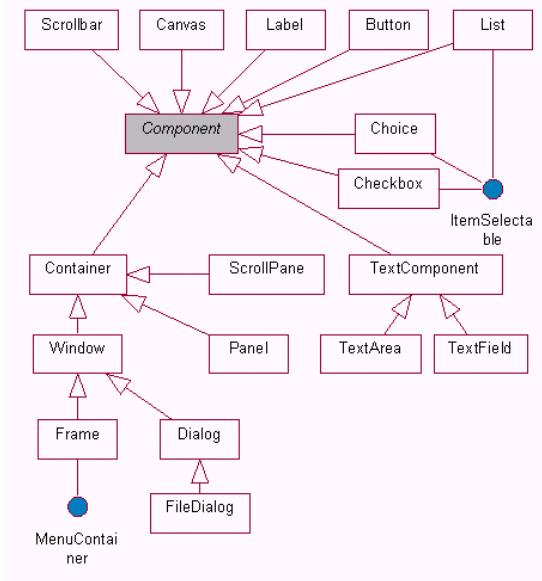
Рис.1. Иерархия классов основных графических компонент.
Суперкласс Componentявляется абстрактным классом, инкапсулирующим все атрибуты визуального компонента. Порожденный от него подклассContainerсодержит методы, которые позволяют вкладывать в него другие компоненты (объекты) и отвечает за размещение любых компонентов, которые он содержит. Этот класс порождает подклассыPanelиWindow.
Класс Panel используется апплетом, графический вывод которого рисуется на поверхности объекта Panel - окна, не содержащего области заголовка, строки меню и обрамления.
Графические приложения используют класс Window(окно верхнего уровня), который сам непосредственно для вывода не используется. Для этого применяется его подклассFrame. С помощью объекта типаFrameсоздается стандартное окно со строкой заголовка, меню, размерами.
Еще один используемый для вывода класс Canvas не является подклассом Container, это пустое окно, в котором можно рисовать.
События и их обработка
Современный подход к обработке событий в Javaоснован на модели делегирования событий. В этой модели имеется блок прослушивания события (Listener), который ждет поступления события от источника, после чего обрабатывает его и возвращает управление. Источник – это объект, который генерирует событие, если изменяется его внутреннее состояние. Блоки прослушивания представляют собой объекты классов, которые создаются путём реализации интерфейсов прослушивания событий, определённых пакетомjava.awt.event. Соответствующие методы объявленные в используемых интерфейсах, необходимо явно реализовать при создании собственных классов прослушивания.
Когда событие происходит, все зарегистрированные блоки прослушивания уведомляются и принимают копию объекта события. Источник вызывает метод объекта, являющегося блоком прослушивания и передает объект события в качестве параметра.
В таблице приведены некоторые интерфейсы и вызываемые методы, реализуемые в блоках прослушивания событий:
Таблица 1 – Типы событий и их методы
|
ActionListener |
actionPerformed(ActionEvent e) |
|
AdjustmentListener |
adjustmentValueChanged(AdjustmentEvent e) |
|
ComponentListener |
componentResized(ComponentEvent e) componentMoved(ComponentEvent e) componentShown(ComponentEvent e) componentHidden(ComponentEvent e) |
|
ContainerListener |
componentAdded(ContainerEvent e) componentRemoved(ContainerEvent e) |
|
FocusListener |
focusGained(FocusEvent e) focusLost(FocusEvent e) |
|
ItemListener |
itemStateChanged(ItemEvent e) |
|
KeyListener |
keyPressed(KeyEvent e) keyReleased(KeyEvent e) keyTyped(KeyEvent e) |
|
MouseListener |
mouseClicked(MouseEvent e) mousePressed(MouseEvent e) mouseReleased(MouseEvent e) mouseEntered(MouseEvent e) mouseExited(MouseEvent e) |
|
MouseMotionListener |
museDragged(MouseEvent e) museMoved(MouseEvent e) |
|
TextListener |
textValueChanged(TextEvent e) |
|
WindowListener |
windowOpened(WindowEvent e) windowClosing(WindowEvent e) windowClosed(WindowEvent e) windowIconified(WindowEvent e) windowDeiconified(WindowEvent e) windowActivated(WindowEvent e) |
Событие – это объект класса событий, который описывает состояние источника. В корне иерархии классов событий находится суперкласс EventObject из пакета java.util. Этот класс содержит два метода: getSource(), возвращающий источник событий, иtoString(), возвращающий строчный эквивалент события. ПодклассAWTEvent из пакетаjava.awt является суперклассом всехAWT-событий. Метод getID() определяет тип события, возникающего вследствие действий пользователя в визуальном приложении, а именно:
ActionEvent генерируется при нажатии кнопки, двойном щелчке клавишей мыши по элементам списка, при выборе пункта меню;
AdjustmentEvent– генерируется при изменении полосы прокрутки;
ComponentEventгенерируется, если компонент скрыт, перемещен, изменен в размере или становится видимым;
FocusEventгенерируется, если компонент получает или теряет фокус ввода и т.д.
Класс InputEvent является абстрактным суперклассом событий ввода (клавиатуры или мыши). Чтобы рассмотреть события, связанные с обработкой событий клавиатуры, необходимо реализовать интерфейсKeyListener, т.е. определить три метода, объявленные в этом интерфейсе. При нажатии клавиши генерируется событие со значениемKEY_PRESSED. Это приводит к запросу обработчика событийkeyPressed(). Когда клавиша отпускается, генерируется событие со значениемKEY_RELEASEDи выполняется обработчик keyReleased(). Если нажатием клавиши сгенерирован символ, то посылается уведомление о событии со значениемKEY_TYPED и вызывается обработчикkeyTyped().
Для регистрации события приложение-источник должно вызвать метод, регистрирующий блок прослушивания этого события. Форма метода:
public void addТипListener(ТипListener el)
Здесь el– ссылка на блок прослушивания события, объект, получающий уведомление о событии. ЗдесьТип – имя события, например:addKeyListener() – прослушивание событий клавиатуры.
/* пример # 1 : обработка событий клавиатуры : MyKey.java */
importjava.awt.*;
importjava.awt.event.*;
importjava.applet.*;
public class MyKey extends Applet implements KeyListener {
String msg = " ";
intx = 0, y = 20; //координаты вывода
public void init() {
addKeyListener(this); /*регистрация данного класса в качестве блока прослушивания */
requestFocus(); //запрос фокуса ввода
}
//реализация всех трех методов интерфейса KeyListener
public void keyPressed(KeyEvent e) {
showStatus("KeyDown");
} //отображение в строке состояния
public void keyReleased(KeyEvent e) {
showStatus("KeyUp");
} //отображение в строке состояния
public void keyTyped(KeyEvent e) {
msg += e.getKeyChar();
repaint();//перерисовать
}
public void paint(Graphics g) {
g.drawString(msg, x, y);
} //значение клавиши в позиции вывода
}
Коды специальных клавиш (перемещение курсора, функциональных клавиш) недоступны через keyTyped(), для обработки нажатия этих клавиш используется метод keyPressed().
Для того чтобы не реализовывать все методы из соответствующих интерфейсов при создании классов – блоков прослушивания событий, используются классы – адаптеры. Эти классы содержат пустую реализацию всех методов из интерфейсов прослушивания событий, которые они расширяют. При этом определяется новый класс, действующий как блок прослушивания событий, который расширяет один из имеющихся адаптеров и реализует только те события, которые требуется обрабатывать.
Например, класс MouseMotionAdapter имеет два метода: mouseDragged() и mouseMoved(). Сигнатуры этих пустых методов точно такие же, как в интерфейсеMouseMotionListener. Если существует заинтересованность только в событиях перетаскивания мыши, то можно просто расширить адаптерMouseMotionAdapterи переопределить методmouseDragged() в своем классе. Событие же перемещения мыши обрабатывала бы реализация методаmouseMoved(), которую можно оставить пустой.
В ранних (1.0.x) версиях Javaиспользовались “тяжелые” компоненты AWT, связанные с аппаратными платформами и имеющие ограниченные возможности. Дальнейшее развертывание концепции “write once, run everywhere” (“написать однажды, запускать везде”) привело к тому, что в версии 1.1.x наметился переход к таким компонентам, которые бы не были завязаны на конкретные “железо” и операционные системы. Такого рода классы компонентов, написанные наJava, были объединены в библиотеку под названием Swing. Эти классы доступны разработчикам в составе какJDK, так и отдельного продукта JFC (Java Foundation Classes). Причем для совместимости со старыми версиями JDK старые компоненты из AWT остались нетронутыми, хотя компания JavaSoft, отвечающая за выпуск JDK, рекомендует не смешивать в одной и той же программе старые и новые компоненты. Кроме пакета Swing указанные библиотеки содержат большое число компонентов JavaBeans, которые могут использоваться как для ручной, так и для визуальной разработки пользовательских интерфейсов.
Перед использованием управляющих компонентов (например кнопок) их надо расположить на форме в нужном порядке. Javaдля этого использует менеджеры размещения. Они определяют способ, который панель использует, для задания порядка размещения управляющего элемента на форме. Менеджеры размещения контролируют, как выполняется позиционирование компонентов, добавляемых в окна, а также их упорядочение. Если пользователь изменяет размер окна, менеджер размещения переупорядочивает компоненты в новой области так, чтобы они оставались видимыми и в то же время сохранили свои позиции относительно друг друга.
Менеджер размещения представляет собой интерфейс LayoutManager, реализованный в виде классов, например: FlowLayout,BorderLayout,GridLayout,CardLayout,BoxLayoutи т. д.
FlowLayout – менеджер поточной компоновки. При этом компоненты размещаются от левого верхнего угла окна, слева направо и сверху вниз, как и обычный текст. Этот менеджер используется по умолчанию при добавлении компонентов в апплеты. При использовании библиотекиAWTменеджерFlowLayout представляет собой класс, объявленный следующим образом:
public class FlowLayout extends Object
implements LayoutManager, Serializable { }
/* пример # 1 : поточная компоновка по центру: FlowLayoutEx.java */
import java.applet.*;
import java.awt.*;
public class FlowLayoutEx extends Applet {
Component c[] = new Component[6];
public void init() {
String[] msg = {"Метка 1", "Метка 2", "Метка 3"};
String[] str = { "--1--", "--2--", "--3--" };
setLayout(new FlowLayout());//по умолчанию
setBackground(Color.gray);
setForeground(Color.getHSBColor(1f, 1f, 1f));
for (int i = 0; i < c.length - 3; i++) {
c[i] = new Button(str[i]);
add(c[i]);
c[i + 3] = new Label(msg[i]);
add(c[i + 3]);
}
setSize(220, 150);
}
}
Метод setLayout(LayoutManager mgr) устанавливает менеджер размещения для данного контейнера. Результаты работы апплета приведены на рисунке.


Рис. 13.1. Размещение компонентов FlowLayout
BorderLayoutпозволяет позиционировать элементы в областях фиксированного размера, граничащих со сторонами фрейма, которые обозначаются параметрами:NORTH,SOUTH,EAST,WEST. Остальное пространство обозначается какCENTER.
/* пример # 2 : фиксированная компоновка по областям: BorderLayoutEx.java */
importjava.applet.*;
importjava.awt.*;
public class BorderLayoutEx extends Applet {
public void init() {
setLayout(new BorderLayout());
add(new Button("--0--"), BorderLayout.WEST);
add(new Button("--1--"), BorderLayout.WEST);
//кнопка --1-- будет нарисована поверх кнопки --0--
add(new Button("--2--"), BorderLayout.SOUTH);
add(new Button("--3--"), BorderLayout.EAST);
add(new Label("*BorderLayout*"),
BorderLayout.CENTER);
add(new Checkbox("Выбор"), BorderLayout.NORTH);
setSize(220, 150);
}
}

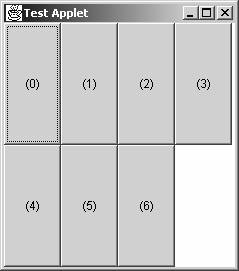
Рис. 13.2. Размещение компонентов BorderLayout
CardLayoutсоздает вкладки, содержимое которых отображается при выполнении щелчка на заголовке. Каждое размещение можно представлять отдельной пронумерованной картой в колоде, которая может быть перетасована так, чтобы в данный момент наверху находилась любая карта.

Рис. 13.4.Размещение компонентовGridLayout
