
- •Информационные технологии
- •Оглавление
- •Виды информационных технологий
- •1. Информационная технология обработки данных
- •Цели внедрения информационных технологий
- •Современные информационные технологии
- •Особенности современных информационных технологий:
- •Правовое регулирование в России
- •Российская федерация федеральный закон Об информации, информационных технологиях и о защите информации
- •Тема 2. Правовые системы Понятие информационной системы
- •Классификация информационных систем
- •Правовая информация
- •Классификатор по отдельному основанию
- •Назначение и функции системы классификации
- •1. Информационный поиск - основная задача системы классификации
- •2. Использование системы классификации при систематизации законодательства
- •3. Роль системы классификации в процессе законотворчества
- •4. Использование системы классификации в правоприменительной деятельности
- •5. Основные требования к системе классификации
- •6. Стандарты в области классификации правовых актов
- •Правовая информация в спс.
- •Тема 3. Информация, ее виды, свойства и роль в ит.
- •Тема 4. Базы данных.
- •Тема 5. Презентации.
- •7 Типов презентаций.
- •1. Официальная презентация
- •Тема 6. Компьютерные сети. Определение, назначение и классификация сетей
- •Локальные вычислительные сети
- •Понятие топологии сети. Базовые топологии
- •Понятие глобальной сети. Понятие Интернет
- •Способы передачи информации, коммутация в сетях
- •Маршрутизация в сетях
- •Тема 7. Интернет. Компьютерные сети
- •История интернета
- •Возможности Интернет
- •Адреса компьютеров в Интернет
- •Всемирная паутина (www)
- •Поисковые системы: состав, функции, принципы работы.
- •Основные службы Интернет
- •Клиенты и серверы
- •Универсальный указатель ресурса
- •Браузеры. Ms Internet Explorer
- •Интернет-облако. Облачные технологии.
- •Тема 8. Создание Web-страниц (в формате html). Веб-страница - гипермедиа документ
- •Структура веб-страницы
- •Путешествие по www
- •Основные элементы веб-страниц
- •Тема 9. Электронное общение. Адреса электронной почты
- •Безопасность в Интернет Планирование защиты
- •Блокировка возможных атак
- •Тема 10. Компьютерные вирусы
- •1) По среде обитания выделяют:
- •3) В зависимости от способа активизации различают:
- •4) В соответствии со способами маскировки различают:
- •5) По алгоритмам функционирования вирусы делятся на следующие группы:
- •Приложение 1 Коды некоторых стран в доменных именах
- •Приложение 2. Определения к экзамену
Путешествие по www
Для работы с WWW используются:
Панель Адресная строка - переход к новому сайту.
Панель инструментов - работа с полученными данными.
Элементы веб-страницы - работа с текущим сайтом или переход на другой сайт.
Адресную строку можно заполнять разными способами:
Ввести URL вручную.
Скопировать адрес из какого-либо электронного документа (например, из электронного письма).
Выбрать адрес из списка использованных ранее адресов.
Для перемещения по уже просмотренным веб-страницам используются кнопки перехода на панели инструментов.
|
Обычные кнопки. Если раскрыть список кнопки, можно выбирать просмотренные страницы по их названиям. Кнопка Остановить позволяет прервать загрузку ресурса. Кнопка Обновить используется для того, чтобы повторить загрузку текущей страницы. |
|
В Internet Explorer нет окон документов. Если нужно одновременно работать с несколькими веб-страницами, следует открыть новое окно программы:
Новое окно с текущей страницей - команда Файл/Создать/Окно.
Новое окно со страницей, указанной в ссылке - выбор команды Открыть в новом окне из контекстного меню ссылки.
Заметьте, что из нового окна браузера нет возможности возврата к просмотренным страницам - кнопка Назад недоступна.
Некоторые ссылки настроены так, что страница открывается в новом окне автоматически.
Основные элементы веб-страниц
Web-сайты отличаются друг от друга:
Размерами (от нескольких страничек до Web-серверов с гигабайтами информации).
Содержанием (веб-страницы фирм и организаций, университетские сайты, личные странички и пр.).
Дизайном (общим цветовым решением, форматом шрифта, используемыми иллюстрациями и т.д.).
Структурой (системой ссылок, связью страниц внутри сайта, а также связью с другими сайтами).
Вместе с тем, любая веб-страница строится из стандартных элементов, которые можно разделить на две группы:
Пассивные (иллюстративные) элементы
текст
графика
анимация
видео
и др.
Активные элементы
ссылки
поля ввода
переключатели
кнопки
и др.
Фреймы (англ. frame - рама, каркас) - это технология, которая позволяет разделять веб-страницу на несколько частей (окон) и дает возможность изменять содержание каждой части вне зависимости от других частей. Так, оглавление сайта часто помещается в один неизменяемый фрейм, а содержимое -в другой.
Тема 9. Электронное общение. Адреса электронной почты
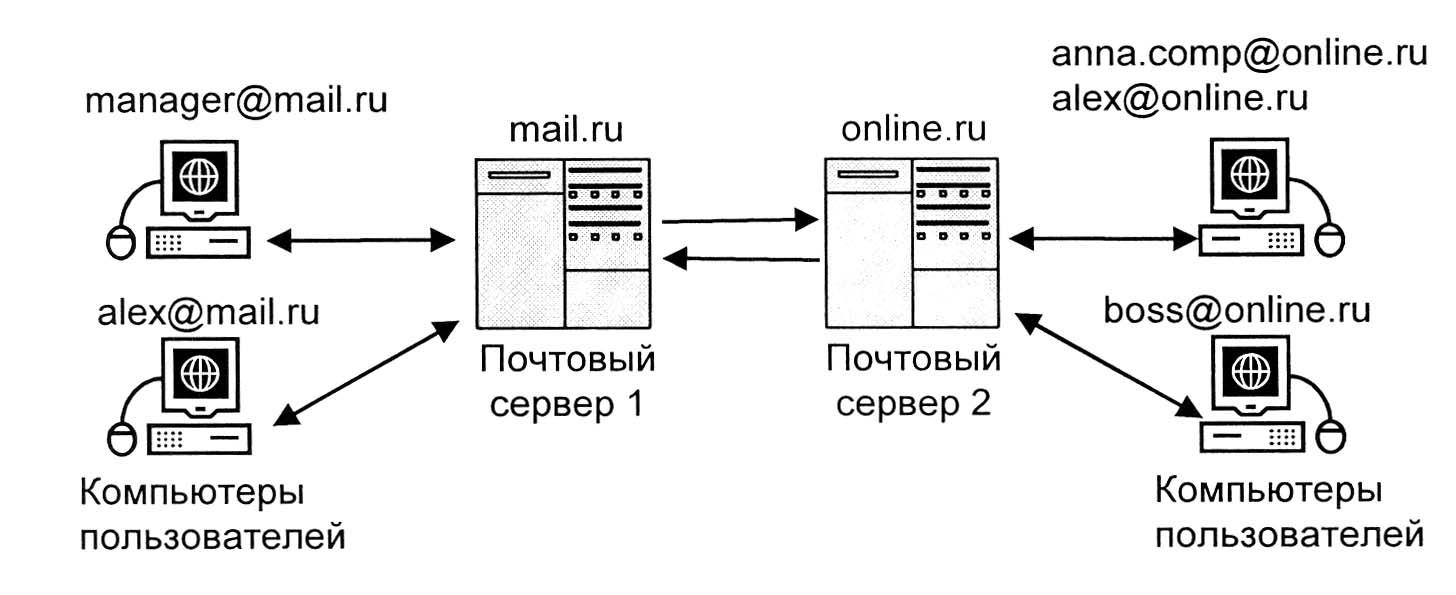
Электронная почта (E-mail от англ. Electronic mail) является основным видом сетевых услуг. Обмен сообщениями реализуется через систему почтовых серверов.
Для каждого пользователя на почтовом сервере заводится свой почтовый ящик - это место на диске сервера, в котором хранятся сообщения электронной почты. При прохождении процедуры регистрации электронного адреса пользователь получает имя (login) и пароль, по которым в дальнейшем получает доступ к своему почтовому ящику. Имя (login, логин) почтовому ящику дает сам пользователь. Сервер следит лишь за тем, чтобы имя было уникальным.
Адрес электронной почты состоит из двух частей, разделенных знаком @ (этот знак принято называть “собака”):
имя почтового ящика пользователя (выбранное им, в нашем примере - irina).
доменное имя почтового сервера (в нашем примере - mail.ru).
Например, irina@mail.ru
Электронные адреса записываются без пробелов с помощью букв латинского алфавита, цифр или символов (разрешенных к использованию).

По данным регистрации электронного адреса на компьютере пользователя создается учетная запись, которая содержит сведения, необходимые для связи с почтовой службой, в том числе имя пользователя (login) и пароль.
По данным этой записи сервер идентифицирует пользователя.
