
- •Автоматизированное проектирование средств и систем управления Введение
- •Инструментальные средства проектирования
- •Системы проектирования
- •2. Основные методы выполнения инженерно-графических работ
- •1.3. Анализ программного обеспечения
- •1.4.Базы данных для проектирования электро-, гидроприводов и систем автоматизации
- •Глава 2 Начинаем работу: создание документа, открытие и сохранение файлов на диске
- •Глава 3 Подготовка простых иллюстраций, обозначение связей между блоками
- •Основные элементы окна Microsoft Visio
- •Выбор масштаба просмотра изображения
- •Направляющие линии и сетка
- •«Сборка» иллюстрации из блоков
- •Работа с наборами фигур
- •Подключение новых наборов элементов
- •Рисующие инструменты
- •Вставка растровых изображений
- •Обозначение связей между блоками
- •Как настроить формы соединительных линий
- •Глава 4 Выделение элементов
- •Выделение и группировка элементов
- •Снятие выделения с элементов
- •Объединение элементов в группы
- •Удаление блоков
- •Изменение размера, перемещение и поворот объектов
- •Выравнивание блоков
- •Глава 5 Работа с текстом
- •Текстовые элементы в Microsoft Visio
- •Ввод и настройка форматирования текста
- •Текстовые подписи к элементам
- •Самостоятельные надписи
- •Редактирование ранее введенного текста
- •Настройка форматирования текста
- •Вставка специальных символов
- •Работа с буфером обмена
- •Проверка орфографии
- •Глава 6
Глава 3 Подготовка простых иллюстраций, обозначение связей между блоками
В этой главе мы познакомимся с основными навыками создания иллюстраций, которые понадобятся вам при работе с Microsoft Visio. Такие действия, как создание нового элемента схемы или его перемещение по листу, являются общими для документов всех типов, поэтому, освоив их, вы сможете легко перейти к работе с документами, более сложными по структуре и оформлению.
Отличием Microsoft Visio от большинства других графических редакторов является процесс «сборки» изображения из базовых блоков. Большой выбор готовых блоков и широкие возможности настройки их внешнего вида позволяют существенно ускорить подготовку документов и сделать этот процесс достаточно простым для пользователей, не имеющих навыков рисования.
Кроме того, процесс использования базовых блоков в большой степени автоматизирован, например, не нужно думать о том, как расположить текст внутри прямоугольника или каким образом соединить два соседних элемента. Программа сделает это сама, а вы сможете, при желании, более тонко настроить полученный объект.
Итак, рассмотрим процесс составления иллюстрации из готовых элементов, предоставленных пользователю Microsoft Visio. Начнем с простого примера — блок- схемы несложного алгоритма.
Пользователи, знакомые с правилами построения подобных блок-схем, легко поймут, какие блоки и зачем будут использованы нами на иллюстрации. Если же вы не сталкивались с подобными задачами, то просто наблюдайте за порядком действий — все схемы в Microsoft Visio собираются точно таким же образом. Более того, для подготовки совершенно разных по содержанию иллюстраций вы можете использовать любые доступные блоки, если они подходят для вашей задачи по форме или просто понравились вам по внешнему виду.
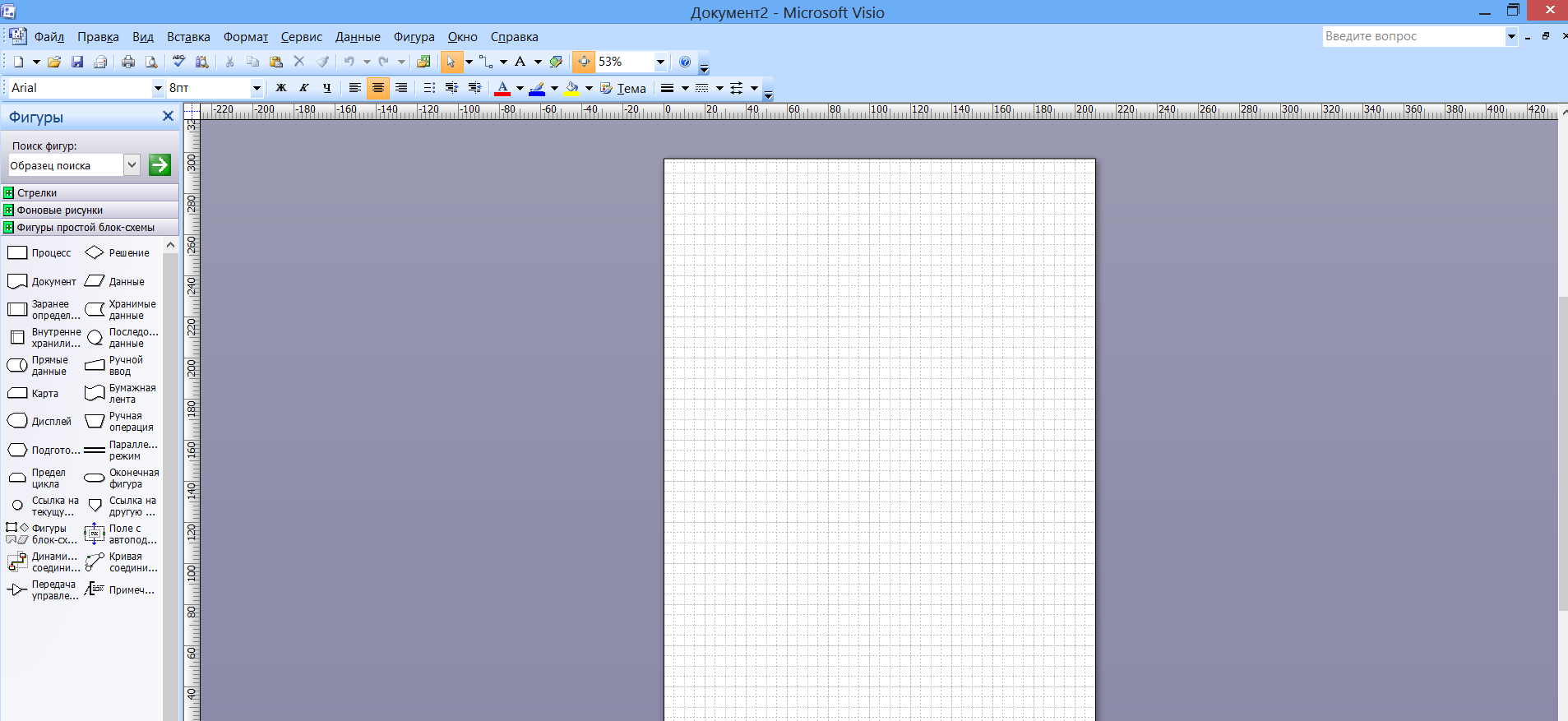
Основные элементы окна Microsoft Visio

Рис. 3.1. Окно Microsoft Visio сразу после создания нового документа
В верхней части окна располагаются панели инструментов, при помощи которых будем размещать блоки на листе и настраивать их внешний вид. Слева вы можете видеть интересную часть программы – панель фигур (базовых блоков изображения). Именно из них мы будем, как из кирпичей, собирать схему простого алгоритма, а потом и более сложные иллюстрации.
Блоки и элементы схем разбиты на тематические группы, например, Фигуры простой блок-схемы или Фоновые рисунки. При выборе типа иллюстрации программа автоматически подбирает подходящие для данной задачи группы элементов и помещает их на панель.
Щелкнув на заголовке группы, вы можете вывести на экран список входящих в нее элементов. на рис. 3.1. показана группа Фигуры простой блок-схемы.
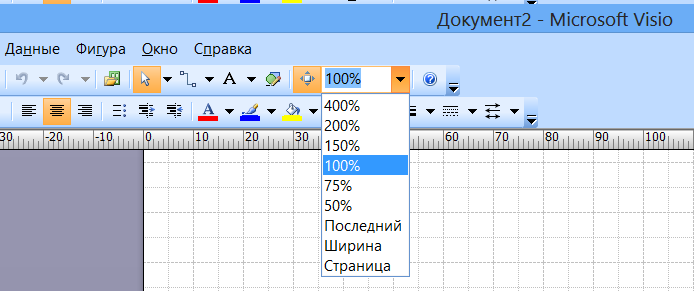
Выбор масштаба просмотра изображения
При желании можно легко изменить масштаб изображения. Для этого выберите нужное значение из раскрывшегося списка Масштаб, расположенного на панели инструментов (рис. 3.2).

Рис. 3.2. Так можно изменить масштаб просмотра изображения
Кроме числовых значений, в списке присутствуют
– Последний – устанавливает предыдущее значение масштаба;
– Ширина – при помощи этого пункта вы можете установить масштаб, при котором страница документа поместится в окне программы без горизонтальной прокрутки;
– Страница – этот пункт позволяет подобрать масштаб, при котором страница будет полностью видна в окне Visio.
При
желании вы можете установить нестандартное
значение масштаба. Введите его с
клавиатуры в поле ввода, совмещенное
со
списком
стандартных значений
![]() ,
и нажмите клавишу Enter. Символ процентов
(%) вводить не нужно.
,
и нажмите клавишу Enter. Символ процентов
(%) вводить не нужно.
СОВЕТ
Быстро увеличить или уменьшить изображение можно при помощи колеса мыши — вращайте его при нажатой клавише Ctrl.
