
- •Анализ предметной области
- •Технико-экономическая характеристика предприятия
- •Классификация интернет магазинов
- •Требования к интернет-магазину
- •Анализ существующих разработок
- •«Супермаркет Сити» http://city-market74.Ru/
- •«Пятый Океан» http://www.5ocean.Ru/
- •«Заказ74» http://заказ74.Рф/
- •«Доставляем с удовольствием» http://kdomy.Ru/
- •Обоснование выбора технологии разработки
- •Список популярных бесплатных cms
- •Список популярных платных cms
- •Проектирование предметной области
- •Проектирование предметной области
- •Проектирование модели данных
- •Разработка дизайна
- •Разработка макета
- •Выбор хостинга
- •Описание работы
- •Тестирование продукта
- •Инструкция для пользователя
- •Инструкция для администратора
- •Библиографический список
- •Приложение 2
Проектирование предметной области
Структура сайта - древовидное иерархическое представление всех элементов сайта, включая информационные разделы и их подразделы.
линейная - страницы располагаются в определенном порядке. Переход с одной страницы на другую строго определен. Такая структура обоснована, например, при обучении;

Рисунок 19 - Линейная
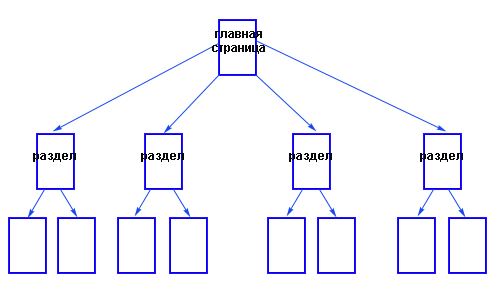
иерархическая - страницы разбиты по категориям и подкатегориям. Такая структура наиболее удобна;

Рисунок 20 - Иерархическая
произвольная - страницы расположены в свободном порядке. Такая структура оправдана только для небольших сайтов.

Рисунок 21 - Произвольная
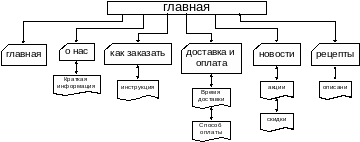
Была выбрана иерархическая структура сайта.

Рисунок 22 - Структура
Проектирование предметной области
Целью разработки базы данных является - хранение и использование информации о какой-либо предметной области.
Этапы моделирования в которых происходит переход от предметной области к реализации базы данных:
Предметная область – это часть реального мира, данные о которой необходимо отразить в базе данных. Предметная область бесконечна и содержит как существенно важные понятия и данные веб-сайта, так и малозначащие или вообще не значащие данные интернет-магазина.
Модель предметной области – это наши знания о предметной области или другими словами описывает происходящие процессы и данные. Модель предметной области интернет-магазина может быть представлена в текстовом формате, а так же выполненны при помощи специализированных графических нотаций.
Логическая модель (интернет-магазина) – описывает понятия предметной области веб-сайта, их взаимосвязь, а также ограничения на данные, налагаемые предметной областью. Логическая модель строится в терминах информационных единиц, но без привязки к конкретной СУБД. Основным средством разработки логической модели данных в настоящий момент являются различные варианты ER-диаграмм.
Физическая модель данных сайта – описывает данные средствами конкретной СУБД. Отношения, разработанные на стадии формирования логической модели данных, преобразуются в таблицы, атрибуты становятся столбцами таблиц, для ключевых атрибутов создаются уникальные индексы, домены преображаются в типы данных, принятые в конкретной СУБД.
Собственно база данных и приложения – и наконец, как результат предыдущих этапов, появляется собственно сама база данных. База данных реализована на конкретной программно-аппаратной основе, и выбор этой основы позволяет существенно повысить скорость работы с базой данных.
Таким образом, решения принятые на каждом этапе моделирования и разработки базы данных сайта, будут сказываться на дальнейших их этапах.
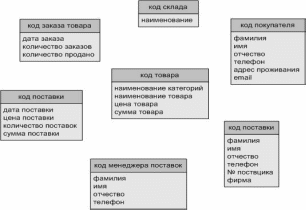
Проектирование модели данных
1 нормальная форма:
Таблица 2 - Список
Фамилия покупателя |
Наименование категории |
Имя покупателя |
Наименование товара |
Отчество покупателя |
Наименование категории |
Телефон покупателя |
Дата поставки |
Адрес проживания покупателя |
Цена поставки |
Фамилия поставщика |
Количество поставок |
Имя поставщика |
№ Поставщика |
Отчество поставщика |
Сумма товаров |
Телефон поставщика |
Сумма поставки |
Дата заказа |
Фирма |
Количество продано |
Фамилия менеджера |
Цена товара |
Имя менеджера |
Телефон менеджера |
Email покупателя |
Отчество менеджера |
|
2 нормальная форма:

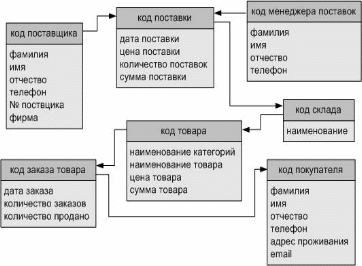
3 нормальная форма

4 нормальная форм:

а) назначение:
1. Сайт предназначен для людей любого возраста, кто умеет пользоваться компьютером и выходить в интернет, и находится в Челябинской области.
2. Автоматизировать способ покупки продуктов через интернет.
б) целевая аудитория:
возрастная категория не ограничена.
в) содержание:
о компании - контактная информация о магазине, и адрес где он расположен;
каталог продуктов – категории продуктов с изображением и с ценами;
как заказать – форма заказа и инструкция как правильно оформить заказ;
доставка и оплата - способ оплаты, стоимость доставки, сроки доставки;
акции-все акции и скидки;
поисковая система;
новости.
