
- •Контрольні запитання
- •Лабораторна робота №2 «Створення|створіння| покадрової анімації і анімації за допомогою розкадровування руху (Motion Tween)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №3 «Створення|створіння| анімації за допомогою розкадровування форми|форма| (Shape Tween)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №4 «Створення|створіння| анімованої кнопки (банера)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №6
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №7.
- •Завдання|задавання|
- •Контрольні запитання
- •Змістовний модуль іі. Використання Macromedia Flash-технології та 3ds max для створення сучасних мультимедійних документів. Лабораторна робота №9
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №11
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота № 12
- •Завдання
- •Контрольні запитання
- •Лабораторна робота № 13
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №14
- •Завдання|задавання|
- •Контрольні запитання
- •Література
Завдання|задавання|
Створити копії екземпляра|примірник| символу, причому кожна копія повинна мати свої координати, прозорість і розмір.
Змінити|зрадити| форму|форма|, розмір і кількість об'єктів, що відображаються|відображуються|, довільним чином.
Створити віртуальну спіраль з|із| пунктирної лінії.
Замінити пунктирну лінію на геометричну фігуру довільної форми|форма|, видалити заливку.
Пересуваючи об'єкт робочою областю, визначити його координати.
Контрольні запитання
За допомоги яких команд можна створювати та дублювати символи-контейнери?
Що таке глибина розташування символу?
У|біля,в| яких випадках потрібно видаляти символ-контейнер після закінчення операцій з ним?
Яким чином можна програмно змінити властивості символу-контейнера та його координати?
Для яких подій символу-контейнера можна створювати програмний код?
Для яких елементів Flash можна створювати програмний код?
Лабораторна робота №11
«Робота з|із| компонентами Macromedia Flash»
Цілі виконання завдання|задавання|:
- отримати вмінь та навичок щодо створення та роботи з компонентами Macromedia Flash;
- навчитись обирати оптимальний склад компонентів для динамічної форми.
Допоміжний матеріал.
Розглянемо приклад створення в Macromedia Flash динамічної форми, яка дозволить відображати розгорнуті коментарі щодо обраної опції. Інформація для коментарів буде зберігатися у окремому текстовому файлі.
Для створення|створіння| динамічної форми|форма|, яка містила|утримувати| б компоненти, необхідно виконати наступні|слідуючий| дії:
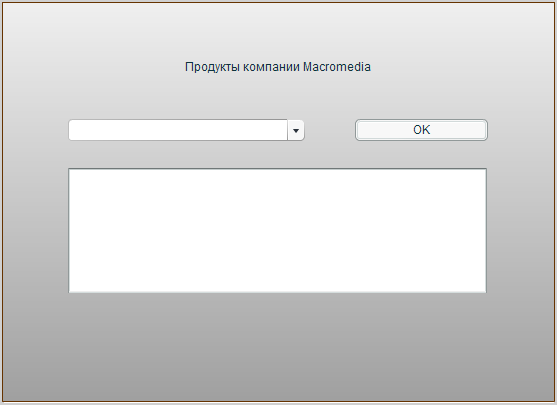
1. На робочий стіл помістити наступні|слідуючий| компоненти (рис. 11.1):
TextArea
ComboBox
Button
Label
2. Задати властивості для компонентів:
TextArea: Instance Name – txt; editable – false.
ComboBox: Instance Name – cb.
Button: Instance Name – btn; label – OK.
Label: autoSize – left; text – Продукти компанії Macromedia

Рис. 11.1. Динамічна форма з|із| розміщеними на ній компонентами.
3. Створити новий шар, для першого|перший| кадру якого ввести|запровадити| в редактор Actions наступний|слідуючий| код:
//Завантаження|загрузка| файлу з|із| текстом
loadVariablesNum("file.txt",0);
//Заповнення списку ComboBox значеннями
cb.dataProvider = ["Flash", "Dreamweaver"];
//Обробка натиснення на кнопку; викликається|спричиняється| функція doSubmit
btn.addEventListener("click", doSubmit);
//Функція відображення тексту, згідно вибраному пункту списку
function doSubmit():Void {
switch (_root.cb.selectedItem) {
case "Flash" :
_root.txt.text=fl;
break;
case "Dreamweaver" :
_root.txt.text=dr;
break;
}
}
4. Зберегти проект.
5. У папці|папка| із|із| збереженим проектом створити файл "file.txt", який містив|утримувати| би змінні, яким був би привласнений довільний текст, наприклад:
fl=Welcome to Macromedia Flash Basic 8 and Macromedia Flash Professional 8. Flash provides everything you need to create and deliver rich web content and powerful applications.
&dr=Macromedia Dreamweaver MX is а professional HTML editor for designing, coding, and developing websites, web pages, and web applications.
Склад компонентів динамічної форми|форма| можна змінити|зрадити|, залежно від необхідності. Для цього потрібно зробити наступні|слідуючий| дії:
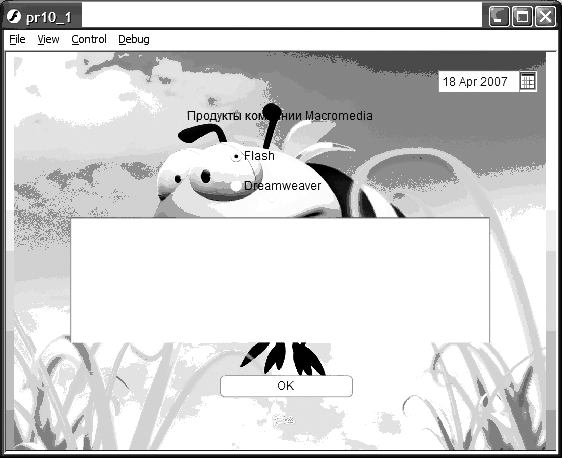
З|із| попередньої форми|форма| видалити|знищити,віддалити| компонент ComboBox, додати|добавити| два компоненти RadioButton, компонент DateField і компонент Loader (його потрібно помістити на окремий шар, який повинен бути самим нижчим і розтягнути компонент за розміром робочого столу) (рис. 11.2).
Зберегти проект і помістити в ту ж папку|папка| зображення з|із| ім'ям pict.jpg (зображення вибрати довільно)
Задати властивості для нових компонентів:
RadioButton1: data – 1; label – Flash; selected – true
RadioButton2: data – 2; label – Dreamweaver
DateField: dayNames – змінити|зрадити| на російськомовні назви|назва| днів тижня; MonthNames – змінити|зрадити| на російськомовні назви|назва| місяців
Loader: contentPath – pict.jpg
У функції doSubmit виконати наступні|слідуючий| зміни:
function doSubmit():Void {
if(_root.radioGroup.selectedData==1){
_root.txt.text=fl;
}
if(_root.radioGroup.selectedData==2){
_root.txt.text=dr;
}
}

Рис. 11.2. Змінена динамічна форма.
